“喜欢一个人需要理由么?”
“不需要么?”
“需要么?”
—— 《大话西游》
“不需要么?”
“需要么?”
—— 《大话西游》
对于一个只有3、5个人的小团队,在时间很紧的情况下,文档什么的肯定是能省则省啦。不过,有两个文档是绝对不能省的。不但不能省,还要尽全力把它们做好,并且保持更新。这两个文档就是:使用Power Designer制作的数据库模型(或者想要更高级些,领域模型),以及界面原型。
制作界面原型的软件,我最喜欢的是 Balsamiq Mockups,一个手绘风格的、轻量级的小软件。我喜欢它的理由是:
- 快——它能让我以最快的速度把界面原型画出来。
- 手绘风格——用它画出来的界面是不折不扣手绘风格,很酷。
- 都是现成的——它已经内置了常用的控件和图标,基本够用了。
快
如果绘制界面原型所花费的时间跟实际编写页面差不多,那我还不如直接去编写页面好了。可是看看 大多数界面原型工具是怎么做的吧:比如我想要添加一个Grid,它们会要求我把Grid控件拖放到页面上->右击选属性->进入“Columns”Tab页->点击“Add...”按钮->输入列名称->输入列宽度(当然,你可能并不精确地知道到底该有多少像素,谁管你?)->确定。嗯哼,这只是添加了一个列而已。之后再重复这个过程10次,把该添加的列添加进去。这时可能会不爽地发现有5个列的宽度不合适,而更不爽的是,你发现它居然不支持用鼠标拖拽改变列宽度,只能再去点N多次鼠标找到那个列宽度属性文本框,修改宽度像素值,然后再点N多次“确定”才能预览到效果……别的软件要钱,这个软件要命啊。
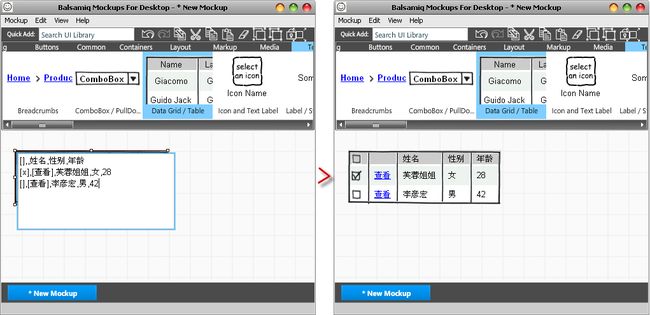
如果在Balsamiq Mockups里拖拽一个Grid……

如上图所示,只要一口气写完有些Wiki风范的一段代码,一个Grid就搞定了。
Menu和Tree也类似,如下图所示。

但是,如果需要绘制一个由N多由Label和TextBox组成的表单,还是得一个一个地拖拽控件,设置Label的文字,还是挺麻烦的。不过,由于Balsamiq Mockups的文件是很简单的XML格式,所以还是有 偷懒的方法可想的。
手绘风格
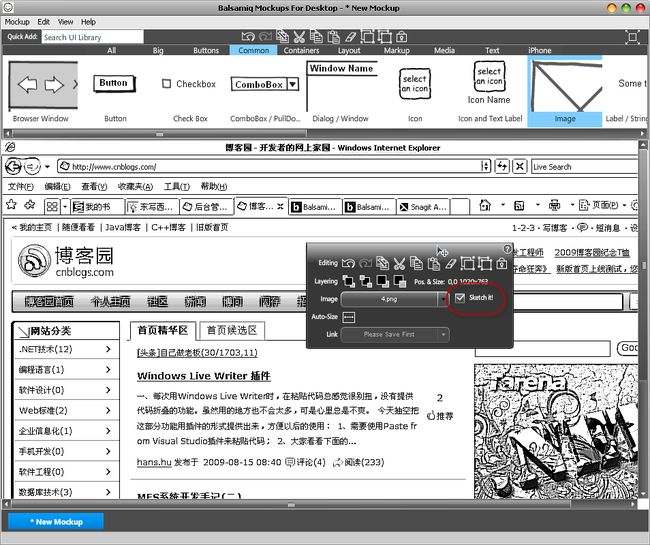
手绘风格看上去有些“不正经”?不太好看?恰恰相反,在原型阶段,手绘风格可以强迫设计者和客户把注意力集中在程序的功能、布局和交互上,这样你就不会听到客户说“这个按钮的颜色我不太喜欢……”。为了保证完全的手绘风格,Balsamiq Mockups甚至为Image控件提供了一个非常方便的将图片转换成手绘风格的选项,如下图所示。

都是现成的
Balsamiq Mockups是一个很简单的小软件,功能不多。但是,在控件方面,它可是下足了功夫,不但内置了所有常用的控件,而且每个控件的属性都经过精心的设计,既不复杂,又涵盖了必要的功能,出来的效果也很精致。内置的图标库也很不错。不需要到处搜集第三方控件库,不需要安装插件,绝对省心。当然,从另外的角度,这也是个缺点——当它的控件库不能满足我们的需要时,又不能自己定制,就只能干瞪眼了。
小结
所谓可用性设计,首要的任务,是要深刻理解用户是 如何以及 为什么使用你的软件。否则,即使每个功能看上去都合理、严谨、强大,整体上却可能让用户抓狂。