flex弹性盒布局(layout)
1.布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float 属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2.2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
3.已经得到了所有浏览器的支持
4.Flex布局是什么?:Flex是Flexible Box的缩写,意为”弹性布局”。
5.任何一个容器都可以指定为Flex布局(div)
6.行内元素也可以使用Flex布局(li,a等)
7.设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
8.基本概念
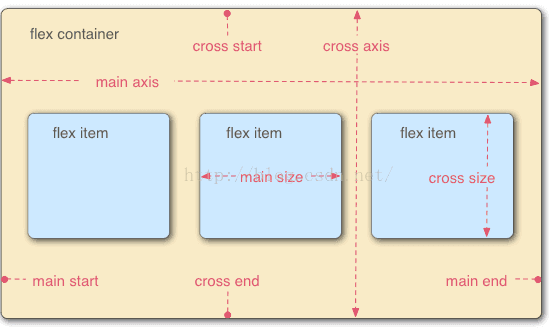
采用Flex布局的元素,(flex container),简称”容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow //默认值为row nowrap,项目的排列方向,换行?
justify-content //定义了项目在主轴上的对齐方式
align-items //定义项目在交叉轴上如何对齐
align-content //定义了多根轴线的对齐方式
10.项目的属性
flex //flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
以下6个属性设置在项目上。
order //order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow //flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink //flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis //定义了在分配多余空间之前,
//项目占据的(main size)浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex //flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self // align-self属性允许单个项目有与其他项目不一样的对齐方式
代码
/* 水平方向 */
.flex_container{
/*display: inline-flex;*/
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-flow: row nowrap;
flex-flow: row nowrap;
justify-content: space-between;
align-items:center ;
}
.flex_item{
flex:0 1 auto;
}
最后教程来源:http://www.runoob.com/w3cnote/flex-grammar.html
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2.2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
3.已经得到了所有浏览器的支持
4.Flex布局是什么?:Flex是Flexible Box的缩写,意为”弹性布局”。
5.任何一个容器都可以指定为Flex布局(div)
6.行内元素也可以使用Flex布局(li,a等)
7.设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
8.基本概念
采用Flex布局的元素,(flex container),简称”容器”。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)
9.容器的属性以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow //默认值为row nowrap,项目的排列方向,换行?
justify-content //定义了项目在主轴上的对齐方式
align-items //定义项目在交叉轴上如何对齐
align-content //定义了多根轴线的对齐方式
10.项目的属性
flex //flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
以下6个属性设置在项目上。
order //order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow //flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink //flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis //定义了在分配多余空间之前,
//项目占据的(main size)浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex //flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self // align-self属性允许单个项目有与其他项目不一样的对齐方式
代码
/* 水平方向 */
.flex_container{
/*display: inline-flex;*/
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-flow: row nowrap;
flex-flow: row nowrap;
justify-content: space-between;
align-items:center ;
}
.flex_item{
flex:0 1 auto;
}
最后教程来源:http://www.runoob.com/w3cnote/flex-grammar.html