- idea使用自定义checkstyle.xml配置文件
Gemkey
1.下载插件image.png2.插件安装完后,找到设置中的checkstyle,点击"+",新增自定义规则image.png3.输入描述信息,点击Browse找到对应的文件image.pngimage.png4.可以把active勾上,则使用默认校验规则,点击OK,则可以开始使用自定义规则检测单个文件了image.png
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 吾日三省吾身:DAY4
眼前一亮
做得好的三件事:开车去机场接亲戚,没让老婆跑受累,并且开车前去校验了车,降低了开车风险;看了一小会论文,虽然时间很短;陪小孩玩了一会,发现小孩子的想象力很好。做得不好的三件事:没有看书学习;没有健身运动,没给家人打个电话。
- 【Java实战】使用自定义注解实现参数校验详解
.猫的树
【Java实战】系列java自定义注解参数校验
文章目录前言一、Java注解简介二、启用注解校验1.启用注解2.注解@Valid和@Validated2.1@Valid级联校验2.2@Validated高级使用三、自定义注解1.统一异常处理2.编写注解2.1自定义校验2.2多参数校验2.3列表校验总结前言由于实际开发中遇到大量相同的条件参数验证,不想写重复代码及让代码看起来更加优雅简洁,所以决定使用自定义注解进行参数校验一、Java注解简介Ja
- java常用校验注解
Bee.F
javajava
1、值校验@NotNull注解被注解的元素必须不为空,一般用于数值类型的参数校验。@NotNull(message="用户编号不能为空")privateIntegeruserId;@NotBlank注解验证注解的元素值不为空(不为null、去除首位空格后长度为0),并且类型为String。@NotBlank(message="用户名称不能为空")privateStringuserName;@Not
- JAVA常用校验注解
小卡车555
java
引入依赖org.springframeworkspring-boot-starter-validation2.6.13相关注解及使用说明注解描述@AssertFalse所注解的元素必须是Boolean类型,且值为false@AssertTrue所注解的元素必须是Boolean类型,且值为true@DecimalMin验证Number和String对象是否大于等于指定的值,支持小数@DecimalM
- 开源项目低代码表单FormCreate中ElementPlus表单使用校验规则示例
低代码研究员
FormCreate开源低代码低代码表单动态表单FormCreate低代码设计器
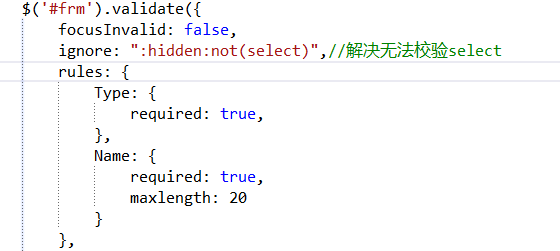
在开源项目低代码表单FormCreate中,可以通过validate配置项为表单组件设置验证规则。无论是内置的表单组件还是自定义的表单组件,都支持表单校验。本文将详细介绍验证规则的使用方法,并提供一些示例来帮助您更好地理解和应用这些功能。源码地址:Github|Gitee基本验证规则validate配置项允许您为每个表单字段定义多种验证规则。每个规则都是一个对象,您可以通过设置不同的属性来控制验证
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- 【Gateway】网关服务快速上手
小小小小关同学
SpringCloudgatewayjava开发语言
微服务的接口都是直接对外暴露的,可以直接通过外部访问,为了保证对外服务的安全性服务端实现的微服务接口通常都带有一定的权限校验机制,由于使用了微服务,原本一个应用的的多个模块拆分成了多个应用,我们不得不实现多次校验逻辑,当这套逻辑需要修改时,我们需要修改多个应用,加重了开发人员的负担。针对以上问题,一个常用的解决方案就是使用API网关1.什么是API网关API网关(简称网关)也是一个服务,通常是后端
- 单例模式以及反射对单例模式的破坏及防御
CodeDunkster
单例模式javajavascript
单例模式(SingletonPattern)是一种确保类在应用程序生命周期内只存在一个实例的设计模式。它不仅提供了全局访问点,还能节省内存、控制实例的生命周期。但常见的单例模式实现方式如饿汉式、懒汉式、双重校验锁、静态内部类等,虽然设计良好,但都容易被Java的反射机制所破坏。本文将介绍这些单例实现方式的优缺点、反射如何破坏它们的唯一性,以及如何防御这种破坏。1.单例模式的常见实现方式1.1饿汉式
- 登录校验实现——Jwt、Filter/Interceptor
应起忆
javaspring
Jwt令牌生成引入依赖,JDK8之后的版本需要引入JAXBjavax.xml.bindjaxb-api2.3.1org.glassfish.jaxbjaxb-runtime2.3.1io.jsonwebtokenjjwt0.9.1写JwtUtilsimportio.jsonwebtoken.Claims;importio.jsonwebtoken.Jwts;importio.jsonwebtoke
- 登录校验,会话技术,Cookie,Session,JWT令牌,统一拦截技术,过滤器FIlter,拦截器Interceptor,全局异常处理器
暖阳爱学计算机
springbootspringbootwebjava
目录1登录校验2会话技术2.1会话技术介绍2.2Cookie2.2Session2.4令牌技术2.5JWT令牌2.5.1介绍2.5.2生成和校验2.5.3登录下发令牌3统一拦截技术3.1过滤器Filter3.1.1过滤器的使用步骤3.1.2代码实现3.1.3细节3.2拦截器Interceptor3.2.1拦截器的使用步骤3.2.2代码实现3.2.3细节4登录功能具体实现步骤5异常处理5.1异常的解
- Cookie & Session & JWT认证 & Filter & Interceptor
aDreamerOutOfTheSky
javaspringspringboot
文章目录前言一、Cookie和Session二、JWT1.三部分2.使用3.另外一种使用3.1引入依赖3.1定义工具类三、Filter过滤器3.1实现Filter接口,并且增加@WebFilter注解3.2启动类上增加注解3.3Filter过滤实现登陆校验3.4拦截器实现登陆校验总结前言本文介绍了Cookie,Session,JWT,过滤器,拦截器的相关知识一、Cookie和Session浏览器请
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- HarmonyOS学习(十一)——安全管理
ImomoTo
HarmonyOSharmonyos学习安全ArkUIarkTs
文章目录1、权限等级划分2、权限类型system_grant(系统授权)user_grant(用户授权)3、动态申请权限列表单4、访问控制开发步骤4.1、权限申请5、实战:访问Camera授权5.1、申请ohos.permission.Camera权限5.2、校验当前是否已经授权5.3、请求权限5.4、在UI中进行权限声明官方文档地址:应用权限管控概述-应用权限管控-程序访问控制-安全-系统-华为
- 牛客Verilog语法刷题Day 1
SAChemAdvance
刷题fpga开发
校验器的输入是由原始数据位和校验位组成对于奇偶校验,若合法编码中奇数位发生了错误,也就是编码中的1变成0或0变成1,则编码中1的个数的奇偶性就发生了变化,从而可以发现错误,但不能检测出是哪些位出错。对于一个设置为50MHz的移位寄存器,把16左移到128,需要()nsA.30B.40C.50D.60本题答案选D,从16到128需要3位,50MHz的时钟为20ns,移动3位则为60ns时间(s)=1
- 阿里SMS短信接口使用
陌殇殇
常用技术阿里云
用户注册—使用阿里短信接口和Redis文章目录用户注册—使用阿里短信接口和Redis步骤1.导入依赖2.redis属性配置文件3.spring集成redis配置文件4.短信接口属性配置文件5.短信接口核心配置类6.对应的Service层7.对应的Controller层步骤1.用户注册时,在注册页填写手机号进行手机验证码的获取2.后台收到验证码请求后,首先校验手机号是否已存在3.若手机号存在,则提醒
- 【Antd】Form.List的强大之处,Form.List使用方式细微讲解
hzxOnlineOk
listwindows服务器
设想场景有时候我们会遇到一些复杂的需求,需要用Table嵌套Form.List,逐层嵌套渲染表格表单列表,填写完毕后提交的复杂需求。由于表单项分布在数据的各个层级里,因此,如何回填表单值就成了一个比较棘手的问题,处理不好,很容易引发一些逻辑bug(例如表单重置后,数据回填、表单校验异常等)如何处理数据其实,antd的form实例对象很强,只需要提供给它指定的field和索引i组成的formName
- Java项目中参数校验方法
DebugDiver代码深处潜水员
项目相关javapython开发语言
Java项目中参数校验方法1.参数校验的重要性2.常见的参数校验方法2.1使用`assert`关键字2.2使用`Objects.requireNonNull`2.3使用自定义异常2.4使用`Preconditions`类2.5使用HibernateValidator注解2.6使用Spring框架内的验证2.7使用JSR303/349(BeanValidation)2.8使用ApacheCommon
- 枚举类实现单例模式——最优解决方案
CodeDunkster
单例模式开发语言
在Java中,实现单例模式的方式有很多,如饿汉式、懒汉式、双重校验锁、静态内部类等。然而,所有这些方法都存在一定的局限性或潜在的安全隐患,如反射和序列化的破坏。在这些方法中,枚举类实现单例模式被认为是最好的选择,因为它不仅简单易懂,而且可以天然防御反射和序列化的攻击。本文将详细介绍枚举类实现单例模式的优点以及为什么它被视为最优的解决方案。1.什么是单例模式?单例模式是一种设计模式,旨在确保某个类在
- sqlalchemy.orm中validates对两个字段进行联合校验
weixin_41956627
数据库python
版本sqlalchemy==1.4.37需求说明有个场景,需要在orm中对两个字段进行联合校验,当col1='xxx’时,对col2的长度进行检查,超过限制(500)时,进行截断。网上找了很久,没找到类似的实现,自己摸索出来了一套方法;解决在validates装饰器中,它是在设置字段值之前被调用的,validates包装的函数校验完成后通过return赋值给字段validates的执行顺序看起来是
- Java开发中的常用字段校验注解
呢喃coding
Javajavawindowspython
在Java开发中,数据校验是确保应用程序的数据完整性和一致性的重要步骤。Java提供了一系列注解来简化数据校验的过程,以下是一些常用的字段校验注解及其示例代码:@NotNull@NotNull用于确保字段不为null,适用于任何类型的字段,包括基本数据类型和对象引用。importjavax.validation.constraints.NotNull;publicclassExample{@Not
- 实战|springboot+redis+拦截器 实现接口幂等性校验
ApesKingMan
1概念幂等性,通俗的说就是一个接口,多次发起同一个请求,必须保证操作只能执行一次比如:订单接口,不能多次创建订单支付接口,重复支付同一笔订单只能扣一次钱支付宝回调接口,可能会多次回调,必须处理重复回调普通表单提交接口,因为网络超时等原因多次点击提交,只能成功一次等等2常见解决方案唯一索引--防止新增脏数据token机制--防止页面重复提交悲观锁--获取数据的时候加锁(锁表或锁行)乐观锁--基于版本
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(下)
coding侠客
springbootjava后端springcloud
今天我们继续来探究自定义验证规则以及@Validated结合@RestControllerAdvice实现全局异常处理。首先来看自定义验证规则。假设有一个场景,需要批量解绑手机号和微信,为了确保请求数据的有效性和一致性,我们应当如何对请求参数进行严格的校验呢?首先,创建用于数据验证的实体类。@DatapublicclassAccount{@NotBlank(message="手机号不能为空")@P
- HTML5之基础、元信息标签
Programmer.杨
前端技术-HTMLhtmlmetaheadtitle标签
标签声明位于文档中最前面的位置,处于标签之前。声明不是一个HTML标签,它是告知Web浏览器该页面使用了哪种HTML版本(规范),浏览器用此版本(规范)对该文档进行解析,渲染。可声明的DTD有三种:分别是严格版本(strict)、过渡版本(transitional)、以及基于框架的版本(frameset),若文档不遵循其DTD规范,则此文档中的代码不但不能通过代码校验,并且有可能无法正常显示。文档
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- MySQL-MHA手动切换
泰山与水
#MySQLmysql数据库服务器
环境检查当前数据库集群环境运行状态,包括主从复制状态和SSH能力检查主从复制状态在MHA的manager服务器执行命令:asterha_check_repl--conf={MHA路径}/conf/app.cnf检查主从SSH服务在MHA的manager服务器执行命令:masterha_check_ssh--conf={MHA路径}/conf/app.cnf校验主库和其他从库的GTID一致性获取主从
- 易语言打造智能在线更新程序指南
甄公子
本文还有配套的精品资源,点击获取简介:易语言作为一种中文编程语言,简化了在线智能更新程序的构建过程。本文深入介绍易语言在创建软件更新系统中的应用,包括程序的自动更新机制、文件管理、安全校验、用户界面设计以及网络通信技术等方面。1.易语言简介易语言是一种基于中文的编程语言,特别适合中文用户和初学者快速上手。它具有简单易学、开发效率高的特点,可以快速进行软件开发,尤其在桌面应用和小游戏开发中颇受青睐。
- 项目实战系列三: 家居购项目 第五部分
~ 小团子
#家居购项目python开发语言
显示订单[订单管理]暂时缺货需求分析1.如果某家居库存为0,首页的"AddtoCart"按钮显示为"暂时缺货"2.后台也加上校验.只有在库存>0时,才能添加到购物车代码实现1.修改web/views/customer/index.jspAddToCart[缺货]0}">AddToCart2.修改src/com/zzw/furns/web/CartServlet.java,当添加购物车时,要保证商品
- 我们在进行前后端联调的时候 如何避免数据丢失 拿不到返回数据 查看不了状态信息等问题?
朱道阳
底层原理面试八股回归前端npmgitpython
最近在进行前后端联调开发的全栈开发工作但是这时候会出现很多问题比如说前端拿不到数据获得的状态码可能是正确的传的值却是null我进行了学习总结出一下几点一、数据校验前端程序员必须对后端提供的数据进行严格的数据校验。数据校验的目的是确保接收到的数据符合预期的格式和类型。在JavaScript中,可以使用typeof操作符或Array.isArray()方法进行基本的类型检查。更复杂的数据结构,可以使用
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class