- Java技术栈/面试题合集(16)-SpringCloud篇
霸道流氓气质
Java进阶JavaSpringCloud微服务面试
场景Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享:Java入门、进阶、强化、扩展、知识体系完善等知识点学习、性能优化、源码分析专栏分享_java高级进阶-CSDN博客通过对面试题进行系统的复习可以对Java体系的知识点进行查漏补缺。注:博客:霸道流氓气质-CSDN博客实现什么是SpringCloud?一、SpringCloud的核心定位1.定义SpringC
- 在WPF中使用CommunityToolkit.Mvvm——(一)为什么使用CommunityToolkit.Mvvm
永远的久远
wpf
前言阅读我文章的同学可能已经发现了,我总是会在一个系列文章的第一篇抛出问题,为什么要用到这个技术。因为一些成熟的库和技术会给我们带来生产力大幅的提升,同时通过学习一些优秀的开源项目,对我们个人的能力提升也会有帮助。接下来我们一起来看一下MVVMToolkit能为我们带来哪些惊喜~~CommunityToolkit.Mvvm是什么微软的官方文档这样介绍的CommunityToolkit.Mvvm包(
- 基于新型非易失性内存(NVM)的数据库事务日志优化技术详解
瑕疵
热点资讯数据库
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解引言传统事务日志的挑战1.性能瓶颈分析2.典型性能对比NVM事务日志优化技术1.日志结构设计2.原子写入优化3.崩溃恢复机制性能优化策略1
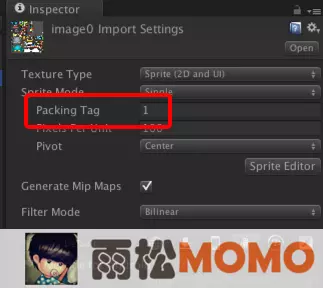
- FairyGUI 实现 Boss 双层血条动画
future1412
学习
涉及到一个问题的话先去了解前因后果,涉及到的UI框架,全部吃懂吃透。一:理解血条系统的组成1.boss血条一般包括:红色血条:表示当前血量,随伤害立即减少;白色血条(残影):慢慢减少,产生一种“缓冲”的受伤视觉效果;血条分段(如2条血表示不同阶段);血条消失/出现动画;血条附加信息:如Boss名字、阶段数、状态效果等。二:准备环境Unity+FairyGUI准备血条UI元素:使用两张图层叠加实现红
- Unity UGUI GraphicRaycaster.Raycast详解
上班摸鱼君
unity游戏引擎
一、源码//////对当前Canvas上的所有可交互UI图形执行射线检测,判断是否被点击或触碰。//////指针事件的数据(包含鼠标位置、触摸点等)///用于存储命中的UI元素结果列表publicoverridevoidRaycast(PointerEventDataeventData,ListresultAppendList){//如果Canvas不存在,则无法进行任何UI检测,直接返回if(c
- 源码视角下C++文件系统的缓存机制设计与性能优化策略
~郭俊辉@
c++
在计算机文件系统中,缓存机制是提升I/O性能的关键技术之一。C++作为面向系统底层开发的语言,在构建文件系统时,缓存机制的设计与实现直接影响着数据读写效率和系统整体性能。本文将从源码角度出发,深入剖析C++文件系统中缓存机制的设计理念、实现方式以及相关性能优化策略。一、缓存机制的核心作用与设计目标文件系统的I/O操作往往涉及磁盘等低速存储设备,相比内存访问,磁盘读写速度慢几个数量级。缓存机制的引入
- 2024-07-23 Unity AI行为树2 —— 项目介绍
蔗理苦
Unity功能模块分享unity游戏引擎c#C#
文章目录1项目介绍2AI代码介绍2.1BTBaseNode/BTControlNode2.2动作/条件节点2.3选择/顺序节点3怪物实现4其他功能5UML类图项目借鉴B站唐老狮2023年直播内容。点击前往唐老狮B站主页。1项目介绍本项目使用Unity2022.3.32f1c1,实现基本的AI框架。其中,用Cube(红色)代替怪物模型,Cube(蓝色)代替玩家,即AI目标。项目地址:https://
- Unity XR Interaction Toolkit 开发教程(1):OpenXR 与 XRI 概述【3.0 以上版本】
文章目录UnityXR开发架构底层插件(对接硬件)高层SDK(面向应用交互层)OpenXRXRInteractionToolkit特点XRI能够实现的交互类型XR交互参与的对象XRI中与交互相关的状态SpatialXR开发者社区官网:https://www.spatialxr.tech/视频试看链接:https://www.bilibili.com/video/BV14pSbYsEPz系列教程专栏
- Databend 产品月报(2025年6月)
数据库
亲爱的Databend用户朋友们,大家好!这个六月,我们的研发团队可谓是火力全开,为大家带来了一系列重磅更新!最值得关注的就是全新推出的企业级审计系统,相信这个功能会让企业的数据安全团队眼前一亮~本月成果速览新增45+实用功能修复30+影响体验的bug完成15+项性能优化其他改进30+项重点功能一览核心升级✓全链路审计追踪:登录记录、查询日志、数据访问全面监控✓金融级精度计算:Decimal64精
- DeepSeek API生产级集成策略:性能优化与成本控制指南
独立开发者阿乐
原创性能优化DeepSeekAPIAPI集成API核心服务层封装
文章目录深度集成DeepSeekAPI:从接入到生产级应用实践引言一、DeepSeekAPI概述1.1DeepSeekAPI核心能力1.2API版本与定价二、项目集成方案设计2.1技术选型考量2.2架构设计模式2.2.1直接调用模式2.2.2服务层封装模式2.2.3异步微服务模式三、核心实现与优化3.1认证与安全3.1.1API密钥管理3.2性能优化技巧3.2.1流式响应处理3.2.2批量请求处理
- 探索Unity游戏AI的新境界:流体行为树(Fluid Behavior Tree)
探索Unity游戏AI的新境界:流体行为树(FluidBehaviorTree)fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree在
- 推荐使用:Fluid Behavior Tree - 优雅的Unity AI行为树库
推荐使用:FluidBehaviorTree-优雅的UnityAI行为树库fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree行为树(
- 【Behavior Tree】-- 行为树AI逻辑实现- Unity 游戏引擎实现
深海潜水员
c#游戏unity
行为树简易敌人AI前言:有些天没更新新文章了,主要是最近科一有些头疼,而且最近琢磨这个行为树代码有些难受,但是终于熬出头了,MonoGame的系列会继续更新的,今天不说别的就说困扰我两三天的行为树有限状态机-》分层状态机-》行为树:首先我们得先理解一个概念:有限状态机,在游戏开发中因为团队协作开发,和编程效率的缘故,人们在游戏编程模式中发明了一种编程模式:有限状态机,他的逻辑简单而且编写起来也很优
- Unity HDRP + Azure IoT 工业设备监控系统实例
小赖同学啊
testTechnologyPreciousunityazure物联网
UnityHDRP+AzureIoT工业设备监控系统实例下面是一个完整的工业设备监控解决方案,结合UnityHDRP(高清渲染管线)的高质量可视化与AzureIoT的实时数据处理能力。系统架构传感器数据控制指令工业设备AzureIoTHubAzureStreamAnalyticsAzureDigitalTwinsUnityHDRP应用混合现实设备Web仪表盘实施步骤1.设备接入与数据流AzureI
- Android 16开发者全解读
哈喽,我是老刘Android16的更新最近发布,带来了全新的系统特性和视觉体验,也在SDK版本机制、兼容性、性能优化等多个层面进行了更新。对于App开发者而言,这既意味着更多创新的可能,也带来了全新的挑战与适配需求。无论你是追求极致用户体验的产品开发者,还是专注于技术前沿的架构师,Android16的变更都有值得关注的地方。本文将从开发者视角,全面解读Android16的核心升级要点,帮助你把握新
- Java进阶学习路径与资源推荐
java
Java的进阶之路Java作为一门成熟且广泛应用的编程语言,进阶学习需要系统性地掌握多个领域的知识。以下是一个清晰的Java进阶路径:一、Java核心深入JVM深度理解内存模型:堆、栈、方法区、元空间垃圾回收机制与算法:G1、CMS、ZGC等类加载机制与字节码增强JVM调优实战并发编程专家级Java内存模型(JMM)并发工具包深入:AQS、Fork/Join并发容器源码分析无锁编程与性能优化Jav
- 源码运行效果图(一)
芝麻粒儿
案例项目实战源码毕业设计论文大作业后端java源码APP小程序
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- 【牛客刷题】实现返回最大的不大于n的完美数的函数
字节卷动
牛客刷题java算法牛客
文章目录一、题目介绍1.1题目描述1.2输入描述1.3输出描述1.4示例二、解题思路2.1核心算法设计2.2性能优化关键2.3算法流程图三、解法实现3.1解法一:借位+贪心3.1.1初级版本分析3.2解法二:优化版(推荐)3.2.1优化版本分析四、总结与拓展4.1关键优化技术4.2进阶优化方向4.3应用场景扩展一、题目介绍1.1题目描述给定一个正整数n,定义一个完美数为每一位数字只包含1、2、3的
- 构建完整的ASP+C#和SQL Server新闻发布系统
飞翔的袋鼠弟
本文还有配套的精品资源,点击获取简介:新闻发布系统是互联网的关键应用,本文详细介绍了如何利用ASP、C#和SQLServer技术栈开发和管理新闻内容。文章涵盖了ASP用于生成动态网页、C#后端编程和SQLServer数据库管理的应用和实践,以及新闻发布流程、安全性和性能优化的要点。1.ASP动态网页生成在开发动态网站的过程中,ASP(ActiveServerPages)是一种流行的服务器端脚本环境
- max open files mysql_MySQL性能优化之open_files_limit,table_open_cache和max_connections配置关系...
Moriarty K
maxopenfilesmysql
MySQL的变量open_files_limit,table_open_cache和max_connections是相互关联的。如果对有些变量进行了设置,有的变量没有设置,mysql会根据一定的计算公式进行计算得出其他的,当然有些时候会触发mysql的一些警告来。本文探讨的均基于Linux系统首先,mysql会基于max_connections和table_open_cache的值计算最低需要的文
- 如何最大化YashanDB数据库的存储性能
数据库
在数据库技术领域,存储性能不仅对数据的读写速度有直接影响,同时也关系到整个系统的效率和穷尽的业务能力。数据库管理员和系统架构师常面临着性能瓶颈、I/O瓶颈等问题,并需要通过优化存储结构、合理设计索引、选择合适的部署架构等手段来提升存储性能。本文将详细解析YashanDB数据库的存储性能优化,包括存储管理、数据结构选择、并行处理等多方面的技术原理和实践要点。存储架构优化部署架构选择YashanDB支
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- 《王者荣耀》游戏优化的AI革命:从性能提升到生态治理
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能笔记学习深度学习游戏
目录:AI技术进化历程:使用时间轴和表格介绍“绝悟”AI从基础操作到职业水平的成长过程,以及“开悟”平台的技术外溢效应。性能优化策略:通过终端适配方案表格,分析预计算烘焙、多线程优化等技术如何解决亿级用户的设备兼容问题。游戏环境治理:列举AI接管、违规检测等机制如何应对挂机、摆烂等破坏公平性的行为。产业技术外溢:说明游戏AI如何向智能制造、自动驾驶等领域输出协作决策模型。伦理争议:探讨“超规格能力
- 《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退
《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退作为格斗游戏领域的标杆之作,《街头霸王6》凭借精良的制作和爽快的打击感征服了全球玩家。然而,部分用户在畅享格斗盛宴时遭遇了程序闪退、画面卡顿等性能问题。本文将深入剖析这些问题的根源,并提供经过验证的系统级优化方案,助你重返流畅的格斗战场。一、DirectX版本适配:底层兼容性调优游戏引擎与图形接口的兼容性问题往往是性能异常的元凶。通过以下步骤可
- Yuzu模拟器Vulkan模式配置指南与性能优化实战
mmoo_python
性能优化windows
Yuzu模拟器Vulkan模式配置指南与性能优化实战前言:VulkanAPI为何成为模拟器性能突破口作为当前最热门的Switch模拟器,Yuzu团队近期向全体用户开放了VulkanAPI支持功能。这项技术革新不仅解决了长期困扰AMD显卡用户的兼容性问题,更通过底层渲染架构的革新,为复杂3D游戏带来显著性能提升。本文将深度解析Vulkan模式的配置流程,结合实际测试数据揭示性能优化秘诀,助力玩家畅玩
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- ASP.NET Core vs ASP.NET:架构革命与性能飞跃的终极指南——从0到1的8大秘诀!
墨夶
C#学习资料asp.net架构后端
**ASP.NETCore的架构革命与性能优化实战**第一阶段:架构对比——从“城堡”到“积木”1.1传统ASP.NET的“城堡”式架构//旧版ASP.NETWebForms典型结构publicclassGlobal:HttpApplication{voidApplication_Start(){RouteTable.Routes.Add(newRoute("...",newPageRouteHa
- Postgresql快速同步大量数据方案浅析
行星008
数据库postgresql数据库
目录推荐方案:并行导出导入+网络加速方案优势:详细步骤1.数据选择与准备2.并行数据导出(111服务器)3.高效网络传输4.并行数据导入(112服务器)5.性能优化参数增量同步方案(可选)方法1:逻辑复制(适合持续同步)方法2:增量更新脚本(适合定时同步)性能优化技巧验证与监控预期性能指标故障处理针对PostgreSQL14.3环境中从111服务器同步部分数据(约1000GB)到112服务器的需求
- Unity中的C#编程基础:枚举类型
Skyline_98
Unityc#unity
枚举是一组命名整型常量。枚举类型是使用enum关键字声明的。C#枚举是值类型。换句话说,枚举包含自己的值,且不能继承或传递继承。声明enum变量的一般语法:enum{enumerationlist};其中,enum_name指定枚举的类型名称。enumerationlist是一个用逗号分隔的标识符列表。枚举列表中的每个符号代表一个整数值,一个比它前面的符号大的整数值。默认情况下,第一个枚举符号的值
- 学习虚幻C++开发日志——初识虚幻框架
未来牛马之星
学习虚幻C++开发日志学习虚幻c++
1.虚幻引擎架构1.1虚幻引擎模块(Modules)官方文档:虚幻引擎模块|虚幻引擎5.4文档|EpicDeveloperCommunity(epicgames.com)模块(Modules)是虚幻引擎(UE)的软件架构的基本构建块。Module分为引擎模块,项目模块,插件模块.注意:1.要控制模块的加载方式和时间,请在.uproject或.uplugin文件中为你的模块添加配置信息。这包括模块的
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri