HTML网页编程
HTML网页编程
前 言
☆静态页面和动态页面
网站页面分为静态页面和动态页面两种
• 静态页面:有一个html页面文件保存在服务器上,浏览器要这个页面的时候服务器就把这个页面文件发给浏览器;
• 动态页面:服务器上没有浏览者要看的页面,而是服务器动态生成的HTML页面发给浏览器,动态语言的服务器端可以用C#、VB.Net、PHP、Java、C等编写。
☆HTML学习要求
掌握手写HTML实现一般难度的Web页面的能力(如网站注册表单),为JavaWeb学习打基础。坚持手写HTML。
注:不要把精力放到怎么把界面做好看上,正规公司都有专门的页面美工,不正规公司都是偷别人的美工页面,无论是偷别人的页面,还是使用公司美工开发出来的页面,对于开发人员要做的“填模板”工作都是一样的。
☆用HTML语言创作网页的说明
Web页面可采用超文本标识语言(HTML)创作,它允许将常规的文本与一些用来描述文本的标记混合使用。这些标记的主要功能是Web中文本的显示外观、版面布局和主体的描述。
在做网页的时候,有经验的程序员经常是分两步走:首先使用一些常用的网页制作工具做成网页的原型,然后再修改其HTML代码。HTML代码不区分大小写,只要能够编辑文本的任何编辑器都可以用于编写HTML代码。
编写普通的HTML页面是和任何后台语言无关的,可以使用Dreamweaver、Expression Web(FrontPage的改头换面版)等工具写,这些工具是给页面美工用的,开发人员直接用Eclipse写html代码就够了。
HTML概述1
HTML是Hyper Text Markup Language的缩写,意思是“超文本标识语言”,它实际上是专门用来编写网页的一种编程语言。大多数网页的构成基础就是HTML的语句。
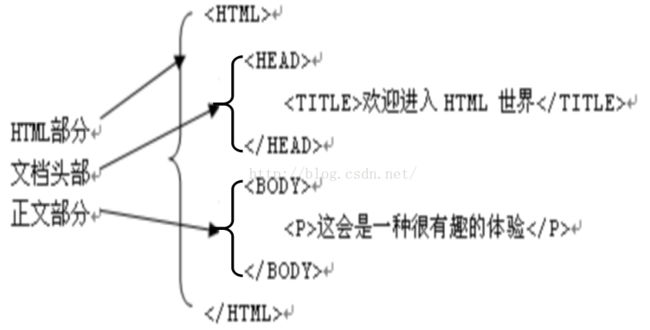
☆HTML文档的基本结构
所有页面都应该至少包含这些部分,由于浏览器容错性强,所以即使不包含也能正常显示,但是最好还是写完全了。
HTML概述2
☆如何编写一个HTML文件
HTML文件是一个ASCII格式的文件。它可以在任何一种可以编辑ASCII文件的编辑器中编辑(如果HTML文件中包含汉字,则要在支持汉字的编辑器中编辑)。
☆HTML文件的调试
HTML Hello Wrold!!!
直接用浏览器打开,检查运行结果
HTML概述3
◇ 头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。体部分是真正存放页面数据的地方。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
☆格式:
<标签名 属性名=‘属性值’> 数据内容
或
<标签名 属性名='属性值' />
☆操作思想:
为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
HTML的标记
☆标记的一般特性
一个HTML文件中由两大类元素组成:
(1)标记 (2)标记的作用对象(如文字、图形等)
☆常用的标记
1. 和
2. 和
3.
4. 和
5.
6.
7.
8.
文字修饰1
一个网页大多由以下要素构成:文字、图片、表格、动画及声音。在这些元素中,文字是十分重要的。下面我们就逐一讲述涉及文字的标记。
☆字号
1. 和
设置为小字体
2. 和
设置为大字体
3.
设置字体大小,n值越大字体越大
4.
5. 和
设置下标,如:x2
6. 和
设置上标,如:x2,为x²
可以采用多种方式设置文字大小。不过设置文字的大小后,其效果会受到IE中选项的影响。
文字修饰2
☆字体样式
1. 和
粗体显示
2. 和
斜体显示
3. 和
加下划线显示
4. 和
加删除线显示
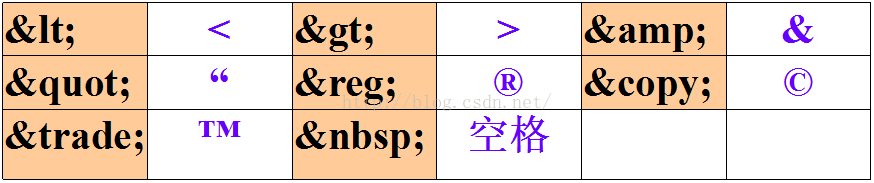
☆特殊标记
列 表
列表是一种条理化地排列信息的方法。它把内容一条条地水平排列显示,直观、清晰。而它也不同于表格,一般列表没有表格复杂。
☆列表标记使用的通用格式
<标记>
<条目标记1>条目内容1
<条目标记2>条目内容2
<条目标记3>条目内容3
……
☆列表的嵌套
:列表
- Coffee
- Black hot drink
- Milk
- White cold drink
CoffeeBlack hot drinkMilkWhite cold drink
1.
2.
3.和
4. 与
无序列表ul
- 咖啡
- 茶
- 牛奶

有序列表ol
- 咖啡
- 牛奶
- 茶
- 咖啡
- 牛奶
- 茶

☆两个可带属性的复杂列表标记ul和ol
1. 和
此标记可以带属性,变成的形式,f有如下几种:
f为disc:条目以符号“●”引导。
f为circle:条目以符号“○”引导。
f为square:条目以符号“■”引导。
2. 与
此标记会自动给条目排序并加上序号,也可带有属性:
1) < ol type=f>
f为A:以大写字母排序。如A,B,C,D等。
f为a:以小写字母排序。如a,b,c,d等。
f为I:以大写罗马数字排序。如I,II,III,IV等。
f为i:以小写罗马数字排序。如i,ii,iii,iv等。
f为1:以阿拉伯数字排序。如1,2,3,4等。
2)
n是一个数字,此标记符表示重新定义的起始号。
Disc 项目符号列表:
- 苹果
- 香蕉
- 柠檬
- 桔子
Circle 项目符号列表:
- 苹果
- 香蕉
- 柠檬
- 桔子
Square 项目符号列表:
- 苹果
- 香蕉
- 柠檬
- 桔子

表 格1
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。
表格一般由以下几部分组成:表格名称、表格栏及表中数据。
这是一对用来指明表格范围的标记,格式如下:
表格全部内容
border属性
使用表格的这一属性可以给表格加上框线。如 表 格2 width属性 这一属性可以用来设置“有线表格”占整个页面的相对宽度,写法为 height属性 这一属性可以用来设置“有线表格”占整个页面的相对高度。其用法与 cellspacing属性 这一属性可以用来设置有线表格的单元格线的宽度,用法为 cellpadding属性 这一属性可以用来设置单元格线与数据之间的距离,用法为 表 格3 这是一对用来指明表格标题的标记,常用格式如下: 这对标记用来指明表格一行的内容。这一行可以是表格的栏目,也可以是数据。 这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在 这对标记用来指明表格数据行中的一项。一行可以由多项组成,它也必须嵌套在 表 格4 align属性 可用于 设置水平方向的位置:align=left、align=center 或 align=right nowrap属性 可用于 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。 width属性 可用于 使用此属性可以指定宽度。具体用法与在 valign属性 可用于 指定垂直方向的位置 colspan属性 可用于 指定垂直方向的位置 colspan属性 可用于 实现单元格的横向合并,格式如: rowspan属性 可用于 实现单元格的纵向合并,格式如: 色彩的表示 在计算机显示器中,使用红(red)、绿(green)、蓝(blue)3种颜色来构成各种各样的颜色。颜色的种类有16,256及65536等多种。我们把这三种颜色人0到255分别编号,再表示为16进制的数,则红色(rr)就从00到ff,绿色(gg)和蓝色(bb)两种颜色也如此。三种颜色的表示合起来就是rrggbb。这样一来,可以用一种颜色中所含红、绿、蓝成分的程度,数值化地表示颜色。如:黑色为000000、白色为ffffff、墨绿色为008040、深灰色为808080等。在HTML中,可用这种方式指定颜色。也可以直接写上该颜色的英文表示。 文本的颜色 在body的属性中,可以使用以下几种属性改变文本的颜色。 text属性 该属性用来设置文本的颜色。该“文本”可以是标题、正文及表中的文字,但不能用于超链接的文字。使用格式为: link属性 设置超链接文字的颜色,默认为蓝色,格式: vlink属性 设置鼠标指向超链接文字时,该链接文字的颜色,默认为红色,使用格式为: 标记的color属性 标记的color属性可指定任意一段文字的色彩。 表格的背景色 用来指定整个表格的背景颜色,使用格式为: 用来指定表格中一行的背景颜色,使用格式为: 用来指定表格中栏目行的背景颜色,使用格式为: 用来指定分隔线的颜色,使用格式为: 标记的face和color属性 指定字体与颜色,格式: 超文本链接1 超文本链接是网页中一种非常重要的功能,是网页中最重要、最根本的元素之一。通过链接可以从一个网页转到另一个网页,也可以从一个网站转到另一个网站,这符合人类的跳跃思维方式。链接的标志有文字和图形两种。可以制作一些精美的图形作为链接按钮,使它和整个网页融为一体。 所谓的超文本链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。 超文本链接2 ☆页面链接 用HTML创建超文本链接需要使用标记符(结束标记符不能省略),它的最基本属性是href,用于指定超文本链接的目标。通过为href指定不同的值,可以创建出不同类型的超链接。 ☆本地链接 超文本链接指向自己的计算机中的某一个文件,叫本地链接。在文件中需要创建一个标签(即做一个记号),为页面中需要跳转到的位置命名。命名时应使用标记符的name属性。格式如下: ☆电子邮件链接 如果希望用户在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件,则可以在网页内包含发送电子邮件的功能。实现此功能所需的全部工作就是在链接标记中插入mailto值。如: 图 像 ☆图像标签: 属性说明: ☆图像地图: 应用:当要在图像中选取某一部分作为连接的时候。如:中国地图每个省所对应的区域 map标签要和img标签联合使用
表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用
来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
。n是一个具体的数字,可以是一个百分数(如100%),也可以是一个具体的数值,单位是像素(如80,表示表格占80个像素单位的宽度)。
相似。
使用相对方式来设置表格大小时,浏览器窗口大小的变化会影响到表格大小的变化。
。n是一个具体的数值,单位是像素。
。n为数值,单位是像素,默认值是1。
和 和
与 之中使用。由此标记指定的栏目,文字会突出显示。和
与 之中使用。、 及
及
及
中一样。
及
及
及
及
标记的bgcolor属性
标记的bgcolor属性
标记的bgcolor属性
标记的color属性
而在一个网页中用来超文本链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
在HTML文件中用链接指针指向一个目标。其基本格式为:
标记超文本链接信息
此处创建了一个标签
管理员信箱
src:连接一个文件
align:属性定义图片的排列方式
border用来设置图像的边框
height和width为显示的高宽。
☆框架标签: