先前的概念中对JSON还是比较熟悉,对JSONP不是特别的清楚,整理完相关知识发现才豁然开朗。简单的说JSON是一种数据交换格式,而JSONP是一种非官方跨域数据交互协议。JSON是“暗号”,而JSONP则是接头方式。一个是描述信息的格式,一个是信息传递双方约定的方法。
一、什么是JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition – December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:
- “名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
- 值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持它们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
JSON具有以下这些形式:
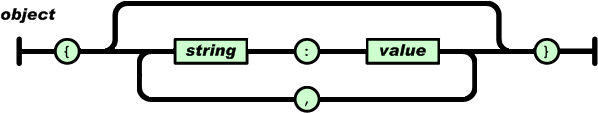
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
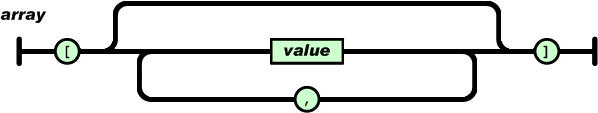
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
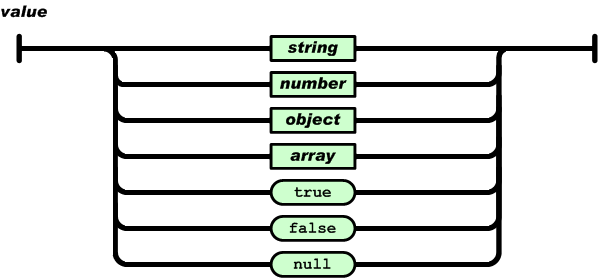
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
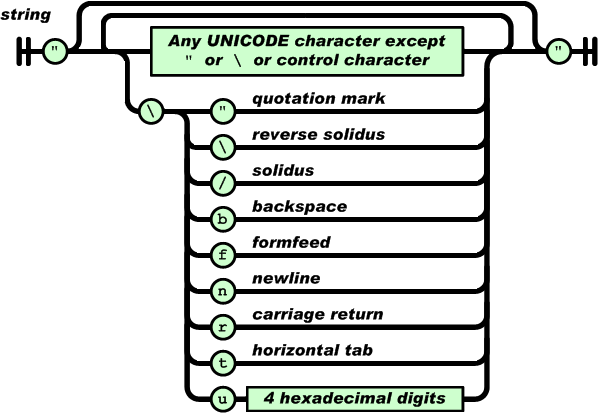
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。
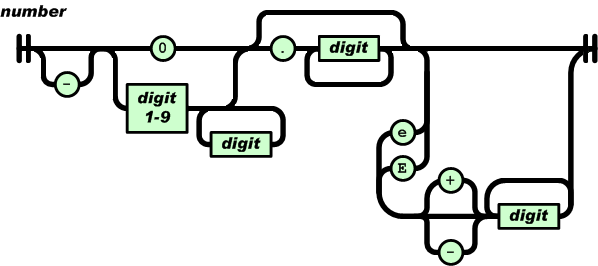
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。
空白可以加入到任何符号之间。 以下描述了完整的语言。
JSON的优点:
- 基于纯文本,跨平台传递极其简单;
- Javascript原生支持,后台语言几乎全部支持;
- 轻量级数据格式,占用字符数量极少,特别适合互联网传递;
- 可读性较强,虽然比不上XML那么一目了然,但在合理的依次缩进之后还是很容易识别的;
- 容易编写和解析,当然前提是你要知道数据结构;
JSON实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
// 描述一个人
var
person
=
{
"Name"
:
"Bob"
,
"Age"
:
32
,
"Company"
:
"IBM"
,
"Engineer"
:
true
}
// 获取这个人的信息
var
personAge
=
person
.
Age
;
// 描述几个人
var
members
=
[
{
"Name"
:
"Bob"
,
"Age"
:
32
,
"Company"
:
"IBM"
,
"Engineer"
:
true
}
,
{
"Name"
:
"John"
,
"Age"
:
20
,
"Company"
:
"Oracle"
,
"Engineer"
:
false
}
,
{
"Name"
:
"Henry"
,
"Age"
:
45
,
"Company"
:
"Microsoft"
,
"Engineer"
:
false
}
]
// 读取其中John的公司名称
var
johnsCompany
=
members
[
1
]
.
Company
;
// 描述一次会议
var
conference
=
{
"Conference"
:
"Future Marketing"
,
"Date"
:
"2012-6-1"
,
"Address"
:
"Beijing"
,
"Members"
:
[
{
"Name"
:
"Bob"
,
"Age"
:
32
,
"Company"
:
"IBM"
,
"Engineer"
:
true
}
,
{
"Name"
:
"John"
,
"Age"
:
20
,
"Company"
:
"Oracle"
,
"Engineer"
:
false
}
,
{
"Name"
:
"Henry"
,
"Age"
:
45
,
"Company"
:
"Microsoft"
,
"Engineer"
:
false
}
]
}
// 读取参会者Henry是否工程师
var
henryIsAnEngineer
=
conference
.
Members
[
2
]
.
Engineer
;
|
二、什么是JSONP?
JSONP(JSON with Padding)是资料格式 JSON 的一种“使用模式”,可以让网页从别的网域要资料。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com 的服务器沟通,而 HTML 的