Vue实现饿了么外卖APP(部分)-笔记
项目地址项目地址
1.需求分析
略
2.图标字体
1.用icomoon生成图标字体,下载并解压
2. .eot,.svg,ttf,woff文件放在fonts目录下,style.css文件放在stylus目录下
3. 将stylus目录下的stye.css文件改名字,修改路径,删除{},;等,使其符合stylus语法规范
3.后台数据
最新的vue.js没有dev-server.js文件,如何进行后台数据模拟?
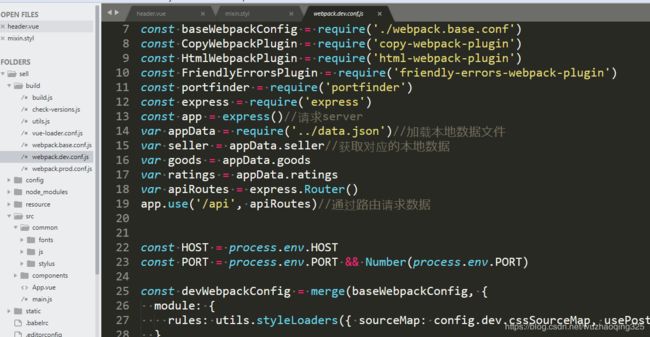
1.在webpack.dev.conf.js文件中添加第12-19行

2.在webpack.dev.conf.js文件中添加第55-74行

tips:json文件在google浏览器中显示时,可以下载插件jsonview,方便查看
4.1px边框

注意:在不同的设备像素比下,border-1px需要缩小不同的比例

5.禁用eslint
6.sublime Text3中vue+stylus样式缩进问题
出现错误 expected “indent”, got “eos”
原因:编辑器sublime Text3 的tab 和 空格的混合导致 stylus 语法上错误(既缩进上的一些问题)。
解决:
1.打开Preferences — settings – 右边添加上 “draw_white_space”:“all” 文本中就会出现 横线或者小点

2.选中文本右下角 Spaces 或 Tab Size 点击一下选择 convert indentation to Spaces 或者 convert indentation to Tabs ,混合的横线和点会全部变成点或者是横线。
7.css强制不换行,文字溢出显示省略号

用下面3行代码来显示:
white-space:nowrap //文字强制不换行
text-overflow:ellipsis //文本溢出显示省略号
overflow:hidden //溢出部分隐藏
8.两个span挨着
两个span挨着,有留白的像素,怎么办?
办法1:给这两个span的父元素的font-size:0
但是这样干,上面的…就没有了
办法2:两个span标签中的空格消掉
9.Css Sticky footers


父元素:width:100%
min-height:100%
content: padding-bottom:64px
close: margin-top:-64px
10.flex布局
看阮一峰的flex布局
父元素:
display:flex
左边子元素固定宽度80px
flex:0 0 80px
width:80px
右边元素自适应
flex:1
11.display table
不管是一行还是两行,都能垂直居中
父元素
display:table
子元素
display:table-cell
vertical-align:middle
12.better scroll

在goods页面中,右侧食物列表的滚动,带动左侧菜单列表高亮的变化
首先,将每一个good的高度记录在数组heightList中,然后跟scrollY的位置进行比较,算出当前的good的索引值currentIndex
13.父组件调用子组件的方法
父组件:
![]()
![]()
子组件

这样,父组件就可以调用子组件中的show方法
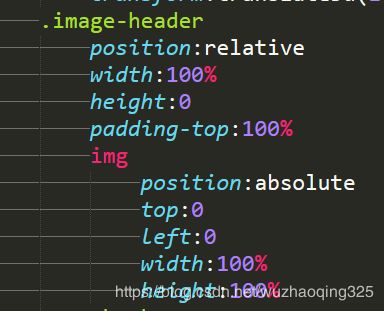
14.padding-top:100%

先给图片定义一个有宽和高的盒子,防止图片加载时,图片出来的慢,内容往上缩
15.时间戳到时间的转换
16.nodejs调试
1.npm run bulid 得到一个dist目录
2.在根目录下编写一个prod.server.js文件
3.node prod.server.js
17.prod.server.js
在写prod.server.js文件时,视频中的代码是下面第四行,但是在config文件夹下,build对象中没有port关键字,但是在dev对象中有port关键字。于是用第五行替换第四行,运行成功。在浏览器的8080端口,可以看到项目。


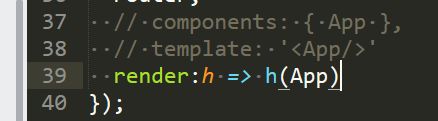
18.render:h => h(App)的解释

createElement函数(h函数)是vue.js中的一个函数,可以用来创建HTML DOM元素。这个函数的作用就是可以生成一个VNode节点。render函数得到这个VNode节点之后,返回给vue.js的mount函数,渲染成真实的DOM节点,并挂载到根节点上。

第39行代码可以用第37和38行代码来代替。
19.设备像素比devicePixelRatio
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
非视网膜屏幕的iphone上,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1.
在视网膜屏幕的iphone上,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2.
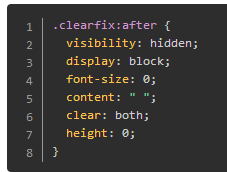
20.clearfix
1.如果一个父元素中的子元素全部浮动,那么父元素就不会被子元素撑开。
2.通过给footer添加clear:both,可以解决页面布局的问题。但是父元素依旧没有被撑开。
3.所以,我们需要在container中添加一个clearfix的类,通过伪类:after在container后添加内容(content),来实现清除浮动。
4.原理就是:在父元素的末尾添加一个block元素。由于clear的特性,该block元素会定位于上一个float元素的下方,而父元素要容纳这个非浮动元素就必须被撑开。并且,这是一个空元素,所以看起来像是父元素被float元素撑开。



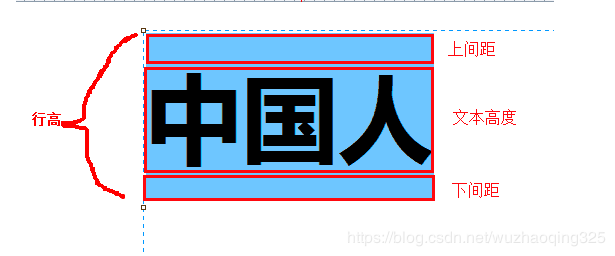
21.line-height

行高 = 上间距+文本高度+下间距
行高 = 两个顶线之间的距离 = 两个底线之间的距离 = 两个中线之间的距离 = 两个基线之间的距离
比如:font-size = 12px
line-height = 2
那么文本高度12px,上间距6px,下间距6px
22.font-weight
23.伪类选择器一个冒号还是两个冒号
只要兼容现代浏览器如 webkit、firefox、opera等浏览器,对于伪元素采用双冒号的写法,要是非要兼容IE浏览器,用CSS2的单冒号写法比较安全。
24.立即执行函数

1.代码在页面加载完毕之后,可能需要执行一些设置工作。
2.这些工作只需要执行一次,所以不需要创建一个可复用的命名函数。
3.但是这些代码也需要设置一些临时变量,但是这些变量在初始化结束后,就再也不会被用到了。
4.所以将这些变量作为全局变量不是个好主意,所以我们需要立即执行函数——去将我们所有的代码包裹在它的局部作用域中,不会让任何变量泄露成全局变量;
25.不同编码对应不同解码
26.response和response.body
27.assgin函数
// 用于对象的合并 , Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。
![]()
28.linkActiveClass
linkActiveClass表示路由激活的类,就是linkActiveClass
![]()
29.图像和文字顶部对齐排列
父元素:
font-size:0
子元素(图片或者文字)
display:inline-block
vertical-align:top
font-size:14px
该方法同样适用于两个span并排排列(不这样的话,两个span之间有间隙)
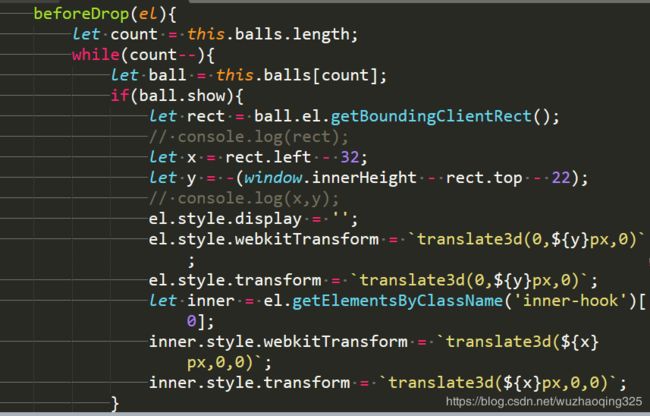
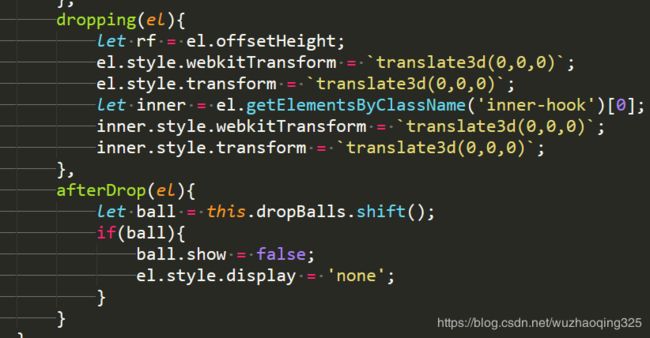
30.购物车小球动画
cartcontrol组件中添加food时,会向父组件goods发出一个add事件,父组件goods中会监听add事件。一旦监听到该事件就执行addFood方法,该方法再调用drop方法,drop方法再调用子组件shopcart中的drop方法,小球下落。
cartcontrol和shopcart组件通过父组件goods传递信息
1.小球起初的位置在购物车处
2.beforeDrop的时候,将小球放在点击的位置处
3.dropping的时候,将小球在移动到起初的位置
31.在父组件中引用子组件中的方法
32.backdrop-filter:blur(10px)
backdrop-filter:blur(10px);只支持ios端;只作用于当前元素;
适用场景:为背景添加模糊效果;如果目标元素内包裹着其他内容 则应用filter属性;(不支持安卓,效果不明显)
filter:blur(10px); 兼容性比较好,不仅仅作用于当前元素,后代元素也会继承这个属性,作用于一个空背景元素没有效果
33.JSON.parse()用法
JSON.parse():将字符串—>json对象
JSON.stringify():将json对象—>字符串
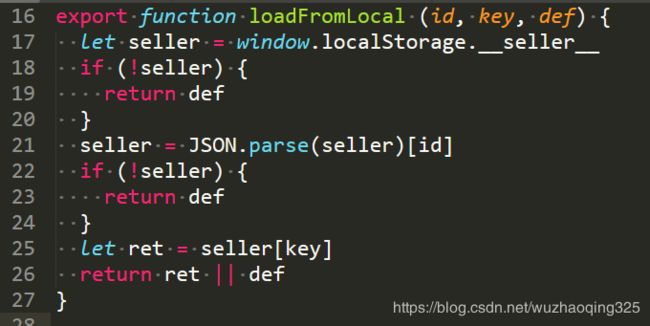
34.本地存储和读取
35.组件之间的通信

cartcontrol组件:接收:food,传递:add事件
goods组件为cartcontrol组件的父组件,该组件中有监听add事件的addFood方法,
在addFood方法中再调用子组件shopcart组件中的drop方法
goods组件中,点击食物,执行selectFood方法,在该方法中调用子组件的show方法