- Django框架全面指南
ivwdcwso
开发djangosqlite数据库
Django是一个高级的PythonWeb框架,它鼓励快速开发和清晰、实用的设计。本指南将全面介绍Django的核心概念和使用方法。1.Django简介Django遵循"batteriesincluded"哲学,提供了Web开发所需的几乎所有功能。它的主要特点包括:ORM(对象关系映射)URL路由模板引擎表单处理认证系统管理界面安全特性2.安装和项目设置安装Djangopipinstalldjan
- Django 5 实用指南(一)安装与配置
网络风云
pythondjango后端
1.1Django5的背景与发展Django自从2005年由AdrianHolovaty和SimonWillison在LawrenceJournal-World新闻网站上首次发布以来,Django一直是Web开发领域最受欢迎的框架之一。Django框架经历了多个版本的演进,每次版本更新都引入了新功能、改进了性能、修复了安全漏洞,使其始终保持在Web开发框架的前沿。Django5作为最新的稳定版本,
- Django JSON-RPC 项目常见问题解决方案
魏纯漫
DjangoJSON-RPC项目常见问题解决方案django-json-rpcJSON-RPCImplementationforDjango项目地址:https://gitcode.com/gh_mirrors/dj/django-json-rpc项目基础介绍DjangoJSON-RPC是一个为Django框架提供JSON-RPC实现的开源项目。JSON-RPC是一种轻量级的远程过程调用协议,通过
- 如何在Django中优雅地解决跨域问题
一休哥助手
pythondjangopython后端
如何在Django中优雅地解决跨域问题在现代的Web开发中,跨域资源共享(CORS)是一个常见的挑战。对于使用Django框架的开发者来说,处理跨域请求可能会有些棘手。本文将详细介绍如何在Django项目中解决跨域问题,确保您的前后端可以安全、顺畅地通信。什么是跨域?跨域问题通常出现在前后端分离的应用程序中。当您的前端应用尝试从与其不同的源(域名、协议或端口)的后端服务器请求资源时,浏览器出于安全
- 基于Django以及vue的电子商城系统设计与实现
放学-别走
djangovue.jspython毕设毕业设计后端零售
基于Django以及vue的电子商城系统设计与实现引言随着电子商务的快速发展,越来越多的企业和个人选择搭建线上商城,以提供更加便捷的购物体验。本文基于Python开发了一套电子商城系统,后端采用Django框架,前端使用Vue.js,并使用MySQL数据库进行数据存储和管理。本文将详细介绍该系统的设计、实现及测试过程,以供开发者参考。1.电子商城系统概述1.1背景与意义电子商务已经成为现代商业的重
- 毕业设计 python大数据旅游数据分析可视化系统(源码分享)
Mr.D学长
毕业设计python毕设
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- 毕设 python大数据旅游数据分析可视化系统(源码分享)
nange12330a
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- 【野生动物识别系统】Python+深度学习+人工智能+卷积神经网络算法+TensorFlow+ResNet+图像识别
图像识别深度学习
一、介绍动物识别系统,使用Python作为主要开发语言,基于深度学习TensorFlow框架,搭建卷积神经网络算法。并通过对18种动物数据集进行训练,最后得到一个识别精度较高的模型。并基于Django框架,开发网页端操作平台,实现用户上传一张动物图片识别其名称。目前可识别的动物有:'乌龟','云豹','变色龙','壁虎','狞猫','狮子','猎豹','美洲狮','美洲虎','老虎','蜥蜴','
- 【旅游管理与推荐系统】Python+Django网页界面平台+协同过滤推荐算法+管理系统
网站开发
一、介绍旅游管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术实现界面展示平台的开发,后端使用Django框架处理用户响应请求,并使用Ajax等技术实现前后端的数据通信。本系统主要功能有:系统分为两个角色:用户和管理员对于用户角色可以进行登录、注册、查看旅游景点信息、点赞、收藏、购买景点门票、发布评论、对景点进行评分、查看个人订单、查看个人收
- 面试指南:Python开发工程师(Django框架)
闲人编程
程序员面试python面试djangoREST中间件Docker数据库
目录面试指南:Python开发工程师(Django框架)1.岗位职责解析2.技术栈3.面试准备4.自我介绍模板面试题及答案(40个问题)Python基础与进阶Django与DjangoRESTFrameworkLinux与Docker数据库技术Git与团队协作面试时可以问公司的一些问题总结面试指南:Python开发工程师(Django框架)作为一名Python开发工程师,面试时需要展示你在多个技术
- WARNING:This is a development server. Do not use it in a production deployment.Use a productio解决方法有效
代码无疆
数据库数据库
文章目录问题分析报错原因解决思路解决方法这个警告信息通常是在你使用Django框架的开发服务器(runserver命令)时出现的,它提醒你不要在生产环境中使用开发服务器,因为开发服务器是为开发和测试环境设计的,并没有为生产环境的安全性、稳定性和性能做优化。问题分析安全性:Django的开发服务器没有为生产环境设计必要的安全防护措施,如HTTPS支持、请求限制等。稳定性:开发服务器可能不如经过优化和
- Django框架的全面指南:从入门到精通
MdlForward
djangosqlite数据库
Django是一个强大且受欢迎的PythonWeb框架,它提供了一种高效的方式来构建可扩展的Web应用程序。本文将带你从入门到精通,逐步介绍Django框架的重要概念和用法,并提供相应的源代码示例。1.安装和创建Django项目首先,你需要安装Django。你可以使用pip命令来安装最新版本的Django:pipinstallDjango安装完成后,你可以使用以下命令创建一个新的Django项目:
- Django框架的全面指南:从入门到高级
孤客网络科技工作室
pythonDjangodjango数据库sqlite
Django框架的全面指南:从入门到高级目录引言Django简介安装与配置创建第一个Django项目Django的MVT架构模型(Model)视图(View)模板(Template)URL路由表单处理用户认证与权限DjangoAdmin高级主题总结引言Django是一个高级PythonWeb框架,它鼓励快速开发和干净、实用的设计。Django遵循“Don’tRepeatYourself”(DRY)
- Linux基础知识总结
芜湖_起飞
linux运维服务器git
LinuxandDjango这个项目主要记录和回顾Linux和Django框架的知识Linux常用命令ctrlc:取消命令,并且换行ctrlu:清空本行命令tab键:可以补全命令和文件名,如果补全不了快速按两下tab键可以显示备选选项ls:列出当前目录下所有文件,蓝色的是文件夹,白色的是普通文件,绿色的是可执行文件pwd:显示当前路径cdXXX:进入XXX目录下,cd…返回上层目录cpXXXYYY
- Python+Django框架图书馆图书借阅管理系统网站设计与实现作品截图和开题报告参考
黄菊华老师
计算机系统成品图书馆图书借阅管理系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包
- Django 模型
wjs2024
开发语言
Django模型Django模型是Django框架的核心组件之一,它用于定义应用程序的数据结构。在Django中,模型是Python类,通常继承自django.db.models.Model。每个模型类代表数据库中的一个表,模型类的属性对应表中的字段。1.创建模型创建Django模型非常简单。首先,你需要定义一个继承自django.db.models.Model的类,然后在类中定义模型字段。例如,
- 毕设开源 python大数据旅游数据分析可视化系统(源码分享)
bee_dc
毕业设计毕设大数据
文章目录0前言1课题背景2数据处理3数据可视化工具3.1django框架介绍3.2ECharts4Django使用echarts进行可视化展示(mysql数据库)4.1修改setting.py连接mysql数据库4.2导入数据4.3使用echarts可视化展示5实现效果5.1前端展示5.2后端展示6最后0前言这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到
- Django ORM查询示例:获取主键为1的记录标题
Leon_Jinhai_Sun
django数据库oracle
>>>Entry.objects.values_list('headline',flat=True).get(pk=1)'Firstentry'这段代码是使用Django框架的ORM(Object-RelationalMapping,对象关系映射)系统来查询数据库中的一条记录。下面是代码的详细解释:Entry.objects.values_list('headline',flat=True).ge
- 38个基于Python的Web 开发框架
快乐星球没有乐
python前端数据库
Web开发是Python应用中重要的一部分,下面总结了38个基于Python的Web开发框架!其中有的历史悠久,有的发展迅速,还有的已经停止维护,大家可以根据情况参考学习。1Django框架官网:https://github.com/django/django.gitDjango是一个开放源代码的Web应用框架,由纯Python写成,是目前Python语言中主流de三大Web框架之一(flask、
- 198、Django安全攻略:全方位防护Web应用常见漏洞
多多的编程笔记
django安全前端
Python开发框架Django之安全性:防止常见的Web安全漏洞本文将为大家介绍Python开发框架Django的安全性,重点关注如何防止常见的Web安全漏洞。我们将简要了解Web安全漏洞的背景知识,然后深入探讨Django框架在防止这些漏洞方面的优势,最后提供一些实用的技巧和案例。一、Web安全漏洞概述在互联网时代,Web安全漏洞已经成为黑客攻击的首选目标。常见的Web安全漏洞包括:跨站脚本攻
- python web开发框架对比,python的web框架有哪些
2401_84503581
人工智能
大家好,小编为大家解答pythonweb框架主要的三大基本框架的问题。很多人还不知道pythonweb开发框架对比,现在让我们一起来看看吧!本篇文章给大家谈谈pythonweb开发框架有哪些,以及pythonweb前端开发框架,希望对各位有所帮助,不要忘了收藏本站喔。1.Django框架官网:https://github.com/django/django.git优点:是一个高层次PythonWe
- Python 虚拟环境搭建
tigercat920
python开发语言
虚拟环境1.为什么要搭建虚拟环境?在开发过程中,当需要使用python的某些工具包/框架时需要联网安装比如联网安装Django框架django的2.2.5版本sudopipinstalldjango==2.2.5提示:使用如上命令,会将Django安装到/usr/local/lib/python版本号/dist-packages路径下问题:如果在一台电脑上,想开发多个不同的项目,需要用到同一个包的
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 一、PyCharm(Professional)搭建Django环境
郝家伙~
pycharmidepythondjango
目录一、创建项目1.左侧选择Django框架2.点击create开始创建项目3.下载Django失败,使用默认源下载可能失败,需要指定其他源,这里使用阿里源4.手动创建项目django-adminstartproject项目名称5.进入当前项目创建应用python3manage.pystartappsign6.点击运行按钮或终端运行项目python3manage.pyrunserverip:端口,
- Python-Django 开源项目实战指南
贾蕙梅Wayne
Python-Django开源项目实战指南python-djangoOpenTracinginstrumentationfortheDjangoframework项目地址:https://gitcode.com/gh_mirrors/py/python-django项目介绍Python-DjangoOpenTracing扩展是由OpenTracing社区贡献的一个开源项目,专为Django框架设计
- 设计模式Python版 抽象工厂模式
小王子1024
设计模式Python版设计模式python抽象工厂模式
文章目录前言一、抽象工厂模式二、抽象工厂模式示例三、抽象工厂模式在Django框架中的应用前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解
- 从理论到实践:Django 业务日志配置与优化指南
ivwdcwso
开发运维安全djangopython日志开发配置
在现代Web开发中,日志记录是确保系统可维护性和可观测性的重要手段。通过合理的日志配置,我们可以快速定位问题、分析系统性能,并进行安全审计。本文将围绕Django框架,详细介绍如何配置和优化业务日志,确保开发环境和生产环境都能高效地记录和管理日志。©ivwdcwso(ID:u012172506)1.日志的重要性日志是系统运行的“黑匣子”,记录了系统的关键操作、错误信息和性能数据。合理使用日志可以帮
- 设计模式Python版 单例模式
小王子1024
设计模式Python版设计模式python单例模式
文章目录前言一、单例模式二、单例模式实现方式三、单例模式示例四、单例模式在Django框架的应用前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- python twisted和flask_浅谈Python Web 框架:Django, Twisted, Tornado, Flask, Cyclone 和 Pyramid...
冯妥坨
pythontwisted和flask
Django是一个高级的PythonWeb框架,支持快速开发,简洁、实用的设计。如果你正在建一个和电子商务网站相似的应用,那你应该选择用Django框架。它能使你快速完成工作,也不必担心太多的技术选择。它能提供从模版引擎到ORM所需的一切东西。用Django构建你的app的时候,你必须要遵循Django的方式,这点像极了RubyonRails的Rails框架。有些人会觉得这样有点不爽,但在我看来这
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
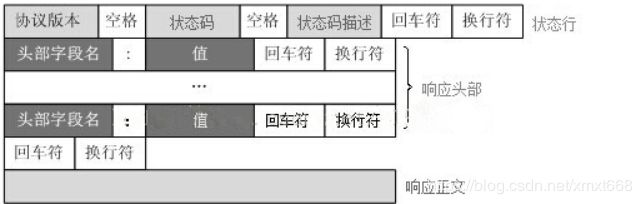
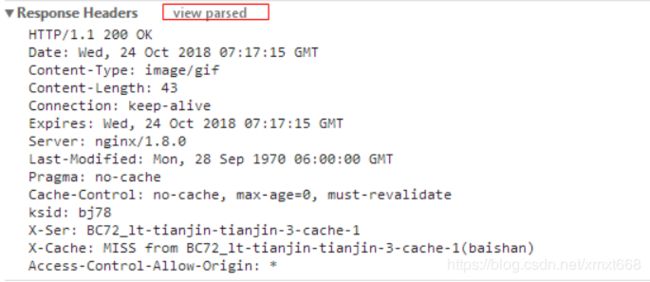
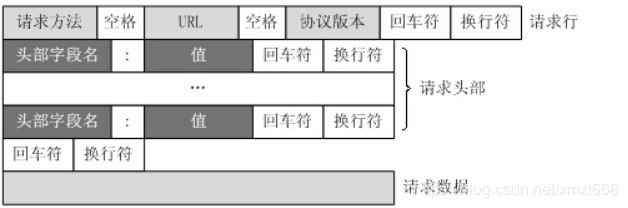
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen