- 剪辑软件国际版,完全免费使用!
学术裁缝李师傅
软件分享视频剪辑实用工具
01引言最近收到一些小伙伴私信:"求推荐好用的剪辑软件呀!"悄悄告诉你们,我电脑里藏着个宝藏工具——国际版剪映CapCut,今天就把这个压箱底的神器分享给大家!02软件介绍先别急着下载国内版!虽然操作确实简单,但很多小伙伴都吐槽过会员专享功能太多。这里有个冷知识:同根同源的海外版本不仅功能全免费,还能一键切换中文界面!我特意对比过,特效库、转场动画这些国内要开会员的素材,在这里统统零门槛使用。在设
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- uni-app 设置背景图在手机中无效
catino
uni-app
如下写法在微信开发者工具中显示正常,但在真机调试下,手机端背景图并未显示内容文字exportdefault{data(){return{imageBgURL:'../../static/imageBg.png'};}}解决方案如下:1,将图片转为base64编码2,将图片文件上传至服务器,使用网络地址3,使用image标签替代,如文本内容.textBg{height:114rpx;width:62
- 30天搭建消防安全培训小程序
mon_star°
小程序微信小程序微信公众平台
一、功能需求搭建一款消防安全培训答题小程序,大体上实现功能如下:1.重要消防相关信息发布提醒;2.培训课程库播放,文档的,加视频的;3.题库、考试单选、多选、判断三类题;4.考试成绩查询、输出表单;5.单次培训:限时内完成,签到(手签名),限时内完成考试;二、项目结构使用微信开发者工具创建一个新的小程序项目,项目结构大致如下:pages├──index//首页,显示重要信息提醒├──course/
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- uni-app 小程序项目四 封装 radio组件、NumberBox组件以及数据问题、滑动删除组件、收货地址组件以及授权问题、结算区域
Hyman-ya
uni-app小程序项目uni-app
购物车页面1.0创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:1.1商品列表区域1.11渲染购物车商品列表的标题区域定义如下的UI结构:购物车美化样式:.cart-title{height:40px;display:flex;align-items:center;font
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 微信、企微开发者文档及后台管理连接
就叫飞六吧
企业微信
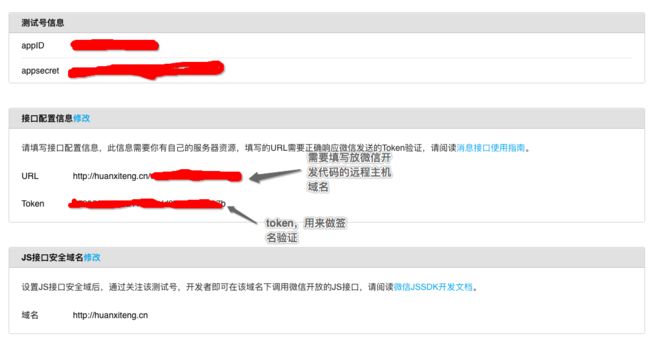
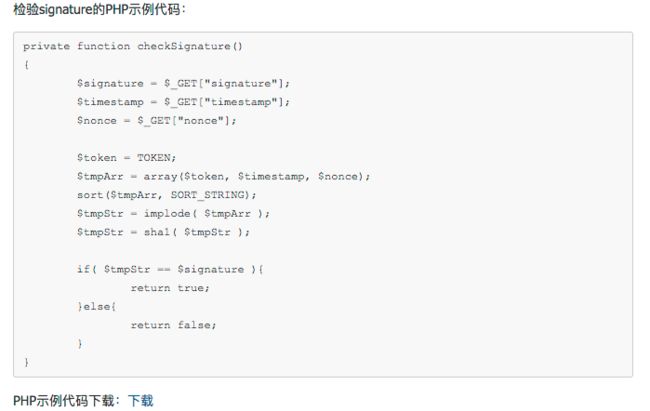
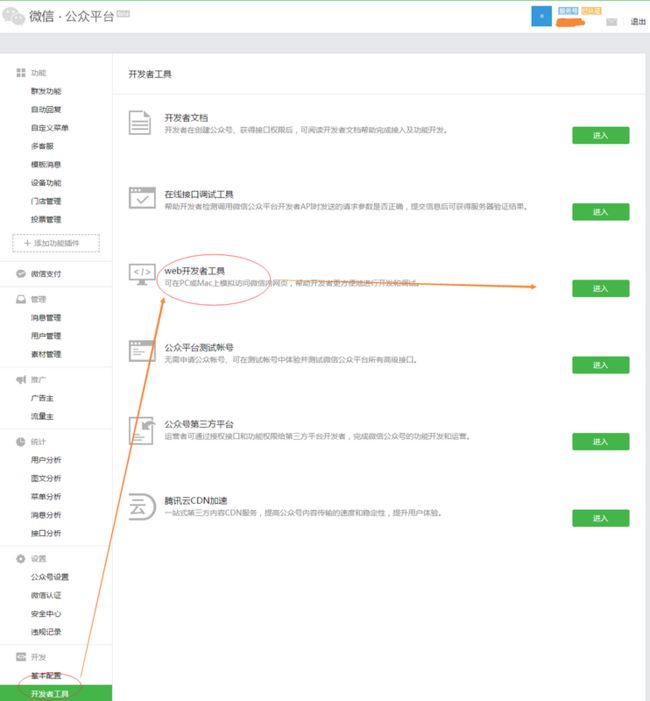
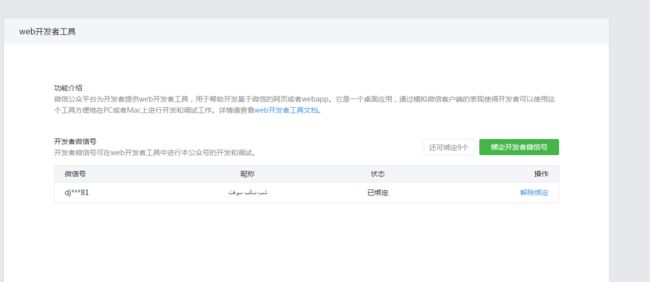
企微开发者文档:https://developer.work.weixin.qq.com/document/path/90664后台:https://work.weixin.qq.com/wework_admin/frame#/profile微信开发者文档:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Acce
- 别猜了!华为新机竟把屏幕“拉面式”展开?这波操作连余承东都憋不住了!
国货崛起
华为
家人们,今天数码圈集体翻车了!之前全网都在赌华为3月20日要发“小胖子折叠屏”,结果人家余承东反手甩出个泳池变宽的视频,配文“1610大开想象”——好家伙,这哪是折叠屏啊?分明是让手机玩起了瑜伽,直接把屏幕“抻面条”式展开啊!一、折叠屏?我们都猜错啦!之前数码博主们信誓旦旦说新机是3:2比例小折叠,连苹果定制4:3屏的冷知识都搬出来了。结果华为反手一个泳池拉宽特效,把网友整不会了:合着这屏幕不是叠
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 企微扫码登录
庸懒
企业微信
企微扫码登录企微的扫码登录官网有较为详细的文档扫码授权登录-文档-企业微信开发者中心(qq.com),对主要流程有详细说明且对部分代码有示例。扫码登录有两种方式,一种是跳转到扫码页面,一种是内嵌二维码,因为第二种接受度更高所以这里以第二个为例:1.引入资源首先需要在网页中引入企微的指定资源http://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLog
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 小程序构建NPM失败
uglyduckling0412
小程序npm前端
成功构建NPM的正确步骤:1、在微信开发者工具中,项目的根目录下,打开外部终端2、输入命令npminit3、输入npminstall+(包名字),这个很重要,不能只输入npminstall,例如vant,就是npmi@vant/weapp-S--production4、微信开发者工具中重新打开项目5、工具=>构建npm6、成功!不需要再setting中配置那些miniprogram
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- 你所不知道的关于AI的27个冷知识——AI的军事应用
贫苦游商
transformer人工智能自动化算法gpt
AI的军事应用亲爱的朋友们,今天我们要踏入一个既神秘又令人激动的领域——人工智能(AI)在军事中的应用。想象一下,一个由智能机器人和无人机组成的军队,能够进行精准打击和复杂的战略部署,这一切听起来像是科幻电影中的场景,但在现实中已经逐渐成为可能。让我们一起探索AI在军事中的奇妙应用以及它所带来的挑战。智能无人机:空中的无形战士首先,让我们飞向天空,看看那些令人惊叹的智能无人机。这些无人机不仅能进行
- 你所不知道的关于AI的27个冷知识——AI的伦理问题
贫苦游商
人工智能大数据算法机器学习transformer
AI的伦理问题亲爱的朋友们,今天我们要探讨一个充满哲理与挑战的话题,那就是人工智能(AI)的伦理问题。想象一下,AI就像是一位超级英雄,拥有无尽的力量和智慧,但如果不加以规范和引导,它也可能成为一位不受控制的“反派”。让我们一起走进这个复杂而又有趣的世界,看看AI在伦理方面的种种问题和挑战。AI决策的透明度:黑盒子的谜团首先,我们来聊聊AI决策的透明度问题。想象一下,你有一个神奇的黑盒子,每次输入
- 第一章_第一节——半导体的基础知识
慎独yfs
模拟电子技术嵌入式硬件
1.1本征半导体:纯情学霸的导电日常定义:纯情学生硅(Si)和锗(Ge),原本是“学霸绝缘体”(导电性极差),但一受热或光照就躁动不安,开始“早恋”——本征激发产生电子和空穴CP(载流子)冷知识:绝对零度:电子全体躺平,导电性堪比咸鱼(绝缘体)。温度升高:电子集体蹦迪,甩开共价键高呼“自由万岁!”空穴一脸懵逼:“我位置呢?”动态平衡:热激发(电子空穴对产生)和复合(电子空穴对消失)就像恋爱分手率,
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- 微信小程序授权后 没有获取用户昵称和头像的弹窗了
初心~O(∩_∩)O
微信小程序微信开发者工具编程学习微信小程序小程序
在使用微信开发者工具调试的时候发现没有微信小程序授权后没有获取用户昵称和头像的弹窗了这里主要的原因是微信基础库版本支持的原因。(从网上找到开源想学习发现没有这个效果)查阅微信开发社区的通知#微信开放社区#微信开发者工具我们进入微信小程序后找到详情然后本地设置把版本调低就可以了默认进来应该是最新的3.78版本不支持wx.getUserProfile接口以及wx.getUserInfo接口(针对于源码
- 企业微信获取用户信息
C18298182575
微信企业微信
在企业微信开发中,cgi-bin/user/getuserinfo是一个重要的API接口,用于根据OAuth2授权码(code)获取用户的基本信息。这个接口通常用于在企业微信的网页中,通过OAuth2授权流程获取当前访问用户的身份信息。接口说明接口地址:复制GEThttps://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=AC
- HBuilderX(uni-app)搭建小程序流程(请求封装,下拉刷新,底部加载等)
一朵好运莲
uni-app
uni-app是一个跨平台的前端框架,用于开发多端应用。uni-app提供了一个统一的API,允许开发者编写一次代码,最终部署到多个平台,极大地提高了开发效率。在编写小程序的时候和原生微信开发者工具语法略有区别。目录一、请求工具封装二、点击跳转页面报错MiniProgramError{"errMsg":"navigateTo:failtimeout"}三、滚动底部发请求和下拉刷新四、接收路由参数五
- 获取小程序自定义分包大小的 4 种方法
爱分享的程序员
微信小程序小程序
获取小程序自定义分包大小的4种方法方法1:通过微信开发者工具查看打开代码分析在微信开发者工具中:点击顶部菜单栏工具➔代码分析选择代码依赖分析标签页查看分包大小分布图(自动标注超限部分)上传版本时校验提交代码包时,控制台会自动显示分包大小:[分包检测]主包大小:1.2MBsubpackage1:3.5MB(超过建议值2MB)subpackage2:1.8MB方法2:使用miniprogram-ci工
- 中秋猜灯谜_猜字谜小程序源码,无需服务器
用户7444622512
css
这款小程序搭建是免服务器和域名的,serverless,没有后端;无需设置合法域名的!上传就可以使用;只需要使用微信开发者工具打开源码然后上传审核就可以了!这款小程序其实比较简洁,分两种模式青铜模式(普通)和王者模式(困难),猜题里面还支持答案提示,当然是有次数限制的。————————————————资源下载:
- 微信小程序 python PHP java nodejs物业管理系统azs8s
豆包程序员
微信小程序pythonphp
文章目录本项目支持的技术栈具体实现截图开发技术介绍可定制亮点创新点->协同过滤算法进度安排及各阶段主要任务技术路线或研究方法可定制亮点创新点->普通算法推荐可定制亮点创新点->最短路线推荐算法可定制亮点创新点->标签算法java类核心代码部分展示参考文献源码获取/详细视频演示本项目支持的技术栈微信小程序前端开发:运用微信开发者工具,设计简洁美观、交互友好的界面。实现页面布局、组件设计、用户交互效果
- HbuilderX运行小程序报错解决:[error] IDE service port disabled. To use CLI Call, please enter y to confirm
躺平的赶海人
wechat小程序网络协议网络HbuilderX
在HBuiderX的菜单“运行”选择“运行到小程序模拟器-微信开发者工具”时,步骤如图:提示:IDEserviceportdisabled.TouseCLICall,openIDE->Settings->SecuritySettings,andsetServicePortOn。意思是:IDE服务端口禁用。要使用CLI调用,请打开IDE->设置->安全设置,并设置服务端口On。解决如下:打开微信开发
- 使用uni-app开发微信小程序-基础知识
前端霸王防脱发洗发水
uni-app小程序vuejs
概念使用uni-app开发微信小程序,uni-app是使用vue开发的框架,能通过框架编译到微信开发者工具的代码新建项目下载app开发版的HBuilder(含插件多点)-新建uni-app项目-选择默认模版运行小程序运行小程序-点击运行-点击运行到微信小程序-会进行编译并且打开一个开发者工具基本知识在pages目录下创建页面,创建完页面需要在page.json上添加页面的路径pathpages.j
- uniapp备注备忘录系统个人计划日程系统 微信小程序设计与开发 016og
QQ242219979
uni-app微信小程序小程序
技术栈支持以下技术栈开发运行:微信开发者/hbuilderx前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)–pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navi
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin