UI设计工具比较:Sketch、Adobe XD、墨刀、Mockplus、Axure RP
UI设计工具,分为2个派系。
其中,最大、最主流的派系,是Sketch、Adobe XD、墨刀这个派系。
这个派系的软件,操作方式、思路都非常接近,连常用快捷键都一样,会一个就等于都会了。
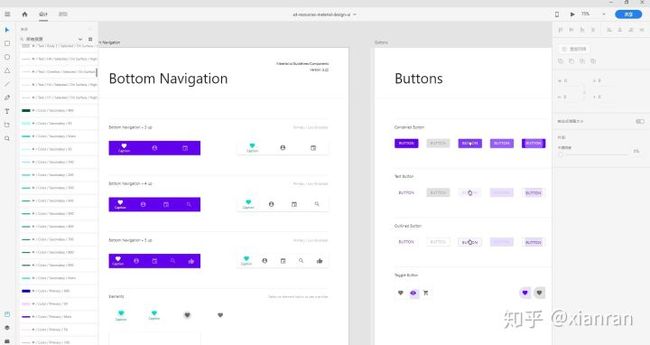
在一个无限大的画布上,用户可以创建任意数量的页面,创建的内容,可以包装成组件,复制粘贴到别的项目用。
比如,adobe xd,就是软件本体不自带任何UI套件,而是把UI套件的项目文件给你,你打开来,找到喜欢的UI组件,复制到自己的项目去就行了。
类似于,Photoshop里,可以在不同图片之间复制粘贴。
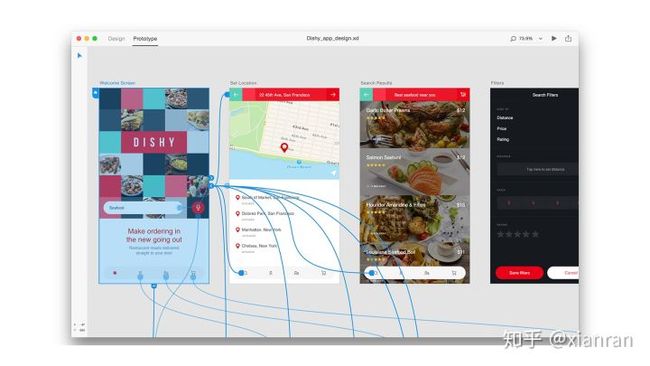
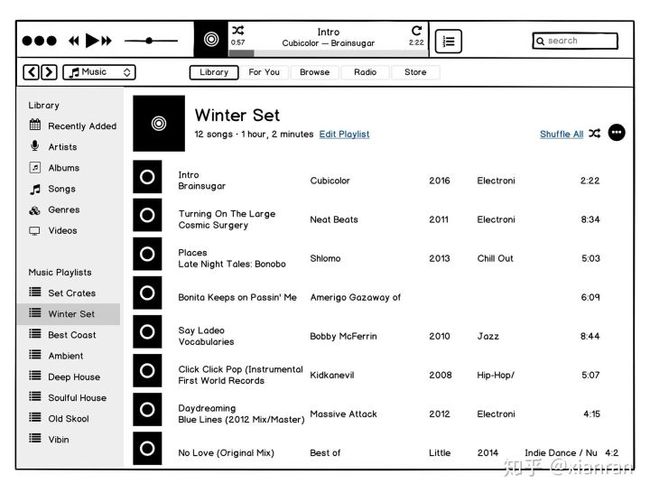
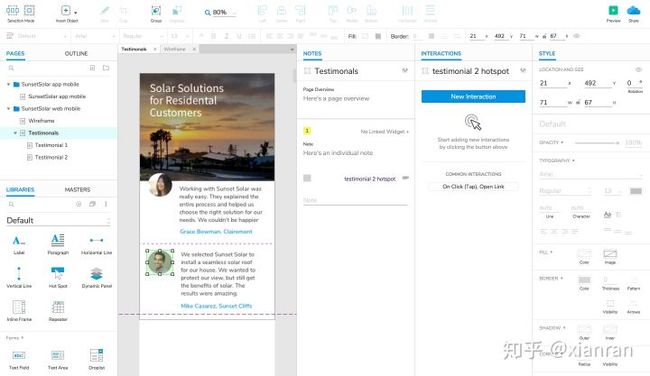
这个派系的软件,分2大功能区。上图你看到的是页面设计区,还有个交互设计区。就是你点什么按钮,跳到哪个页面,发生什么变化,都能连线连出来,模拟出程序最终面貌。
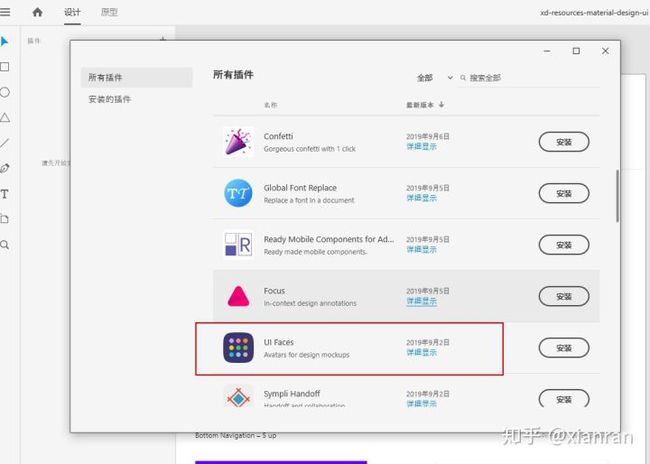
另外,软件自带功能不多,但都支持插件。类似于chrome功能不多,主要靠扩展。
比如,红框标注的插件,可以自动填充大量用户头像,模拟用户列表。
大部分插件是免费的,但也有收费插件。
这个派系内,几个软件的区别:
- Sketch是这个派系的开创者,是龙头老大,但是只有mac版,而且官方声明不会开发windows版本。
- 墨刀,是国产高仿Sketch版,而且是基于网页的,所以跨平台。但是几乎不免费。免费帐号只能创建3个项目,最多20个页面。等于完全不免费。
由于sketch不支持windows,过去几年,墨刀作为国内唯一近似产品,在国内很受欢迎。
- Adobe XD,adobe的高仿Sketch产品,支持win/mac,有官方中文,100%完全免费,而且各种套件、模板、插件,都在飞速增长,而且大都是免费的。
Adobe XD最吃亏的,就是面市比较晚,它在2019年,功能才追上它的前辈。如果它早几年面世,就没墨刀什么事了,XD就会像Photoshop一样,全面占领windows市场。
现在,虽然Adobe XD来的晚,但新用户也是飞速增长状态。毕竟,完全不要钱。
如果要使用这个派系的软件,推荐Adobe XD。首先,完全不花钱,就已经是巨大优势了。而且,还有来自全球的设计师提供免费组件。功能,大家都一样,全是高仿Sketch。
这个派系,能较容易做出漂亮页面,模拟丰富的页面互动和切换。但这个派系,实际上并不完美。它有个巨大问题:做功能草图低效。
在设计最初期,我们关注的是页面功能,是布局,完全无视美观。要求软件,能以最快速度,精确反映页面功能。
而Sketch, adobe xd这个派系,你会不停陷入修改组件图层的细节中。
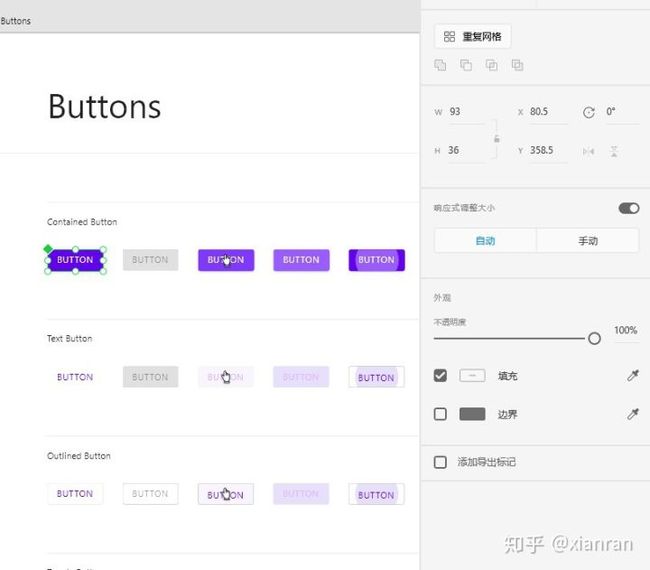
比如,下图的按钮组件,当你点选时,你会发现右边不能修改颜色、文字。
那是因为,这个按钮,由很多基本图形组成,类似于Photoshop一张图片有很多图层。你要精确选到对应区域,才能修改对应属性。
而且,这个派系,你页面上的UI元素,是从各个不同的文件复制过来的小组件,颜色混杂、文字不统一,你都要一个个去修改。
这会导致,设计师不断陷入对美术细节的调整,而无暇专注于页面功能设计。
也就是说,这个派系,实际上不适合初期页面功能设计,而是在页面内容精确定型之后,用来做美工上的精确实现+互动模拟。
所以,这里,另一个高效的派系就要登场了:Balsamiq、Mockplus和Axure RP派系。
这个派系的特点是,自带完善、风格统一的组件库,组件没有图层,所有内容直接修改属性,也没有复杂颜色,不会干扰视觉。
这样,这个派系,能够迅速完成页面功能设计,完全不会被任何因素干扰。
但是,和Sketch派系各个软件几乎一模一样不同,这个派系的3个软件,差异其实很大。
Balsamiq,是模拟手绘草图风格,类似下面这种:
它只有黑白,不能设置颜色,模拟互动只有基本的点击跳转。优点是,他的简洁,让它能飞速完成功能设计,因此多年来都广受欢迎。
很多时候,有了上面这种草图,前端其实就可以写代码了,无需再整那些花里胡哨的,尤其是小团队、全栈开发的情况。
大名鼎鼎的Axure RP,是个古老的软件,它是在开发windows软件的时代的产物,如今来看一切都现得很过时。
如今来看,它自带的组件库非常过时,常用组件欠缺,大量过时组件永远用不上。它的互动设置也是,每个组件,都能够设置大量行为,然而,如今这个触屏、web为主的时代,95%的设置你都用不上,放在那纯属碍眼。
从很多角度讲,Axure RP是个应该被时代淘汰的产品。
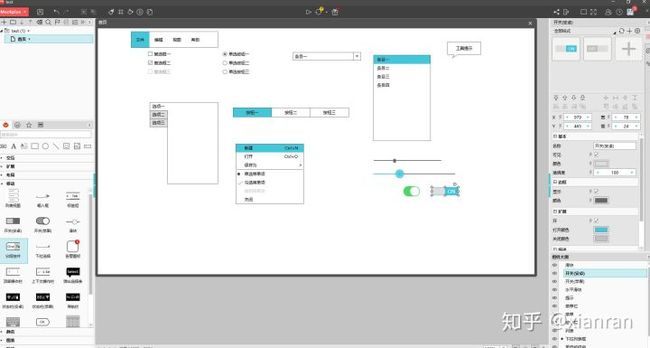
Mockplus,实际上是介于Axure RP 和 Sketch派系之间的国货精品。
它的开发者曾经是Axure RP的用户,却不满于Axure RP的各种问题。于是,Mockplus很多方面,都像是个改良版的Axure RP。
Mockplus拥有Axure RP类似的界面、操作方式,但提供了与时俱进的组件,去掉了如今永远用不上的互动方式。
这样,它能像Axure RP那样,通过简洁便利的组件设置,初期只专注功能,快速完成页面功能设计,并模拟互动。等功能布局精确定型,又能通过样式设置,实现和Sketch派系一致的最终成果。
听起来很美好,然而,这是有代价的:
- 组件靠官方提供,没有全球艺术家为它构造庞大内容库。
- 从毫无美术感的功能草图,最终改成华丽的页面成品,需要手动设置非常多的内容。
- 没有节点式互动设计。它在左上角有个页面列表,每个页面内,可以给按钮、链接,添加行为。比如跳转到其他页面,或改变本页某些内容。
MockPlus依然是非常传统的软件设计方式。对于复杂任务,不如Sketch派的节点式操作灵活。这种设计,能够高效的满足常见、基本需求,但无法适应复杂、高定制化的需求。
MockPlus显然意识到了这一点,于是推出了单独的节点式交互设计产品,叫iDoc。他是网页版,你把做好的UI设计图,上传之后,再拖线设计交互。这种专用的交互设计工具,提供审批、修订等团队工作流程。
国内有个叫蓝湖的产品,也是这样,只做交互,不做UI。蓝湖因为做得早,已经是一统天下的状态。功能上,这一类产品功能几乎完全一样,而且大都免费,所以用哪个都差不多。
用户量上,Mockplus 和 Sketch派的国货墨刀,用户都在50万左右。而且我相信会有一定重叠。因为这两个流派,有一定互补关系。
最终建议:
在页面功能设计阶段,使用Balsamiq或Mockplus,做到功能布局上,精确定型。
如果有进一步模拟的必要,再换用Adobe XD,升华美工,模拟互动。