Vue进阶----Vuex的高阶用法汇总
Vuex中文官网传送门
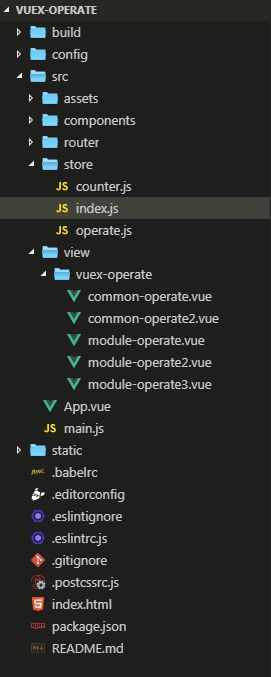
目录结构如下:

其中vuex相关的三个文件counts.js、 index.js、 operate.js,内容如下:

index.js
import Vue from 'vue'
import Vuex from 'vuex'
import counter from './counter.js'
import operate from './operate.js'
Vue.use(Vuex)
const state = {
name: 'zhaoyh'
}
const getters = {
getName (state) {
return state.name
}
}
const mutations = {
changeName (state, payload) {
state.name = `${state.name} ${payload}`
}
}
const actions = {
changeNameAsync (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('changeName', payload)
}, 1000)
})
}
}
const store = new Vuex.Store({
state,
getters,
mutations,
actions,
modules: {
counter,
operate
}
})
export default store
counter.js
// 模块内方法调用本模块内的方法和数据
const state = {
counterName: 'module > counter > zhaoyh'
}
const getters = {
// state, getters: 本模块内的state, getters
// rootState, rootGetters: 根模块/根节点内的state, getters
// rootState, rootGetters: 同时也包括各个模块中的state 和 getters
getCounterName (state, getters, rootState, rootGetters) {
// rootState.name
// rootState.counter.counterName
// rootState.operate.operateName
console.log(rootState)
// rootGetters.getName,
// rootGetters['counter/getCounterName']
// rootGetters['operate/getOperateName']
console.log(rootGetters)
return state.counterName
}
}
const mutations = {
changeCounterName (state, payload) {
state.counterName = `${state.counterName} ${payload}`
}
}
const actions = {
// context 与 store 实例具有相同方法和属性 ------ important!!!
// context 包括: dispatch, commit, state, getters, rootState, rootGetters
changeCounterNameAsync (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {context.commit('changeCounterName', payload)}, 1000)
})
}
}
export default {
// 注意此处是namespaced,而不是namespace,
// 写错的话程序不会报错,vuex静默无法正常执行
namespaced: true,
state,
getters,
mutations,
actions
}
operate.js
// 模块内方法调用和获取本模块之外的方法和数据
const state = {
operateName: 'module > operate > zhaoyh'
}
// 如果你希望使用全局 state 和 getter
// rootState 和 rootGetter 会作为第三和第四参数传入
// 也会通过 context 对象的属性传入 action
const getters = {
// state, getters: 本模块内的state, getters
// rootState, rootGetters: 根模块/根节点内的state, getters, 包括各个模块中的state 和 getters
getOperateName (state, getters, rootState, rootGetters) {
return state.operateName
}
}
const mutations = {
operateChangeCounterName (state, payload) {
state.counterName = `${state.counterName} ${payload}`
}
}
// 如果你希望使用全局 state 和 getter,
// 也会通过 context 对象的属性传入 action
const actions = {
// context 与 store 实例具有相同方法和属性---- !!important!!!
// context 包括:
// dispatch, commit, state, getters, rootState, rootGetters
operateChangeCounterNameAsync (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
/*
* 若需要在全局命名空间内分发 action 或提交 mutation,
* 将 {root: true} 作为第三参数传给 dispatch 或 commit 即可
*/
context.commit('counter/changeCounterName', payload, { root: true })
// 或 context.dispatch('counter/changeCounterNameAsync', null, { root: true })
}, 1000)
})
}
}
export default {
// 注意此处是namespaced,而不是namespace,
// 写错的话程序不会报错,vuex静默无法正常执行
namespaced: true,
state,
getters,
mutations,
actions
}
vuex属性、方法的引用方式:
common-operate.vue
<template>
<div>
<h2>{{title}}</h2>
<ul>
<li>name: {{name}}</li>
<li>getName: {{getName}}</li>
<li><button @click="changeName('lastName')">Mutation操作</button></li>
<li><button @click="changeNameAsync('lastName')">Action操作</button></li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
title: 'vuex常规操作1'
}
},
computed: {
...mapState(['name']),
...mapGetters(['getName'])
},
methods: {
...mapMutations(['changeName']),
...mapActions(['changeNameAsync'])
}
}
</script>
<style scoped>
ul, li{
padding: 0;
margin: 0;
padding: 8px 15px;
}
</style>
common-operate2.vue
<template>
<div>
<h2>{{title}}</h2>
<ul>
<li>name: {{name}}</li>
<li>getName: {{getName}}</li>
<li><button @click="changeName('lastName')">Mutation操作</button></li>
<li><button @click="changeNameAsync('lastName')">Action操作</button></li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters } from 'vuex'
export default {
data () {
return {
title: 'vuex常规操作2'
}
},
computed: {
...mapState(['name']),
...mapGetters(['getName'])
},
methods: {
// mutation
changeName () {
this.$store.commit('changeName', 'lastName')
},
// actions
changeNameAsync () {
this.$store.dispatch('changeNameAsync', 'lastName')
}
}
}
</script>
<style scoped>
ul, li{
padding: 0;
margin: 0;
padding: 8px 15px;
}
</style>
module-operate.vue
<template>
<div>
<h2>{{title}}</h2>
<ul>
<li>name: {{counterName}}</li>
<li>getName: {{getCounterName}}</li>
<li><button @click="changeName('lastName')">Mutation操作</button></li>
<li><button @click="changeNameAsync('lastName')">Action操作</button></li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters } from 'vuex'
export default {
data () {
return {
title: '模块的基本操作方法'
}
},
computed: {
...mapState('counter', ['counterName']),
...mapGetters('counter', ['getCounterName'])
},
methods: {
// mutation
changeName () {
this.$store.commit('counter/changeCounterName', 'lastName')
},
// actions
changeNameAsync () {
this.$store.dispatch('counter/changeCounterNameAsync', 'lastName')
}
}
}
</script>
<style scoped>
ul, li{
padding: 0;
margin: 0;
padding: 8px 15px;
}
</style>
module-operate2.vue
<template>
<div>
<h2>{{title}}</h2>
<ul>
<li>name: {{counterName}}</li>
<li>getName: {{getCounterName}}</li>
<li><button @click="changeCounterName('lastName')">Mutation操作</button></li>
<li><button @click="changeCounterNameAsync('lastName')">Action操作</button></li>
<li><button @click="rename('rename')">Action操作</button></li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {
data () {
return {
title: '模块内方法调用本模块内内的方法和数据'
}
},
computed: {
...mapState('counter', ['counterName']),
...mapGetters('counter', ['getCounterName'])
},
methods: {
...mapMutations('counter', ['changeCounterName']),
...mapActions('counter', ['changeCounterNameAsync']),
// 多模块方法引入的方法名重命名
...mapActions('counter', {
rename: 'changeCounterNameAsync'
}),
otherMethods () {
console.log('继续添加其他方法。')
}
}
}
</script>
<style scoped>
ul, li{
padding: 0;
margin: 0;
padding: 8px 15px;
}
</style>
module-operate3.vue
<template>
<div>
<h2>{{title}}</h2>
<ul>
<li>name: {{counterName}}</li>
<li>getName: {{getCounterName}}</li>
<li><button @click="operateChangeCounterNameAsync('operate lastName')">Action操作</button></li>
</ul>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {
data () {
return {
title: '模块内方法调用和获取本模块之外的方法和数据'
}
},
computed: {
...mapState('counter', ['counterName']),
...mapGetters('counter', ['getCounterName'])
},
methods: {
...mapMutations('operate', ['operateChangeCounterName']),
...mapActions('operate', ['operateChangeCounterNameAsync']),
otherMethods () {
console.log('继续添加其他方法。')
}
}
}
</script>
<style scoped>
ul, li{
padding: 0;
margin: 0;
padding: 8px 15px;
}
</style>