前端私有库搭建(verdaccio源码解析一)
前言: 很久没写东西了,并不是偷懒去了哈,最近一直在学东西,学用node搭服务器、学sql语句、学习jekins、docker、服务器配置等等,哈哈~感觉时间真的不够用,但是没办法啊,看到各大公司都在疯狂的裁员,只有不断的强化自己才能保住这碗饭,之后也会系统的总结一下整个学习过程,也欢迎大牛提意见跟指正,也不能说互联网前景不好了吧,只能说对程序员的要求变高了,加油,骚年!
下面进入正题~~~
在前端开发中,很多时候比如我们要实现一个功能,网上一搜就会搜到很多demo,然后我们会习惯性的去npm install、或者直接在ide中去依赖一些第三方库,这些第三方库大多数都是托管在npmjs、github等等,但是基本都是开源的、任何人都可以去集成依赖,但是对于某些公司来说,可能并不是很想把自己辛辛苦苦捣腾出来的东西分享给别人,这个时候就需要你搭建一个属于自己的私有库了,这一节我们就只介绍verdaccio,这英文单词也不知道啥意思,我小伙伴给取了一名字叫(我大师),哈哈~我觉得挺配的,哈哈!! 希望原作者看到了不要打我.
先附上verdaccio(我大师)的github地址:https://github.com/verdaccio/verdaccio
在说它之前我们先使用一下,很简单,童鞋们跟紧了哦~~
我这边就以最传统的方式去启动它了,
当然,小伙伴们也可以直接通过官网推荐的方式比如docker去直接启动它哦.
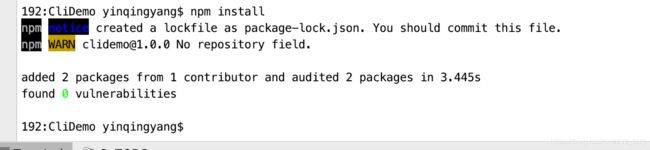
第一步(去github上面源码clone下来并打开在根目录执行npm install):
npm install
第二步(启动verdaccio):
node_modules/.bin/cross-env BABEL_ENV=registry node_modules/.bin/babel-node src/lib/cli -l 8888 -c xxxx/veaccio/conf/default.yaml
我简单说一下,小伙伴可以看到我传了两个参数一个叫-l 8888 一个叫-c xxxx/veaccio/conf/default.yaml "-l"是我们开启服务器监听的端口号,-c是我们配置文件的位置.不懂没关系,我之后会详细解释这两个参数的意思和用法.
小伙伴也可以在根目录直接执行命令来启动
npm run dev:start
执行完命令后我们可以看到终端打印的log:
warn --- config file - /Users/yinqingyang/ThirdProject/verdaccio/conf/default.yaml
warn --- Plugin successfully loaded: verdaccio-htpasswd
warn --- Plugin successfully loaded: verdaccio-audit
warn --- http address - http://localhost:8888/ - verdaccio/4.0.0-beta.6
看到这个时候恭喜你,说明我们的verdaccio已经启动了,我们接下来就可以用它了~
第三步(发布项目到私有库):
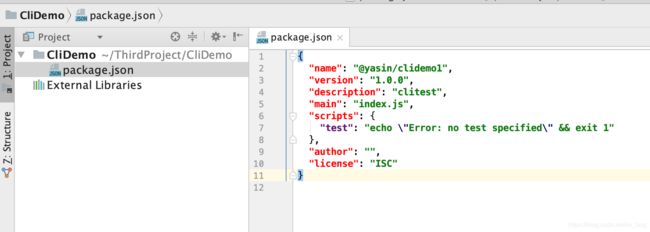
我们初始化一个空的项目取名叫@yasin/clidemo1
npm init
然后我们执行登录我们的私有库并且添加scope:
npm scope的用法小伙伴可以去看官网的文档,我这就不啰嗦了
https://www.npmjs.com.cn/misc/scope/
我们执行命令:
npm login --registry=http://localhost:8888 --scope=@yasin

我们可以看到登录成功了,我们同时可以看到我们的私有库终端也打印了一堆log:
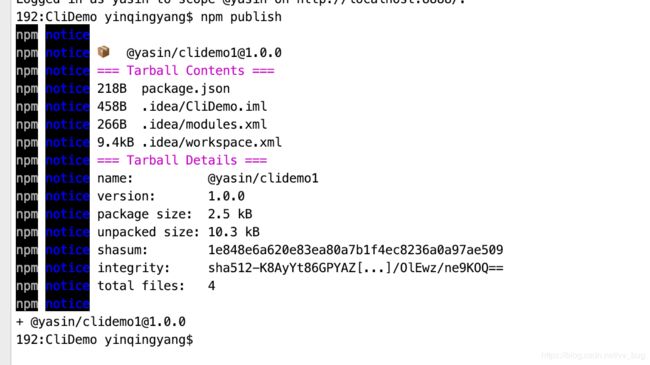
然后我们执行npm publish命令把我们的库推到私有仓库中:
npm publish

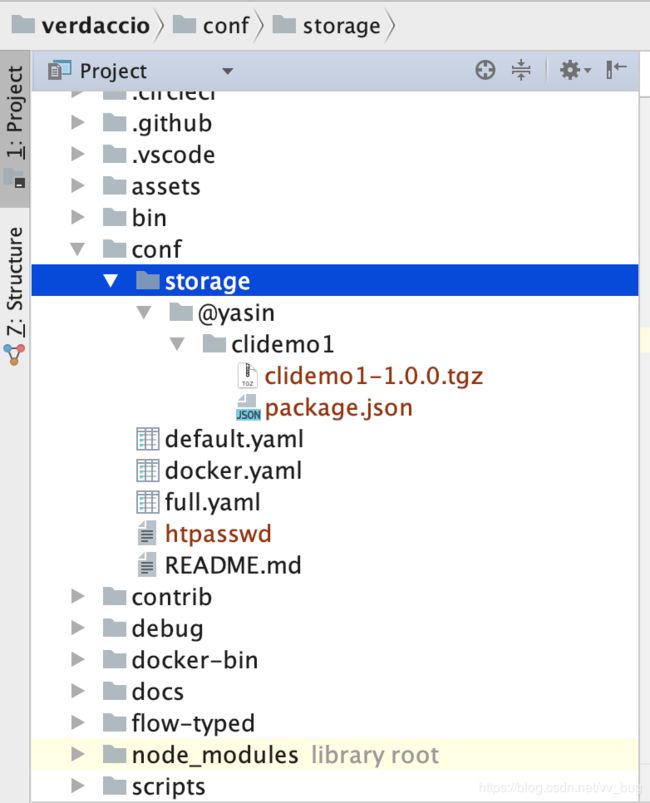
可以看到,log提示我们发布成功了,我们同时可以在私有库服务器的confi目录中看到我们上传的内容:

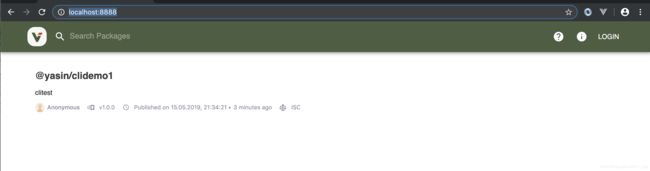
到了这里就说明我们的私有库从构建到上传已经ok了,然后我们打开私有库的管理界面看看:
我们直接在浏览器访问地址:

我们在管理界面也看到了我们上传的库.
好啦~ 私有库是上传了,我们接下来来关联一下我们的私有库@yasin/clidemo1
第三步(使用私有库):
我们同样创建一个空的项目,然后依赖@yasin/clidemo1,同时为了测试我们还依赖一个jquery库:
npm init
那么npm怎么知道去哪里下载我们的@yasin/clidemo1呢? 我们接下来设置一下npm,给它提供规则,让它遇到以@yasin开头的库就去我们的私有库中去下载,那么怎么设置呢?
npm官网同样提供了说明,小伙伴有兴趣自己去研究哈.
我们执行命令:
npm config set @yasin:registry http://localhost:8888
然后当我们就可以执行我们的npm install命令了:
npm install
然后看到我们项目中已经依赖了这两个库了:

OK~ 到这里我们verdaccio(我大师)的集成已经算是完成了,当然,我这里只是把服务器部署到我自己电脑了,公司的话肯定是专门的一台服务器中,本节例子仅供学习用哈
好啦! 这一节就到这结束啦,下一节开始我们就好好的来分析一下verdaccio的源码,小伙伴没看过源码的可以简单看一遍哦,当然我们还会结合npm的源码一起来分析,所以建议小伙伴还可以简单的撸一下npm的源码,有个概念就ok了~~