基于Django以及vue的电子商城系统设计与实现
基于Django以及vue的电子商城系统设计与实现
引言
随着电子商务的快速发展,越来越多的企业和个人选择搭建线上商城,以提供更加便捷的购物体验。本文基于Python开发了一套电子商城系统,后端采用Django框架,前端使用Vue.js,并使用MySQL数据库进行数据存储和管理。本文将详细介绍该系统的设计、实现及测试过程,以供开发者参考。

1. 电子商城系统概述
1.1 背景与意义
电子商务已经成为现代商业的重要组成部分,传统的线下零售模式正逐渐向线上迁移。本系统的开发旨在探索如何利用现代Web技术构建一个高效、稳定的电子商城,并为中小型商家提供可行的解决方案。
1.2 主要功能
本电子商城系统涵盖以下核心功能:
- 用户管理:注册、登录、权限管理等。
- 商品管理:商品添加、修改、删除、库存管理等。
- 分类管理:商品分类创建、修改等。
- 订单处理:购物车、订单提交、支付、订单状态跟踪等。
- 评论管理:用户对商品的评价及管理。
2. 系统设计
2.1 技术选型
| 组件 | 技术 |
|---|---|
| 后端 | Django(Python) |
| 前端 | Vue.js |
| 数据库 | MySQL |
| 服务器 | Nginx + Gunicorn |
| API 交互 | Django REST framework(DRF) |
2.2 系统架构
系统采用前后端分离架构,主要分为以下几个部分:
- 前端(Vue.js):负责用户界面交互,通过Axios与后端API通信。
- 后端(Django + DRF):提供RESTful API,处理业务逻辑和数据存储。
- 数据库(MySQL):存储用户、商品、订单等数据。
- 缓存(Redis):用于优化查询、提高系统响应速度。
- 部署(Nginx + Gunicorn):提供高性能的线上运行环境。
2.3 数据库设计
主要涉及的数据库表如下:
- 用户表(User):存储用户基本信息,如用户名、密码、邮箱等。
- 商品表(Product):存储商品名称、价格、库存等信息。
- 订单表(Order):存储订单详情、状态、付款信息等。
- 评论表(Comment):记录用户对商品的评价。
3. 系统实现
3.1 后端实现(Django)
3.1.1 模型定义(Model)
Django的ORM(对象关系映射)用于定义数据库模型,例如:
class Order(models.Model):
id = models.BigAutoField(primary_key=True)
order_number = models.CharField(max_length=13, blank=True, null=True)
user = models.ForeignKey(User, on_delete=models.CASCADE, null=True, related_name='user_order')
thing = models.ForeignKey(Thing, on_delete=models.CASCADE, null=True, related_name='thing_order')
count = models.IntegerField(default=0)
status = models.CharField(max_length=2, blank=True, null=True) # 1未支付 2已支付 7订单取消
order_time = models.DateTimeField(auto_now_add=True, null=True)
pay_time = models.DateTimeField(null=True)
receiver_name = models.CharField(max_length=20, blank=True, null=True)
receiver_address = models.CharField(max_length=50, blank=True, null=True)
receiver_phone = models.CharField(max_length=20, blank=True, null=True)
remark = models.CharField(max_length=30, blank=True, null=True)
class Meta:
db_table = "b_order"
3.1.2 视图函数(View)
使用Django REST framework (DRF) 创建API:
@api_view(['GET'])
def list_api(request):
if request.method == 'GET':
userId = request.GET.get('userId', -1)
orderStatus = request.GET.get('orderStatus', '')
orders = Order.objects.all().filter(user=userId).filter(status__contains=orderStatus).order_by('-order_time')
serializer = OrderSerializer(orders, many=True)
return APIResponse(code=0, msg='查询成功', data=serializer.data)
3.1.3 URL 路由
from django.urls import path
from myapp import views
app_name = 'myapp'
urlpatterns = [
# 后台管理api
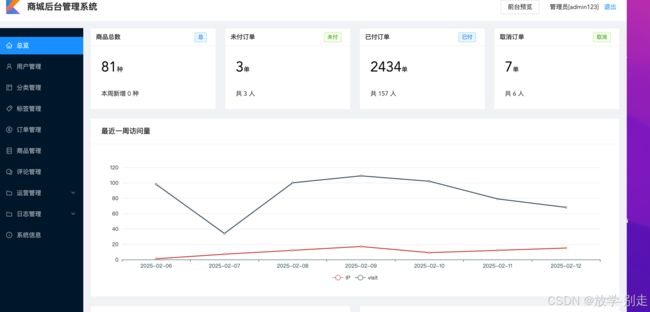
path('admin/overview/count', views.admin.overview.count),
path('admin/overview/sysInfo', views.admin.overview.sysInfo),
path('admin/thing/list', views.admin.thing.list_api),
path('admin/thing/detail', views.admin.thing.detail),
path('admin/thing/create', views.admin.thing.create),
path('admin/thing/update', views.admin.thing.update),
path('admin/thing/delete', views.admin.thing.delete),
path('admin/comment/list', views.admin.comment.list_api),
path('admin/comment/create', views.admin.comment.create),
path('admin/comment/update', views.admin.comment.update),
path('admin/comment/delete', views.admin.comment.delete),
path('admin/classification/list', views.admin.classification.list_api),
path('admin/classification/create', views.admin.classification.create),
path('admin/classification/update', views.admin.classification.update),
path('admin/classification/delete', views.admin.classification.delete),
path('admin/tag/list', views.admin.tag.list_api),
path('admin/tag/create', views.admin.tag.create),
path('admin/tag/update', views.admin.tag.update),
path('admin/tag/delete', views.admin.tag.delete),
path('admin/record/list', views.admin.record.list_api),
path('admin/record/create', views.admin.record.create),
path('admin/record/update', views.admin.record.update),
path('admin/record/delete', views.admin.record.delete),
path('admin/banner/list', views.admin.banner.list_api),
path('admin/banner/create', views.admin.banner.create),
path('admin/banner/update', views.admin.banner.update),
path('admin/banner/delete', views.admin.banner.delete),
path('admin/ad/list', views.admin.ad.list_api),
path('admin/ad/create', views.admin.ad.create),
path('admin/ad/update', views.admin.ad.update),
path('admin/ad/delete', views.admin.ad.delete),
path('admin/notice/list', views.admin.notice.list_api),
path('admin/notice/create', views.admin.notice.create),
path('admin/notice/update', views.admin.notice.update),
path('admin/notice/delete', views.admin.notice.delete),
path('admin/order/list', views.admin.order.list_api),
path('admin/order/create', views.admin.order.create),
path('admin/order/update', views.admin.order.update),
path('admin/order/cancel_order', views.admin.order.cancel_order),
path('admin/order/delay', views.admin.order.delay),
path('admin/order/delete', views.admin.order.delete),
path('admin/loginLog/list', views.admin.loginLog.list_api),
path('admin/loginLog/create', views.admin.loginLog.create),
path('admin/loginLog/update', views.admin.loginLog.update),
path('admin/loginLog/delete', views.admin.loginLog.delete),
path('admin/opLog/list', views.admin.opLog.list_api),
path('admin/errorLog/list', views.admin.errorLog.list_api),
path('admin/user/list', views.admin.user.list_api),
path('admin/user/create', views.admin.user.create),
path('admin/user/update', views.admin.user.update),
path('admin/user/updatePwd', views.admin.user.updatePwd),
path('admin/user/delete', views.admin.user.delete),
path('admin/user/info', views.admin.user.info),
path('admin/adminLogin', views.admin.user.admin_login),
# 前台管理api
path('index/classification/list', views.index.classification.list_api),
path('index/tag/list', views.index.tag.list_api),
path('index/user/login', views.index.user.login),
path('index/user/register', views.index.user.register),
path('index/user/info', views.index.user.info),
path('index/user/update', views.index.user.update),
path('index/user/updatePwd', views.index.user.updatePwd),
path('index/notice/list_api', views.index.notice.list_api),
path('index/thing/list', views.index.thing.list_api),
path('index/thing/detail', views.index.thing.detail),
path('index/thing/increaseWishCount', views.index.thing.increaseWishCount),
path('index/thing/addWishUser', views.index.thing.addWishUser),
path('index/thing/removeWishUser', views.index.thing.removeWishUser),
path('index/thing/getWishThingList', views.index.thing.getWishThingList),
path('index/thing/addCollectUser', views.index.thing.addCollectUser),
path('index/thing/removeCollectUser', views.index.thing.removeCollectUser),
path('index/thing/getCollectThingList', views.index.thing.getCollectThingList),
path('index/thing/increaseRecommendCount', views.index.thing.increaseRecommendCount),
path('index/comment/list', views.index.comment.list_api),
path('index/comment/listMyComments', views.index.comment.list_my_comment),
path('index/comment/create', views.index.comment.create),
path('index/comment/delete', views.index.comment.delete),
path('index/comment/like', views.index.comment.like),
path('index/order/list', views.index.order.list_api),
path('index/order/create', views.index.order.create),
path('index/order/cancel_order', views.index.order.cancel_order),
path('index/address/list', views.index.address.list_api),
path('index/address/create', views.index.address.create),
path('index/address/update', views.index.address.update),
path('index/address/delete', views.index.address.delete),
]
3.2 前端实现(Vue.js)
3.2.1 组件化开发
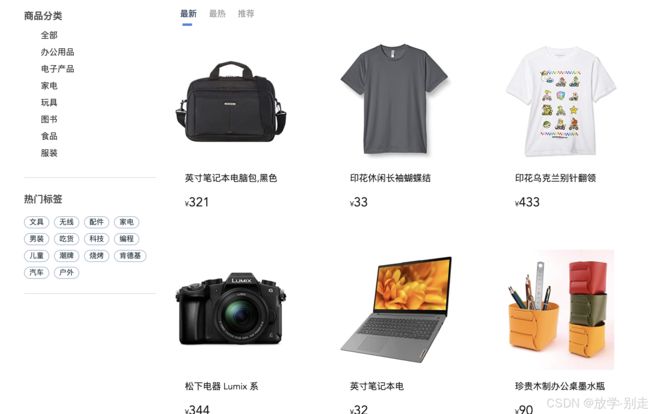
使用 Vue 组件管理前端页面,如商品列表组件:
3.2.2 Vue Router 配置
import { createRouter, createWebHistory } from 'vue-router';
import ProductList from './components/ProductList.vue';
const routes = [
{ path: '/', component: ProductList },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
4. 系统测试与优化
4.1 功能测试
- 用户测试:验证用户登录、注册功能是否正常。
- 订单流程测试:从添加商品到下单,确保业务流程正确。
4.2 性能优化
- 使用缓存:利用 Redis 缓存热门商品信息,减少数据库查询。
- 索引优化:为
Product表的name字段添加索引,加快查询速度。 - 前端优化:使用 Vue 的异步加载(lazy loading)减少首屏加载时间。



5. 结论
本文基于 Django 和 Vue.js 构建了一套电子商城系统,涵盖用户管理、商品管理、订单处理等核心功能,并优化了系统性能和用户体验。测试结果表明,该系统稳定可靠,满足基本的电商需求,同时具备一定的可扩展性。
如有遇到问题可以找小编沟通交流哦。另外小编帮忙辅导大课作业,学生毕设等。不限于MapReduce, MySQL, python,java,大数据,模型训练等。 hadoop hdfs yarn spark Django flask flink kafka flume datax sqoop seatunnel echart可视化 机器学习等