F04_HttpRunner关联:通过头域匹配方式提取 SessionID
F04_HttpRunner关联:通过头域匹配方式提取 SessionID
从响应结构进行分析,cookie 出现在响应的头域内(headers),而且不管服务器返回了多少个cookie,浏览器再次请求的时候,都会把这些所有的cookie附加上。
那么我们能否把问题简化?不再费劲的取出某个cookie的名称和值,而是一股脑提取所有cookie,不管有用没用,后面再发起新的请求的时候,将这些提取到的所有cookie全部给服务器传回去,需要哪个,服务器自己来觉得吧,反正它要的肯定在这里面呢 :)
接下来试一试吧
首先回顾一下源码:httprunner-2.5.5\httprunner\response.py
# headers
elif top_query == "headers":
headers = self.headers
if not sub_query:
# extract headers
return headers
try:
return headers[sub_query]
except KeyError:
err_msg = u"Failed to extract header! => {}\n".format(field)
err_msg += u"response headers: {}\n".format(headers)
logger.log_error(err_msg)
raise exceptions.ExtractFailure(err_msg)
里面关键有这么一句,可以返回 headers 里面的任意一个头域:
return headers[sub_query]
那么我们来取出头中的所有的cookie,就可以这么表示了:
headers.Set-Cookie
重新调整测试用例:
- config:
name: index
- test:
name: Get SessionID
request:
url: http://localhost/myweb/jxc/index.asp
method: GET
extract:
# 从请求头域中获取所有 cookie
- sid: headers.Set-Cookie
- form:
重新验证用例格式:
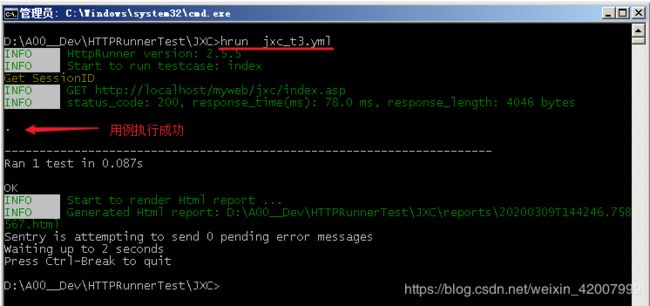
执行测试用例,成功。
用例执行通过,但是从命令行提示中,或者从测试报告中,并没有直接告诉我们提取 cookie 的情况如何。虽然没有报错就意味着成功,但是直观看到提取的内容会更加放心的,不是么?
解决办法也简单,使用 debug 日志级别来执行。
命令: hrun <用例名称> --log-level debug
在 HttpRunner 中可以选择五种日志模式,分别是:
- DEBUG -> INFO -> WARNING -> ERROR -> CRITICAL
- 默认级别: INFO
其中:
- debug: 级别最低,打印日志信息最为详细,可用于代码调试
- info:打印正常信息
- warn: 打印警告信息
- error: 打印错误信息
- critical: 打印严重信息
源码:\httprunner-2.5.5\docs\run-tests\load-test.md
-L LOGLEVEL, --loglevel=LOGLEVEL
Choose between DEBUG/INFO/WARNING/ERROR/CRITICAL.
Default is INFO.
按 debug 模式执行后,在日志中有这么一行,可以看到提取出来我们想要的 cookie 了,而且这时候 cookie 的 “键名称” 无论如何变化也不用我们去操心了。
DEBUG start to extract from response object.
DEBUG extract: headers.Set-Cookie => ASPSESSIONIDQCARSBQQ=LOBLJMGDKIGMKPIEBKHGDONJ; path=/
完整的 debug 日志如下:
D:\A00__Dev\HTTPRunnerTest\nostore>hrun t1.yml --log-level debug
INFO HttpRunner version: 2.5.5
INFO Start to run testcase: index
Get SessionID
INFO GET http://localhost/myweb/jxc/index.asp
DEBUG request kwargs(raw): {'verify': True}
DEBUG processed request:
> GET http://localhost/myweb/jxc/index.asp
> kwargs: {'verify': True, 'timeout': 120}
DEBUG
================== request details ==================
url : 'http://localhost/myweb/jxc/index.asp'
method : 'GET'
headers : {'User-Agent': 'python-requests/2.22.0', 'Accept-Encoding': 'gzip, defl
ate', 'Accept': '*/*', 'Connection': 'keep-alive'}
DEBUG
================== response details ==================
ok : True
url : 'http://localhost/myweb/jxc/index.asp'
status_code : 200
reason : 'OK'
cookies :
encoding : 'ISO-8859-1'
headers : {'Cache-Control': 'no-cache', 'Content-Type': 'text/html', ...... 'Content-Length': '1902'}
content_type : 'text/html'
body : '\r\n\r\n\r\n ......'
INFO status_code: 200, response_time(ms): 49.0 ms, response_length: 4046 bytes
DEBUG start to extract from response object.
DEBUG extract: headers.Set-Cookie => ASPSESSIONIDQCARSBQQ=LOBLJMGDKIGMKPIEBKHGDONJ;path=/
DEBUG extract: <FORM ACTION=\"(.*)\?action=login\" METHOD=\"post\" name=\"loginform\">=> index.asp
DEBUG start to validate.
DEBUG extract: status_code => 200
DEBUG
validate: status_code equals 200(int) ==> pass
DEBUG
validate: LazyString($form) equals index.asp(str) ==> pass
.
----------------------------------------------------------------------
Ran 1 test in 0.123s
OK
DEBUG No html report template specified, use default.
INFO Start to render Html report ...
INFO Generated Html report: D:\A00__Dev\HTTPRunnerTest\nostore\reports\20200403T063629.057808.html
Sentry is attempting to send 0 pending error messages
Waiting up to 2 seconds
Press Ctrl-Break to quit</code></pre>
<p> </p>
<p> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1279863151969452032"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(接口自动化测试之,-,HttpRunner框架)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899390361990656000.htm"
title="ffplay 使用文档介绍" target="_blank">ffplay 使用文档介绍</a>
<span class="text-muted">码流怪侠</span>
<a class="tag" taget="_blank" href="/search/FFmpeg/1.htm">FFmpeg</a><a class="tag" taget="_blank" href="/search/ffplay/1.htm">ffplay</a><a class="tag" taget="_blank" href="/search/%E6%92%AD%E6%94%BE%E5%99%A8/1.htm">播放器</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E7%9B%B4%E6%92%AD/1.htm">直播</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E7%A0%81/1.htm">转码</a>
<div>ffplayffplay是一个简单的媒体播放器,它是FFmpeg项目的一部分。FFmpeg是一个广泛使用的多媒体框架,能够解码、编码、转码、复用、解复用、流化、过滤和播放几乎所有类型的媒体文件。ffplay主要用于测试和调试,因为它提供了一个命令行界面,可以方便地查看媒体文件的详细信息,如视频帧、音频波形等。它支持多种视频和音频格式,并且可以实时显示解码过程中的统计信息。使用文档原文地址:http</div>
</li>
<li><a href="/article/1899390109397086208.htm"
title="flink+kafka实现流数据处理学习" target="_blank">flink+kafka实现流数据处理学习</a>
<span class="text-muted">上海研博数据</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在应用系统的建设过程中,通常都会遇到需要实时处理数据的场景,处理实时数据的框架有很多,本文将以一个示例来介绍flink+kafka在流数据处理中的应用。1、概念介绍flink:是一个分布式、高可用、高可靠的大数据处理引擎,提供了一种高效、可靠、可扩展的方式来处理和分析实时数据。kafka:是用于构建实时数据管道和流应用程序并具有横向扩展,容错,wickedfast(变态快)等优点的一种消息中间件。</div>
</li>
<li><a href="/article/1899384937878974464.htm"
title="Dash 简介" target="_blank">Dash 简介</a>
<span class="text-muted">tankusa</span>
<a class="tag" taget="_blank" href="/search/dash/1.htm">dash</a>
<div>Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁</div>
</li>
<li><a href="/article/1899382667217006592.htm"
title="如何使用element-ui进行主题的切换呢" target="_blank">如何使用element-ui进行主题的切换呢</a>
<span class="text-muted">小段hy</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>我们在使用element-ui框架的时,有很多时候主题的配色都是我们不喜欢的,那这个时候element-ui的组件库就帮助我们推出了一套主题定制,用来帮助我们切换主题,方法也很简单在项目中改变sass变量首先在项目中src文件创建一个style文件在文件中进行以下配置:/*改变主题色变量*/$--color-primary:#2ca471;/*改变icon字体路径变量,必需*/$--font-pa</div>
</li>
<li><a href="/article/1899380268913979392.htm"
title="【UI自动化框架设计思路】runner:如何运行框架" target="_blank">【UI自动化框架设计思路】runner:如何运行框架</a>
<span class="text-muted">小怪兽长大啦</span>
<a class="tag" taget="_blank" href="/search/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/1.htm">UI自动化测试技术分享</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>一、简介**功能:**自动化测试的运行器,负责整合UI识别与UI操作、读取配置文件并执行测试用例步骤。参数:config_pth:配置文件的路径(字符串类型)。说明:Runner类是整个自动化测试流程的核心入口点,通过加载配置文件并结合UI操作类,执行测试用例的步骤。它将配置管理、UI操作和测试执行整合为一个完整的自动化测试流程。二、代码解析1.init方法**功能:**初始化Runner类,加载</div>
</li>
<li><a href="/article/1899380268410662912.htm"
title="【UI自动化技术思路分析】【总纲】UI自动化代码完整设计思路" target="_blank">【UI自动化技术思路分析】【总纲】UI自动化代码完整设计思路</a>
<span class="text-muted">小怪兽长大啦</span>
<a class="tag" taget="_blank" href="/search/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/1.htm">UI自动化测试技术分享</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>一、自动化框架散装思路代码结构如下所示️UIAutomationTools:UI自动化操作工具app:业务功能代码ui_automation.py:为Android设备提供UI自动化操作的工具类case:测试用例case_template.csv:UI测试用例步骤config:配置文件login:登录相关的ICON图标路径icon_config.yaml:图片路径配置文件runner:运行器con</div>
</li>
<li><a href="/article/1899378630505590784.htm"
title="Android Glide 框架线程管理模块原理的源码级别深入分析" target="_blank">Android Glide 框架线程管理模块原理的源码级别深入分析</a>
<span class="text-muted">&有梦想的咸鱼&</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Glide%E5%8E%9F%E7%90%86/1.htm">Glide原理</a><a class="tag" taget="_blank" href="/search/glide/1.htm">glide</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>一、引言在现代的Android应用开发中,图片加载是一个常见且重要的功能。Glide作为一款广泛使用的图片加载框架,以其高效、灵活和易用的特点受到了开发者的青睐。其中,线程管理模块是Glide框架中至关重要的一部分,它负责协调不同线程之间的工作,确保图片的加载、解码、处理等操作能够高效、有序地进行。合理的线程管理可以提高应用的性能,避免主线程阻塞,从而为用户提供流畅的交互体验。本文将深入Glide</div>
</li>
<li><a href="/article/1899375098146648064.htm"
title="Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)" target="_blank">Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)</a>
<span class="text-muted">童小纯</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6%E5%A4%A7%E5%85%A8---%E5%85%A8%E9%9D%A2%E8%AF%A6%E8%A7%A3/1.htm">中间件大全---全面详解</a><a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布</div>
</li>
<li><a href="/article/1899373325038186496.htm"
title="Netty入门教程" target="_blank">Netty入门教程</a>
<span class="text-muted">Kale又菜又爱玩</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Netty入门教程Netty是一个高性能、低延迟的网络通信框架,广泛应用于高并发、高吞吐量的网络应用程序中。它提供了简洁易用的API,封装了底层的复杂操作,让开发者能够专注于业务逻辑。本文将从基础概念入手,逐步深入Netty的核心组件、使用方法及高级特性,帮助你在生产环境中得心应手地使用Netty。1.什么是Netty?Netty是一个异步、事件驱动的网络通信框架,极大地简化了TCP和UDP网络编</div>
</li>
<li><a href="/article/1899365007011934208.htm"
title="Zookeeper学习" target="_blank">Zookeeper学习</a>
<span class="text-muted">种豆走天下</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>Zookeeper是一个开源的分布式协调框架,它主要用于处理分布式系统中的一些常见问题,如同步、配置管理、命名服务和集群管理等。Zookeeper是由Apache提供的,并且广泛应用于各种分布式应用中,特别是在高可用、高可靠性和高性能的系统中。Zookeeper的主要功能分布式协调:Zookeeper提供了协调多个节点(服务器)间行为的机制。例如,分布式锁、选举、配置管理等。命名服务:Zookee</div>
</li>
<li><a href="/article/1899364249357053952.htm"
title="Zookeeper实践指南" target="_blank">Zookeeper实践指南</a>
<span class="text-muted">Kale又菜又爱玩</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Zookeeper实践指南1.什么是Zookeeper?Zookeeper是Apache旗下的一个开源分布式协调框架,主要用于解决分布式系统中的一致性问题,提供高效可靠的分布式数据管理能力。1.1Zookeeper的核心特性顺序一致性:客户端的更新请求按顺序执行。原子性:更新操作要么成功要么失败,不存在中间状态。可靠性:一旦数据写入Zookeeper,它就不会丢失,除非主动删除。高可用性:采用主从</div>
</li>
<li><a href="/article/1899361128824238080.htm"
title="如何在Spring Boot中实现数据加密" target="_blank">如何在Spring Boot中实现数据加密</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AFspringboot/1.htm">后端springboot</a>
<div>如何在SpringBoot中实现数据加密大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!一、数据加密的重要性与应用场景在当今信息安全日益受到重视的背景下,数据加密成为保护敏感信息不被未授权访问的重要手段。SpringBoot作为一种流行的Java开发框架,提供了多种方式来实现数据加密,适用于用户密码、数据库连接、敏感配置等场景。二、</div>
</li>
<li><a href="/article/1899338906554396672.htm"
title="Vue初体验" target="_blank">Vue初体验</a>
<span class="text-muted">码上跑步</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解</div>
</li>
<li><a href="/article/1899333109644587008.htm"
title="如何编写POC/EXP" target="_blank">如何编写POC/EXP</a>
<span class="text-muted">藤原千花的败北</span>
<a class="tag" taget="_blank" href="/search/web%E6%BC%8F%E6%B4%9E/1.htm">web漏洞</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>文章目录前言一、漏洞验证方式二、POC是什么?三、POC框架四、简单的POC/EXP编写1、POC编写流程2、以sqli-labs第8关为例-POC3、以sqli-labs第8关为例-EXP前言初学安全时,很多概念理解不透彻,被POC/EXP的概念困扰了许久。最近看到许多招聘上都需要熟练编写POC/编写特殊场景的工具脚本等要求,下决心要理解并学会如何写POC。(这里是Web应用类漏洞的POC)看了</div>
</li>
<li><a href="/article/1899320745411014656.htm"
title="Spring Boot 与 Spring MVC 有何不同" target="_blank">Spring Boot 与 Spring MVC 有何不同</a>
<span class="text-muted">大G哥</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>SpringBoot和SpringMVC都是Spring框架的一部分,但它们有不同的目标和功能。以下是它们之间的主要区别:1.核心目标SpringBoot:SpringBoot的目标是简化Spring应用的配置和部署。它通过提供默认配置和嵌入式服务器(如Tomcat、Jetty或Undertow),使开发者能够快速构建和启动Spring应用,而无需配置繁琐的XML或类配置。SpringMVC:Sp</div>
</li>
<li><a href="/article/1899317091039768576.htm"
title="【推荐项目】 043-停车管理系统" target="_blank">【推荐项目】 043-停车管理系统</a>
<span class="text-muted">蜗牛 | ICU</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%A8%E8%8D%90%E9%A1%B9%E7%9B%AE/1.htm">推荐项目</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车</div>
</li>
<li><a href="/article/1899312049968705536.htm"
title="java面试题框架篇" target="_blank">java面试题框架篇</a>
<span class="text-muted">老汤姆.</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录1.Spring框架1.1Spring两大核心:IOC与AOPIOCDIAOP切面=切入点表达式+通知方法关于JDK代理和CGlib代理总结(高程/架构)!!!AOP常用注解1.2BeanFactory(懒加载初始bean)和ApplicationContext(立即初始bean)有什么区别1.3Spring框架用到了哪些设计模式1.4spring框架的优缺点1.5Spring常用注解2.</div>
</li>
<li><a href="/article/1899310787294457856.htm"
title="PySide2是 Qt 库的 Python 绑定之一" target="_blank">PySide2是 Qt 库的 Python 绑定之一</a>
<span class="text-muted">WwwwwH_PLUS</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许</div>
</li>
<li><a href="/article/1899308643711512576.htm"
title="ollama教程——使用Ollama与LangChain实现Function Calling(函数调用)的详细教程(二)【附完整源码】" target="_blank">ollama教程——使用Ollama与LangChain实现Function Calling(函数调用)的详细教程(二)【附完整源码】</a>
<span class="text-muted">walkskyer</span>
<a class="tag" taget="_blank" href="/search/ollama%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/1.htm">ollama入门教程</a><a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/ollama/1.htm">ollama</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a>
<div>ollama入门系列教程简介与目录相关文章:Ollama教程——入门:开启本地大型语言模型开发之旅Ollama教程——模型:如何将模型高效导入到Ollama框架Ollama教程——兼容OpenAIAPI:高效利用兼容OpenAI的API进行AI项目开发Ollama教程——使用LangChain:Ollama与LangChain的强强联合Ollama教程——生成内容API:利用Ollama的原生AP</div>
</li>
<li><a href="/article/1899307504123310080.htm"
title="Vue数据响应式原理" target="_blank">Vue数据响应式原理</a>
<span class="text-muted">tuoluoo</span>
<a class="tag" taget="_blank" href="/search/vue%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">vue学习笔记</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>前言Vue是一个结构的框架,也就是数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新响应式实现基于发布订阅模式和数据劫持实现1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新2.数据劫持:vue通过object.defineProperty对数据进行劫持Vue2响应式原理基于js的object.defineProperty()方法,该方法可将传入的</div>
</li>
<li><a href="/article/1899306873476149248.htm"
title="《Natural Actor-Critic》译读笔记" target="_blank">《Natural Actor-Critic》译读笔记</a>
<span class="text-muted">songyuc</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>《NaturalActor-Critic》摘要本文提出了一种新型的强化学习架构,即自然演员-评论家(NaturalActor-Critic)。Theactor的更新通过使用Amari的自然梯度方法进行策略梯度的随机估计来实现,而评论家则通过线性回归同时获得自然策略梯度和价值函数的附加参数。本文展示了使用自然策略梯度的actor改进特别有吸引力,因为这些梯度与所选策略表示的坐标框架无关,并且比常规策</div>
</li>
<li><a href="/article/1899304350371606528.htm"
title="Qt的QGraphics View的使用" target="_blank">Qt的QGraphics View的使用</a>
<span class="text-muted">水瓶丫头站住</span>
<a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定</div>
</li>
<li><a href="/article/1899301955566628864.htm"
title="Garfish 源码解析 —— 一个微应用是如何被挂载的" target="_blank">Garfish 源码解析 —— 一个微应用是如何被挂载的</a>
<span class="text-muted">moonrailgun</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E7%A8%8B%E5%8C%96/1.htm">工程化</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>背景Garfish是字节跳动webinfra团队推出的一款微前端框架包含构建微前端系统时所需要的基本能力,任意前端框架均可使用。接入简单,可轻松将多个前端应用组合成内聚的单个产品因为当前对Garfish的解读极少,而微前端又是现代前端领域相当重要的一环,因此写下本文,同时也是对学习源码的一个总结本文基于garfish#0d4cc0c82269bce8422b0e9105b7fe88c2efe42a</div>
</li>
<li><a href="/article/1899301829213220864.htm"
title="Vue3 基础教程:从入门到实践 (保姆级教学)" target="_blank">Vue3 基础教程:从入门到实践 (保姆级教学)</a>
<span class="text-muted">前段技术人</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表</div>
</li>
<li><a href="/article/1899299935652737024.htm"
title="flask实现mvc模式" target="_blank">flask实现mvc模式</a>
<span class="text-muted">dev.null</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Flask默认是一个轻量级框架,并不强制使用MVC模式,但我们可以按照MVC结构来组织代码,使项目更加清晰和可维护。Flask实现MVC模式Flask本身并没有严格的Controller层,但我们可以通过视图函数(ViewFunctions)充当Controller,使其符合MVC模式。目录结构flask_mvc_app/│──app/│├──models.py#Model(数据库模型)│├──v</div>
</li>
<li><a href="/article/1899299808309473280.htm"
title="警惕AI神话破灭:深度解析大模型缺陷与禁用场景指南" target="_blank">警惕AI神话破灭:深度解析大模型缺陷与禁用场景指南</a>
<span class="text-muted">领码科技</span>
<a class="tag" taget="_blank" href="/search/AI%E5%BA%94%E7%94%A8/1.htm">AI应用</a><a class="tag" taget="_blank" href="/search/IT%E8%81%8C%E5%9C%BA/1.htm">IT职场</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E7%BC%BA%E9%99%B7/1.htm">大模型缺陷</a><a class="tag" taget="_blank" href="/search/AI%E5%B7%A5%E5%85%B7%E9%A3%8E%E9%99%A9/1.htm">AI工具风险</a><a class="tag" taget="_blank" href="/search/%E4%BC%A6%E7%90%86%E6%8C%91%E6%88%98/1.htm">伦理挑战</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E5%9C%BA%E6%99%AF%E9%99%90%E5%88%B6/1.htm">应用场景限制</a><a class="tag" taget="_blank" href="/search/%E5%8F%AF%E4%BF%A1AI/1.htm">可信AI</a>
<div>摘要当前AI大模型虽展现强大能力,但其本质缺陷可能引发系统性风险。本文从认知鸿沟、数据困境、伦理雷区、技术瓶颈四大维度剖析大模型局限性,揭示医疗诊断、法律决策等8类禁用场景,提出可信AI建设框架与用户防护策略。通过理论分析与实操案例结合,为规避AI工具风险提供系统性解决方案。关键词:大模型缺陷、AI工具风险、伦理挑战、应用场景限制、可信AI一、认知鸿沟:无法企及的人类智慧1.1创造性思维的致命短板</div>
</li>
<li><a href="/article/1899299052298760192.htm"
title="移动系统设计面试框架:打造你的技术面试利器" target="_blank">移动系统设计面试框架:打造你的技术面试利器</a>
<span class="text-muted">强海寒</span>
<div>移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时</div>
</li>
<li><a href="/article/1899298673951567872.htm"
title="Python Flask 在网页应用程序中处理错误和异常" target="_blank">Python Flask 在网页应用程序中处理错误和异常</a>
<span class="text-muted">dowhileprogramming</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常在我们所有的代码示例中,我们没有注意如何处理用户在浏览器中输入错误的URL或向我们的应用程序发送错误的参数集的情况。这不是设计意图,但目的是首先关注网页应用程序的关键组件。网页框架的美妙之处在于,它们通常默认支持错误处理。如果发生任何错误,将自</div>
</li>
<li><a href="/article/1899294396357079040.htm"
title="HarmonyOS Next 实现 2048 小游戏" target="_blank">HarmonyOS Next 实现 2048 小游戏</a>
<span class="text-muted"></span>
<div>2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A</div>
</li>
<li><a href="/article/1899286826972147712.htm"
title="SpringBoot3配置全局异常类" target="_blank">SpringBoot3配置全局异常类</a>
<span class="text-muted">库尔班Java之路</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>导入相关包:@Slf4j:Lombok提供的注解,用于自动生成日志记录器。@ControllerAdvice:Spring框架提供的注解,用于定义全局异常处理类。@ExceptionHandler:Spring框架提供的注解,用于处理特定类型的异常。@ResponseBody:Spring框架提供的注解,表示返回结果直接写入HTTP响应体。使用@Slf4j注解:@Slf4j注解会自动生成一个名为l</div>
</li>
<li><a href="/article/21.htm"
title="矩阵求逆(JAVA)利用伴随矩阵" target="_blank">矩阵求逆(JAVA)利用伴随矩阵</a>
<span class="text-muted">qiuwanchi</span>
<a class="tag" taget="_blank" href="/search/%E5%88%A9%E7%94%A8%E4%BC%B4%E9%9A%8F%E7%9F%A9%E9%98%B5%E6%B1%82%E9%80%86%E7%9F%A9%E9%98%B5/1.htm">利用伴随矩阵求逆矩阵</a>
<div>package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
</div>
</li>
<li><a href="/article/148.htm"
title="单例(Singleton)模式" target="_blank">单例(Singleton)模式</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%BC%8F/1.htm">模式</a><a class="tag" taget="_blank" href="/search/Singleton/1.htm">Singleton</a>
<div>3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2</div>
</li>
<li><a href="/article/275.htm"
title="[开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发" target="_blank">[开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a>
<div>
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的</div>
</li>
<li><a href="/article/402.htm"
title="页面有两个frame,怎样点击一个的链接改变另一个的内容" target="_blank">页面有两个frame,怎样点击一个的链接改变另一个的内容</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/XHTML/1.htm">XHTML</a>
<div><a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&</div>
</li>
<li><a href="/article/529.htm"
title="Struts2实现单个/多个文件上传和下载" target="_blank">Struts2实现单个/多个文件上传和下载</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">文件上传</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div>struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo</div>
</li>
<li><a href="/article/656.htm"
title="推荐10个在线logo设计网站" target="_blank">推荐10个在线logo设计网站</a>
<span class="text-muted">362217990</span>
<a class="tag" taget="_blank" href="/search/logo/1.htm">logo</a>
<div>在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht</div>
</li>
<li><a href="/article/783.htm"
title="jsp上传文件" target="_blank">jsp上传文件</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/fileupload/1.htm">fileupload</a>
<div>1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文</div>
</li>
<li><a href="/article/910.htm"
title="我的架构经验系列文章 - 前端架构" target="_blank">我的架构经验系列文章 - 前端架构</a>
<span class="text-muted">agevs</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/jQuer/1.htm">jQuer</a>
<div>框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV</div>
</li>
<li><a href="/article/1037.htm"
title="android ksoap2 中把XML(DataSet) 当做参数传递" target="_blank">android ksoap2 中把XML(DataSet) 当做参数传递</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.</div>
</li>
<li><a href="/article/1164.htm"
title="使用Spring进行统一日志管理 + 统一异常管理" target="_blank">使用Spring进行统一日志管理 + 统一异常管理</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor</div>
</li>
<li><a href="/article/1291.htm"
title="Android SDK 国内镜像" target="_blank">Android SDK 国内镜像</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/android+sdk/1.htm">android sdk</a>
<div>一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
</div>
</li>
<li><a href="/article/1418.htm"
title="HTML无害化和Sanitize模块" target="_blank">HTML无害化和Sanitize模块</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Linky/1.htm">Linky</a><a class="tag" taget="_blank" href="/search/Sanitize/1.htm">Sanitize</a>
<div>一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存</div>
</li>
<li><a href="/article/1545.htm"
title="[Maven学习笔记二]Maven命令" target="_blank">[Maven学习笔记二]Maven命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs</div>
</li>
<li><a href="/article/1672.htm"
title="【Java命令二】jhat" target="_blank">【Java命令二】jhat</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Java%E5%91%BD%E4%BB%A4/1.htm">Java命令</a>
<div>jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g</div>
</li>
<li><a href="/article/1799.htm"
title="JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc" target="_blank">JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc</a>
<span class="text-muted">ronin47</span>
<div>进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta</div>
</li>
<li><a href="/article/1926.htm"
title="写给初学者的6条网页设计安全配色指南" target="_blank">写给初学者的6条网页设计安全配色指南</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a>
<div>网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色</div>
</li>
<li><a href="/article/2053.htm"
title="有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。" target="_blank">有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么</div>
</li>
<li><a href="/article/2180.htm"
title="struts2获得request、session、application方式" target="_blank">struts2获得request、session、application方式</a>
<span class="text-muted">chiangfai</span>
<a class="tag" taget="_blank" href="/search/application/1.htm">application</a>
<div>1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp</div>
</li>
<li><a href="/article/2307.htm"
title="改变python的默认语言设置" target="_blank">改变python的默认语言设置</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div> import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n</div>
</li>
<li><a href="/article/2434.htm"
title="mysql导入数据load data infile用法" target="_blank">mysql导入数据load data infile用法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AF%BC%E5%85%A5%E6%95%B0%E6%8D%AE/1.htm">导入数据</a>
<div>我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI</div>
</li>
<li><a href="/article/2561.htm"
title="phpexcel导入excel表到数据库简单入门示例" target="_blank">phpexcel导入excel表到数据库简单入门示例</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a>
<div>
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type" </div>
</li>
<li><a href="/article/2688.htm"
title="22岁到72岁的男人对女人的要求" target="_blank">22岁到72岁的男人对女人的要求</a>
<span class="text-muted">dcj3sjt126com</span>
<div>22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独</div>
</li>
<li><a href="/article/2815.htm"
title="Spring和HIbernate对DDM设计的支持" target="_blank">Spring和HIbernate对DDM设计的支持</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E9%A2%86%E5%9F%9F%E6%A8%A1%E5%9E%8B/1.htm">领域模型</a>
<div>A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。</div>
</li>
<li><a href="/article/2942.htm"
title="NoSql 数据库的特性比较" target="_blank">NoSql 数据库的特性比较</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets</div>
</li>
<li><a href="/article/3069.htm"
title="使用 Nginx Upload Module 实现上传文件功能" target="_blank">使用 Nginx Upload Module 实现上传文件功能</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下</div>
</li>
<li><a href="/article/3196.htm"
title="spring-boot-web-ui及thymeleaf基本使用" target="_blank">spring-boot-web-ui及thymeleaf基本使用</a>
<span class="text-muted">jishiweili</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/thymeleaf/1.htm">thymeleaf</a>
<div>视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes</div>
</li>
<li><a href="/article/3323.htm"
title="数据源架构模式之活动记录" target="_blank">数据源架构模式之活动记录</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8%E8%AE%B0%E5%BD%95/1.htm">活动记录</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%98%A0%E5%B0%84/1.htm">数据映射</a>
<div>hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*</div>
</li>
<li><a href="/article/3450.htm"
title="Linux Shell脚本之自动修改IP" target="_blank">Linux Shell脚本之自动修改IP</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/Debian/1.htm">Debian</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga</div>
</li>
<li><a href="/article/3577.htm"
title="开发环境搭建" target="_blank">开发环境搭建</a>
<span class="text-muted">独浮云</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div> 最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n</div>
</li>
<li><a href="/article/3704.htm"
title="操作日期和时间的工具类" target="_blank">操作日期和时间的工具类</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB/1.htm">工具类</a>
<div> 大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>