JFinal开发环境搭建,JFinal开发案例
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java 语言所有优势的同时再拥有 ruby、python、php 等动态语言的开发效率!
JFinal 有如下主要特点:
l MVC 架构,设计精巧,使用简单
l 遵循 COC 原则,零配置,无 xml
l 独创 Db + Record 模式,灵活便利
l ActiveRecord 支持,使数据库开发极致快速
l 自动加载修改后的 java 文件,开发过程中无需重启 web server
l AOP 支持,拦截器配置灵活,功能强大
l Plugin 体系结构,扩展性强
l 多视图支持,支持 FreeMarker、JSP、Velocity
l 强大的 Validator 后端校验功能
l 功能齐全,拥有 struts2 绝大部分核心功能
l 体积小仅 218K,且无第三方依赖
官方推荐用EclipseIDE for Java EE Developers 做为开发环境
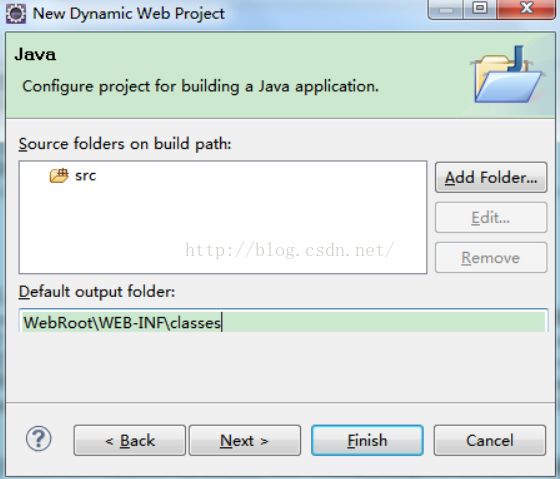
1、创建 Dynamic WebProject
2、修改 Default OutputFolder,推荐输入 WebRoot\WEB-INF\classes
特别注意:此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录
完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
3、修改 Content directory,推荐输入 WebRoot
注 意 : 此 处 也 可 以 使 用 默 认 值 WebContent , 但 上 一 步 中 的
WebRoot\WEB-INF\classes 则需要改成 WebContent\WEB-INF\classes 才能对应上。
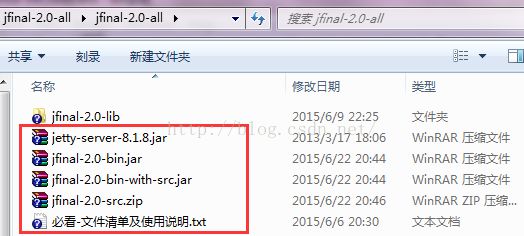
4、去官网(http://www.jfinal.com/)下载最新的jar包(我这是jfinal-2.0-bin.jar)
把jetty-server-8.1.8.jar 和jfinal-2.0-bin.jar放到项目WEB-INF\lib下,jetty-server-8.1.8.jar是开发时使用的运行环境,用tomact和生产环境下就不需要了
最终创建的项目结构图如下(注意:下面的jar包用的是开源项目eova中的):
5、其中web.xml的内容如下(注意下面的:demo.DemoConfig指的就是上图的DemoConfig)
xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<filter>
<filter-name>jfinalfilter-name>
<filter-class>com.jfinal.core.JFinalFilterfilter-class>
<init-param>
<param-name>configClassparam-name>
<param-value>demo.DemoConfigparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>jfinalfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
web-app>
6、在项目 src 目录下创建 demo 包,并在 demo 包下创建DemoConfig 文件, 内容如下:
package demo;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
public class DemoConfig extends JFinalConfig {
@Override
public void configConstant(Constants me) {
me.setDevMode(true);
}
@Override
public void configRoute(Routes me) {
me.add("/hello", HelloController.class);
}
@Override
public void configPlugin(Plugins me) {}
@Override
public void configInterceptor(Interceptors me) {}
@Override
public void configHandler(Handlers me) {}
}
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的param-value 标签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index() {
renderText("Hello JFinal World.");
}
}
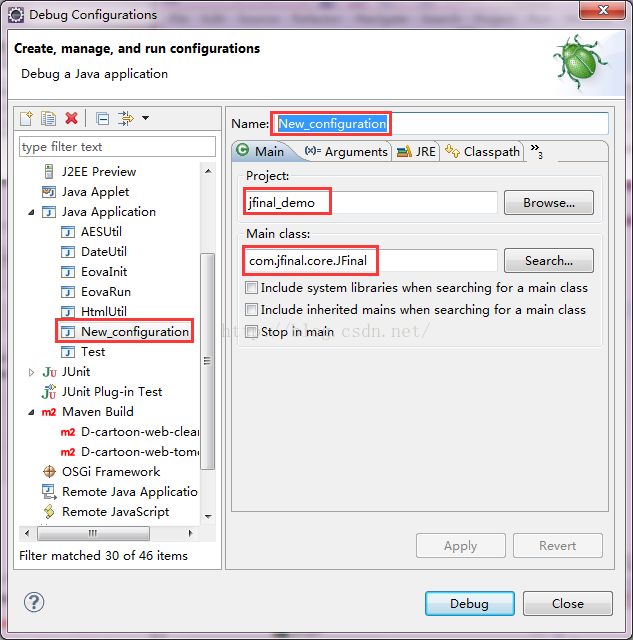
6、选中项目名,选择调试下拉选下面的DebugConfigurations
选中com.jfinal.core.JFinal ok
7、浏览器输入http://localhost/hello输出内容为 HelloJFinal World 证明项目框架搭建完成。
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲突。
(注意:上面的过程是JFinal手册中的)