神思二代身份证阅读器集成WEB实例文档js及说明
神思二代身份证阅读器使用说明
——By wuhebin 20180705
1. 硬件说明:神思SS628(100)台式二代身份证阅读器
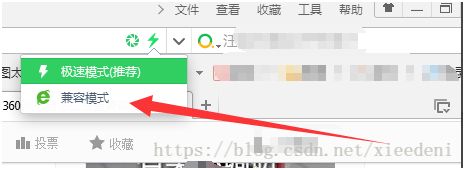
2. 神思阅读器仅支持IE浏览器或者兼容IE浏览器的浏览器,如360浏览器
设置说明,如图方式设置
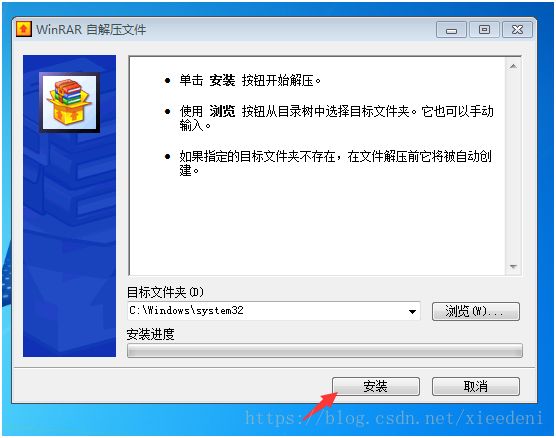
3. 安装【神思二代身份证验证机具网页控件V1.3.6.5.exe】
点击安装
4. 使用,如图:
5.WEB增加控件OCX代码如下:
6. JavaScript调用
me.refreshEmpPic = function(data){
//设置图片labId,并刷新图片
var empPicture = me.dataCenter.getParameter("labId") || "";
me.byId("empImage").extfileinput("setValue", empPicture);
var dataSet = new DataSet();
dataSet.setParameter("lobId", empPicture);
if (_application._identifier) {
dataSet.setHeader(constant.IDENTIFIER, _application._identifier);
}
var dataObj = dataSet.clone();
dataObj["requestComponent"] = "1";
var url = contextPath + "/fileinput/FileUploadAction/downLoad.do?"+ constant.PARAM_DATA_KEY + "=" + encodeURIComponent(JSON.toStr(dataObj));
$(".photoImg" + "empImage", me.container).attr("src", url);
//设置身份证信息
var combobox = ["empSex","empNation"];
var datebox = ["empBirthday"];
for(var i in data){
if(_.indexOf(combobox, i) >= 0){
me.byId(i).extcombobox("setValue", data[i]);
}else if(_.indexOf(datebox, i) >= 0){
// console.log("empBirthday:setValue"+data[i]);
me.byId(i).extdate("setValue", data[i]);
}else{
me.byId(i).val(data[i]);
}
}
}
//神思软件接口 注意神思插件仅支持IE浏览器且仅支持IE8,IE9,IE10,不支持IE11以上版本
//故自动刷卡功能仅支持IE8,IE9,IE10。如果不用自动刷卡填充数据,可以调用手动获取数据按钮handread_shensi_onclick
me.initShensi = function(){
// var year='19891207'.substring(0,4);
// var month='19891207'.substring(4,6);
// var day='19891207'.substring(6,8);
// debugger;
// var empBirthday= new Date(year+'-'+month+'-'+day).format('yyyy-MM-dd');
// me.byId("empBirthday").extdate("setValue", empBirthday);
// var oMeta = document.createElement('meta');
// oMeta.setAttribute('http-equiv','X-UA-Compatible');
// oMeta.setAttribute('content','IE=8');
// document.getElementsByTagName('head')[0].appendChild(oMeta);
//获取身份证数据
me.get_shensi_IcardData = function (){
var data = {};
debugger;
data.empName=rdcard.NameS;
data.empSex=rdcard.SexL;
data.empNation=rdcard.NationL;
data.empBirthday=rdcard.Born;
data.empIndentity=rdcard.CardNo;
data.empRegisteredPlace=rdcard.Address;
//data.activity1=rdcard.Activity ;
//data.activity2=rdcard.ActivityL ;
data.jroot=rdcard.JPGBuffer ;//头像用于获得jpg照片的base64编码字符串
//rdcard.FrontJpgPic 说明:用于获得身份证正面jpg照片的base64编码字符串。
//rdcard.BackJpgPic 说明:用于获得身份证反面jpg照片的base64编码字符串。
if(data.empSex){
if("男" == data.empSex){
data.empSex = "1";
}else{
data.empSex = "2";
}
}
if(data.empNation){
if("汉" == data.empNation){
data.empNation = "01";
}else if("苗" == data.empNation){
data.empNation = "02";
}else if("侗" == data.empNation){
data.empNation = "03";
}else if("白" == data.empNation){
data.empNation = "04";
}else if("土家" == data.empNation){
data.empNation = "05";
}else if("仫佬" == data.empNation){
data.empNation = "06";
}else if("彝" == data.empNation){
data.empNation = "07";
}else if("革家" == data.empNation){
data.empNation = "08";
}else if("穿青" == data.empNation){
data.empNation = "09";
}else if("水" == data.empNation){
data.empNation = "10";
}else if("布依" == data.empNation){
data.empNation = "12";
}else if("瑶" == data.empNation){
data.empNation = "13";
}else if("回" == data.empNation){
data.empNation = "11";
}
else if("壮" == data.empNation){
data.empNation = "17";
}else if("黎" == data.empNation){
data.empNation = "14";
}else if("畲" == data.empNation){
data.empNation = "15";
}else if("黎" == data.empNation){
data.empNation = "14";
}else{
data.empNation = "";
}
}
var year=data.empBirthday.substring(0,4);
var month=data.empBirthday.substring(4,6);
var day=data.empBirthday.substring(6,8);
data.empBirthday= new Date(year+'-'+month+'-'+day).format('yyyy-MM-dd');
//身份证号
return data;
}
//绑定事件,读取身份证信息
document.getElementById('idcard').attachEvent("Readed", readId_shensi);
}
me.open_shensi_οnclick=function(){
var pp ;
debugger;
pp=rdcard.openport();
//alert(pp);
if(pp==0)
{
$.messager.alert("","启动成功,请刷卡!","info");
console.log("开始刷卡!!");
rdcard.ReadCard2();
}
else
{
$.messager.alert("","启动失败: "+pp,"error");
}
}
me.close_shensi_οnclick=function(){
rdcard.endread();
var pp
pp=rdcard.closeport();
if(pp==0)
{
$.messager.alert("","关闭成功!","info");
}
else
{
$.messager.alert("","关闭失败: "+pp,"error");
}
}
me.handread_shensi_οnclick=function (){
var data = me.get_shensi_IcardData();
console.log("running man:NameS"+data.empName+"Sex"+
data.empSex+"Nation"+
data.empNation+"Born"+
data.empBirthday+"CardNo"+
data.empIndentity+"Address"+
data.empRegisteredPlace);
var dc = new DataSet();
dc.setParameter("imgData", data.jroot);
me.requestData({
"module":"idcard",
"action":"IDCardAction",
"event":"show",
"dataSet":dc,
"success":function(){
me.refreshEmpPic(data);
}
});
}
function readId_shensi (){
var pp;
console.log("running man.......");
var data = me.get_shensi_IcardData();
console.log("running man:NameS"+data.empName+"Sex"+
data.empSex+"Nation"+
data.empNation+"Born"+
data.empBirthday+"CardNo"+
data.empIndentity+"Address"+
data.empRegisteredPlace);
var dc = new DataSet();
dc.setParameter("imgData", data.jroot);
me.requestData({
"module":"idcard",
"action":"IDCardAction",
"event":"show",
"dataSet":dc,
"success":function(){
me.refreshEmpPic(data);
}
});
}7.因ocx绑定监听需要用
或者使用下面的方法绑定监听
document.getElementById('idcard').attachEvent("Readed", readId_shensi);如果浏览器不能使用attachEvent事件,需要在页面head后增加如下代码:
attachEvent在IE11中已经不支持了
8.各位所需要的良田高拍仪的demo文件和调试文件下载链接如下:
神思二代身份证阅读器SS628(100)实例