Android 弹性布局 FlexboxLayout (三):flex-item子view相关属性
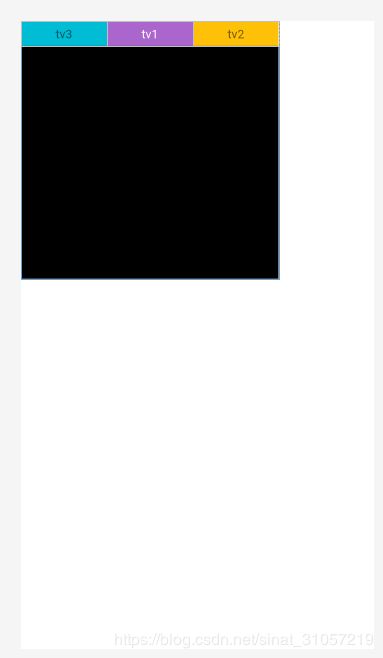
一、layout_order : 排列顺序
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@android:color/black">
<TextView
android:id="@+id/tv1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center"
android:padding="5dp"
android:text="tv1"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/tv2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="#FFC107"
android:gravity="center"
android:padding="5dp"
android:text="tv2"
app:layout_order="2" />
<TextView
android:id="@+id/tv3"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:gravity="center"
android:padding="5dp"
android:text="tv3"
app:layout_order="-2" />
com.google.android.flexbox.FlexboxLayout>
二、flex-shrink : 缩小比例,超出空间怎么压缩
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="300dp"
android:layout_height="500dp"
android:background="@android:color/black">
<TextView
android:id="@+id/tv1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center"
android:padding="5dp"
android:text="tv1"
android:textColor="@android:color/white"
app:layout_flexShrink="2" />
<TextView
android:id="@+id/tv2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="#FFC107"
android:gravity="center"
android:padding="5dp"
android:text="tv2"
app:layout_flexShrink="1" />
<TextView
android:id="@+id/tv3"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:gravity="center"
android:padding="5dp"
android:text="tv3"
app:layout_flexShrink="1" />
com.google.android.flexbox.FlexboxLayout>
三、flex-grow : 放大比例,剩余空间怎么分配
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@android:color/black">
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center"
android:padding="5dp"
android:text="tv1"
android:textColor="@android:color/white"
app:layout_flexGrow="2" />
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#FFC107"
android:gravity="center"
android:padding="5dp"
android:text="tv2"
app:layout_flexGrow="1" />
<TextView
android:id="@+id/tv3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:gravity="center"
android:padding="5dp"
android:text="tv3"
app:layout_flexGrow="1" />
com.google.android.flexbox.FlexboxLayout>
四、align-self : 子元素对齐
(对齐方式,取值和align相同,覆盖align-items)
layout_alignSelf 属性可以给子元素设置对齐方式,这个属性的功能和alignItems一样,
只不过alignItems作用于所有子元素,而 layout_alignSelf 作用于单个子元素。
默认值为auto, 表示继承alignItems属性,如果为auto以外的值,则会覆盖alignItems属性。有以下6种取值:
- auto (default)
- flex_start
- flex_end
- center
- baseline
- stretch
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000">
<TextView
android:id="@+id/tv6"
android:layout_width="150dp"
android:layout_height="300dp"
android:background="#9C27B0"
android:gravity="center"
android:text="baseline"
android:textColor="#ffffff"
app:layout_alignSelf="baseline" />
<TextView
android:id="@+id/tv5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00BCD4"
android:gravity="center"
android:text="stretch"
android:textColor="#ffffff"
app:layout_alignSelf="stretch" />
<TextView
android:id="@+id/tv4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#ff8041"
android:gravity="center"
android:text="flex_start"
android:textColor="#ffffff"
app:layout_alignSelf="flex_start" />
<TextView
android:id="@+id/tv1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#05f20d"
android:gravity="center"
android:padding="5dp"
android:text="auto"
android:textColor="#ffffff"
app:layout_alignSelf="auto" />
<TextView
android:id="@+id/tv2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0534f2"
android:gravity="center"
android:text="center"
android:textColor="#ffffff"
app:layout_alignSelf="center" />
<TextView
android:id="@+id/tv3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#f20505"
android:gravity="center"
android:text="flex_end"
android:textColor="#ffffff"
app:layout_alignSelf="flex_end" />
com.google.android.flexbox.FlexboxLayout>
五、layout_flexBasisPercent (fraction) : 子元素占父元素百分比
layout_flexBasisPercent的值为一个百分比,表示设置子元素的长度为它父容器长度的百分比,如果设置了这个值,那么通过这个属性计算的值将会覆盖layout_width或者layout_height的值。
但是需要注意,这个值只有设置了父容器的长度时才有效(也就是MeasureSpec mode 是 MeasureSpec.EXACTLY)。默认值时-1。
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@android:color/black">
<TextView
android:id="@+id/tv1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center"
android:padding="5dp"
android:text="tv1"
android:textColor="@android:color/white"
app:layout_flexBasisPercent="40%" />
<TextView
android:id="@+id/tv2"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="#FFC107"
android:gravity="center"
android:padding="5dp"
android:text="tv2"
app:layout_flexBasisPercent="30%" />
<TextView
android:id="@+id/tv3"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="#00BCD4"
android:gravity="center"
android:padding="5dp"
android:text="tv3"
app:layout_flexBasisPercent="20%" />
com.google.android.flexbox.FlexboxLayout>