1天写一个自己的视频网站(python爬取视频PHP搭建后台)
本文只为记录小白研究学习爬虫的过程,如有侵权请联系作者
最终效果:
所用工具
- 编写代码工具
- VS Code
- HBuilder X
- Navicat
- 涉及编程语言
- Html
- Python
- PHP
- 程序运行平台
- WampServer 3.1.7
实现思路
通过Python爬虫爬取视频网站的视频真实播放地址,存入数据库,PHP实现页面,访问自己数据库就可以在线播放,无广告,速度快.
详细步骤代码
- 分析目标网站的页面(以电影类为例)


分析URL地址:
https://www.okzyw.com/?m=vod-type-id-1-pg-2.html
vod-type-id-1 对应的是电影类
pg-2 对应的是电影类里面的第2页 - 编写Python爬虫爬取数据写入本地Excel文件
# 本段实现爬取页面数据 写入桌面Excel文件
# 导入相关的包
import re
import requests
import pymysql
# 写入Excel相关包
import datetime
from time import time
from openpyxl import Workbook
# 实例化 写入Excel模块
wb = Workbook()
# 激活 worksheet
ws = wb.active
# 第一行输入
ws.append(['index'])
print("爬虫开始工作")
# 爬取
a = 1
# 为了省事爬取页面自己手动填写458
while a < 458:
try:
req = requests.get('https://www.okzyw.com/?m=vod-type-id-1-pg-%s.html' % a, timeout=2.5) # timeout 超时
print(a)
a += 1
str = req.text
ws.append([str])
except:
pass
continue
# 把爬取的数据保存到桌面url_data.xlsx文件
wb.save('D://桌面/url_data.xlsx')
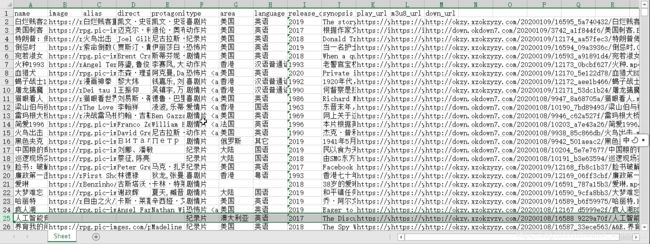
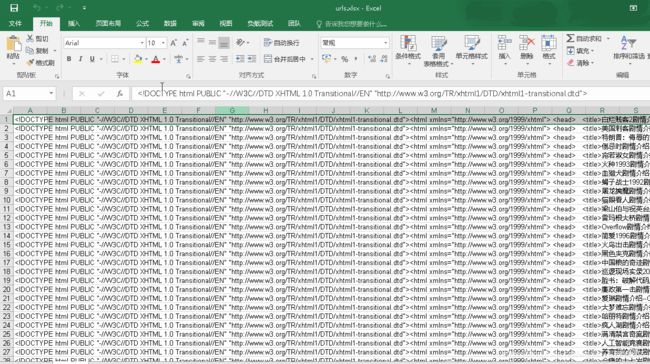
爬取结果:


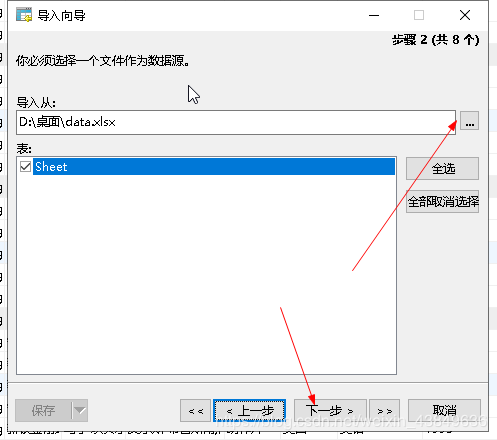
3. 从数据中正则匹配需要的数据
还是通过Python来正则匹配,匹配后还是写入本地Excel文件
#本段程序主要用来读取源数据,匹配出每部电影的名字,类型,url等..
import re
# 写入Excel相关包
import datetime
from time import time
from openpyxl import Workbook
# 打开已有Execl文件
from openpyxl import load_workbook
# 实例化 写入Excel模块
wb1 = load_workbook('D://桌面/urls.xlsx')#读
wb2 = Workbook()#写
# 激活 worksheet
ws1 = wb1.active
ws2 = wb2.active
# 第一行输入
#需要匹配的类型有 image, name , 别名 alias, 导演 direct, 主演 protagonist, 类型 type, 地区 area,语言 language, 上映时间 release_date, 剧情简介 synopsis, play_url, m3u8_url, down_url 共13个
ws2.append(['name','image','alias','direct','protagonist','type','area','language','release_date','synopsis','play_url','m3u8_url','down_url'])
# 逐行读取解析需要的数据
a=1
while a<=ws1.max_row:
print(ws1.max_row)
print(a)
c = ws1['A%s' %a]
# print(ws.max_row) 最大行号
#print(c.value) #每行的内容
#正则匹配image
image = re.search('![]() ,c.value)
if(image==None):
image = re.search('
,c.value)
if(image==None):
image = re.search('![]() ,c.value)
if(image!=None):
# print(image.group())
image =image.group()[23:]
# print(image)
else:
image=" "
else:
image =image.group()[23:]
#正则匹配name
name = re.search('
,c.value)
if(image!=None):
# print(image.group())
image =image.group()[23:]
# print(image)
else:
image=" "
else:
image =image.group()[23:]
#正则匹配name
name = re.search('.*
',c.value)
# print(name.group())
name=name.group()[4:]
name=name[:-5]
# print(name)
#迭代器正则匹配 (别名 导演 主演 类型)
bdzl = re.findall('.*.* ',c.value)
#别名
alias=bdzl[0]
# print(alias)
alias=alias[13:]
alias=alias[:-12]
# print(alias)
# 导演
direct=bdzl[1]
# print(direct)
direct=direct[13:]
direct=direct[:-12]
# print(direct)
# 主演
protagonist=bdzl[2]
# print(protagonist)
protagonist=protagonist[13:]
protagonist=protagonist[:-12]
# print(protagonist)
# 类型
type=bdzl[3]
# print(type)
type=type[13:]
type=type[:-12]
# print(type)
#迭代器正则匹配 (地区 语言 上映时间)
dys = re.findall('.*.* ',c.value)
# 地区
area=dys[0]
# print(area)
area=area[24:]
area=area[:-12]
# print(area)
# 语言
language=dys[1]
# print(language)
language=language[24:]
language=language[:-12]
# print(language)
# 上映时间
release_date=dys[2]
# print(release_date)
release_date=release_date[24:]
release_date=release_date[:-12]
# print(release_date)
#正则匹配剧情简介
synopsis = re.search('',c.value)
if(synopsis!=None):
# print(synopsis.group())
synopsis=synopsis.group()[29:]
synopsis=synopsis[:-14]
else:
synopsis=" "
# print(synopsis)
# checked=.* url匹配
#正则匹配在线播放url
play_url = re.search('checked=.*',c.value)
# print(play_url.group())
if(play_url!=None):
play_url=play_url.group()[18:]
play_url=play_url[:-5]
else:
play_url=" "
# print(play_url)
#正则匹配手机播放m3u8链接
m3u8_url = re.search('m3u8.*checked=.*',c.value)
# print(m3u8_url.group())
if(m3u8_url!=None):
m3u8_url=m3u8_url.group()[24:]
m3u8_url=m3u8_url[:-5]
else:
m3u8_url=" "
# print(m3u8_url)
#正则匹配下载链接
down_url = re.search('mp4.*checked=.*',c.value)
# print(down_url.group())
if(down_url!=None):
down_url=down_url.group()[23:]
down_url=down_url[:-5]
else:
down_url=" "
# print(down_url)
#把匹配的数据写入本地文件
ws2.append([name,image,alias,direct,protagonist,type,area,language,release_date,synopsis,play_url,m3u8_url,down_url])
a+=1
# 保存文件
print("匹配成功,正在写入文件")
wb2.save('D://桌面/data.xlsx')
print("写入成功")
<!DOCTYPE html>
<html lang="zh-cmn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>紫薯视频解析</title>
<link rel="shortcut icon" href="image/logo.ico">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
*{margin: 0; border: 0; padding: 0;}
</style>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<!-- 下拉菜单 -->
<div class="dropdown " style="margin:20px 0px 0px 20px;">
<button class="btn-default dropdown-toggle" type="image" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true">
<img src="image/menu.png" alt="下拉菜单" style="width: 25px;">
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">紫薯视频APP</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">关于</a></li>
<li><a href="#">使用说明</a></li>
</ul>
</div>
<!-- logo -->
<div class="">
<img class="img-responsive center-block" src="image/logo (2).jpg" alt="logo" style="padding-top: 80px;">
</div>
<!-- 搜索框 -->
<div class="container">
<div class="row">
<form action="list.php" method="post">
<div class="col-lg-3"></div>
<div class="col-lg-6">
<div class="input-group">
<input class="form-control" type="text" autocomplete="off" name="movie_name">
<span class="input-group-btn">
<input class="btn btn-default" name="submit" type="image" src="image/search.png" width="46px" >
</span>
</div>
<div id="livesearch"></div>
</div>
</form>
</div>
</div>
</body>
</html>
主要代码也就是form表单提交到list.php
提取一下主要代码:
<div>
<form action="list.php" method="post">
<input type="text" name="movie_name">
<input type="submit" value="提交">
</form>
</div>
list.php 页面的代码 :
<!DOCTYPE html>
<html lang="zh-cmn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>紫薯视频解析</title>
<link rel="shortcut icon" href="image/logo.ico">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
* {
margin: 0;
border: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- image, name , 别名 alias, 导演 direct, 主演 protagonist, 类型 type, 地区 area,语言 language, 上映时间 release_date, 剧情简介 synopsis, play_url, m3u8_url, down_url -->
<div>
$servername = "localhost";
$username = "user";
$password = "123456";
$dbname = "zshvoid";
$movie_name = $_POST["movie_name"];
// 创建连接
$content = new mysqli($servername, $username, $password, $dbname);
// if ($content) {
// echo "连接成功--";
// } else {
// die("连接失败:" . mysqli_connect_error());
// }
$sql = "select * from movie where name like '%$movie_name%'";
if ($result = mysqli_query($content, $sql)) {
// 一条条获取
echo '';
while ($row = mysqli_fetch_row($result)) {
echo '  ;
printf($row[1]);
echo '" style="width: 210px; height: 270px;" />
;
printf($row[1]);
echo '" style="width: 210px; height: 270px;" /> ';
printf($row[0]);
echo '
别名:';
printf($row[2]);
echo '
导演:';
printf($row[3]);
echo '
主演:';
printf($row[4]);
echo '
类型:';
printf($row[5]);
echo '
地区:';
printf($row[6]);
echo '
语言:';
printf($row[7]);
echo '
上映:';
printf($row[8]);
echo '
剧情简介
';
printf($row[9]);
echo '
在线播放 : ;
printf($row[10]);
echo '" target="_blank">';
echo '
M3U8播放 : ;
printf($row[11]);
echo '" target="_blank">';
echo '
迅雷下载 : ;
printf($row[12]);
echo '" target="_blank">';
echo '
';
//实现热搜排行
mysqli_query($content,"select * from heat where name like '%$movie_name%'");
if (mysqli_affected_rows($content)==0){
mysqli_query($content,"insert into heat (id,name ,size) values(null,'$movie_name',1)");
}else{
$size = (mysqli_fetch_array(mysqli_query($content,"select * from heat where name like '%$movie_name%'"))["size"]);
$size++;
mysqli_query($content,"update heat set size=$size where name like '%$movie_name%'");
}
// 释放结果集合
mysqli_free_result($result);
} else {
echo '未找到';
}
?>
</div>
</body>
</html>
到此结束∵
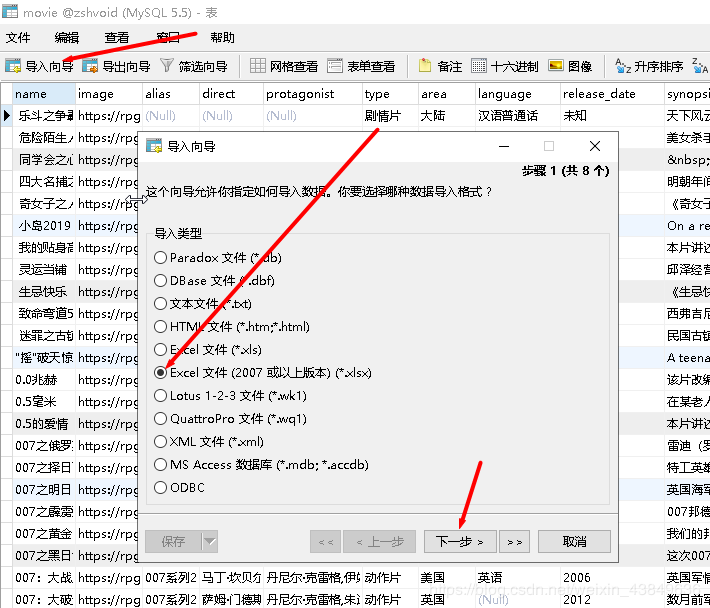
热搜排行需要提前建好数据库.
本地PHP用的是WamServer集成环境.
MySQL用的5.5.4 64位
WampServer用的 3.1.7 64位
Python用的 3.8 64位
感谢观看!!!