前端小白需要了解基础 Vue 知识大全
基础 Vue 知识大全
Vue ,React ,Angular 三大主流框架,接触过 React ,学习曲线有些陡峭,相比较之下我个人觉得 Vue 的学习曲线平稳很多,不管选择什么框架,除了对基础的知识有一定的了解掌握,还应该对 ES6 有一定的了解;

这就是我脑海中的 Vue 知识体系;
一句话概况了 Vue 通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件;
Vue 的创建
一个简单的 Vue 实例只需要四步即可我们的学习目的肯定不止于创建简单的 Vue 实例;而是用它去实现更加多变的功能需求;那我们需要进一步去学习 Vue-router 和 Vuex 以及 Vue-cli;
先说说基础的 Vue 吧,在创建了一个简单 Vue 实例之后,我们是否还能在实例中添加更加完善的数据选项,去完成我们多变的功能需求;答案是肯定能的;
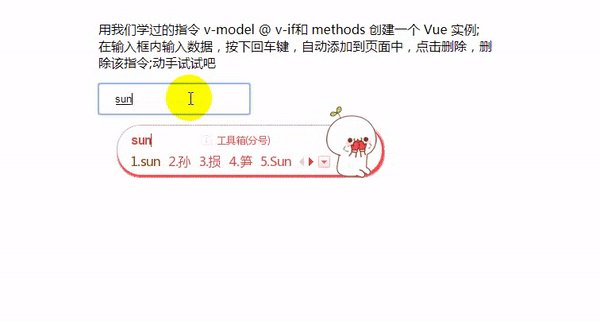
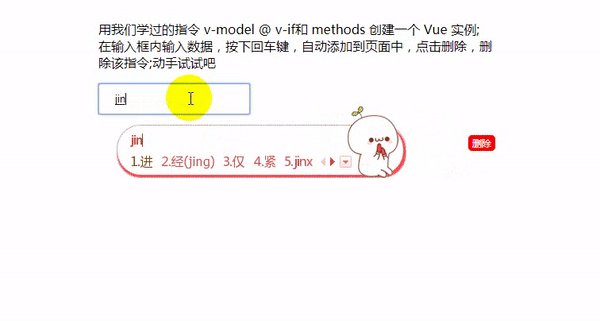
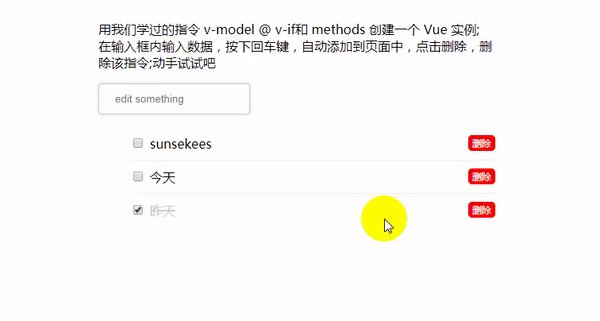
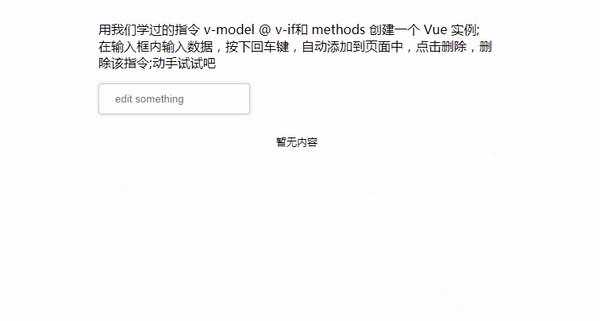
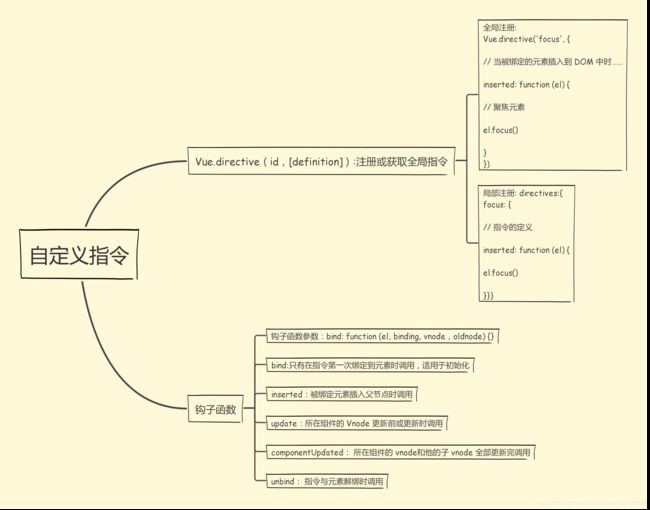
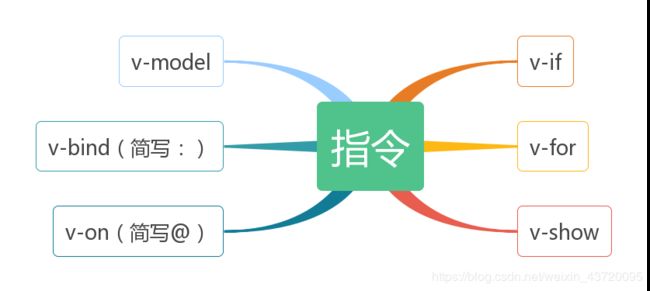
指令

下面是我用 指令 写的一个小案例,刚好所有的指令都派上了用场
详细请看 demo 源码
查看代码源
Vue API
Vue 组件
Vue 实例
这就是我在学习 Vue 的时候,在 Vue 实例中添加的比较多的; directives 和 components 在 Vue 实例中为创建的 局部 自定义指令和注册组件,Vue.directive() 和 Vue.component() 则是注册全局
生命周期钩子
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。在QQ群里看到一张生命周期图,我觉得写的特别好,感谢总结这张图的朋友

配合着实例代码效果更佳查看代码源

生命周期钩子的函数简单说就是八个函数

关于 vue-cli ,vue-loader,vuex,axios 的简单知识; vue-router 的相关知识

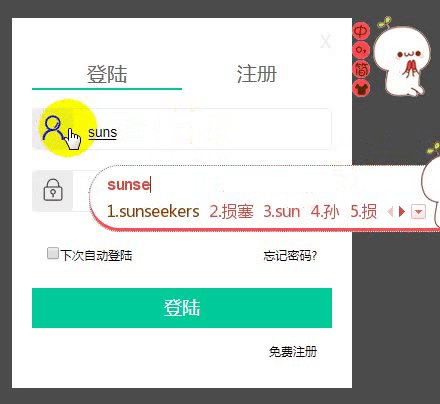
Key
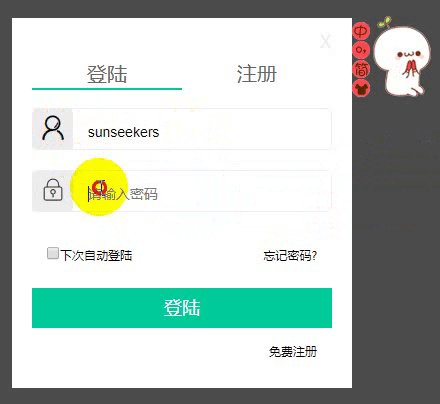
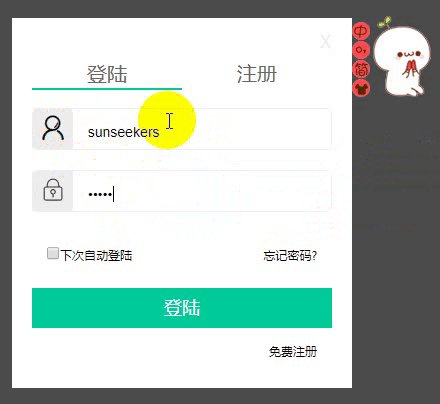
Vue 为了尽可能高效地渲染元素,通常会重复利用已有元素而不是从头开始渲染。这么做的目的是 Vue 变得非常快
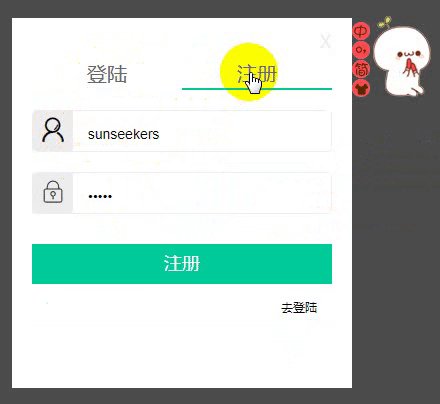
当我们在登录框输入内容之后,在切换到注册框的时候,发现账号和密码依然存在。不用重新输入,这就很好的的解释了 vue 是如何复用已有的元素的;
被复用的组件实例,意味着组件的生命周期钩子不会再被调用。 我们可以用 watch(监测变化)来对响应做出变化
查看源码
如果我们不想复用已有的元素,即切换到注册的时候,清空账号和密码,那 key 就派上用场了,在标签内加入 key=“username-input” 和 key=“username-password” ,就清除复用了,此时 Vue 元素就是重头开始渲染
查看例子-> key 管理可复用元素
如果我们不想复用已有的元素,即切换到注册的时候,清空账号和密码,那 key 就派上用场了,在标签内加入 key=“username-input” 和 key=“username-password” ,就清除复用了,此时 Vue 元素就是重头开始渲染
查看例子-> key 管理可复用元素
v-if vs v-show
v-show : 相当于 css 属性的 display ;适合频繁的切换
v-if : 节点的增加和删除 ;适合条件很少改变时用
v-for 具有比 v-if 更高的优先级。
is 特性
在 vue 中,当使用 DOM 作为模板时,你会受到 HTML 的一些限制。像 ul 、ol、table、select 这样的元素里如果写入自定义组件将被当做无效内容, 例如:<table>
<my-row>...</my-row>
</table>
//自定义组件 <my-row> 会被当作无效的内容
可是在实际项目中我们又会经常使用自定义组件,那该怎么办呐???
is 特性专为解决此问题,用 is 没 bug ;
<table>
<tr is="my-row"></tr>
</table>
//自定义组件 <my-row> 为有效的内容
自定义组件中父组件通过 props 属性将数据传递给子组件,反过来子组件通过 $emit( event, […args] )把数据发送到父组件,进而进行修改父组件的数据
查看源码
javaScript 中事件对象用 event ,vue 中事件对象用 $event
动画
动画简单说就是两种形式出现动画(进入动画),消失动画(离开动画),配合第三方动画库如 animation.css 或者 Velocity.js 效果功能更好
transition 组件
<transition>
运动的东西(元素,属性,路由....)
</transition>
transform 参考
slot 插槽
slot: 作用就是占个位置;
有时候我们会遇到这样的情况?组件自身定义的会被 template 替换掉!!!可是我并不想它被替换掉,那要如何解决????
前面说了 slot 的作用是占个位置,此刻 slot 就是解决问题的关键
我们只需要在 template 里面加个 slot 标签占个位置就好了

源码地址
axios
在 vue2.0 中官方推荐使用 axios 做数据交互;不在推荐使用以前的 vue-resourse ;其实做交互她们本质上是一样的 vue-resourse 怎么用, axios 也可以那样用; 上面我采用的是 vue-cli 手脚架搭的; 用 axios 实现数据交互
详情请参考axios
vue-cli 目录结构
关于如果创建一个 vue-cli 我就简单介绍了,假设你已经安装了 node.js 和 npm 包管理器-
安装webpack
npm install webpack -g -
安装vue脚手架
npm install vue-cli -g -
初始化,生成项目模板(projectname是项目名,自己随意)
vue init webpack projectname -
运行
npm run dev
vue-cli 目录结构
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // vue-loader基础配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- node_modules // 存放 npm 下载的模块
|-- src 这是我们经常会用的一个文件夹 // 源码目录
| |-- assets // 存放静态资源文件会被webpack处理解析为模块依赖
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- router // 路由管理文件
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- test // 测试文件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
static放不会变动的文件 assets放可能会变动的文件。
好了我们用 vue-cli 就已经创建了一个简单的小项目了;运行看看吧!接下来我们只需要去 src 文件里面创建我们需要的文件就好了,是不是很简单呀!!!!
注意: vue-cli 是基于 webpack 构建, 如果你知道 webpack 这就很简单了,如果你不懂,这也不难;vue-loader 能够解析 后缀名 .vue ; 而用 vue-cli 的时候我们使用比较多的后缀名 .vue;以后缀名 .vue 结尾的表示一个组件,其中采用了 ES6语法

上面是我写的一个小demo,其中引入了 饿了么写的 ElementUI 组件,和在一个组件里面引用了另一个组件然后在渲染到页面中去
动手 试试 vue-cli 案例 主要看 src 里面的内容
vue-loader 文档
vue-cli 文档
vuex
vuex 是什么?
文档解释说 vuex 是一个专门为 Vue.js 应用程序开发的 状态管理模式;
每一个 Vuex 应用的核心就是 store(仓库),包含着我们应用中大部分的状态;
我的理解就是集中管理数据;一个可以观看 vue 每一次状态变化的东西,和 git 仓库有那么一点点类似;不直接改变 store 的状态,而是要通过 commit 显示的提交到 mutation
vuex 提供两个特别有用的方法
mapActions 管理所有事件的行为;打包的处理所有actions的一个方法,里面传入处理的事件,是一个数组;放在 methods 中就好了
mapGetters 把 getters 获取的数据映射到此;放在computed 里面
-
getters :获取到数据,然后映射到 mapGetters 中,然后可在组件中直接引入
-
state :数据初始化,或者说组件中需要的数据
-
actions: 处理你要干什么,异步请求,判断,或者流程控制,通过 commit 提交到 mutations
-
mutations: 处理 commit 的请求,使数据或者状态的变化
看起来,说起来,好像有点枯燥,不是特别能够理解,看看图和代码,结合 源码,然后自己在试着修改,添加一些东西,应该就好懂了;
代码地址
详情请参考文档
太多了就写到这吧
vue-router详情参考地址
vue-axsio详情参考地址
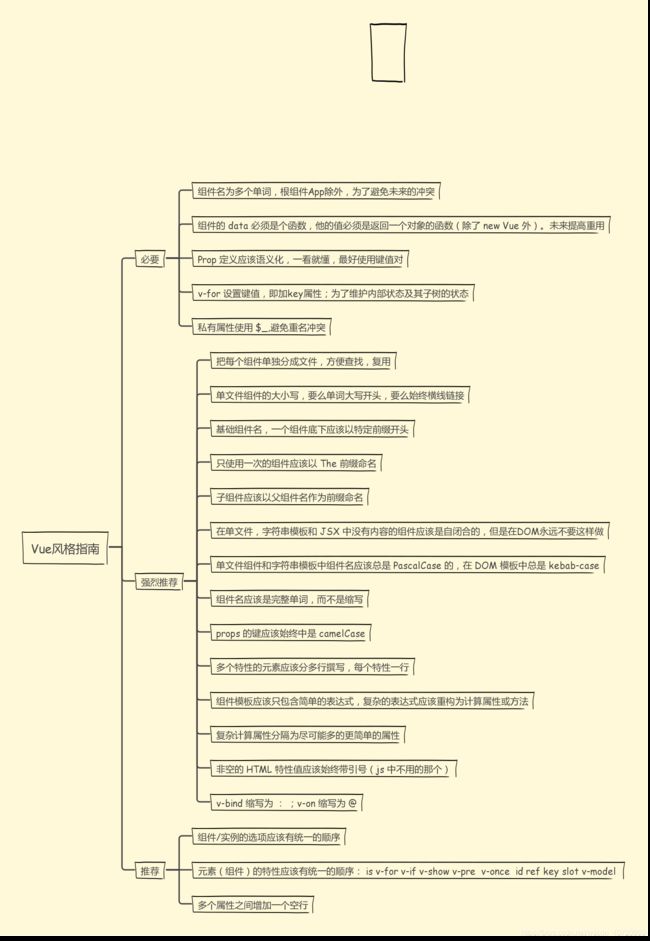
如何让 Vue 书写更佳优美?
详细 style-guide 请参看官网
作者:sunseekers
链接:https://juejin.im/post/5a4b78226fb9a0451a76c1a1
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。