【JavaScript】(一)解读一个js小游戏
【前言】
离公司近的好处,就在于每天都能利用自己的下班时间,更好地查漏补缺,充实技能。
最近小编做的项目需要写js偏多,而我不擅长写前端js,利用工作之余,开始学习,下面通过一个成型的js小游戏,开始我的js再次学习之旅。
【需求】
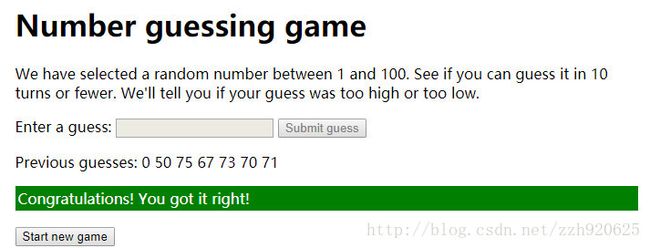
创建一个可以猜数字的游戏,它会在1~100以内随机选择一个数, 然后让玩家挑战在10轮以内猜出这个数字,每一轮都要告诉玩家正确或者错误, 如果出错了,则告诉他数字是低了还是高了,并且还要告诉玩家之前猜的数字是什么。 一旦玩家猜测正确,或者他们用完了回合,游戏将结束。 游戏结束后,可以让玩家选择再次开始。
界面基本如上所示。
【思路】
因为我是在MDN论坛里学习到的这个小游戏,他给出了很好的设计思路:
1.生成1到100之间的随机数。
2.记录玩家在第几轮。从1开始。
3.为玩家提供一种猜测数字的方法。
4.一旦提交了猜测,首先将它记录在某处,以便用户可以看到他们先前的猜测。
5.接下来检查它是否是正确的数字。
6.如果是正确的:
1.显示祝贺消息。
2.阻止玩家输入更多的猜测(这会使游戏混乱)。
3.显示控制允许玩家重新开始游戏。
7.如果它错了,并且玩家有剩余轮次:
1.告诉玩家他们错了。
2.允许他们输入另一个猜测。
3.将圈数增加1。
8.如果它是错误的,并且玩家没有剩余轮次:
1.告诉玩家游戏结束。
2.阻止玩家输入更多的猜测(这会使游戏混乱)。
3.显示控制允许玩家重新开始游戏。
9.一旦游戏重新启动,请确保游戏逻辑和用户界面完全重置,然后返回步骤1。【实现】
1.静态网页:
Number guessing game
Number guessing game
We have selected a random number between 1 and 100. See if you can guess it in 10 turns or fewer. We'll tell you if your guess was too high or too low.
1)form,用于用户输入guess的数字,以及submit按钮;
2)resultParas,用于响应用户的输出结果,显示成功、失败状态(以及guess的历史记录,便于用户做新的判断)
2.动态代码
这里我先放代码:
如上所述,同样对js感兴趣的你,可以将这两段代码粘到一个html文件中跑一跑,玩几次这个猜数字游戏之后,了解了它的一些功能设计,再往下来一起探讨。
【探讨】
一、静态部分
核心输入
二、动态部分
这块主要3个function实现游戏过程,checkGuess(),setGameOver(),resetGame(),分别递进地实现游戏逻辑。
1.checkGuess()
玩过几把游戏之后,发现每次单击这里:
在
你可能感兴趣的:(【JavaScript】(一)解读一个js小游戏)
- 开通腾讯位置复位
xkxnq
小程序
使用wx.chooseLocation能够让用户选择地理位置,但是它返回的数据并没有包含省市区等编码数据,新增收货地址是需要传递省市区编码数据,因此,可以使用腾讯位置服务,将返回的经度、纬度进行地址解析,转换成详细的地址importQQMapWXfrom"../../libs/qqmap-wx-jssdk.js"Page({data:{provinceName:'',//省provinceCode
- 开始行动
芜筏
观望了这么久,你是不是应该开始行动了?不管有没有准备好,开始做总比想想更重要。你既有自己的志趣,为何不在实践中确认和强化?一个人有精神生活总比没有好;一个人有纯粹、愉悦、高级的精神生活总比低级趣味的好……希望你在以后的实践中认识你自己。希望你真的活出自我,享受属于自己的人生!
- 云南大关教师“黑榜警告”引发的思考,你怎么看——“当事人”来说背后的如果
七乡师者
云南某地的教育近日引来一些热议,原因是“教师黑榜警告”一事不断升级和“发酵”。当然我作为“当事人”希望这件事不要再继续被“声讨”,甚至于不要引来上级有关部门的“追查”。因为每一种“黑榜警告”的背后会存在许多的如果。文章标题中的“当事人”一词,我使用了双引号,因为我只是而且仅仅是云南的一名一线教师,并不是真正的当事人。我不希望看到全国教育人都不想看到的教育乱像——比如武断的教师奖惩制度、唯成绩的评优
- 我为什么参加拆解稿和听书稿训练营
一酒的骆驼
写作最酷的地方在于:你用一支笔,挥挥洒洒,单枪匹马,创立了一个新世界和新的王朝,就像金大侠一支笔带来了一个江湖。这是我在看了《时间的格局》第一章后突然写在书上的一句话,当时为何会有这样的感触已无从追溯,只是在内心深处每当想起来时莫名的涌起一种自豪感和憧憬,眼前会缓缓的展开一副画面:在未来的某个日子里,人们读到我写的书,与书中的人物或是同欢喜,或是共悲伤。我的文字给人们带来了改变,创立了一个新的平行
- Prompts
提示是引导AI模型生成特定输出的输入。这些提示的设计和措辞会显著影响模型的反应。在SpringAI中与AI模型交互的最低级别,处理SpringAI中的提示与管理SpringMVC中的“视图”有些相似。这涉及为动态内容创建带有占位符的广泛文本。然后根据用户请求或应用程序中的其他代码替换这些占位符。另一个类比是包含某些表达式占位符的SQL语句。随着SpringAI的发展,它将为与AI模型的交互引入更高
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- mediamtx v1.13.1版本详解:2025年7月21日最新功能与优化汇总
福大大架构师每日一题
文心一言vschatgptgolang
mediamtx作为一款高性能的流媒体服务器软件,持续在稳定性、兼容性和用户体验方面进行优化迭代。2025年7月21日,mediamtx发布了1.13.1版本,本次更新在多个协议支持、功能完善及依赖库升级方面进行了重要改进。本文将围绕mediamtxv1.13.1版本的具体修复和增强内容进行深度解析,帮助广大开发者和运维人员快速理解新版本亮点及实用价值。一、版本概述mediamtxv1.13.1定
- 尿酸高的人,会出现“1痛2多”,若没有,说明尿酸控制得还不错
营养师雪姐姐
高尿酸,被称为“第四高”,是“五高”之一。正常情况下,人体每天生成的尿酸,与代谢的尿酸,维持平衡。一旦血液中尿酸含量超过420μmol/L,就定义为是“高尿酸血症”。提起高尿酸,就不得不说一下痛风。这也是很多人,对于尿酸的认知,尿酸高了,会诱发痛风。事实上,痛风只是高尿酸并发症中的一种,高尿酸,对于身体有诸多的危害。体内尿酸长期超标,尿酸会结晶,沉积于动脉血管壁,损伤动脉内膜,导致动脉硬化,此外,
- 心情
爱笑的优优
我是一个性格很好的女孩子我也很爱笑但是我的脾气是真的很不好我小的时候我一直这样直到我读高中的时候我当班长了总是对班上的同学大声的说话然后本来我脾气不好然后我很容易生气就会与别人闹起来我也不知道我自己是怎么了我怎么会变成那个样子我班主任找我聊天开导我一直说要我改脾气我也慢慢在改脾气我希望我可以越来越好
- 2018-11-25
TAO1202
2018-11-25六项精进打卡努力一组姓名:简彦涛单位:上海日朗门窗有限公司六项精进397期学员【日精进打卡第175天】【知~学习】《六项精进大纲》0遍共163遍《大学开篇》0遍共163遍【经典名句分享】付出不亚于任何人的努力【行~实践】一、修身今日步数11290步二、齐家跟家人视频通话三、建功:做了产品首件{积善}:发愿从2018年5月27日起1年内做善事。今日1善,累计175善。【省~觉悟】
- MaisonMargiela玛丽珍鞋怎么买便宜?玛丽珍鞋的推荐款式和品牌
直返APP抖音优惠券
MaisonMargiela玛丽珍鞋,作为时尚界的一款经典单品,融合了品牌独特的审美与复古风情,备受时尚爱好者的青睐。以下是对这款鞋的详细介绍:一、品牌背景MaisonMargiela,中文名称为马丁·马吉拉时装屋,是一个源自比利时的时尚品牌,以其解构主义的设计风格和对细节的关注而闻名。品牌擅长将传统与现代、经典与创新相结合,创造出独具一格的时尚单品。二、玛丽珍鞋的设计理念MaisonMargie
- 2023-11-13
情新花生
作家苏岑说:我就佩服一种人:不说硬话、不做软事。态度该和气就和气,做事该硬气还硬气。真正的强者说软话,办硬事,情绪稳。好言一句三冬暖,再难办的事情,都要心平气和的说;再有把握的事情,也要留三分余地于人于己;再好的感情,说话也要注意分寸。当你被别人侵犯的时候,亮出你的底线,若还肆意践踏,记住你要不择手段的去撂倒那个践踏你的人,你怎么对我?我就怎么对你。这既是规矩,也是我做人原则,人不犯我,我不犯人,
- 微信小程序使用TDesign组件中图片上传和图片删除
研三前端狗
微信小程序tdesign小程序
本篇主要是总结,图片上传。使用TDesign组件。首先wxml文件js文件//上传图片handleSuccess(e){letthat=thisconst{fileList}=this.data;//console.log(e.detail.files[e.detail.files.length-1].url)const{files}=e.detail;this.setData({originFi
- uni 读取网络json_uni-app怎么使用路由守卫,并且路由配置和pages.json中只写一套...
天天很向上
uni读取网络json
背景uni-app本身没有路由,无法使用路由守卫。那么有这么一个功能:当某些页面需要登录,进入之前需要判断是否登录,如果没有登录则跳转到登录页。可以封装公共方法或混入实现,但是不太优雅,这时使用路由守卫实在是太方便了!幸好,插件uni-simple-router给我们提供了1.uni-simple-router使用方法uni-simple-router是专为uni-app打造的路由管理器。它保留了
- python sqlalchemy连接oracle_Python SQLalchemy 基础操作之数据库增删改查
weixin_39970994
python
ORM全称ObjectRelationalMapping,即对象关系映射。简单的说,ORM将数据库中的表与面向对象语言中的类建立了一种对应关系。这样,我们要操作数据库,数据库中的表或者表中的一条记录就可以直接通过操作类或者类实例来完成。SQLAlchemy是Python社区最知名的ORM工具之一,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型。SQLAlchemy优点:简洁易读:将数据
- 黎黎昭昭《和闺蜜一起穿进仙界救赎文》完结版阅读_(和闺蜜一起穿进仙界救赎文)全集阅读
热门小说_2
书名:和闺蜜一起穿进仙界救赎文主角:黎黎昭昭简介:和闺蜜穿越到仙侠文的第一千年。系统终于大发慈悲的告诉了我们,回归现实世界的方法。闺蜜站在诛仙台上,>>>>>>>请前往文章底部全文完整免费阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【书香朗阅】去回个书名或主配角,即可免费阅读【和闺蜜一起穿进仙界救赎文】小说全文!
- 启新教育趣辅导02052100315 罗子杰感悟
庭院深深深几许_0e69
【关键词】能够决策1.正如是人体的决策者、指挥部是军队的决策者一样,每一个行动在执行之前都需要一个决策者,小到家务,大到公司项目乃至国家事务。没有一个决策者,整个行动便无法正常进行。由于我们每个人扮演的角色多种多样,每个人都一定会在某个行动中成为决策者。因此,学会如何决策很有必要!2.文章中告诉我们四种决策方式,即命令式、顾问式、投票式和共识式,并且需要具体问题,具体分析,根据实际情况的不同选择不
- 遇见真好
语滔天下
亲爱的好朋友们!大家好!一茫茫人海中,你我相遇,是今生的缘分,也是前世足够的回眸。遇见真好!一个人的成长、成功都需要有外力的支持与帮助,个人的力量微不足道。只有众人拾柴,火焰才高,群策群力、同舟共济,才能走的更远。你帮我成功,我助你成名,我们双赢。你若袖手旁观,我若无动于衷,我们则双双失败。缘分让我们遇见,便是上天最好的安排。你将我拉起,给我一双翅膀,我会带你飞的更高!携起手来,让我们相互支持!二
- 计算机等级保护2.0标准,等级保护2.0基本要求-二级三级对比表
weixin_39610722
计算机等级保护2.0标准
《等级保护2.0基本要求-二级三级对比表》由会员分享,可在线阅读,更多相关《等级保护2.0基本要求-二级三级对比表(22页珍藏版)》请在人人文库网上搜索。1、1一般技术要求1.1安全的物理环境需要满足要求的,不需要满足要求的或空的序列号姓名具体要求二级三年级1物理位置的选择a)机房应位于具有防震、防风、防雨功能的建筑内;b)机房应避免在建筑物的顶层或地下室,否则应加强防水防潮措施。2物理访问控制计
- GDPR/等保2.0合规指南:企业商城系统必备的10大安全机制
万米商云
安全数据库网络
在数字经济全球化与数据主权博弈的双重背景下,企业商城系统作为承载用户隐私、交易数据与商业机密的核心载体,需同时满足欧盟《通用数据保护条例》(GDPR)与中国《网络安全等级保护2.0》的复合合规要求。本文从技术实现视角,解析企业商城系统必备的10大安全机制及其实施要点。一、全链路加密传输1、HTTPS强制部署采用OV/EV型SSL证书实现TLS1.3协议升级,支持国际RSA2048位或国密SM2算法
- 【和男神结婚后,他却不爱我】——温书渝闻时砚(宝藏小说全文)……鬼知道我重温多少遍?(和男神结婚后,他却不爱我)
妞妞爱读书1
书名——【和男神结婚后,他却不爱我】主角——温书渝闻时砚搜索微信公众号——【鲜花文库】去回个书号——372快速阅读全文↓【和男神结婚后,他却不爱我】温书渝闻时砚正文阅读:“温书渝既然你想玩,那我就陪你好好玩一场。”“所以,我一定会陪你走完婚礼的。”“我警告你一句,千万别爱上我,因为你的爱让我感到恶心。”他的话像刀子一样插进她的心,脸上的血色尽失。恶心…他说她恶心。......“呼呼呼~”她的胸腔剧
- 假如我失去了光明
章鱼小丸子小淘淘
从月底开始,我刚开始还是挺开心的,因为马上到元旦了,想着今年快结束了,马上可以迎来新的一年哦。12月份不知道是什么原因我胳膊上长了一个痈,刚开始的我还以为是蚊子咬的,就涂了些药,后来谁知道,那个包是越肿越大,第二天眼睛也开始肿了,第三天,眼睛直接睁不开了,我真的感觉我要瞎了,什么也不能吃,简直就是痛不欲生。我疼的每天晚上三点多起来,地下打滚,我当时感觉真的要瞎了,坐立不安,假如有一天我真的看不见了
- 豹尾结尾的方法有三种,你知道吗?
美康福
写文章我们不仅要有用户思维,还要有产品思维。产品思维就是要有峰值和终值的体验。文章结尾精彩,可以让读者感受终值体验,忍不住分享转发。文章如何写出好的结尾呢?根据我的写作经验,给大家介绍三种结尾方法。01名人名言法结尾结尾借用名人的话,提高可信度,增强说服力,让文章更加精彩。例如下面两篇文章,就采用了这种方法。名人名言结尾让读者读后,感觉意犹未尽,充满力量。02金句结尾法通过精彩的语言,说明一定道理
- 《短信销售的冬奥会纪念套装》
网络新杰
看好您的钱袋子,不要盲目地听别人的极力推销、无计划地买!买!买!中午时分,突然接到一条短信:[北京冬奥会纪念],您是优质用户,官方邀您领取一公斤纯银冬奥会纪念套,限今天https∥zoubt.com,谨防过期。我看了短信后,怀着好奇的心理打开了网址。一张精美的图画映入眼帘,北京冬奥会倒计时95天,官方渠道,限量抢藏,冬奥会,难遇臻品……溢美之词令人深往!每人限购二套!豪礼送不断:豪礼一,免费送价值
- Hadoop与图像识别与处理
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Hadoop与图像识别与处理作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在大数据时代,数据的爆炸性增长对数据处理技术提出了新的挑战。图像数据作为一种重要的数据形式,其处理和分析在许多领域中具有重要意义,如医疗影像分析、自动驾驶、安防监控等。然而,传统的图像处理方法在面对海量图像数据时显得力不从心。Hadoop作为一种分
- 5月底与朋友的谈话
mi穿衣服的刺猬
这是来自5.31的一次谈话(呦呦呦,小总结啦)1.喜欢一个人,会因为她/他就是她/他,然后再去考虑其他的因素。这是正确的一“观”。2.做事就要做得彻底,目标就是要做到自己的最好。这是应该对待事情的态度!回想起我对待事情,只求完成,不求最好。这是非常浪费机会的!无相应的标准,那你锻炼和成就自己的机会就没了。对自己狠,是最起码的要求。3.见人说人话,见鬼说鬼话,这是正常社会谁也避不了的。如果你受不了,
- 持续分享第42天(2018.8.10)
Sunflower_5ddd
完成几天的行程回到温暖的狗窝,感觉真好!经过此次聚会,封印已被启封,对于已近不惑之年的我来说,这应该是第一次真正意义的独自出行。从火车票、机票到歇脚的住宿,都是自己一人搞定,原来只有做了才能打破不敢的恐惧,反过头想想,对孩子那些所谓的担心是不是多余的?我到底担心的是孩子?还是对自己的不确定和没信心?一个有力量的家长,应该不会害怕孩子的失败吧……
- 2019-01-26爸爸那台最时尚的老手机
大昭阳
时至今日,电脑还是会给你感觉不太快前几天电信部门的师傅来升级宽带设备,事后建议我更换一个路由,说现在网速很快,原本老路由带不动。我问说能有多块,他说了一个数字,大概是几百兆之类的术语,我假装听懂了,也很听话地马上下单去买了一个价格靠上的路由器,全部装完一看,也没感觉多快。所谓感觉多快,是一个人类感知的等待测试。就是输入一个网址,然后看整个网页加载完毕需要多少时间。这样的一个简单方法,网速两兆就能达
- 《茶啊二中》,值得一看
黄群
暑假第一次带着孩子们一起观影,算算确实有一段时间没有去看电影了。今日,刚好带着孩子们回外婆家,吃饭时便随口提及要不要去看场电影,这俩娃赶紧来了兴趣,连连说“要去要去”。于是,他们马上就选定了看《茶啊二中》这个电影。我们下午提前了半个小时出门,本想带着母亲一起去看看,可是不太习惯看电影的母亲,还是拒绝跟我们一起去,于是,我和三个娃开车出门了。看着这个名字,想想应该也就是孩子们喜欢的吧,可是当我看完时
- 山水画《神形天趣,无住自然》仿佛回归到纯洁美好的童年
ginettexs
当代住世佛陀的山水画白山青屋柳荫中,小河潺潺绕村行。鸟鸣枝头三两声,春深似海古意浓。平淡天真的线条、雅趣横生的造型、简洁自然的构图、清奇稚妙的色调、展现出一片远离尘嚣的山村气象。画面的气息如同小提琴协奏曲的美妙旋律,扣击着心弦,仿佛让人不由自主地回归到纯洁美好的童年,使人的心境得到极大洗涤与净化。这幅艺术感染力极强的山水画,出自少年时代的当代住世佛陀之手,舒朗高古的书风,纯洁雅致的气质,已经显示少
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示? 针对上面的场景,如果需要将一个对象查出来: HQL语句写“from 对象”即可 Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml <dependencies> <!-- Spring Data - Redis Library --> <dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736 org.hibernate.NonUniqueResultException: query did not return a unique result: 2 在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。 Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。 第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除) 举例: var person={name:{firstname:'bob'}} var p=person.name delete person.name p.firstname -->'bob' // 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。 1,配置Spring支持文件上传: DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets http://poj.org/problem?id=2828 线段树,逆序插入 #include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方; 1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似 创建监听器的实例 myLis lis = new myLis(); 使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。 如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/ How do I create a new Wiki page? A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述 Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。 Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。 我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。 补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自: http://blog.sina.com.cn/s/blog_693458530100lk5m.html http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html 1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding; import java.util.Arrays; import java.util.Random; public class MaxSubArraySum2 { /** * 编程之美 子数组之和的最大值(二维) */ private static final int ROW = 5; private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置 2、ibatis一对多配置 3、jquery笔记 1、resultMap配置 当<select resultMap="topic_data"> <resultMap id="topic_data">必须一一对应。 (1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境 怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。 FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。 在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。 这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){ int select; for(int i=0;i<array.length;i++){ select = i; for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了 # include <stdio.h> void swap_1(int, int); void swap_2(int *, int *); void swap_3(int *, int *); int main(void) { int a = 3; int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令: 查看php运行目录命令:which php/usr/bin/php 查看php-fpm进程数:ps aux | grep -c php-fpm 查看运行内存/usr/bin/php -i|grep mem 重启php-fpm/etc/init.d/php-fpm restart 在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch) 闭锁(CountDownLatch) public class RunMain { public long timeTasks(int nThreads, final Runnable task) throws InterruptedException { fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。 我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。 In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h> #include <stdlib.h> #include <stdio.h> #include <unistd.h> #include <fcntl.h> #include <string.h> #include <sys/stat.h> int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点? a.高并发,大流量。 b.高可用。 c.海量数据。 d.用户分布广泛,网络情况复杂。 e.安全环境恶劣。 f.需求快速变更,发布频繁。 g.渐进式发展。 2.大型网站架构演化发展历程? a.初始阶段的网站架构。 应用程序,数据库,文件等所有的资源都在一台服务器上。 b.应用服务器和数据服务器分离。 c.使用缓存改善网站性能。 d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西. 在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则: int defaultColor = 0xFF000000; int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。 共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。 官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy 题目大意:三种底,计算和。 解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。 #include <cstdio> #include <cstring> #include <cmath&