Python画多条线在一个图里
概要:
python的matplotlib作图很强大,本文教你用6种不同方式解决将多种数据曲线画到一起。
问题:
今天,老板又要一个数据报表,小明选择用 python来实现。“用matplotlib用来可视化。并且必须用不同颜色标志每个数据曲线,曲线这些颜色也应该在Python里自动选择。”
“Python大大,你能给我一个方法,在同一个图中为不同的地块添加不同的颜色吗?”,小明把这个问题抛给了Python大大。大大低头片刻,然后胸有成竹的抬起头,说,“可以,给你6个办法来实现!!”
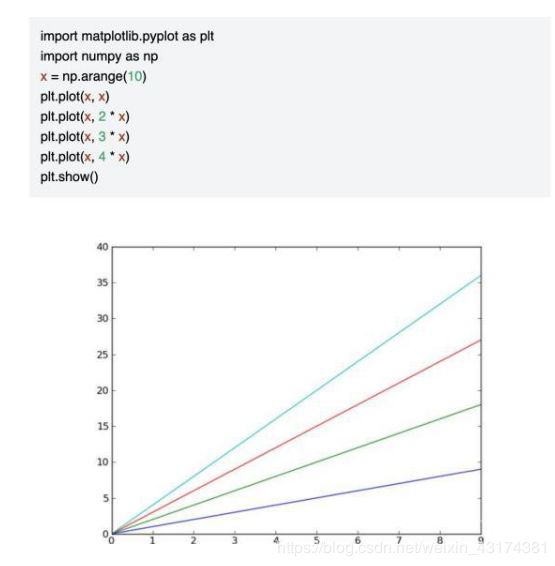
方式一初级办法:
利用Matplotlib的默认方式来执行此操作。
例如:
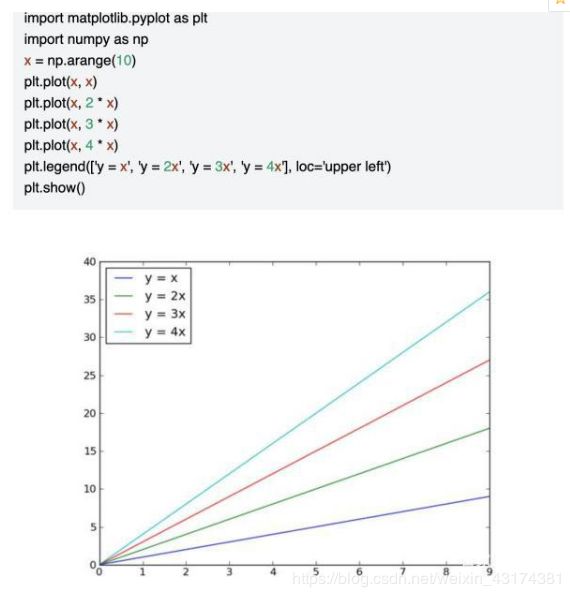
方式二:
首先,如果你想要在一个图上上绘制很多数据曲线,可以:
-
将它们放在不同的图上(考虑在一个图上使用一些子图),或
-
使用颜色以外的其他东西(即标记样式或线条粗细)来区分它们。
否则,你将陷入一个非常混乱的境地!
除此之外,许多人在不同程度上都是色盲,区分众多微妙不同的颜色对于更多的人来说比你可能意识到的要困难。
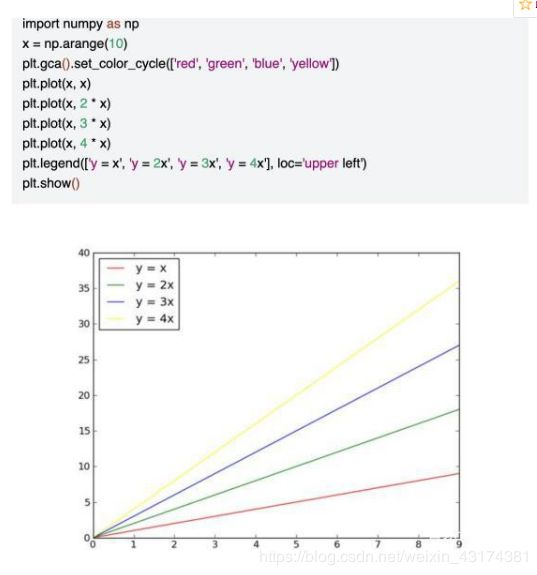
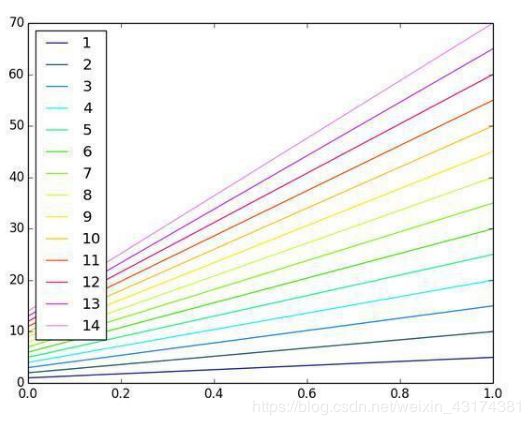
话虽如此,如果你真的想在一个轴上放20条线,并且有20种相对不同的颜色,这是一种方法:

在这里插入图片描述
请注意,对于最后一个示例,在较新版本的matplotlib中,set_color_cycle已弃用,因此该行应该plt.gca().set_prop_cycle(plt.cycler(‘color’, plt.cm.jet(np.linspace(0, 1, num_plots))))只是plt.cm.YOUR_PREFERED_COLOR_MAP根据您的需要进行更改。 -
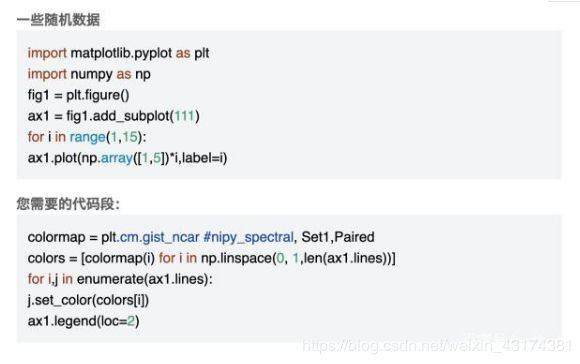
方法三:
如果您不知道要绘制的绘图的数量,可以在绘制它们直接从绘图中检索数字后更改颜色.lines,使用此解决方案:

结果如下:

方法四,对方法三的改进:

我想对上一篇文章中给出的最后一个循环答案提供一个小的改进(该帖子是正确的,仍然应该被接受)。标记最后一个示例时所隐含的假设是plt.label(LIST)将标签号X放入LIST与第X 个时间对应的行中plot。我之前遇到过这种方法的问题。根据matplotlibs文档()构建图例和自定义标签的推荐方法是让人有一种温暖的感觉以及您认为他们所做的确切情节:
方法五:

图(axes)中的每个plot()figure都有自己的颜色循环 - 如果不为每个绘图强制使用不同的颜色,则所有绘图都共享相同的颜色顺序。
只有当我们伸展 "自动"意味着什么时,才能自动实现每个绘图中的不同颜色。
必须使用不同的颜色识别每个绘图,这些颜色应该由[Matplotlib]自动生成。
但是… Matplotlib会自动为每条不同的曲线生成不同的颜色
你能给我一个方法,在同一个图中为不同的地块添加不同的颜色吗?
它是有道理的,因为每个绘图(每个axes在Matplotlib的用语中)都有自己的color_cycle(或者更确切地说,在2018年,它的prop_cycle),每个plot(axes)以相同的顺序重用相同的颜色。
In [12]: fig, axes = plt.subplots(2,3)In [13]: for ax in axes.flatten():…: ax.plot((0,1), (0,1))
如果这是原始问题的含义,一种可能性是为每个图明确命名不同的颜色。
如果在循环中生成绘图(通常发生),我们必须有一个额外的循环变量来覆盖Matplotlib 自动选择的颜色。
In [14]: fig, axes = plt.subplots(2,3)In [15]: for ax, short_color_name in zip(axes.flatten(), ‘brgkyc’):…: ax.plot((0,1), (0,1), short_color_name)
from cycler import cyclermy_cycler = cycler(‘color’, [‘k’, ‘r’]) * cycler(‘linewidth’, [1., 1.5, 2.])actual_cycler = my_cycler()fig, axes = plt.subplots(2,3)for ax in axes.flat:ax.plot((0,1), (0,1), **next(actual_cycler))
请注意,type(my_cycler)是cycler.Cycler,但是type(actual_cycler)是itertools.cycle。
小结:
本文以python的matplotlib作图为例,用6种方法解决了同时绘制不同数据曲线的问题。
不仅仅体现了python可视化能力的强大,也对拓宽大家的思路做了一定的尝试。希望大家喜欢。
相关搜索
编程语言学什么好
最简单的编程语言
python
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎