- 2024最全前端面试系列(计算机网络)(非科班出身最薄弱的环节)
2401_84091468
程序员前端面试计算机网络
前端面试系列2020最全前端面试系列(ES6)2020最全前端面试系列(CSS)2020最全前端面试系列(VUE)2020最全前端面试系列(浏览器原理)2020最全前端面试系列(数据结构)常见状态码||类别|原因短语||—|—|—||1xx|信息性状态码|服务器正在处理请求||2xx|成功状态码|请求正常处理完毕||3xx|重定向|需要进行额外的操作完成请求||4xx|客户端错误|客户端请求出错,
- 湖中剑 前端周刊 #15 | Whistle 抓包、浏览器原理、echarts做游戏、Sandpack浏览器打包、性能优化
ineo6
周刊收集包括前端(但不限于前端)的文章、新闻、开源项目、工具等等,每周一更新。文章Whistle实现原理——从0开始实现一个抓包工具通过这篇文章可以大致了解Whistle的实现原理,并学习如何实现一个简单的抓包调试工具。项目Github地址:https://github.com/avwo/whistlehttps://mp.weixin.qq.com/s/_MGh5MN7RY2coTblMUV6Y
- 秋招面试—浏览器原理篇
武昌库里写JAVA
面试题汇总与解析面试职场和发展
浏览器原理篇1.什么是XSS、CSRF,怎么预防?(1)XSS(跨站脚本攻击):攻击者将恶意代码植入到浏览器页面中,盗取存储在客户端的Cookie;XSS分为:①存储型:论坛发帖、商品评论、用户私信;②反射型:网站搜索,跳转等;③DOM型:属于浏览器端JS自身漏洞,盗取用户数据后发送到攻击者网站;XSS预防:从攻击者角度出发,XSS攻击包括攻击者提交的恶意代码、浏览器执行的恶意代码;作为开发者,应
- 2024 前端高频面试题之 浏览器原理 篇
Aybuai
面试总结前端面试浏览器原理
浏览器原理篇(持续更新中)1、浏览器的缓存策略?强缓存和协商缓存的区别?2、实际项目中用到的缓存?3、从输入一个URL地址到浏览器完成渲染的整个过程?4、cookie、session、localStorage和sessionStorage有什么区别?5、cookie可以跨域吗?怎么实现跨域?6、什么是cors预检请求?7、内存优化建议(如何避免内存泄露)?1、浏览器的缓存策略?强缓存和协商缓存的区
- 前端知识点之浏览器原理
PrototypeONE
javascript学习前端
文章摘自https://juejin.cn/post/6916157109906341902/浏览器安全XSS攻击概念**XSS攻击是一种跨站脚本攻击。是一种代码注入攻击。**攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息如cookie等。XSS的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行
- 浏览器原理篇—渲染原理
阿泽不会飞
周记浏览器
目录导航为什么要学习浏览器的渲染原理浏览器的渲染流程浏览器的渲染阻塞浏览器的渲染优化为什么要学习浏览器的渲染原理?知识深度挖掘:帮助更好地理解前端性能优化。从而对实现效果进行针对性优化。如:**回流和重绘**渲染机制。帮助更好地理解浏览器的运行机制。扩展浏览器原理方面的知识。debug时可以更快定位问题。当页面出现渲染问题时,如果对浏览器的工作原理有了解,可以根据症状更快定位问题所在。面试需要(相
- 浏览器原理篇—渲染阻塞
阿泽不会飞
浏览器
渲染阻塞1.DOM的解析html文档边加载边解析的;网络进程和渲染进程之间会建立一个共享数据的管道,网络进程接收到数据实时传递给渲染进程,渲染进程的HTML解析器,它会动态接收字节流,并将其解析为DOM2.字节流转换为DOM需要三个阶段(0)字节流转tokens,tokens生成节点node,最后生成DOM;最关键是第一点;(1)通过分词器将字节流转换为Token。TagToken又分StartT
- 浏览器原理篇—渲染优化
阿泽不会飞
浏览器
渲染优化通常一个页面有三个阶段:加载阶段、交互阶段和关闭阶段加载阶段,是指从发出请求到渲染出完整页面的过程,影响到这个阶段的主要因素有网络和JavaScript脚本。交互阶段,主要是从页面加载完成到用户交互的整合过程,影响到这个阶段的主要因素是JavaScript脚本。关闭阶段,主要是用户发出关闭指令后页面所做的一些清理操作。加载阶段并非所有的资源都会阻塞页面的首次绘制,比如图片、音频、视频等文件
- 从浏览器原理出发聊聊 Chrome 插件
lzhdim
chrome前端
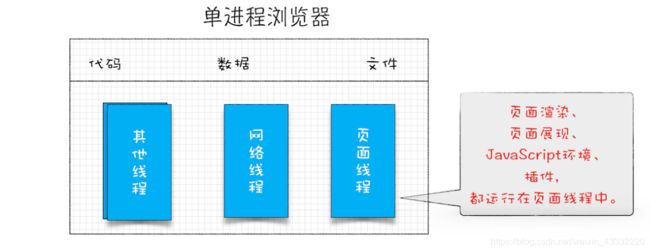
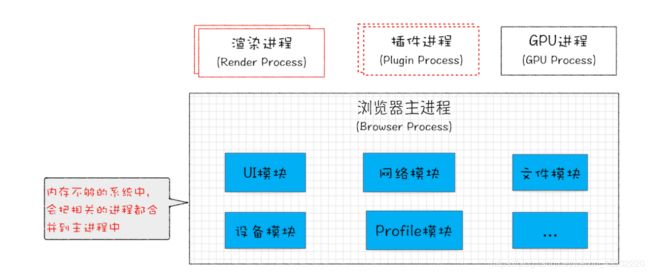
浏览器架构演进单进程浏览器时代单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript运行环境、渲染引擎和页面等。在2007年之前,市面上浏览器都是单进程的。单进程浏览器的架构很多功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素。不稳定:早期浏览器需要借助于插件来实现诸如Web视频、Web游戏等各种强大的功能,但是插
- 前端面试题 —— 浏览器原理(二)
大红袍不是绿茶.
前端面试题前端
目录一、有哪些可能引起前端安全的问题?二、网络劫持有哪几种,如何防范?三、浏览器渲染进程的线程有哪些四、僵尸进程和孤儿进程是什么?五、为什么需要浏览器缓存?六、对浏览器的理解七、CSS如何阻塞文档解析?八、如何优化关键渲染路径?九、IndexedDB有哪些特点?十、如何阻止事件冒泡?十一、同步和异步的区别十二、什么是执行栈十三、事件触发的过程是怎样的?十四、什么是中间人攻击?如何防范中间人攻击?十
- 浏览器原理浅析
飞飞飞鱼
服务器前端面试javascript
浏览器原理浅析前言一、浏览器输入url后做了什么?url解析DNS解析TCP三次握手和四次挥手三次握手四次挥手浏览器渲染机制重绘回流(重排)避免回流阻塞加载浏览器进程跟线程事件循环宏任务与微任务事件流事件委托垃圾回收什么是垃圾?如何回收垃圾?什么时候回收垃圾闭包weakMapweakSet知道垃圾回收原理之后要注意什么?浏览器的几个节点事件从浏览器原理看优化前言本文从浏览器输入url开始到离开页面
- 浏览器原理 渲染过程 js引擎 函数作用域
大海里没有水
javascript前端css
注:AO、GO、VO是ES5之前的概念。1、浏览器的工作原理1、输入url,回车:检查url,添加协议(举例:http1.1)2、网络进程:检查当前资源是否已经请求过,如果是,则使用本地缓存,拦截请求3、如果没有本地缓存的资源,则通过dns解析出ip地址和端口。这里也会看本地dns缓存有没有解析过当前url。如果有则不用请求dns系统查找域名和ip地址的映射关系。http的默认端口是80.。4、建
- 前端面试 浏览器原理
秃头二表哥
面试前端
一、浏览器安全1.什么是XSS攻击?(1)概念XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息如cookie等。XSS的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。攻击者可以通过这种攻击方式可以进行以下操作:获取页面的数据,如DOM、cook
- 第五篇《描述下浏览器从输入网址到页面展现的整个过程》
鱼叔子
性能前端性能优化
对浏览器原理有过了解的一定不会陌生这篇神文《HowBrowsersWork》中文翻译:浏览器原理:新式网络浏览器幕后揭秘。另外还有一篇《WhatreallyhappenswhenyounavigatetoaURL》。大神写的东西很长很复杂,阅读成本虽然大,但能学到东西。所以,我也试着用自己的理解去写一写,算是做个巩固。里面有很多参考,如涉及版权,侵权删!表述有误,请指正!前端为什么要研究渲染原理?
- 前端面试-浏览器原理
wanglu的博客
前端校招node.jshttphtmlhtml5
一、浏览器什么是URL组成部分:protocol:协议,表明浏览器必须使用何种协议domain:域名,表示正在请求哪个服务器port:端口path:网络服务器上资源的路径parameters/query:提供给网络服务器的额外参数anchor/fragment:资源本身的另一部分的锚点,锚点表示资源中的一种“书签”,给浏览器显示位于该“加书签”位置的内容的方向scheme://user:passw
- 浏览器原理-v8引擎-js执行原理
练习时长1月半的前端练习生
javascript前端
浏览器原理-v8引擎-js执行原理js简介js应用:js的应用很广泛可以应用于web,移动端,小程序,桌面应用,后端开发等web开发包括(原生js,react,vue,angular等)移动端开发(reactNactive,weex),reactNative是react的衍生物,用于移动端开发,其同样使用js语言小程序端(微信/支付宝小程序,uniapp,taro)桌面应用开发(electron)
- 深入JavaScript高级语法-01-浏览器原理-v8引擎-js执行原理
coderlb
javascript
浏览器原理-v8引擎-js执行原理JavaScript的重要性JavaScript是前端万丈高楼的根基JavaScript在工作中至关重要前端的未来依然是JavaScript著名的Atwood定律任何可以使用JavaScript来实现的应用都最终都会使用JavaScript实现JavaScript应用越来越广泛web开发移动端开发小程序端开发桌面应用开发后端开发JavaScript让人迷惑的知识点
- 浏览器原理 缓存 前端浏览器知识点
吱吱-
笔记html5vue.jscss
一.浏览器原理在浏览器地址栏输入URL1.浏览器会查看缓存,是否过期,没有过期,直接拉取本地缓存进行解码。过期了判断请求头是否有Etag否是携带if-none-match,是则协商缓存,然后拉取缓存解码。如果无Etag,则判断是否有last-modifind,是否携带if-modfiind-since,是则协商缓存,然后拉取缓存解码。以上两种都没有,则直接请求。2.浏览器会解析url获取协议、主机
- Electron学习笔记及实战
The_upside_of_down
Electron
一、什么是Electron?使用js、html和css构建跨平台的桌面应用基于Chromium浏览器和Node.js开源项目跨平台:生成兼容Mac、Windows和Linux二、谁在使用?VisualStudioCodeGitHubDesktop等三、通过Electron能学到什么?夯实前端开发基础-HTML,JS,CSS深入浅出Node.js深入理解浏览器原理ElectronAPI应用四、Ele
- 候鸟防关联浏览器原理
南城拜家王
最近googlefi出问题,收到了不少朋友咨询关于IP方面,有没有替代的解决方案。先给大家一个肯定的回答:有!使用撸米的住宅动态IP。目前改名为brightdata。具体可以私信我。但如果只提供IP解决方案,很多做自养号的测评朋友还是很迷茫;所以,IP不能跟本地环境割裂去分享。为什么本地环境(指纹浏览器)+IP环境,这两个维度不能割裂去解释呢?因为市场上自养号测评系统太多了,尤其是PC端的自养号操
- delphi 调用浏览器内核_深入理解浏览器原理
weixin_39942726
delphi调用浏览器内核hashset实现原理js最小化浏览器谷歌浏览器87版本iframe加载完成但显示空白通过句柄操控浏览器
导语:本文从市面主流的浏览器及相应的内核引擎开始,介绍了Chromium为代表的浏览器架构及Blink内核的功能架构。Chromium为多进程架构,用户从启动运行浏览器后,先后经过页面导航、渲染、资源加载、样式计算、布局、绘制、合成到栅格化,最后完成GPU展示。而页面渲染完成后,浏览器如何响应页面操作事件也进行了深入的介绍。良心推荐!本文第二至五部分内容根据MarikoKosaka的英文原版《In
- 浏览器原理-v8引擎
黛乔
JavaScript基础前端javascript
什么是MVVM呢?口通常我们学习一个概念,最好的方式是去看维基百科(对,千万别看成了百度百科)https://zh.wikipedia.org/wiki/MVVMView层:视图层>在我们前端开发中,通常就是DOM层>主要的作用是给用户展示各种信息。Model层:t>数据层数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。在我们计数器的案例中,就是后面抽取出来的obj,当
- 从输入URL到页面显示,中间发生了什么?
CRJ997
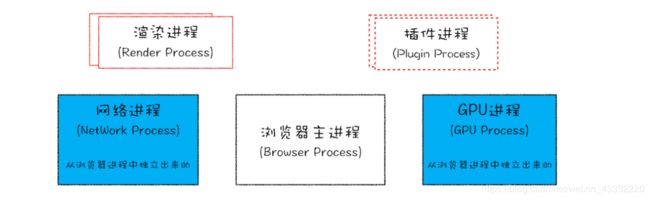
这篇主要是学习了极客时间的《浏览器原理与实践》,写的一篇笔记。以chrome浏览器为例。chrome浏览器在渲染一个新的页面的时候,会创建四个进程:浏览器进程渲染进程(获取的内容来自网络,运行在沙箱模式下)网络进程插件进程(插件不安全,运行在沙箱模式下)步骤(HTML文档):用户输入URL浏览器进程判断这是否是一个合法的网址。如果不是,使用浏览器默认的搜索引擎去搜索对应的内容,如果是,那么进行协议
- 浏览器原理
Xuperior
https://www.cnblogs.com/rainy-shurun/p/5603686.html
- 浏览器原理
亮学长
python
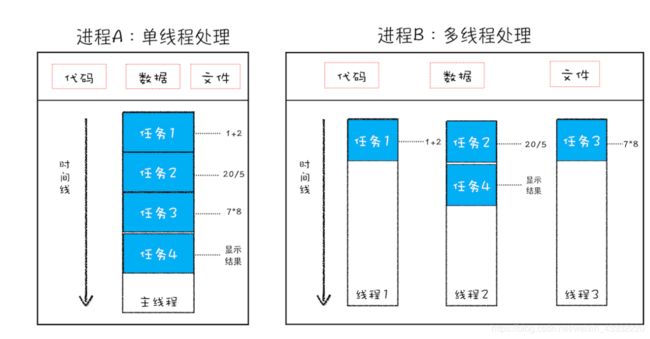
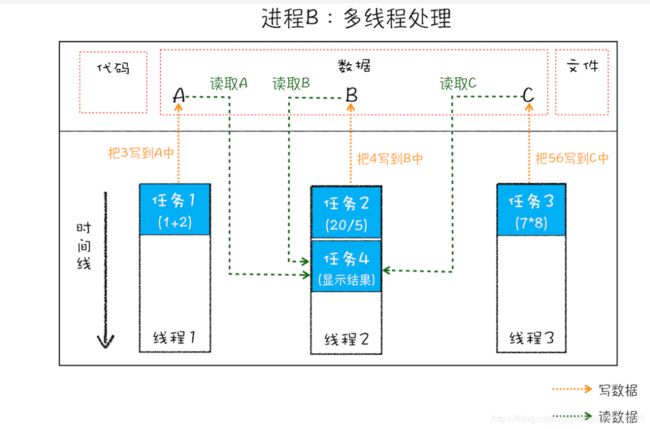
浏览器线程和进程打开了1个页面,为什么有4个进程单线程,按照顺序一一完成。多线程,可以先并行执行,多个任务,然后执行汇总工作。线程是不能单独存在的,它是由进程来启动和管理。一个进程就是一个程序的运行实例。详细解释就是,启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。线程是依附于进程的,而进程中使用多线程并行处理能
- 浏览器原理2:JavaScript机制
刘佳阔
JavaScript机制[toc]变量提升(Hoisting)看代码的执行效果showName()console.log(myname)varmyname='极客时间'functionshowName(){console.log('函数showName被执行');}结果image-20220103220807343结论在执行过程中,若使用了未声明的变量,那么JavaScript执行会报错。在一个变
- 万字长文给“DNS”带绿帽
码农小光
来自公众号:我是程序员小贱作者L的存在提到网络,基本上都能把DNS给扯上去。为啥呢,今天我们来一探究竟。image1Chrome浏览器原理还记得面试过程中被问了千百遍的"输入URL后发生了什么"这个经典问题吗?因为这个问题覆盖了太多的知识点,其中包括计算机网络,操作系统,数据结构等一些列问题,对于面试官和面试者来说都更方便后续面试的进展。想必很多小伙伴都做过web开发,或多或少都会和各种浏览器联系
- 新媒传信前端面试
水木子_三月
时间:2018.8.9上午10:00-11:40地点:北京朝阳区面试题总结1.浏览器原理?主要分成两部分:渲染引擎(layoutengineer或RenderingEngine)和JS引擎。渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同
- 从进程,线程去了解浏览器内部的流程原理
掘金-我是哪吒
队列python多线程java面试
真正落实到把每一个点讲清楚!!!觉得不错可以赞赏一下哦!大家好,本人是我是哪吒,个人Github账号webVueBlog,系列文章更多来源,欢迎Follow本文章的特点,通俗易懂,比什么浏览器原理的某些文章更加从小白的点,一步步带入理解,从一个点慢慢扩散到体系闭环。讲到的点,词,都是有关联的哦,注意一下哦!1.我们都知道JS是单线程的,那么什么是进程,线程呢?CPU是计算机的核心,它承担了所有的计
- 2019-02-27
Rubin666
共享些文档http://www.chinaw3c.org/standards.htmlw3标准http://kangax.github.io/compat-table/es5/es支持https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/浏览器原理一篇通http://html5test.com/h5浏览器支持检测http
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多