cocos creator--DragonBones 骨骼动画入门
cocos creator的资料实在太少,只好自己来分析和补充
DragonBones 骨骼动画,又叫龙骨动画,由白鹭时代推出的动画解决方案,免费。
Spine 与之相同的另一款骨骼动画解决方案,据说比dragonBones更强大,没用过没有发言权,收费
DragonBones动画制作
这不是重点,官方有制作教程,官方文档
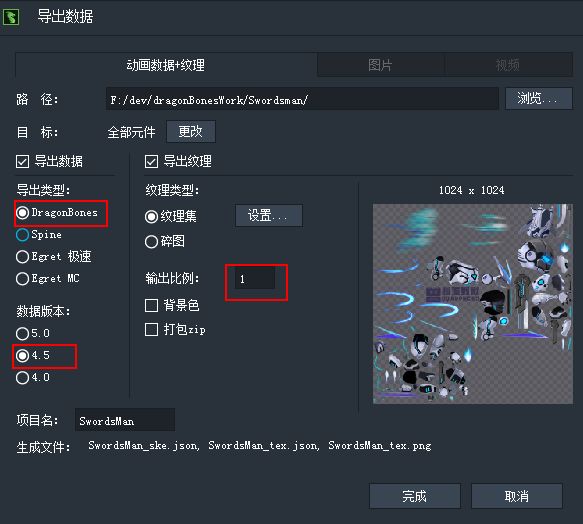
导出时请注意
- 目前的Cocos Creator支持的数据版本是4.5
- 类型是DragonBones
- 输出比例可以根据需求设置
导出的是三个文件
- _tex.png 资源图集
- _tex.json 图集位置文件
- _ske.json 骨骼动画文件
在Cocos Creator 中使用
- 把导出的三个文件放到项目assets的同一文件下
- 在Scene中建一个空节点
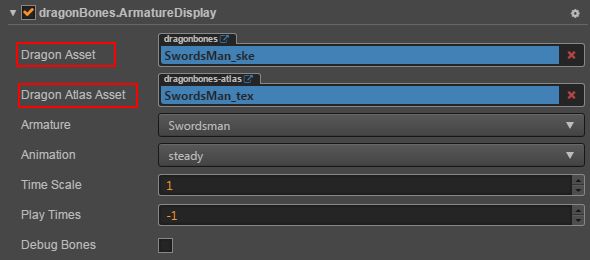
- 在空节点的属性检查器中通过添加组件方式添加dragonBones组件
- 将_ske.json 拖到dragonBones组件的 Dragon Asset 属性
- 将_tex.json 拖到dragonBones组件的 Dragon Atlas Asset 属性
如此就可以在场景中看到骨骼动画的效果了,这个骨骼动画官方找的
脚本部分
写一个player.js 的脚本,绑在这个dragonBones组件所在的节点
player.js
cc.Class({
extends: cc.Component,
onLoad:function(){
//获取 ArmatureDisplay
this._armatureDisPlay = this.getComponent(dragonBones.ArmatureDisplay)
//获取 Armatrue
this._armature = this._armatureDisPlay.armature()
//添加动画监听
this._armatureDisPlay.addEventListener(dragonBones.EventObject.FADE_IN_COMPLETE, this.animationEventHandler, this)
this._armatureDisPlay.addEventListener(dragonBones.EventObject.FADE_OUT_COMPLETE, this.animationEventHandler, this)
},
attack:function(){
//动画执行方式一
this._armature.animation.fadeIn('attack1', -1, -1, 0, 'hit');
},
attack2:function(){
//动画执行方式二
this._armatureDisPlay.playAnimation('attack2', 1);
},
animationEventHandler: function animationEventHandler(event) {
if (event.type == dragonBones.EventObject.FADE_IN_COMPLETE) {
cc.log(event.detail.animationName + ' fade in complete');
} else if (event.type == dragonBones.EventObject.FADE_OUT_COMPLETE) {
cc.log(event.detail.animationName + ' fade out complete');
}
}
})
看了这个脚本文件,你是不是马上想去查看API,
然而...
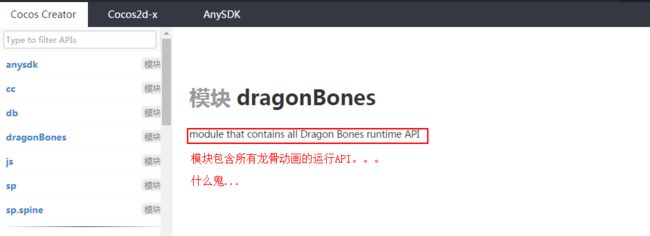
关于dragonBones,Cocos 官方API给出如下
是不是觉得很坑,说好的API 呢
昨天还在群里和群友扯这些Cocos Creator的坑,群友来了句,这东西本来就是免费开源的,有什么问题你可以直接去改源码啊...
改源码... 呵呵
话不扯太多,给大家掰一掰这里面牵扯到的API吧
DrgonBones相关API
ArmatureDisplay
官方唯一有给出的api
(Armature Display 具有对骨骼数据的引用并且存储了骨骼实例的状态, 它由当前的骨骼动作,slot 颜色,和可见的 slot attachments 组成。
多个 Armature Display 可以使用相同的骨骼数据,其中包括所有的动画,皮肤和 attachments。)
-
playAnimation ( animName playTimes )
return dragonBones.AnimationState
播放指定的动画. animName 指定播放动画的名称。 playTimes 指定播放动画的次数。 -1 为使用配置文件中的次数。 0 为无限循环播放。
Ok,在白鹭时代的网站上找到了dragonBones的API
白鹭时代API文档
下面只列一下刚刚脚本中用到的API,其它的大家可以去看API
Armature
Armature 是 DragonBones 骨骼动画系统的核心。他包含需要加到场景的显示对象,所有的骨骼逻辑和动画系统
- animation
[只读] 骨架的动画实例
Animation
Animation实例隶属于Armature,用于控制Armature的动画播放
白鹭的API没有找到Animation.fadeIn方法,API中给出了gotoAndPlay方法
- gotoAndPlay ( animationName :string, fadeInTime :number, duration :number, playTimes :number, layer :number, group :string, fadeOutMode :string, pauseFadeOut :boolean, pauseFadeIn :boolean )
- return dragonBones.AnimationState
- 开始播放指定名称的动画
在源码中找到了fadeIn方法的代码,如下
/**
* @language zh_CN
* 淡入播放指定名称的动画。
* @param animationName 动画数据的名称。
* @param playTimes 循环播放的次数。 [-1: 使用数据默认值, 0: 无限循环播放, [1~N]: 循环播放 N 次]
* @param fadeInTime 淡入的时间。 [-1: 使用数据默认值, [0~N]: N 秒淡入完毕] (以秒为单位)
* @param layer 混合的图层,图层高会优先获取混合权重。
* @param group 混合的组,用于给动画状态编组,方便混合淡出控制。
* @param fadeOutMode 淡出的模式。
* @param additiveBlending 以叠加的形式混合。
* @param displayControl 是否对显示对象属性可控。
* @param pauseFadeOut 暂停需要淡出的动画。
* @param pauseFadeIn 暂停需要淡入的动画,直到淡入结束才开始播放。
* @returns 返回控制这个动画数据的动画状态。
* @see dragonBones.AnimationFadeOutMode
* @see dragonBones.AnimationState
* @version DragonBones 4.5
*/
Animation.prototype.fadeIn = function (animationName, fadeInTime, playTimes, layer, group, fadeOutMode, additiveBlending, displayControl, pauseFadeOut, pauseFadeIn) {
if (fadeInTime === void 0) { fadeInTime = -1; }
if (playTimes === void 0) { playTimes = -1; }
if (layer === void 0) { layer = 0; }
if (group === void 0) { group = null; }
if (fadeOutMode === void 0) { fadeOutMode = 3 /* SameLayerAndGroup */; }
if (additiveBlending === void 0) { additiveBlending = false; }
if (displayControl === void 0) { displayControl = true; }
if (pauseFadeOut === void 0) { pauseFadeOut = true; }
if (pauseFadeIn === void 0) { pauseFadeIn = true; }
var animationData = this._animations[animationName];
if (!animationData) {
this._time = 0;
console.warn("Non-existent animation.", "DragonBones: " + this._armature.armatureData.parent.name, "Armature: " + this._armature.name, "Animation: " + animationName);
return null;
}
if (this._time != this._time) {
this._time = 0;
}
this._isPlaying = true;
if (fadeInTime != fadeInTime || fadeInTime < 0) {
if (this._lastAnimationState) {
fadeInTime = animationData.fadeInTime;
}
else {
fadeInTime = 0;
}
}
if (playTimes < 0) {
playTimes = animationData.playTimes;
}
this._fadeOut(fadeInTime, layer, group, fadeOutMode, pauseFadeOut);
this._lastAnimationState = dragonBones.BaseObject.borrowObject(dragonBones.AnimationState);
this._lastAnimationState._layer = layer;
this._lastAnimationState._group = group;
this._lastAnimationState.additiveBlending = additiveBlending;
this._lastAnimationState.displayControl = displayControl;
this._lastAnimationState._fadeIn(this._armature, animationData.animation || animationData, animationName, playTimes, animationData.position, animationData.duration, this._time, 1 / animationData.scale, fadeInTime, pauseFadeIn);
this._animationStates.push(this._lastAnimationState);
this._animationStateDirty = true;
this._time = 0;
if (this._animationStates.length > 1) {
this._animationStates.sort(Animation._sortAnimationState);
}
var slots = this._armature.getSlots();
for (var i = 0, l = slots.length; i < l; ++i) {
var slot = slots[i];
if (slot.inheritAnimation) {
var childArmature = slot.childArmature;
if (childArmature &&
childArmature.animation.hasAnimation(animationName) &&
!childArmature.animation.getState(animationName)) {
childArmature.animation.fadeIn(animationName);
}
}
}
this._armature.advanceTime(0);
return this._lastAnimationState;
}
今天只是介绍了一下骨骼动画的基本使用方法,如有时间再和大家讨论更多的骨骼动画问题
有问题 请留言...