docker+selenium grid+python实现分布式自动化测试
把环境部署在docker里,会更干净,更好管理,部署起来更容易,且可复制性强等,好处不多说,直接记录过程
dockers的安装及基本命令上一篇已经介绍过http://blog.csdn.net/songer_xing/article/category/7301775,本篇直接结合selenium
1、docker里获取selenium 镜像
先启动docker 服务,输入命令,service docker start
然后获取selenium相关镜像,本篇部署一个hub,一个chrome node
输入命令
docker pull selenium/hub
docker pull selenium/node-chrome-debug
没指定版本即下载最新版本的镜像,docter会尝试先从默认镜像仓库下载(默认使用docter hub公共注册服务器中的仓库),也可以通过配置,使用自定义的镜像仓库
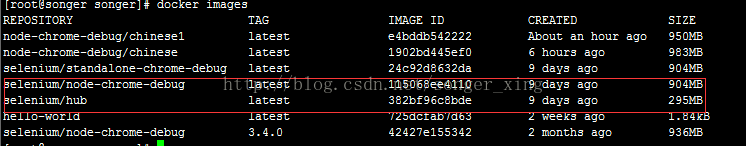
下载会比较慢,全部下载完成以后,查看下载完的镜像
输入命令
docker images
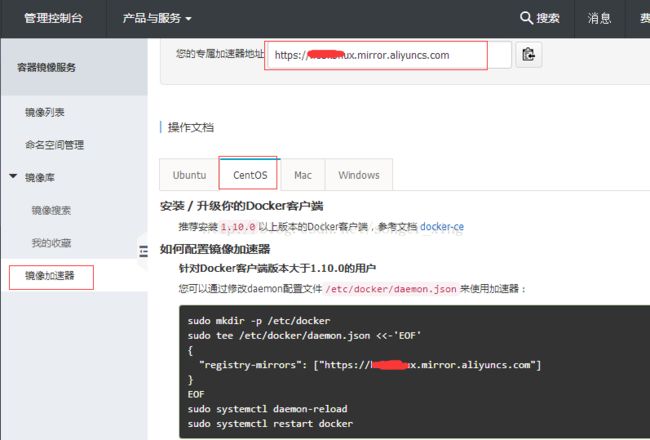
我这里用阿里云加速器
登录阿里开发平台注册:https://dev.aliyun.com/search.html
进入加速器页面
https://cr.console.aliyun.com/#/accelerator
点击创建我的容器镜像,点击镜像加速器,选择自己所属平台,按要求配置即可
2、创建并运行selenium相关容器
输入命令
docker run -p 5555:4444 -d --name hub selenium/hub
docker run -d -p 5900:5900 --link hub:hub selenium/node-chrome-debug
输入docker ps 显示正运行的容器
run 是创建并运行容器。
-p 是把容器里的端口映射出来,让别人可以访问。
-d 在后台运行
--name 给容器起别名
--link是链接别名为hub的容器
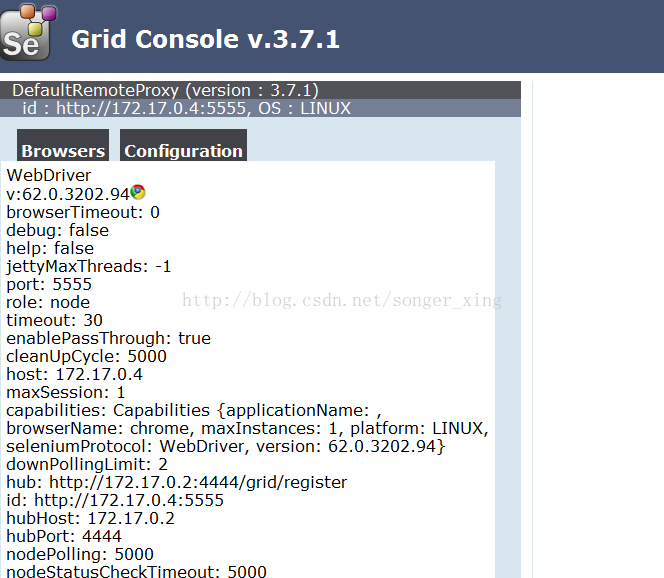
打开http://192.168.253.228:5555/grid/console,这时候selenium grid环境已经部署完成,这就是在docker里部署的好处,用容器的隔离,省去好几台设备部署node,
3、运行测试
到这里就环境部署完成,直接运行测试即可
#coding=utf-8
from selenium import webdriver
import os
chrome_driver = os.path.abspath(r"/opt/webDriver/chromedriver")
os.environ["webdriver.chrome.driver"] = chrome_driver
chrome_capabilities ={
"browserName": "chrome",
"version": "",
"platform": "ANY",
"javascriptEnabled": True,
"webdriver.chrome.driver":chrome_driver
}
browser = webdriver.Remote("http://192.168.253.228:5555/wd/hub", desired_capabilities=chrome_capabilities)
browser.get("http://www.163.com")
print browser.title
browser.get_screenshot_as_file(r"d:/chrome.png")
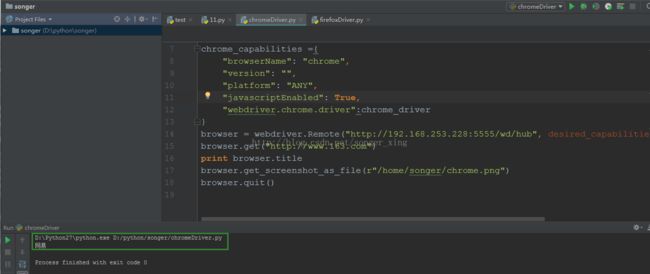
browser.quit()这里要注意的是,使用chrom浏览器,需要配置chromedriver,配置方法有两种,一种是配在环境变量里,我是直接在代码里指定路径
下载命令如下
mkdir -p /opt/webDriver
cd /opt/webDriver
wget https://chromedriver.storage.googleapis.com/2.33/chromedriver_linux64.zip
unzip chromedriver_linux64.zip
chmod 775 chromedriver
运行脚本结果如图
但打开截图发现中文乱码,连接vnc进去看,运行打开浏览器中文确实是乱码
4、基于Dockerfile创建镜像,解决中文乱码问题
Dockerfile加入内容如下
FROM selenium/node-chrome-debug
USER root
RUN apt-get update \
&& apt-get -y install ttf-wqy-microhei ttf-wqy-zenhei \
&& apt-get clean
先将Dockerfile上传到目标主机上,先安装上传命令
yum install lrzsz –y,之后rz上传
主要基于原镜像,加入中文字体
注意:只有这一个Dockerfile,镜像可以创建成功,但是是启动不起来的
需要把生成node-chrome 镜像的启动脚本entry_point.sh带上,在使用Dockerfile创建镜像时,会继承父镜像的开发端口,但不会继承启动命令
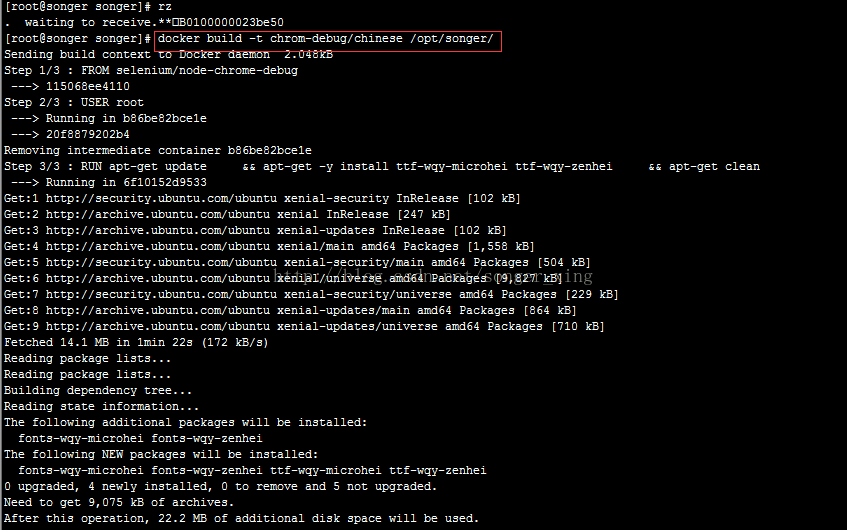
运行dockerfile来构建,输入命令
docker build -t node-chrome-debug/chinese /opt/songer/
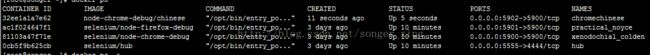
docker run -d -p 5902:5900 --link hub:hub --name chinese node-chrome-debug/chinese
如图,已经运行
5、重新测试
![]()
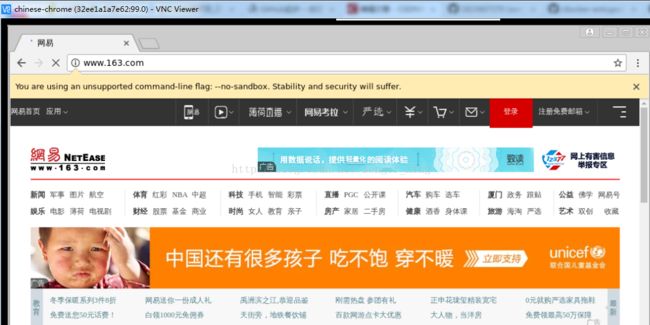
测试端口连接如图,可用,测试截图后,中文正常
用vnc连接进去,最终效果如图