vuex核心内容及重点细节总结
更多同步vue学习代码或者观看vue全家桶学习笔记请点击这里的,麻烦帮忙点个star
文章目录
- vuex简介
- vuex的状态管理
- vuex几大核心内容
- state模块
- mutations模块
- mutations怎么传递参数
- mutations提交风格
- mutations响应规则
- mutations常量类型细节编程
- mutations同步函数
- getters模块
- Actions模块
- module模块
- 详细代码
- store/index.js
- HelloWorld.vue
- App.vue
- mutations-types.js
vuex简介
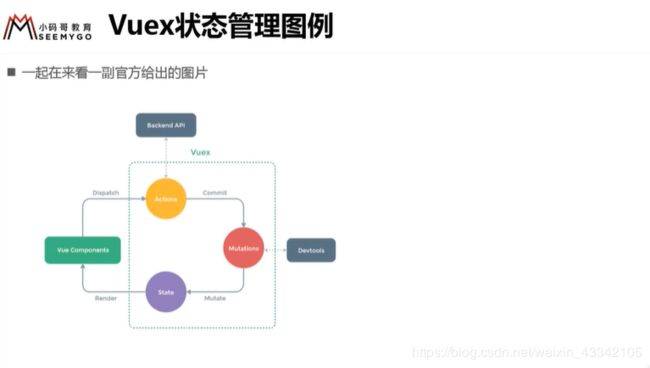
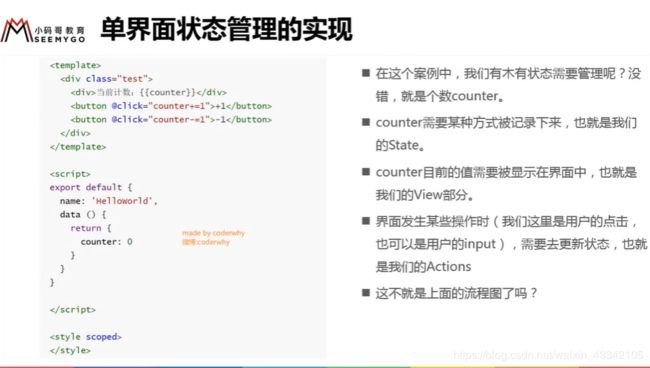
vuex的状态管理
vuex几大核心内容
state模块
// 保存状态
state: {
counter:1000,
students:[
{id:110,name:'lizhi',age:18},
{id:111,name:'theshy',age:22},
{id:112,name:'zouxinxin',age:38},
],
info:{
name:"caixukun",
hobbis:['rap','basketball'],
age:22
}
},
mutations模块
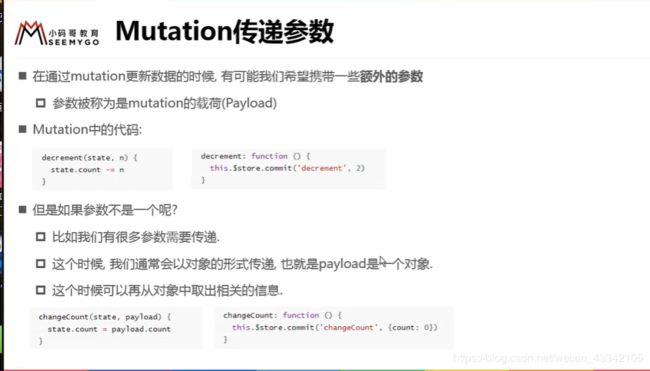
mutations怎么传递参数
mutations提交风格
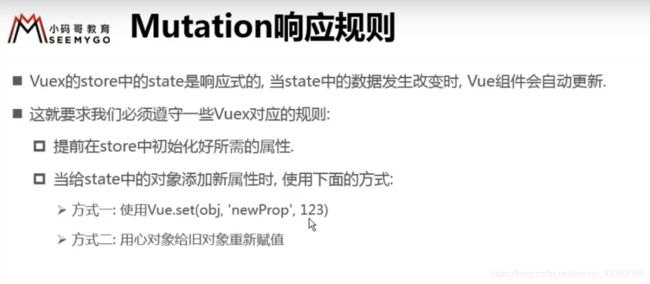
mutations响应规则
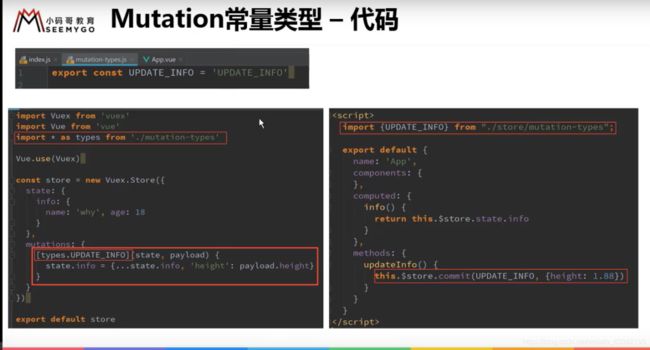
mutations常量类型细节编程
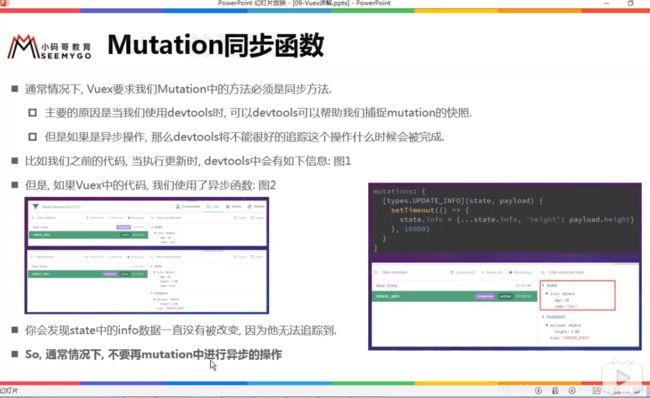
mutations同步函数
getters模块
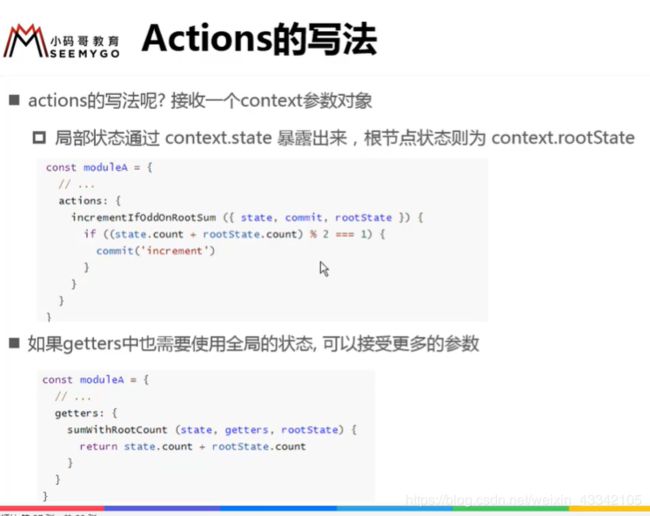
Actions模块
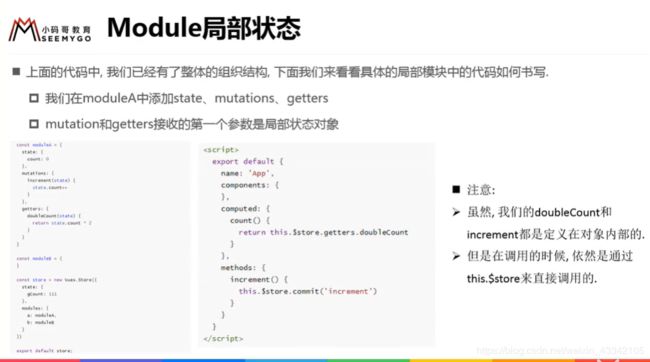
module模块
详细代码
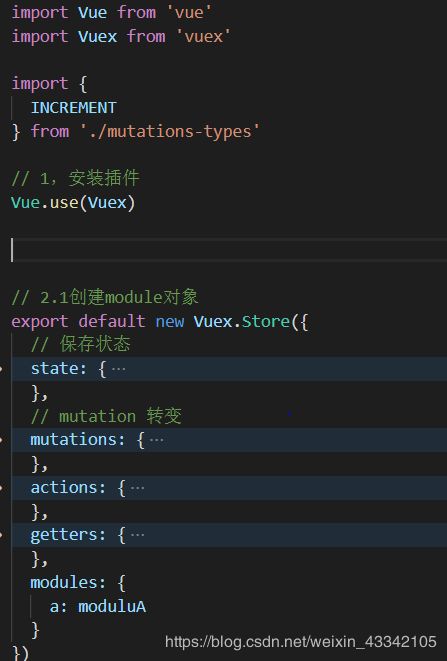
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import {
INCREMENT
} from './mutations-types'
// 1,安装插件
Vue.use(Vuex)
// 2,创建并导出对象
// 2.1创建module对象
const moduluA = {
state: {
name: 'Sutter'
},
mutations: {
UpdateName(state,payload){
state.name = payload
}
},
actions: {
aUpdateName(context){
setTimeout(()=>{
context.commit('UpdateName','wangf')
},1000)
}
},
getters: {
fullname(state){
return state.name+ '11111'
},
fullName(state,getters){
return getters.fullname + '2222'
},
newFullname(state,getters,rootState){
return getters.fullName+rootState.info.name
}
}
}
export default new Vuex.Store({
// 保存状态
state: {
counter:1000,
students:[
{id:110,name:'lizhi',age:18},
{id:111,name:'theshy',age:22},
{id:112,name:'zouxinxin',age:38},
],
info:{
name:"caixukun",
hobbis:['rap','basketball'],
age:22
}
},
// mutation 转变
mutations: {
// 方法 默认参数state
[INCREMENT](state){
state.counter++
},
decreament(state){
state.counter--
},
increCount(state,payload){
console.log(payload);
state.counter += payload.count
},
addStudent(state,student){
state.students.push(student)
},
updateInfo(state) {
Vue.set(state.info,'address','beijing') //添加属性
Vue.delete(state.info,'age') //删除属性
// 错误的代码,不能在这里进行异步操作
// setTimeout(()=>{
// state.info.name = Sutter
// },1000)
state.info.name="Sutter"
},
},
actions: {
// context上下文编程翻译
// aUpdateInfo(context,payload){
// setTimeout(()=>{
// context.commit('updateInfo')
// // console.log(payload);
// console.log(payload.param);
// payload.successed()
// },1000)
// },
aUpdateInfo(context,payload){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
context.commit('updateInfo')
console.log(payload);
resolve("action.params")
},1000)
})
}
},
getters: {
powerCounter(state){
return state.counter*state.counter
},
moreTwenty(state,getters){
return state.students.filter(s =>{
return s.age>getters.moreAge
})
},
moreTwentyLen(state,getters){
return getters.moreTwenty.length
},
moreAge(state){
// return function(age){
// return state.students.filter(s =>{
// return s.age>age
// })
// }
return age =>{
return state.students.filter(s => s.age >age)
}
}
},
modules: {
a: moduluA
}
})
HelloWorld.vue
<template>
<div class="hello">
<h2>module中内容</h2>
<h2>{{$store.state.a.name}}</h2>
<button @click="updateName('paul')">修改名字</button>
<h2>{{$store.getters.fullname}}</h2>
<h2>{{$store.getters.fullName}}</h2>
<h2>{{$store.getters.newFullname}}</h2>
<button @click="asyncName()">异步修改</button>
<h2>---------------------------------</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="add()">+</button>
<button @click="reduce()">-</button>
<button @click="addCount(5)">+5</button>
<button @click="addStu({id:111,name:'123',age:12})">添加学生</button>
<h2>-------------------------------------</h2>
<h2>{{$store.getters.powerCounter}}</h2>
<h2>--------------</h2>
<h2>{{$store.getters.moreTwentyLen}}</h2>
<h2>---------------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">添加信息</button>
</div>
</template>
<script>
import {
INCREMENT
} from '../store/mutations-types'
export default {
name: 'HelloWorld',
props: {
msg: String
},
// computed:{
// moreTwenty(){
// return this.$store.state.students.filter(s =>{
// return s.age>20
// })
// }
// },
methods: {
add(){
// 拿到store对象进行提交commit
console.log(INCREMENT);
this.$store.commit(INCREMENT)
},
reduce(){
this.$store.commit('decreament')
},
addCount(num){
// payload 负载
// 普通的提交风格
// this.$store.commit('increCount',num)
// 特殊的提交风格
this.$store.commit({
type:'increCount',//事件类型.
count:num
})
},
addStu(student){
this.$store.commit('addStudent',student)
},
// updateInfo(){
// // this.$store.commit('updateInfo')
// this.$store.dispatch('aUpdateInfo',{
// param:"我是参数",
// successed(){
// console.log("传入成功");
// }
// })
// }
updateInfo(){
// this.$store.commit('updateInfo')
this.$store
.dispatch('aUpdateInfo','携带的params')
.then(res=>{
console.log("里面完成了回调");
console.log(res);
})
},
updateName(param){
this.$store.commit('updateName',param)
},
asyncName(){
this.$store.dispatch('aUpdateName')
}
},
}
</script>
<style scoped>
</style>
App.vue
<template>
<div id="app">
<h2>{{$store.state.counter}}</h2>
<h2>{{$store.getters.moreAge(0)}}</h2>
<!-- <h2>{{$store.getters.moreAge(10)}}</h2> -->
<h2>---------------------------------</h2>
<HelloWorld></HelloWorld>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name:"app",
components:{
HelloWorld
}
}
</script>
<style>
</style>
mutations-types.js
export const INCREMENT = 'increment'
更多同步vue学习代码或者观看vue全家桶学习笔记请点击这里的,麻烦帮忙点个star