div+css三栏式布局
最近组队报名参加了百度前端技术学院,里面有针对学习前端各个不同阶段的任务,然后在git上推送自己写的任务代码,也可以查看别人的代码,通过这种方式来相互学习。然后我选了几个任务,其中就有一个是div+css三栏式布局的。由于以前自学的时候过于笼统,然后许多东西就是一知半解,很多时候就是为了效果而去写代码,并不很清楚原理是什么,也没有对不同的方法进行分类和总结,但参加了这个之后,看到许多别人写的用不同的方法实现效果的代码以及别人提的一些学习建议,才真正意识到这个问题的严重性。下面,就从这次的div+css三栏式布局开始总结吧。
三栏式布局里面也有很多种,一般由子列,主列和附加列构成,这次要实现的是中间自适应宽度+两边固定宽度+父元素的高度由子元素中最大高度决定。
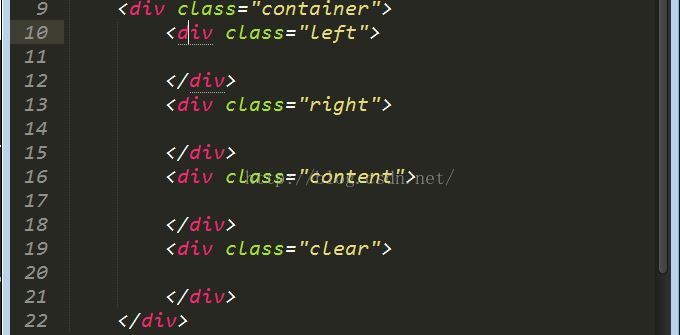
我是这样实现的:将left和right分别浮动到左边和右边,然后content设置左右外边距。必须注意的是left和right部分要写在content的前面,先把位置占好,才不会被content挤出去。
后来学长说到了圣杯布局和双飞翼布局,下面我们一起来看看这两种实现三栏式布局的方法。
圣杯布局:
1.特点:主要内容列先加载;不需要清楚浮动。
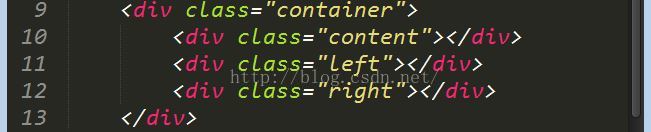
2.实现:先将left和right都设为浮动,然后将left和right利用负外边距分别定为到左边和右边——此时left和right已经到了正确的位置但它们会将content覆盖,然后给容器container添加左右内边距从而让content定位正确——此时会发现left和right的位置也随容器内边距变化而变化了,然后给left和right设置相对定位——此时当浏览器大小改变时left和right会移动,最后在容器中设置min-width完成。值得注意的是content在left和right的前面。最终代码:
双飞翼布局:
1.特点:主要内容列先加载;不需要清楚浮动
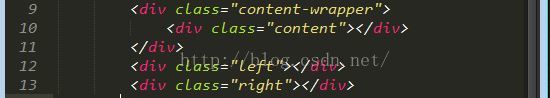
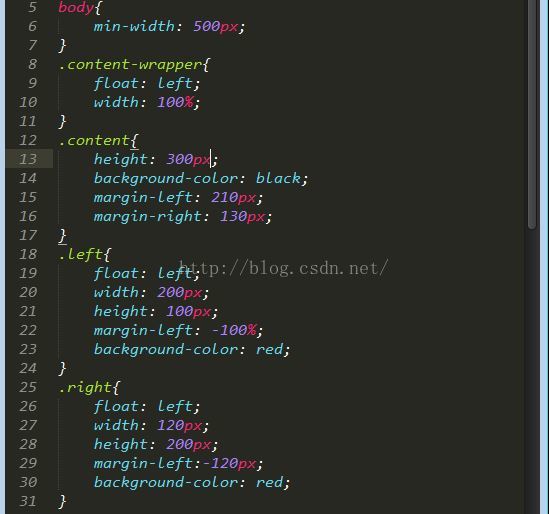
2.实现:先将content和left和right设为浮动,然后将left和right利用负外边距分别定为到左边和右边,然后在content外面包裹一个width:100%的div,然后设置content的左右外边距。最终代码:
这就是自己在这个任务中学到的,希望自己能一直坚持这种方式,让自己对web前端的学习更深入,对知识的了解更透彻。