- 2020.11.19
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
- 23.3.27精进
07439acfb561
落地真经严格就是爱,放纵既是害正能量语录每一颗螺丝都有标准每一颗螺丝都是标维今日体验不要质疑你的付出,这些都会是一种积累,一种沉淀,它们会默默的铺路,只为让你成为更优秀的人。
- 2019-01-19
王小康KK
姓名:王康公司:扬州市方圆建筑工程有限公司2018年3月16日~3月18日上海361期《六项精进》感谢二组学员【日精进打卡第307天】【知~学习】《六项精进》大纲3遍共862遍《大学》通篇3遍共860遍《六项精进》全书40页【经典名句】思想决定行为,行为决定习惯,习惯决定性格,性格决定命运。【行~实践】一、修身:(对自己个人)1、践行六项精进的理念。二、齐家:(对家庭和家人)1、和女朋友视频聊天。
- 【六项精进】20180930
Kinnfoo
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享今天是9月的最后一个工作日,每个支行都在拼命地冲刺业绩,刚好今天同桌休假了,我就替他审核客户。一个上午就进件了6个客户,审核通过5个。这5个审核通过的客户里,1个因费率没谈拢而放弃,1个因车上发现GPS而被拒单,最终确认可放款的只有3个客户。感叹支行同事的不
- 2019-03-24
李飞720
姓名:李飞企业名称:临沂鑫道食品有限公司组别373期利他1组日精进打卡第338天】【知~学习】1、阿米巴经营一段2、活用人才1段3、活法、一段【行~实践】一、修身:读书、抽烟减量、俯卧撑个跑步3公里二、齐家、劝说老爸与姑姑和好三、建功、业务洽谈【经典名句分享】1、依据原理原则追求事物的本质,以“作为人,何谓正确”进行判断2、经营者必须为员工物质和精神两方面的幸福殚精竭虑,倾尽全力,必须超脱私心,让
- 2019-04-10
shuaigefeng
姓名:王林锋企业名称:三亚蔚蓝时代实业有限公司组别:420期努力6组【日精进打卡251天】【知~学习、诵读】《六项精进》2遍,累计256遍《大学》2遍,累计220遍【经典分享】1、想过成功、想过失败、也想过放弃。【行~实践】一、修身:(对自己个人)1.拍打腿部两侧50下,舌顶上颚50下。2.坚持诵读、阅读。3.坚持锻炼、按时睡觉起床。4.控制健康饮食,饭后走动30分钟。5.每天反省自己的思想和行为
- 2019-5-29日精进
冰女孩
今天车辆进厂不少,天气炎热,大家都是没怎么闲着。每天工作量都不同,随时会发生不同的变化。能够在工作中不断的成长,其实多干一点也没什么,嘴笨点就得多勤快点,不能那头都不好。只要付出了,就会有回报。
- 新月|图卡5-8《心》一切始于心,终于心
新月_f578
大家好,我是坚持做图卡,不断精进的新月,近期阅读书籍《心。》,持续输出图卡……截止目前已经读完本书,输出卡片9张~借助9张卡片,回顾本书的整体内容,结构上可以分为:始于心-修心-终于心。首先明确:我们为什么要这么做?其次懂得如何去做,落实到具体的方式方法上,就是修心的过程。最后是知道目标在哪,不断自我提升,向目标靠进,使修心贯穿始终。
- 黄丽红日精进98/105
做自己小太阳
感恩感恩今日份的拍照ing感恩今日份电视重新可以看感恩妹妹帮忙晾衣服感恩在路上的自己感恩我的朋友们和家人见1.今日份看了胡歌的一个节目,2010年的,10年之前,他的真实和有爱感动了我,不愧是我喜欢的胡歌2.今日份每日一练终于自己开始了调整后计划,流行病也开始复习,一切在路上3.妆容精致心情没好,在家注意收拾自己,画个淡妆最起码要精神面貌佳,回村后的我已经很像大妈了!!!感1.自己也是一个温暖的人
- 读书打卡83天《孩子:挑战》
青草萍
2021年4月20日#“王磊名班主任工作室”精进打卡#【打卡人】赵亚平【打卡始于】2020年1月28日【日精进打卡第83天】2021年4月20日【今日读书】书名:《孩子:挑战》第40—至63页作者:鲁道夫.德雷克斯薇姬.索尔兹版次:中国人民大学出版社【用时】三十分钟【读书感悟】1.孩子需要鼓励,就像植物需要水,没有鼓励孩子,性格就不能健康发展,孩子就没有归属感。鼓励孩子是一个持续的过程,重点在于给
- 2019-07-21
珊珊正常奋斗中
姓名:方珊梅公司:深圳市雅诺讯科技有限公司【日精进打卡第49天】(知学)大学通编【经营12条:【口号】让世界信号无线连接(冶企)持续的改善现在的状态,持续的引进新的产品,持续创新,持续引领公司所有上下一条心,为自己为公司为目标而奋斗,持续的持续,就能改良现在的企业经营。【感悟】1:2:天塌下来,手上都要有一样产品是可以赚钱的3:相信团队的力量【感恩】1:感恩父母养育之恩2:感恩上天伺我一个这么优秀
- 9月9日,王绎龙日精进
京心达王绎龙
今日体验:今天过的很快,也比较忙,之前给我预约的客户今天过来喷漆了,洗车家的伙给咱介绍的,登完记车主就回去了,然后给漆房联系,规定好时间,到时候还要给客户车呢。核心:提前规划好。转身:该做的事情提前做,别老拖拉。
- 2019-04-22
平凡的人生Dian
六项精进打卡Day252一学习与实践1.付出不亚于任何人的努力2.要谦虚不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼分享人总是对陌生人很宽容,对熟悉的人很挑剔。
- 尹吭【谦虚组】精进打卡2018.06.12
老黑1983
内容:【日精进打卡第171天】【知~学习】《六项精进》2遍共330遍《大学》2遍共346遍••••••【经典名句分享】人不知而不愠不亦君子乎【行~实践】一、修身:(对自己个人)俯卧撑20个五组修身:(利他:告知中医的一些治疗项目)修身:(帮扶:帮扶对象离职)二、齐家:(对家庭和家人)1、送女儿上学三、建功:(对工作)1、湿疹和疣案例页调整{积善}:发愿从2017年12月25日起1年内365善事。今
- 19.1.1日日精进
京心达侯天祥
今天新的一年新的一天全新的自己带着最饱满的状态投入到工作中这样才能使自己的工作最大限度的做成最好。加油新的一年
- 2018-11-10
菜菜_d868
姓名:邢彩颜公司:蔚蓝时代【日精进打卡第101天】【知-学习】1.读0六项精进【经典名句分享】努力不一定成功,但不努力一定不会成功行:今日休息【省-觉悟】躺一整天没有运动。【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,【发愿】愿我身边的朋友健健康康。愿爱我的人每天都快乐,幸福。愿自己能够每天进步一点点。愿我的家人都健康快乐幸福。今日0善,累计103件.
- 2022-11-02
丛培国
【日精进打卡第1702天】【知~学习】《六项精进》《大学》【读书】1、《董明珠传》OK2、《活法》二遍OK3、《心》OK4、《干法》OK5、《可复制的领导力》OK6、《把信送给加西亚》OK7、《思维方式》OK8、《不抱怨的世界》OK9、《六项精进》OK10、《京瓷哲学》OK11、《心若菩提》OK12、《任正非传》13、《道德经说什么》00814、《中南海》11015、《素直之心》OK16、《经营者
- 心若不复杂,人生也简单
陈怀南
日精进打卡第193天姓名:陈怀南546期学员,565期志工公司:宁波新斯维箱包有限公司[知~学习]背诵《六项精进》1遍共271遍背诵《大学》1遍共248遍诵读《干法》,听樊登读书《干法》读《活法》2遍(1.27开始看第三遍)樊登听书《扫除道》《非暴力沟通》等抄写《活法》1遍完结听《活法》《日行一善》《京博国学》公众号文章:心若不复杂,人生也简单。世界复杂么?其实远比你想的简单得多;所谓的“复杂”,
- 日精进212 7月8日
黄从伟
敬爱的李老师,智慧的班主任,亲爱的跃友们:大家好!我是来自临沂安地地板的黄从伟。今天是我的日精进行动第212天,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:培训是企业一个难题,不培训企业效益难以提升,投入精力培训,确见不到什么效果,总结起来就是培训没有针对性。2、比改变:爱立信公司的培训计划值得我们去学习,他们从员工的需求出发,真正做到员工需求什么,
- 06.11日精进
郭家乐
体验:今天马上下班了,来了一辆别克,打不着车,检查后是电瓶不行了,和车主报了价格,同意更换,安装时发现,尺寸不合适,于是和客户沟通明天更换,核心:对配件规格一定要检查后在报价,转身用:认真才能节省时间
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
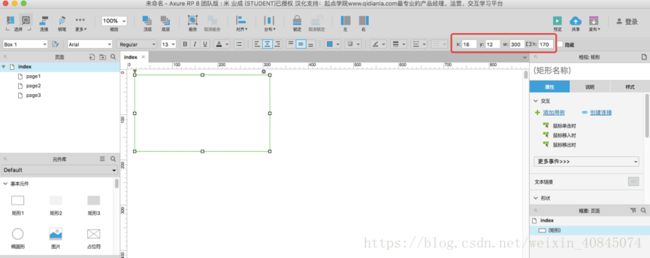
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 世上最重要的事,不在于我们在何处,而在于我们朝着什么方向走。——转摘三重门
颖嘉_TYJ
【日精进打卡第1685天】姓名:陈颖嘉公司:无【知~学习】✨努力、谦虚、反省、感谢、利他、乐观✨用六项精进来表达我们的生活方式。经典诵读:✨《六项精进》2遍,共3340遍✨《六项精进—通篇》0遍,共15遍✨《大学》2遍,共3340遍✨《六项精进》书籍3遍,共447页✨《经营十二条》书籍2遍,共268页✨《活法》书籍1遍,共224页✨《经营为什么需要哲学》书籍1遍,共192页✨《六项精进实践》书籍1
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 2019-06-01
王春叶
敬爱的李老师,智慧的班主任,亲爱的跃友们:大家好!我是来自文登奥沃斯教育的王春叶,是黄栎媛的人,今天是我日精进行动的第248天,给大家分享我的进步,相互勉励,携手前行,每天进步一点点,离成功便不远。1、比学习:️珍惜当下,不虚度年华,每分每秒都是精彩。2、比改变:平和的心态,大家好才是真的好。3、比付出:水滴石穿是坚持的力量,为家长做好服务是我们应尽的最基本的本分。4、比谦卑:低调做人,虚心做事儿
- 2019-07-08
apple_cai
日精进打卡第218天姓名:蔡雪萍325期学员公司:上海缘缀包装材料有限公司【知~学习】《六项精进》遍,共102遍;《大学》遍,共101遍;【经典名句分享】我觉得人的脆弱和坚强都超乎自己的想象。有时,我可能脆弱得一句话就泪流满面,有时,也发现自己咬着牙走了很长的路。勇敢吧,前方会有太阳!一、修身:(对自己个人)胃窦炎,吃药调理二、齐家买水果三、建功:(对工作)1、账目登记,收款发布,报销费用、网银打
- 精进打卡第157天
WHY_4db1
郭金玲淮安市金鸡喜满堂食品有限公司349期谦虚一组【日精进打卡157天】一、【学习】1、《六项精进》大纲0遍,累计33遍2、《大学》1遍,累计43遍3、《六项精进》通篇1遍,计59遍4、《京瓷哲学》,5页二、【齐家】三、【修身】四、【日志】1.3店物料(海报、桌子、伞等物料)五、【明日计划】1.3店部分物料收2.工作整理事宜六、【反省】心凉七、【日善】完成1善,共计155善八、【今日感谢】1.感谢
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
![]()