初学react native(脚手架与expo一些报错)
移动APP
移动指的是移动设备平台, app 是应用 (application) 的缩写, 移动App就是移动设备上运行的应用程序
种类划分
WebAPP:网页应用, 需要运行在浏览器环境中, 无需安装即可使用
NativeAPP
- 原生应用, 直接运行在移动设备上, 需要安装后使用
- 主要采用设备原生语言开发实现, 利用一些新技术可使用其他语言实现部分功能
- 由移动设备负责UI界面的渲染
HybridAPP
- 混合应用, 直接运行在移动设备上, 需要安装后使用
- 部分功能采用设备原生语言开发, 部分采用web技术开发
- 原生语言编写的功能由移动设置渲染, web语言编写的功能运行在App内嵌的web容器中(就是一个内嵌的浏览器)
ReactNative
Native App 性能体验好,Hybrid App 开发维护成本低。你可能会想,如果有一种技术能够同时拥有两者的优点就好了,facebook 公司的 ReactNative 因此而生,它使用js和React编写UI逻辑,然后生成原生控件进行渲染绘制,既拥有媲美原生应用的性能体验,又拥有混合应用跨平台、开发快等优点。
当然这也不是绝对的,在特殊需求下,还是会有不足。首先框架本身需要处理大量平台相关的逻辑,随着系统与API的升级变化,开发者有可能也需要处理平台之间的差异,甚至有些特性只能在部分平台上实现,从而降低跨平台性。当然,这些问题也会随着 ReactNative 的版本迭代逐渐改善。
安装
安装个环境感觉在开武林大会一样…
npm install -g create-react-native-app
当然什么node环境;cnpm;yarn什么的再这里就不说;保存我的内力…
create-react-native-app
- [参考文档] https://reactnative.cn/docs/getting-started.html
- [替代方案] https://facebook.github.io/react-native/docs/getting-started.html
查看一下版本
# create-react-native-app version: 2.0.2
create-react-native-app --version
使用脚手架创建一个项目
- 创建一个项目
create-react-native-app projectName

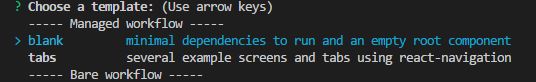
2. 输入enter选择blank创建一个空项目;输入项目名字name;这里我输入project;然后回车

3. 是否使用yarn;这里自行选择;我输入Y然后回车
![]()
4. 好了项目开始创建了(我有时候他没有帮我安装包;自行输入yarn add安装下包即可即可)
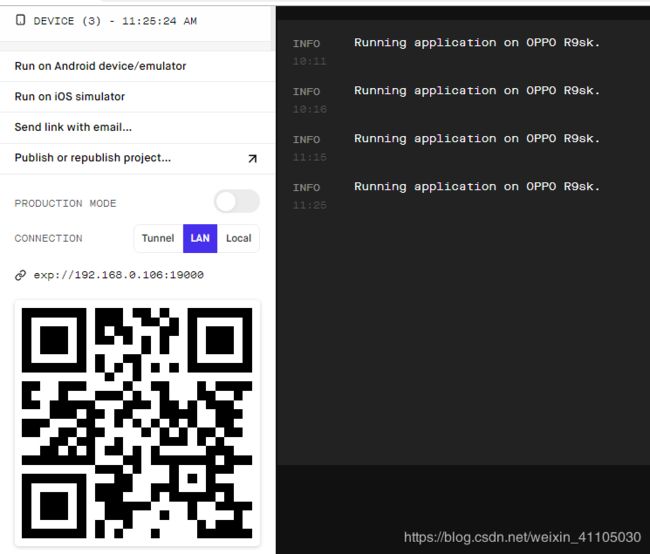
5. expo start
cd project
expo start
# 看到二维码即是成功
- 安装yarn
npm install -g yarn react-native-cli
安装expo(安装在手机上)
Expo development tools
因为我用得是安卓和window;所以mac我就不去深究了…这里以vscode软件进行开发
因为在我不断的摸索下;终于找到个不用到GooglePlay商店;第一到谷歌商店你要先过去;然后注册账号密码;最后你经过一系列的斗争;你还是没有安装成功;它告诉你没有设备…所以点击这个连接;它是一个蓝色图标expo(但是最后可能不行;没事我们一步步来)所以先用这个试试:Download APK2.2.0
我们下载安装完成后扫码大大的二维码

使用expo(安装在手机上)扫描一下二维码;当然在自动打开的浏览器也有–点击LAN即可访问
Could not load
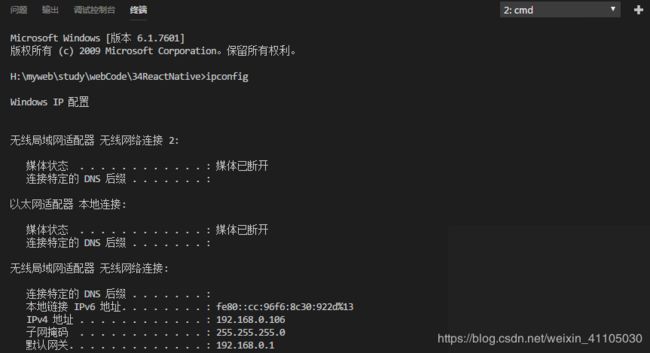
有报这些什么Something went wrong Could not load exp://192.168.56.1:19000 Network response timed out.;反正就是不能加载问题。我们直接查ip;有很多方式可以查;这里以vscode为例子–点击最右边的+直接添加一个新的终端;输入ipconfig

或则你使用cmd;或则直接打开网络共享中心查看详细信息都可以。ip冲突主要可能是你装了虚拟机或则是你使用了安装了安卓模拟器,而模拟器需要virtualBox;一般都是比如以太网IP、虚拟IP、无线局域网IP等
这个很好解决;ctrl+C停掉;设置一下
set REACT_NATIVE_PACKAGER_HOSTNAME=my-custom-ip-address-or-hostname
这里我是这样设置的
set REACT_NATIVE_PACKAGER_HOSTNAME=192.168.0.106
something went wrong. sorry about that. you can go back to expo home…experience
- 这个只能卸载掉重新安装;结果如果还是不行的话…打不死的小强就又要另谋出路了…
- 打开app.json;将SDN的版本条低一点;例如
"sdkVersion": "31.0.0";重新启动;结果还是不行的话;找其它版本软件
新的一个软件
这个是另一个版本expo软件…

如没有的话加入前端交流群:749539640获取
sdkVersion版本问题
其它一些问题比如ip错误看上面即可;报错这个如下(因为我是用最新的版本32.0.0)

- 我们回退下版本即可;打开app.json
"sdkVersion": "31.0.0",
重新启动;或则你将脚手架create-react-native-app退到之前的版本React Native 0.55.4试一试

然后界面出现一下一句话;这个时候就想阿基米德发明浮力定律;很想裸奔;因为安装成功了
Open up App.js to start working on your app!
如果还是不行;那只能好好的配置环境了
搭建开发环境: https://reactnative.cn/docs/getting-started.html
- 安装的软件目录中不要出现中文与特殊字符,尤其是空格
- 计算机名称(控制面板\所有控制面板项\系统中设置)不要中文,改成英文,也不要特殊字符
adb工具
adb安装在Android-sdk路径下的platform-tools目录,这个工具是电脑与Android设备进行通信的通用命令行工具,同时可以检测或连接Android设备,所有有几个常用命令需要了解。
将来使用的时候需要保证本机的adb版本需要与Android设备内的adb版本一致,否则可能无法正常通信,解决办法是我们可以复制本机的adb.exe程序,然后覆盖掉模拟器中的版本。
- adb version # 版本
- adb devices # 列出连接到本机的Android设备与状态
- adb connect # 手动连接Android设备
- adb start-server # 启动adb服务
- adb kill-server # 关闭adb服务
模拟器
有了开发环还需要一款手机作为运行环境,除了使用真机外,还可以使用模拟器软件进行替代。Window平台下官方推荐使用一款叫Genymotion的Android模拟器,该模拟器依赖VirtualBox虚拟机,需要创建账号登陆后才能使用,除此以外也可以使用国内模拟器,国内模拟器比较多,有夜神、雷电、MuMu等。
- [Genymotion]https://www.genymotion.com/
- [夜神]https://www.yeshen.com/
- [雷电]https://www.yeshen.com/
- [MuMu]http://mumu.163.com/baidu/
WEB技术开发框架
混合应用
- Ionic
- Angular官网 https://angular.io/
- Ionic官网 http://ionicframework.com/
- Ionic中文网 http://www.ionic.wang/
- Cordova官网 https://cordova.apache.org/
- Cordova中文网 http://cordova.axuer.com/
- Html5+
- 官网 http://www.dcloud.io/
- AppCan
- 官网 http://www.appcan.cn/
- 微信公众号
- 官网 https://mp.weixin.qq.com/
- 其他 https://my.oschina.net/u/1416844/blog/759209
原生App
- ReactNative
- React官网 https://facebook.github.io/react/
- ReactNative官网 https://facebook.github.io/react-native/
- ReactNative中文网 https://reactnative.cn/
- Weex
- Vue官网 https://cn.vuejs.org/
- Weex官网 http://weex.apache.org/cn/
- WeexGithub https://github.com/apache/incubator-weex
- Flutter
- Rlutter官网 https://flutter.io/
- Rlutter中文网 https://flutterchina.club/
hello world!
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!</Text>
</View>//类似 html 中的div或是span这样的容器。
);
}
}
在编写 React Native 应用时,肯定会写出很多新的组件。而一个 App 的最终界面,其实也就是各式各样的组件的组合。组件本身结构可以非常简单——唯一必须的就是在render方法中返回一些用于渲染结构的 JSX 语句。
View
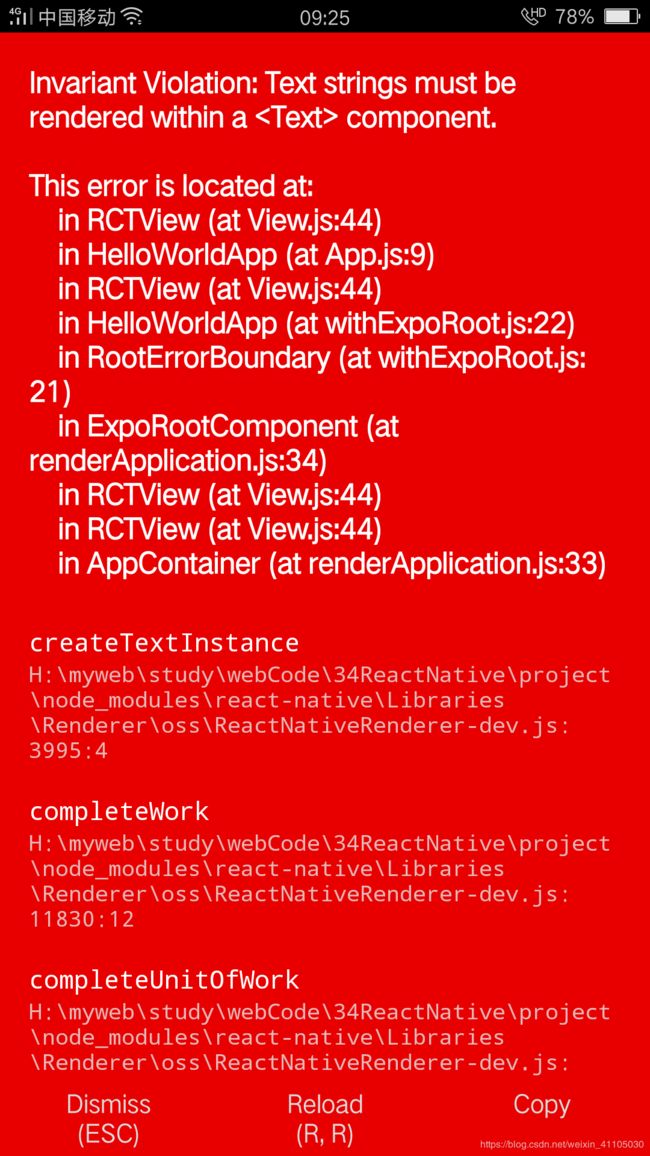
View里面不能写文本;因为开发工具有些不稳定;所以如果代码写错;可能会直接崩溃掉,例如View里面直接写了文本:
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View>Hello,world! </View>
);
}
}
Text组件
- 允许嵌套,但是不允许嵌套块级元素(比如view)
- 在RN中,父文本的样式可以传递给后代文本,也就是样式继承。但是除了Text与Text组件之间外,其它组件都无法实现样式继承。
<Text style={{ color:"red" }}>
<Text>啦啦啦</Text>
<Text>我是卖报的小画家</Text>
<Text>我是行内元素,一行显示!!!</Text>
</Text>
这里所有的文字都是一行显示;字体为红色
3. 如果我们把它改为View;
return (
<View style={{ color:"red" }}>
<Text>啦啦啦</Text>
<Text>我是卖报的小画家</Text>
<Text>我是行内元素,一行显示!!!</Text>
</View>
);
我们使用View之后;发现红色字体样式没有显示出来;也就是没有继承了。而且还分三行。因为View的子元素默认是纵向排列的,即便放置的是Text内行元素也是这样;那么因为RN对块级元素默认采用的是flex布局,而且是纵向排列的。
红屏和黄屏
RN代码运行时会把错误分为红屏和黄屏两种,红屏会以全屏红色显示在应用中,导致程序无法正常运行,红屏通常是编码错误导致的,必须修复。比如上面错误的代码
render() {
return (
<View>
<Text>Helloworld!</Text>
</View>
);
}
黄屏代表警告,会显示在应用下方,不影响程序运行,不修复也可以,警告可以通过代码禁止。
// 频闭黄色警告,参数为一个数组:数组中的字符串就是要屏蔽的警告的开头的内容。
YellowBox.ignoreWarnings(['Warning: ']);
使用Button–计数器
import React, { Component } from 'react';
import { Text, View, StyleSheet, Button } from 'react-native';
export default class ButtonStudy extends Component{
constructor(props){
super(props)
this.state = {
count: 0
}
}
render (){
return (
<View style={ styles.container }>
<Text>{this.state.count}</Text>
<Button title="点我!" onPress={ this.increment.bind(this) }></Button>
</View>
)
}
increment(){
this.setState({
count:this.state.count+1
})
}
}
const styles = StyleSheet.create({
container: {
display: "flex",
alignItems: "center"
}
});
Image
载入本地图片
- 本地图片通过require方法导入
import React from 'react';
import { View, Image, StyleSheet } from 'react-native';
export default class ImageStudy extends React.Component {
render(){
return (
<View>
<Image style={styles.img} source={require('../assets/splash.png')}/>
</View>
)
}
}
let styles = StyleSheet.create({
img: {
width: 55,
height: 55
}
});
载入网络图片
如果是通过uri载入的网络图片,必须要设置宽高,否则无法显示
<Image
style={{width: 50, height: 50}}
source={{uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png'}}
/>
其它组件
https://reactnative.cn/docs/components-and-apis/
可以每一个按照文档去试一下…先到这里