记录总结Vue+webpack的安装及配置
Web前端框架Vue+webpack搭建
利用vue自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架。
基本步骤,参考URL
1. 在开发之前需要首先安装node.js,直接百度搜索或者在其中文官网也可以下载http://nodejs.cn/download/(默认全局安装node,npm,无需手动配置环境变量,即可全局使用node和npm 命令)。装完node之后npm包管理工具也自动的安装好,安装完之后,在命令行输入node–v,npm -v,出现版本号说明安装成功。
2. 在使用npm之前,为了加速可以使用淘宝镜像源。
命令:npmconfig set registry https://registry.npm.taobao.org,替换成功后运行npmconfig get registry命令显示淘宝镜像路径的话就代表替换成功。
3.第二步全局安装vue-cli,在命令窗口运行cnpminstall -g vue-cli,然后运行vue-V出现版本号证明安装成功。
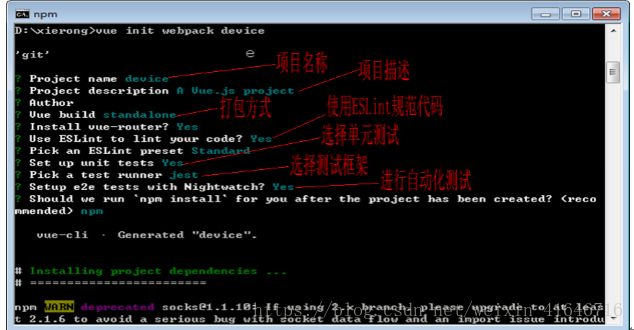
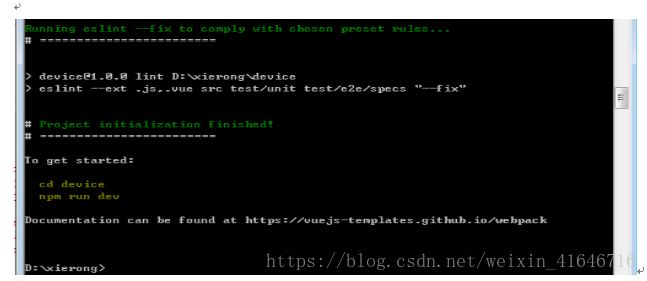
4.开始生成项目,在本地硬盘(不建议C盘)找一个目录存放代码,然后打开命令行cd切换到相应的路径下,然后跑 vueinit webpack Vue-Project(Vue-project为自己定义的项目名称,此处为device),生成项目文件夹。
ESlint:
1.审查代码是否符合编码规范和统一的代码风格;
2.审查代码是否存在语法错误;
3.默认使用标准:
https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md
4.中文网地址 http://eslint.cn/
测试框架:
Jest:Facebook 出品的一个测试框架,内置了常用的测试工具,比如自带断言、测试覆盖率工具,实现了开箱即用。
Mocha:现在最流行的JavaScript测试框架之一,在浏览器和Node环境都可以使用。
Nightwatch:基于Node.js的验收测试框架,使用Selenium WebDriverAPI以将Web应用测试自动化。它提供了简单的语法,支持使用JavaScript和CSS选择器,来编写运行在Selenium服务器上的端到端测试。
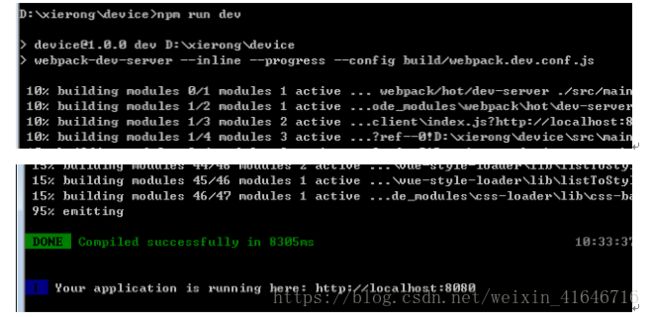
5.cd Vue-Project 切换到项目文件夹下 ,输入npm run dev(本地开发跑代码),将在8080端口监听前端页面。
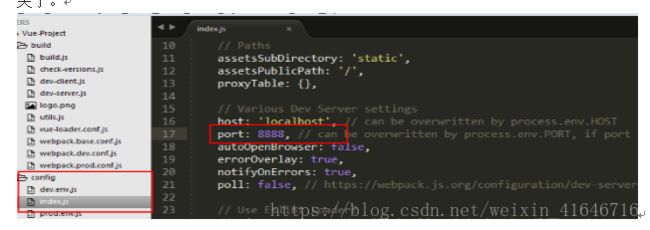
6.项目默认监听的是80端口,容易跟其他应用引起端口冲突,如果需要自定义端口,在项目下打开config文件夹,打开index.js,把端口改为自定义端口如:8888,这样就避免冲突了。
7.最后重新跑指令npmrun dev ,然后再地址栏输入http://localhost:8888,就会出现相应的前端页面。
项目结构
|-- build // 项目构建(webpack)相关配置文件
| |--build.js // 生产环境构建代码
| |--check-version.js // 检查nodejs,npm
| |--utils.js //配置资源路径,配置css加载器
| |--webpack.base.conf.js // webpack基础配置
| |--webpack.dev.conf.js // webpack开发环境配置
| |--webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |--dev.env.js // 开发环境变量
| |--index.js // 项目一些配置变量
| |--prod.env.js // 生产环境变量
| |--test.env.js // 测试环境变量
|-- src // 源码目录
| |--components // vue公共组件
| |--store // vuex的状态管理
| |--App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |--data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息