CSS3矩阵理解———transform: matrix()改变元素运动的本质
在CSS3转换这个大板块里面,有很多的细小的分类。例如这类rotate(旋转),translate(移动),scale(缩小),skew(扭曲),其实这类的函数都是为了供各位的开发者便捷使用的。那么在CSS3中也有这样一个比较神奇的参数matrix(),你想要真的能够用好它,还是需要一点线性代数的知识的哦。
在网上我也看了很多的技术贴,以及各类的博客。其实吧,大部分都是转的前端大佬张鑫旭的那篇关于CSS3矩阵的文章了。那么我就来写一点自己的见解好了,真的感觉原创不易呀。那么我现在就直接直奔主题了~
CSS3矩阵的概念
 这样看比较清楚明了,矩阵计算就是计算里面的值而已。怎样计算就不在这里写了,详细的往下面看,在这里我就不过多阐述。
这样看比较清楚明了,矩阵计算就是计算里面的值而已。怎样计算就不在这里写了,详细的往下面看,在这里我就不过多阐述。
接下来划重点了,各位小本本都带上了没有。
matrix()
CSS3中让元素能够实现在2D平面完成各种高难度的动作,例如scale(缩放)、translate(平移)、rotate(旋转)和skew(扭曲)。你们知不知道一点,这几个都是弟弟,真正的爸爸是matrix()。可以说这4个方法是css3矩阵matrix创造出来的快捷方式几个快捷方式而已,这几个就像灭霸之子(滑稽)。
matrix方法有六个参数matrix(a, b, c, d, x, y),六个参数默认值是matrix(1, 0, 0, 1, 0, 0),这六个参数分别控制不同的变换
a 水平缩放、b 水平拉伸、c 垂直拉伸、d 垂直缩放、x 水平位移、y 垂直位移
transform:matrix(a,b,c,d,tx,ty);注意书写方向是竖直方向。那么它的转换公式为x、y表示转换元素的所有坐标
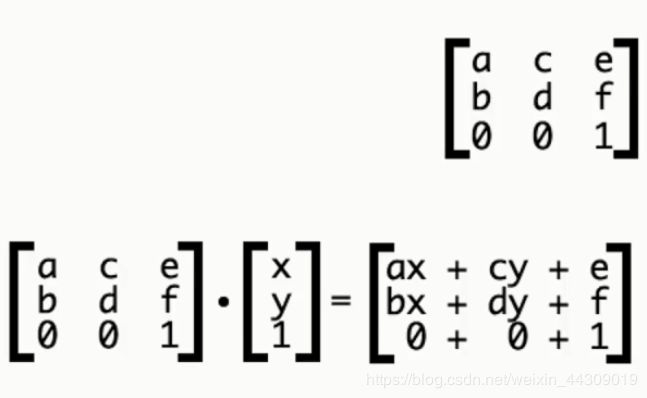
如图所示:
那么它的计算方式为:
a c e分别对x y 1进行相乘并相加得出结果ax + cy + e;
b d f分别对x y 1进行相乘并相加得出结果bx + dy + f;
ax+cy+e为变换后的水平坐标,bx+dy+f表示变换后的垂直位置。
那么我们来举个栗子看看
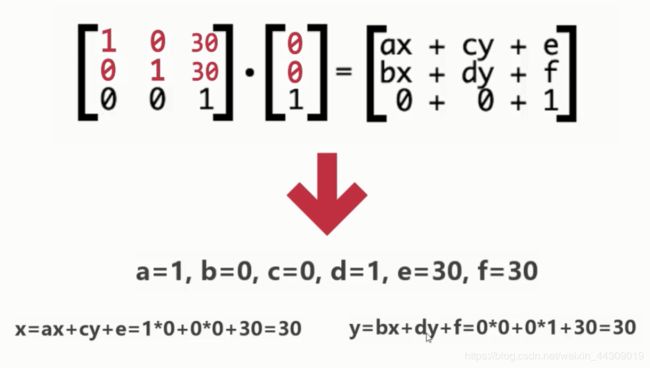
transform:matrix(1,0,0,1,30,30);/*a=1,b=0,c=0,d=1,e=30,f=30*/根据这个矩阵偏移元素的中心点,假设是(0,0),即x=0,y=0变换后,根据上面的计算方式我们就可以得出:x=ax+cy+e=1*0+0*0+30=30 ,y=bx+dy+f=0*0+0*1+30=30于是,整个元素的中心点从(0,0)变成了(30,30),所以这样整个元素就发生了平移。
transform:matrix(1,0,0,1,x,y)等同于transform:translate(x,y)
以上就是关于平移的写法,以及算法那么我还有其他的几种效果,那么他们的算法为:
矩阵matrix缩放(scale)
matrix(sx,0,0,sy,0,0)—scale(sx,sy)
矩阵matrix旋转(rotate)
matrix(cosθ,sinθ,-sinθ,cosθ,0,0)—rotate(θdeg)。
矩阵matrix拉伸(skew)
matrix(1,tanθy,tanθx,1,0,0)—skew(θxdeg,θydeg)。
既然这种写法这么的麻烦,用原生的写法,那我为撒子还要看这些东西。当让了这样写,也能完成一些,用那四种完成不了的效果,就比如镜像对称。
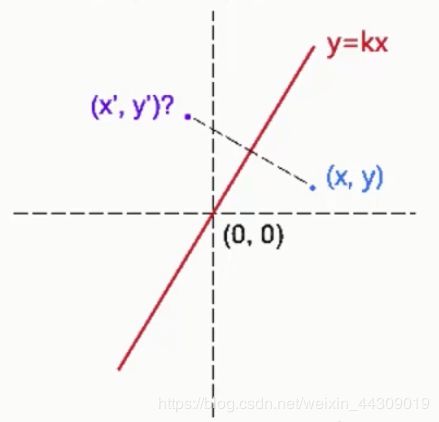
矩阵matrix镜像对称效果
matrix(1-k*k)/(1+k*k),2k/(1+k*k),2k/(1+k*k),(k*k-1)/(1+k*k),0,0)
公式我就丢在这里了,大家自己多算算吧(滑稽)。