2019独角兽企业重金招聘Python工程师标准>>> ![]()
小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%。
- 列表index下标取值
- 页面传值
- form表单取值
1. 列表index下标取值
实现方式是:data-index="{{index}}"挖坑及e.currentTarget.dataset.index来填坑即可
1.1 生成值
删除
在删除图标与文字添加data-index="{{index}}"自定义属性以及绑定点击事件bindtap="delete"
删除 实现delete方法,取到index下标值。
delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
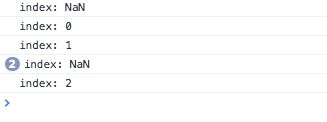
console.log("index" + index);
}
如果不使用e.currentTarget而使用e.target会怎样?
将会导致仅点中
那target有什么用呢,用于区分子元素与外部元素要分别处理时,比如换用户头像的场景,点击头像本身预览大图,而头像所在的点整一行,将是切换头像。
关于二者区别的详情说明,请见文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
1.2 取出值
试图从index数据中找出相应元素删除地址
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})
2. 页面传值
从收货地址列表页中传地址id到编辑页面,以读取原地址供修改之用。
address/list页面实现以下代码
编辑 address/add页面实现onLoad(options)方法,从url路径中获取objectId
onLoad: function (options) {
var objectId = options.objectId
}
然后就是访问网络以及渲染页面了。