layui前端菜单构建-批量删除-弹框填写-树状菜单-树状下拉框选择treeSelect
树形表格treeTable实现了layui数据表格
TreeTable树状表
https://gitee.com/whvse/treetable-lay
https://gitee.com/whvse/treetable-lay/wikis/pages?sort_id=1986092&doc_id=142114
https://layuiextend.hsianglee.cn/eletree/
TreeSelect树状下拉
https://fly.layui.com/extend/treeSelect/
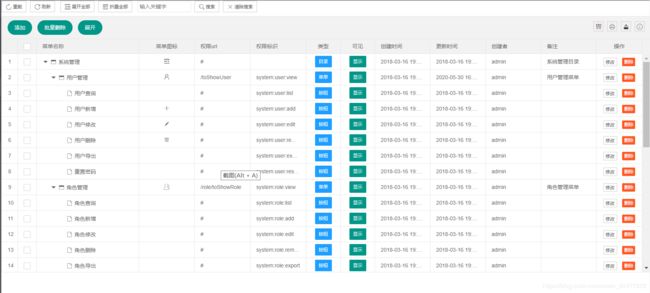
效果图
页面总体
Title
重点数据的异步提交
form.on('submit(formDemo)', function(data){
//layer.msg(JSON.stringify(data.field));
$.ajax({
url: "/menu",
type: "POST",
//data:data.field,
data: {
'parentId': data.field.parentId,
'menuName':data.field.menuName,
'menuType':data.field.menuType,
'url':data.field.url,
'visible':data.field.visible,
'orderNum':data.field.orderNum,
'icon':data.field.icon,
'perms':data.field.perms,
'remark':data.field.remark,
},
success: function (msg) {
console.log(msg);
if(msg.code==200){
layer.msg("成功添加");
}else{
layer.msg(msg.msg);
}
insTb.refresh();
//location.reload();
}
});
return false;
});弹窗填写
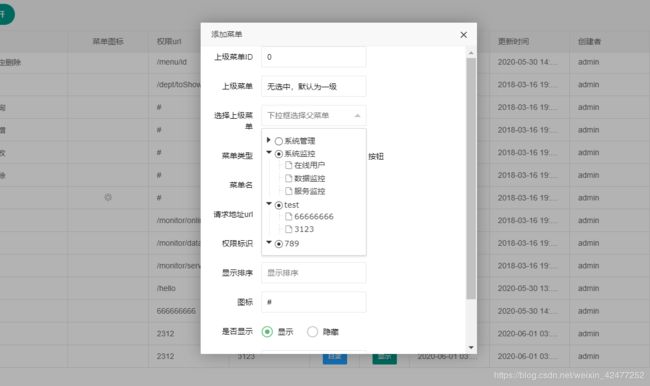
layer.open({
title: '添加菜单',
/*如果是外部的html,type2,内部,type1*/
type: 1,
btnAlign: 'c',
area: ['500px', '600px'],
content: $("#add-main").html()
,success: function(layero, index){
form.render();//渲染form
var map=insTb.checkStatus(false).map(function (d) {
return {
//可修改字段名
authorityName: d.menuName,
authorityId: d.menuId,
LAY_INDETERMINATE: d.LAY_INDETERMINATE
};
});
if(map.length==0){
layer.msg("无选中父项,默认构建一级目录");
var div = layero.find('#permission');
div.find("#parentId").val(0);
div.find("#parentName").val("无选中,默认为一级");
div.find("#menuTypeM").attr("checked","checked");
form.render();
}else {
var div = layero.find('#permission');
div.find("#parentId").val(map[0].authorityId);
div.find("#parentName").val(map[0].authorityName);
div.find("#menuTypeF").attr("checked","checked");
}
}
}
);批量删除
case 'del':
layer.msg('批量删除');
var map=insTb.checkStatus(false).map(function (d) {
return {
'menuId': d.menuId,
/* 'menuName': d.menuName,
'isSelected': d.LAY_INDETERMINATE*/
};
});
var ids="";
map.map(function(el, index) {
if(index==0){
ids=el.menuId;
}else{
ids=ids+","+el.menuId;
}
});
console.log(ids);
layer.confirm('真的删除行么', function(index){
$.ajax({
url: "/menu/ids",
type: "DELETE",
data:{'ids':ids},
//data: {'ids': arr},
success: function (msg) {
console.log(map);
if (msg.code == 200) {
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
} else {
layer.msg("删除失败", {icon: 5});
}
}
});
layer.close(index);
//向服务端发送删除指令
});获取监听事件中,行信息
var data = obj.data; //获得当前行数据
var event = obj.event;//获得当前事件设置单选框选中情况
//第一种
菜单
按钮
$("#type1").removeAttr("checked");
$("#type2").attr("checked","checked");
//第二种
$("input[name=sex][value=1]").attr("checked", data.UserSex == 1 ? true : false); if(data.menuType=="M"){
div.find("#menuTypeM1").attr("checked","checked");
}else if(data.menuType=="F"){
div.find("#menuTypeF1").attr("checked","checked");
}else if(data.menuType=="C"){
div.find("#menuTypeC1").attr("checked","checked");
}
//必须调用form刷新,否则选中情况失效
form.render();获取单选框选中情况
获取单选框的值有5种方式:
1、$('input:radio:checked').val();
2、$("input[type='radio']:checked").val();
3、$("input[name='rd']:checked").val();
4,$(":radio[checked]").each(function(radio){
alert($(this).val());
5,jq1.4以上版本用 $("input[name='user']:checked").val(); 也可以获取到的指定id查找html元素
var div = layero.find('#edit-permission');
div.find("#menuId1").val(data.menuId);//map循环构建数组 后端Set<> ids
var ids="";
map.map(function(el, index) {
if(index==0){
ids=el.menuId;
}else{
ids=ids+","+el.menuId;
}
});
console.log(ids);转化为json字符串
JSON.stringify(data)数组操作
JS数组与集合
https://www.jianshu.com/p/c55eb7e4f491
加入搜索条件表单重载
//监听提交 lay-filter="search"
form.on('submit(search)', function(data){
layer.msg(JSON.stringify(data.field));//表格数据序列化
var formData = data.field;
console.debug(formData);
var name = formData.name,
url=formData.url,
icon=formData.icon,
parent_id=formData.parent_id;
//数据表格重载
table.reload('tableReload', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {//这里传参 向后台
name: name,
url:url
}
, url: '/menu/page'//后台做模糊搜索接口路径
, method: 'post'
});
return false;//false:阻止表单跳转 true:表单跳转
});
});
忘了提示layer.open时,不要打开指定id的div后缀加.html(),会导致下拉框失效