React遇到×Unhandled Rejection (Error): Maximum update depth exceeded.情况之一解决
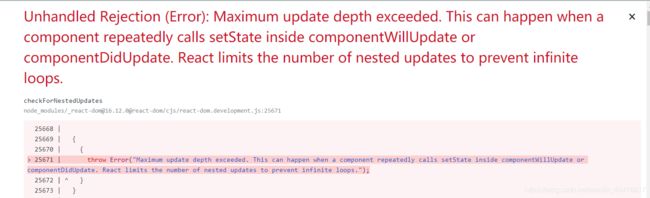
1、×Unhandled Rejection (Error): Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.

2、有一种情况是
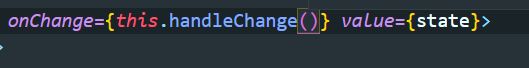
检查你render绑定的事件方法,
假如你使用的是这种方式,就会出现报错
因为react组件执行的时候,默认会执行你带()的这个方法,
并且重复执行

3、正确方式
onChange={this.handleChange}
4、这个错误不容易被发现