JQuery Datatables editor进行增删改查操作(一)
背景
editor作为Datatables的插件之一,功能十分强大,有全行编辑模式、泡泡编辑模式、行内编辑模式。个人觉得,除了泡泡编辑模式外,其他两种模式功能在实际项目中会经常使用到,泡泡模式提供了模态框可以对表格内的数据进行增改删功能,而行内编辑功能更是在一些单据编辑功能中是必不可少的。网上对editor插件使用描述的文章太少,可能由于editor插件是付费的缘故吧,很多文章描述十分简单,或代码不够详细。本文就来介绍editor的初始化基本功能,如果有更好的方法或建议,请留言。
本文使用到目前为止editor最新版1.9.0、datatables也是最新版本1.10.19。注意,不同版本的editor和datatables可能会产生兼容性问题,导致某些功能无法正常使用,尽量使用官方免费试用15天中搭配的版本,有兴趣可以下载试试。
点击这里下载试用版。
点击这里进入editor官网
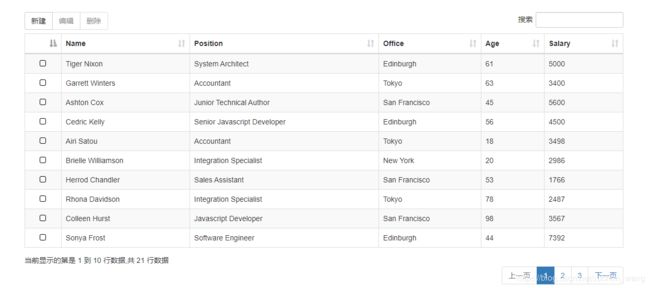
editor插件的使用效果图如下所示:
新增数据功能:
编辑数据功能(选中数据进行编辑):
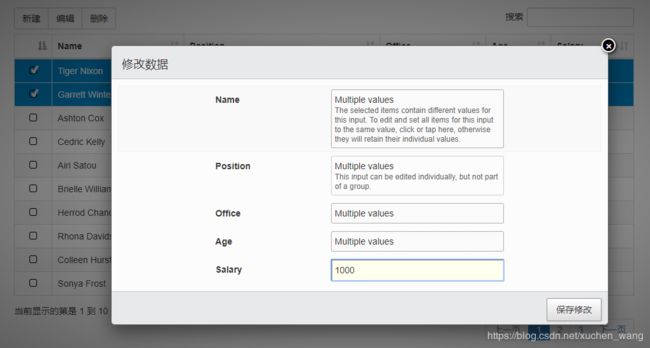
批量修改数据功能(选中多行进行批量修改) :
删除数据功能(可以对选中数据进行批量删除) :
总的来说是,editor外观大气,功能强大,使用方便。是表格控件的首选。只是有一点,这是收费的,最低的价格也要100多美元,可能这是导致editor使用人数少的原因吧。但是这并不妨碍这是一款优秀的表格控件。
本例使用ASP.NET MVC 进行演示。
使用editor需要以下几个JS和CSS文件,本例中,使用了Bootstrap3样式对表格进行了美化,和Bootstrap相关的文件非必需:
//Jquery js文件
//bootstrap js文件
//datatable js文件
//datatbale的bootstrap样式JS文件
//button插件
//button插件的bootstrap样式JS文件
//select插件
//editor插件
HTML代码如下图所示:
JS代码如下图所示,需要首先定义editor:
editor = new $.fn.dataTable.Editor({
ajax: {
create: {
url: "/Home/AddData",
type: "Post",
dataType: "json",
data: function (data) {
var Person = {};
mydata = data.data;
Person.Name = mydata[0].Name;
Person.Position = mydata[0].Position;
Person.Office = mydata[0].Office;
Person.Age = mydata[0].Age,
Person.Salary = mydata[0].Salary
return Person;
},
success: function (json) {
var DT_RowId = GetRandomRowID();
console.log('new row id:' + DT_RowId);//前台打印DT_RowId
json.data[0].DT_RowId = DT_RowId;//对新增的数据生成随机字符串作为主键
},
},
edit: {
type: 'Post',
url: '/Home/UpdataData',
dataType: 'json',
data: function (data) {
var returndata = { data: [] };
var DT_RowId;
var datas = data.data;
for (var key in datas)
{
console.log('editor row id:'+ key);//前台打印DT_RowId
DT_RowId = key;//获取DT_RowId
var mydata = datas[DT_RowId];
var data = {};
data.DT_RowId = DT_RowId;
data.Name = mydata.Name;
data.Position = mydata.Position;
data.Office = mydata.Office;
data.Age = mydata.Age,
data.Salary = mydata.Salary
returndata.data.push(data);
}
return returndata;
},
success: function (json) {
},
},
remove: {
url: '/Home/DeleteData',
type: 'Post',
dataType: "json",
data: function (data) {
var returndata = {data:[]};
var DT_RowId;
var datas = data.data;
for (var key in datas) {
console.log('remove row id:' + key);//前台打印DT_RowId
DT_RowId = key;//获取DT_RowId
var mydata = datas[DT_RowId];
var data = {};
data.DT_RowId = DT_RowId;
data.Name = mydata.Name;
data.Position = mydata.Position;
data.Office = mydata.Office;
data.Age = mydata.Age;
data.Salary = mydata.Salary;
returndata.data.push(data);
}
return returndata;
},
success: function (json) {
},
}
},
table: "#example",
fields: [
{ label: "Name", name: "Name" },
{ label: "Position", name: "Position", multiEditable: false },//multiEditable:无法进行批量编辑
{ label: "Office", name: "Office" },
{ label: "Age", name: "Age" },
{ label: "Salary", name: "Salary" },
],
i18n: {
create: {
button: "新建",
title: "新增数据",
submit: "保存"
},
edit: {
button: "编辑",
title: "修改数据",
submit: "保存修改"
},
remove: {
button: "删除",
title: "删除数据",
submit: "删除",
confirm: {
_: "确定删除这 %d 几行数据?",
1: "确定删除这一行数据?"
}
},
error: {
system: "服务器或网络发生错误,请联系系统管理员或稍后再试..."
},
datetime: {
previous: '上一页',
next: '下一页',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
}
}
});需要注意的是:
1、editor在进行新增时,需要对表格每一行指定一个(id)主键,editor默认的字段是DT_RowId。在本文中,我在新增操作成功的回调函数中,循环给表格中的每一行的DT_RowId赋一个随机的唯一的字符串。以保证接下去的编辑和删除操作可以依靠DT_RowId进行。当然,在后端生成DT_RowId返回给前端页面也是可以的。生成随机字符串的JS方法如下图所示:
/*生成随机字符串作为主键*/
function GetRandomRowID() {
//var key = Number(Math.random().toString().substr(3, 15) + Date.now()).toString(36);
return randomRange(15);
}
/*随机生成固定位数或者一定范围内的字符串数字组合*/
/*min 范围最小值*/
/*max 范围最大值,当不传递时表示生成指定位数的组合*/
function randomRange(min, max) {
var returnStr = "",
range = (max ? Math.round(Math.random() * (max - min)) + min : min),
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
for (var i = 0; i < range; i++) {
var index = Math.round(Math.random() * (arr.length - 1));
returnStr += arr[index];
}
return returnStr;
}2、如果不想用editor指定的DT_RowId字段作为(id)主键,也可以自己指定数据中的某一列,使用idSrc属性配置即可,代码如下图所示:
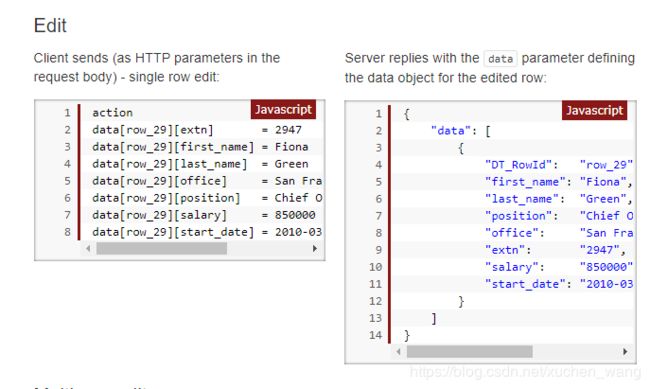
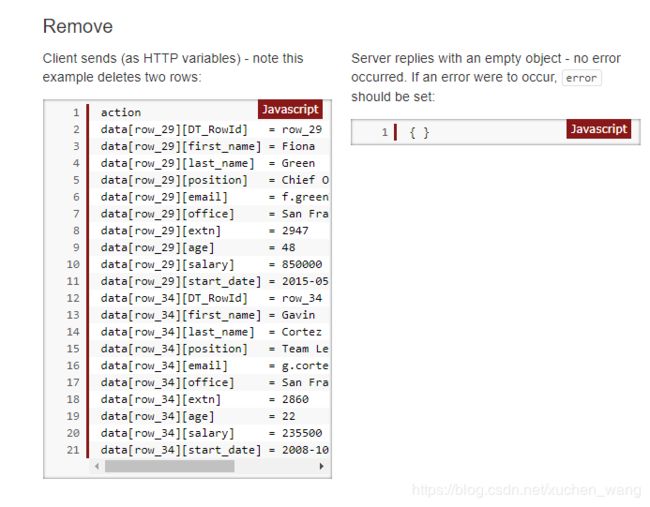
idSrc: 'id名称',3、在后台处理完新增、编辑、删除操作后,editor会自动获取success(json)回调函数执行完后的json字符串,并且只认这个json字符串,不需要return语句。可以在success回调函数中修改json数据,比如我在新增操作中回调函数中就给DT_RowId字段赋唯一值。返回给前端的JSON数据格式必须和下图一样,不然前端会报错或者不正确显示效果:
新增:
编辑:
删除:
在前端调试中查看返回的格式如下图所示:
具体参见editor官网API返回值
datatables的JS前端代码如下图所示:
table = $('#example').DataTable({
ajax: {
url: "/Home/GetData",
type: "Get",
dataType: "json",
data: {
},
dataSrc: function (json) {
$.each(json, function (k, v) {
v.DT_RowId = GetRandomRowID();//在前端对服务端返回的数据生成随机字符串作为主键
});
return json;
},
error: function () {
alert("服务器未正常响应,请重试");
},
},
dom: 'Bfrtip',
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor },
],
columns: [
{
data: null,
defaultContent: '',
orderable: false,
className: 'select-checkbox',
},
{ title: "Name", data: "Name"},
{ title: "Position", data: "Position",className:"canEditor"},
{ title: "Office", data: "Office",className:"canEditor"},
{ title: "Age", data: "Age",className: "canEditor" },
{ title: "Salary", data: "Salary", className: "canEditor" },
],
language: {
processing: "正在获取数据,请稍后...",
search: "搜索",
lengthMenu: "显示 _MENU_ 条",
info: "当前显示的第是 _START_ 到 _END_ 行数据,共 _TOTAL_ 行数据",
infoEmpty: "记录数为0",
infoFiltered: "((全部记录数 _MAX_ 条))",
infoPostFix: "",
loadingRecords: "系统处理中,请稍等...",
zeroRecords: "没有您要搜索的内容",
emptyTable: "没有数据",
paginate: {
first: "第一页",
previous: "上一页",
next: "下一页",
last: "最后一页"
},
aria: {
sortAscending: "以升序排列此列",
sortDescending: "以降序排列此列"
}
}
});在第一次页面加载的时候,对所有数据行中的DT_RowId进行赋值,方便之后对数据的增删改查操作。
Model中的代码如下图所示:
public class Model
{
public List data { get; set; } = new List();//必须是集合类型
}
public class Person
{
public string DT_RowId { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Office { get; set; }
public int Age { get; set; }
public int Salary { get; set; }
} Control中的代码如下图所示,在真实场景中需要处理增删改查的逻辑操作,本文只是为了演示效果而直接返回editor需要的json字符串:
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
///
/// 数据加载
///
/// Persons = getData.GetPersonList();
return Json(Persons, JsonRequestBehavior.AllowGet);
}
///
/// 删除操作
///
///
/// Persons = new List();
return Json(Persons, JsonRequestBehavior.AllowGet);
}
///
/// 更新操作
///
///
///
/// 新增操作
///
///
///