目录
- 简介
- 使用 Django 的注意事项
- 关于 Django 多版本的小见解
- Django下载安装
- 在命令行下载安装
- 在pycharm图形界面下载安装
- 检验是否安装成功
- 创建Django项目与应用
- 命令行下创建与启动
- 命令行创建 Django 项目(project)
- 命令行创建 Django 应用(app)
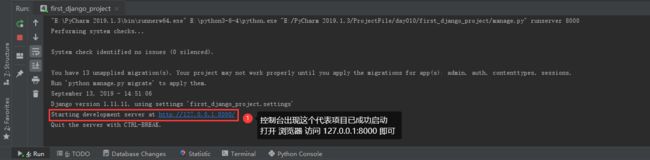
- 命令行启动 Django 项目
- pycharm下创建与启动
- 后续添加app
- 注册应用(app)
- 启动项目
- 命令行下创建与启动
- Django项目目录介绍
- 配置文件 settings.py 解析
- Django小白必会三板斧
- HttpResponse 举例
- 添加路由
- 编写对应的视图函数
- 在浏览器中请求数据
- render 举例(可传数据模板渲染)
- 添加路由
- 配置视图函数
- 在浏览器中请求数据
- redirect 案例
- 老规矩:添加路由
- 配置视图函数
- 在浏览器中请求数据
- HttpResponse 举例
官网
简介
是一个为完美主义者设计的web框架
The web framework for perfectionists with deadlines.
Django可以使你能够用更少的代码,更加轻松且快速去开发web应用。
Django makes it easier to build better Web apps more quickly and with less code.
下面这段太长了,有请百度翻译:
Django是一个高级python web框架,它鼓励快速开发和干净、实用的设计。由经验丰富的开发人员构建,解决了许多web开发的麻烦,因此你可以专注于编写你的应用程序,而无需重新造轮子。它是免费且开源的。
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
说人话:
- 大而全,自带的功能特别特别多,就类似于航空母舰
- 缺点:有时过于笨重(小项目有很多自带功能用不到)
使用 Django 的注意事项
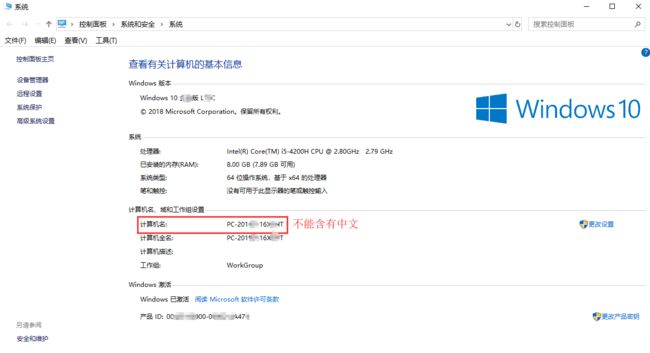
计算机名不能是中文
文件的命名尽量也不要用中文
如果是中文可能会引起 encoding 编码报错
一个pycharm窗口只能有一个项目,不要把多个项目项目放在一个窗口下
注意 django 的版本问题...(下面有展开说明)
起了一个django项目后,一定要注意端口
想起多个django项目,要记得更换端口(防止端口冲突)
计算机名不能有中文
Django版本问题
不同版本的django当然有所不同,为了防止出现意外bug,最好使用同一版本(行业潜规则:不要尝试最新版本)
下文以 1.11.11 版本展开,版本不同可能会有不同的问题
关于 Django 多版本的小见解
安装 Django 其他版本 会自动卸载已有版本再重新安装,所以每个项目用的哪个版本的 Django,最好备注一下吧?后期项目有问题了,可以再安装对应版本的 Django
又或者是安装在其他地方吧?如果你有更好的方法也可以在文章下方评论告诉我,谢谢~
Django下载安装
下载安装还是需要一点点时间的,可以考虑使用国内的 pip源(参考我的博客设置:配置pip仓库地址)
下面的安装方式选一个即可
在命令行下载安装
pip3 install django==1.11.11(1.11.11是版本号)
在pycharm图形界面下载安装
一定要记得选你需要的版本
检验是否安装成功
在命令行敲入如下命令即可(在安装 django时就已经自动给我们配置过环境变量了,所以这里可以直接在命令行敲)
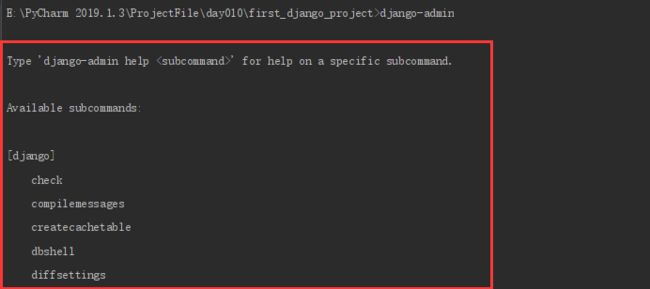
django-admin
返回类似下面的一堆信息就是安装成功了
创建Django项目与应用
应用(app)是什么我还不太懂,所以这一块儿有点乱,可以看这个文章理解一下:django中app指的是什么,可以代表什么呢
命令行下创建与启动
如果不会的话,让你在服务器上改咋办?
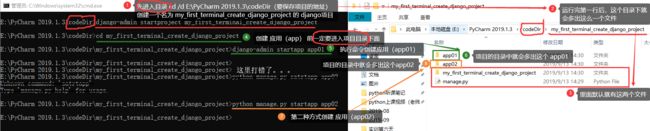
命令行创建 Django 项目(project)
django-admin startproject project_name(项目名)
命令行创建 Django 应用(app)
先切换到项目要存放的目录再创
一个应用(app)对应一块儿独立的功能
命令
django-admin startapp app01(应用名) 或 python manage.py startapp app01(应用名)
命令行启动 Django 项目
要切到项目根目录下(不然找不到这个 manage.py 文件)
python manage.py runserver
注意
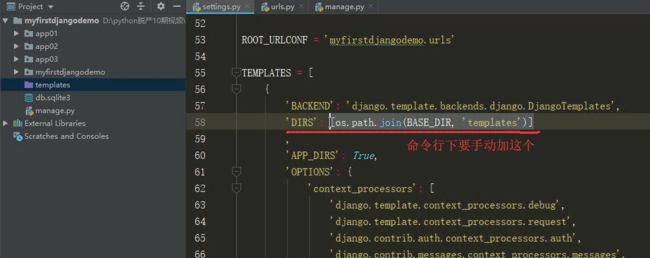
用命令行创建 django 项目不会自动新建 templates 模板文件夹,需要你自己手动创建,并且需要你自己去 settings.py 文件中注册该文件路径
pycharm下创建与启动
创项目时可以创一个应用(app),后续通过命令行创建
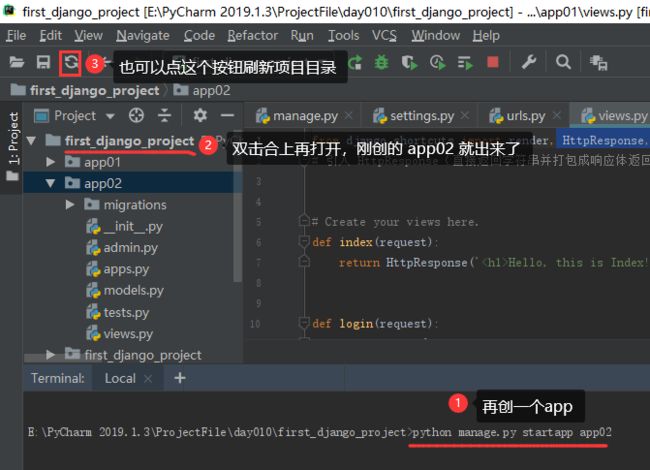
后续添加app
命令行(要掌握,可能面试会让手写 ****)
python manage.py startapp app02
注册应用(app)
创建的应用(app)一定要在 settings 里 注册(添加记录)才能生效(前面那些 django开头的是 django 项目自带的 app)
pycharm创建项目时的那个app会自动配进来
命令行里创建的应用(app)都需要来这里配置上去 (
*****)
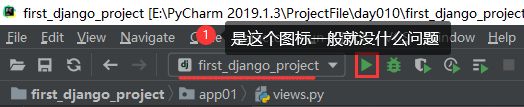
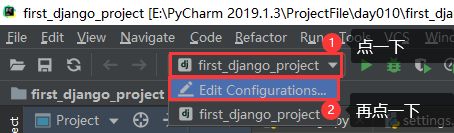
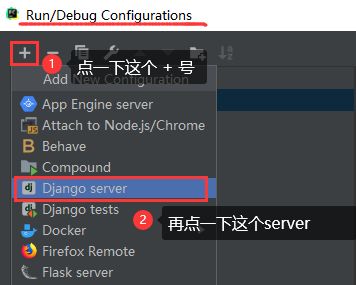
启动项目
点绿色箭头即可启动项目
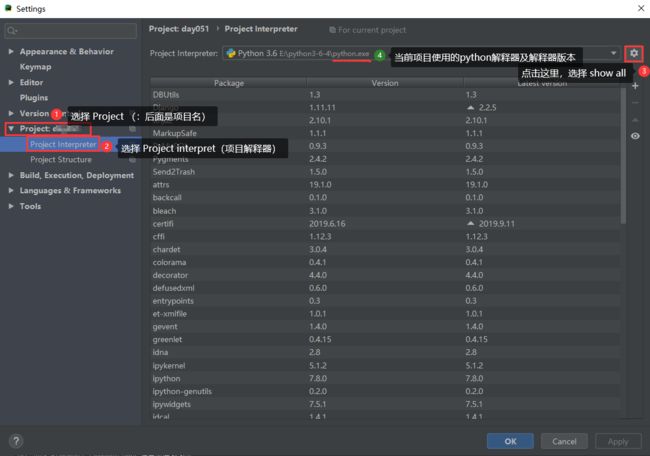
如果没有那个图标
项目无法启动
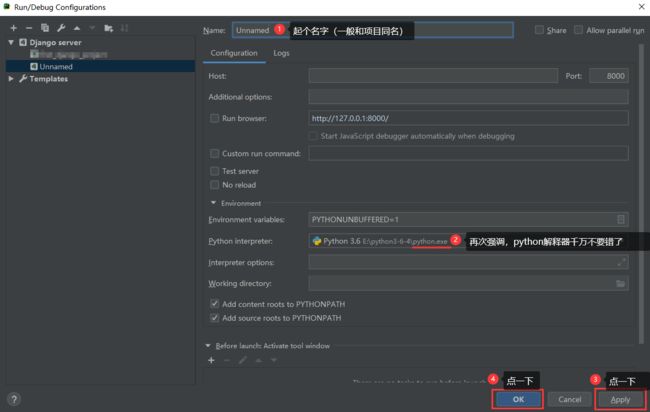
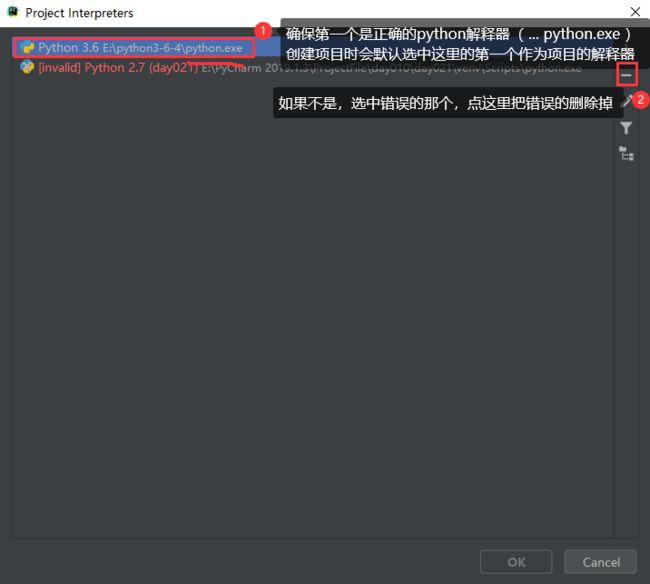
如果命令行启动项目没问题,而 pycharm 启动启动不了请注意 python 解释器是否选对,我有朋友就是选成了 pythonw,导致 django 项目在 pycharm 里面跑不起来
一定要把错误的给删掉,否则下一次还是默认使用第一个的
Django项目目录介绍
+项目根目录
+应用文件夹(app01)
+migrations 文件夹 数据库迁移记录
-admin.py django后台管理
-apps.py 应用注册相关
-models.py orm表模型类
-tests.py 测试文件
-views.py 视图函数/类
+与项目名同名的文件夹
-settings.py django暴露给用户可配置的文件
-urls.py 路由文件,配置路由与视图函数对应关系
-wsgi.py
+templates 页面模板文件夹,一般放待渲染数据的html页面
-test.html 待渲染数据的页面(使用django自带的模板语法去渲染)
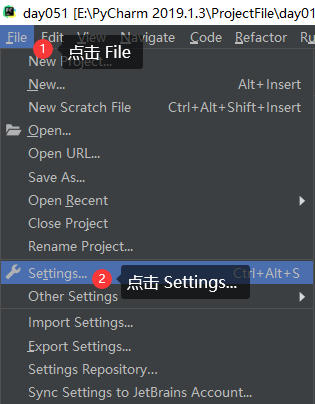
-mange.py django的入口文件
配置文件 settings.py 解析
这里只截取了部分代码作介绍
# ...其他代码...
# Application definition
# 新创建的应用(app)一定要来这里添加(注册)才有效
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', # pycharm创建项目时会自动把那个app在这里注册了
'app01', # 注册 命令行创建的app01,加到这里来 完整写法: 'app01.apps.App01Config',
'app02', # 注册 命令行创建的app02,加到这里来 完整写法: 'app02.apps.App01Config',
]
# django中间件 django的门户 保安
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'myfirstdjangodemo.urls'
# 模板文件配置相关
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'myfirstdjangodemo.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
# 数据库相关
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# ...其他代码...Django小白必会三板斧
前提:这一块开始默认 django 项目的已经创建好了
三板斧:
HttpResponse: 用来返回字符串给页面
render: 返回html页面并且能够给该页面传值
redirect: 重定向,返回指定的页面html(浏览器可以看到302状态码)强调:每新添加一个功能都应该在路由文件
urls.py中添加一个路由与视图的对应关系(请求路径的时候才有对应的 视图函数/类 去处理)最简单的步骤:
- 先创建app
- 配置路由(路由与视图函数的对应关系)
- 写视图函数(要用到 HttpResponse, redirect,记得自己导过来)
- 编写模板页面
HttpResponse 举例
添加路由
first_django_project/urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入视图函数文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index), # 新添加的路由, index 浏览器端口后面的地址 --> 127.0.0.1地址:8000端口/index, views.index 输入前面地址时将要执行的函数
]编写对应的视图函数
app01/views.py
from django.shortcuts import render, HttpResponse, redirect
# 引入 HttpResponse(直接返回字符串并打包成响应体返回) 和 redirect(重定向页面)
# Create your views here.
# index 路由对应的视图函数,这里用 HttpResponse 返回一个字符串
def index(request):
return HttpResponse('Hello, this is Index!
') # 可以返回html标签,浏览器依旧会渲染效果在浏览器中请求数据
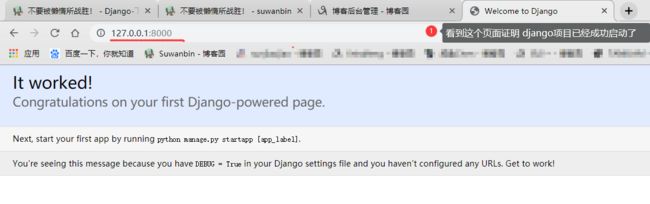
127.0.0.1:8000/index/
render 举例(可传数据模板渲染)
添加路由
first_django_project/urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入视图函数文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login), # 新添加的 登录路由 与 对应的视图函数
]
配置视图函数
新建页面
templates/login.html
Title
这是登录页面
{# django的模板语法(支持字典 点语法取值 dic.key,但不支持字典的原生语法,这一点不如jinja2(模板引擎语法,一般和flask框架搭配使用) 强大!) #}
{{ user_dict.username }}
添加视图函数
app01/views.py
from django.shortcuts import render, HttpResponse, redirect
# 引入 HttpResponse(直接返回字符串并打包成响应体返回) 和 redirect(重定向页面)
# Create your views here.
def index(request):
return HttpResponse('Hello, this is Index!
')
# login 路由对应的视图函数,这里用 render 返回 html 格式的页面字符串
def login(request):
user_dict = { # 模拟后台处理好的数据
"username": "jason"
}
# login.html 这里不需要加上templates 文件夹,已经做过配置了,会自动找到的
# return render(request, 'login.html') # 可什么数据都不带
# {"user_dict": user_dict} 包装成响应体返回, 键"user_dict"在模板中可以拿到
return render(request, 'login.html', {"user_dict": user_dict})
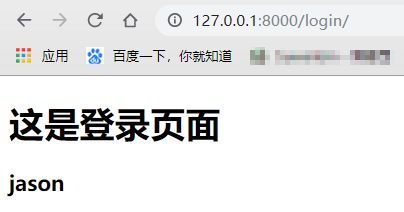
在浏览器中请求数据
redirect 案例
老规矩:添加路由
first_django_project/urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入视图函数文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
url(r'^home/', views.home), # 新添加的 home 路由 与 对应的视图函数(这里是演示重定向,直接跳转到 login路由去处理)
]配置视图函数
from django.shortcuts import render, HttpResponse, redirect
# 引入 HttpResponse(直接返回字符串并打包成响应体返回) 和 redirect(重定向页面)
# Create your views here.
def index(request):
return HttpResponse('Hello, this is Index!
')
def login(request):
user_dict = {
"username": "jason"
}
return render(request, 'login.html', {"user_dict": user_dict})
def home(request): # home 路由对应的视图函数
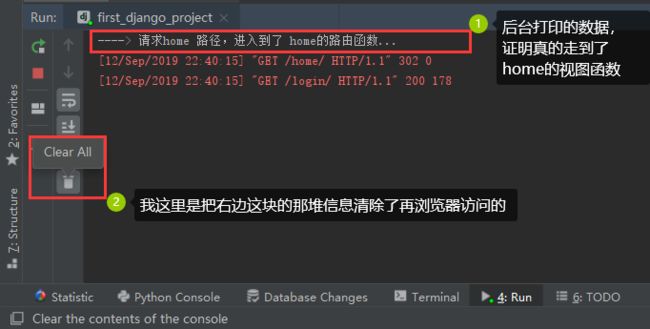
print("----> 请求home 路径,进入到了 home的路由函数...")
return redirect('/login/')
在浏览器中请求数据
刚在后台打印了一句话,看看有没有
图中的标注是最新版本QQ的截图新功能(感觉很棒,推荐使用!哈哈哈)