【腾讯云 Cloud Studio 实战训练营】Java程序员对于Cloud Studio与传统开发模式对比
传统开发模式:(当拿到一台新电脑,需要安装的软件)
1、安装java环境(JDK,配置环境变量)
2、idea、eclipse 开发工具客户端,英文版改中文版、破解等操作
3、安装git、svn等代码管理工具,安装Toritogit小乌龟客户端
4、涉及到前端手动安装Nodejs等前端插件
5、项目运行安装nginx、tomcat等进行服务部署
后来了解到腾讯云开发的Cloud Studio ,并参加实战训练营,发现这些东西可以直接实现浏览器直接访问,省去了电脑安装开发环境的烦恼,一站式代码管理可视化界面,方便整洁。话不多少上对比:
一、腾云扣钉 Coding介绍
我理解的是以公司团队为核心的工作台,管理全部的团队项目创建及项目代码管理。Coding主要包括以下几个方面:
1、项目协同:在这里对产品进行构想和规划,规范每一个需求、任务的流转,让团队开启高效协同。
2、代码托管:稳定、安全的 Git/SVN 代码仓库服务,助力多人协作开发,共同实现产品构想。
3、持续集成:软件自动化测试与构建服务。图形化流水线助力开发人员快速、灵活地构建产品软件包。
4、测试管理:从编排用例、制定计划,到协作完成测试,为团队提供井然有序的敏捷测试协同工作方式。
5、制品库:管理源码编译后的构建产物,支持漏洞扫描等特性;与上下游 CI/CD 结合,形成自动化工作流。
6、持续部署:在这里将应用发布至多环境,无缝对接多种开发、运维工具,实现应用云原生化、研运一体化。
工作界面:界面简洁,我主要用的是工作台、代码仓库等。使用 CODING 之后,我们的研发团队仅凭一个 CODING 账号即可快速开展工作,无需频繁切换至不同平台。互通互联的代码、需求、测试用例等资源,让团队内的协作高度透明化。
当然Coding还有多种角色的使用,此文章仅作为开发者来进行实验的,所以上图大家了解一下:
二、Cloud Studio介绍
Cloud Studio是CODING自主研发的在线IDE集成开发环境。用户可以通过Cloud Studio创建项目的工作空间,进行在线编程、开发、调试等操作。Cloud Studio还提供可分享的在线IDE开发环境功能。Cloud Studio 适用于开发 Html5,Python,Ruby 等环境不是太复杂的轻型项目,或者临时修改大型项目的少量代码。
优点:
1、云端开发环境:加速开发流程配置化,用配置定义云端开发环境,提升开发效率,拥有更弹性的云上开发资源。
2、AI 代码助手:直接在 Cloud Studio 里唤起 AI代码助手,让你拥有专业的研发伙伴,与您一起更高质量的完成编码工作,事半功倍。
3、开发协作:邀请伙伴一起进入开发,解决开发问题,提高开发效率。 或者您也可以创建团队
4、部署应用:一键部署,智能识别 30+ 主流前后端框架。本地 IDE ,也可以体验,我们已全面支持 VS Code 市场插件。
三:案例训练
使用Cloud Studio快速构建React完成点餐H5页面还原
1、服务准备:
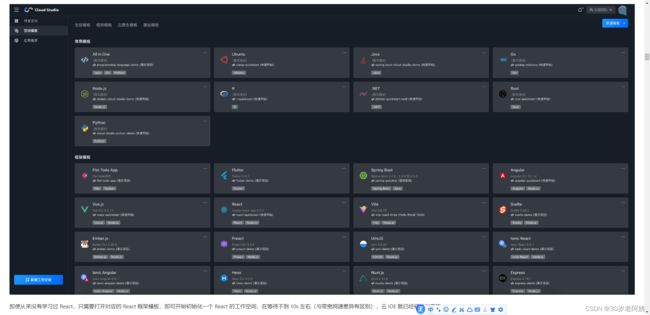
1、登录账号,创建项目
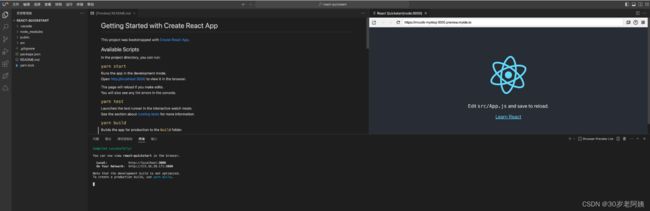
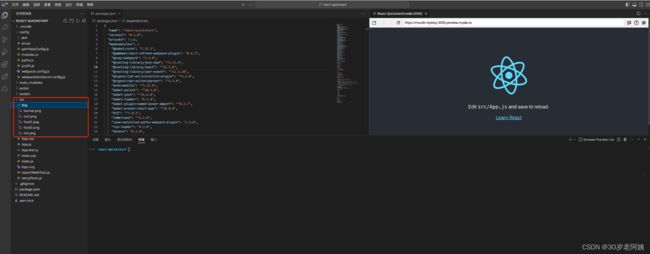
2、可以看到初始化左侧代码后,控制台会安装依赖及启动一个 React 简单的模板项目。
3、安装依赖
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=30002、正式开发
开发一个 React H5 的页面,为了快速开发,通常会使用到UI组件库,这里我们使用的是 antd-mobile UI库,antd-mobile 是 Ant Design 的移动规范的 React 实现。
1.安装 antd-mobile:
antd-mobile 支持基于 Tree Shaking 的按需加载,大部分的构建工具(例如 webpack 4+ 和 rollup)都支持 Tree Shaking,所以绝大多数情况下你无需做额外的配置即可拥有较小的包体积。
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.02. 安装 Less:
平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不友好,所以我们需要在React项目中配置Less。
(1).安装 less 和 less-loader :
yarn add -D less@^3.12.2 less-loader@^7.0.1(2).暴露 webpack 配置文件:
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆
npm run eject输入 'y' 后,项目会自动进行解构操作。
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 "dependencies".
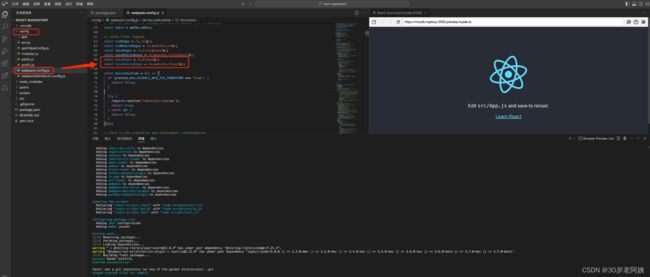
找到 config/webpack.config.js 文件,找到第60行左右,这块是设置 css 相关的代码。
复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;和之前配置一样,仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},(3).安装 normalize:
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.13.上传项目需要的素材:
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)
4.替换App.js主文件:
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
复制完成后,在控制台中输入 yarn dev即可启动该项目。
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。
Git管理代码
填写README.md文件,比如。
# 项目说明
这是一个用 IDE [Cloud Studio](https://www.cloudstudio.net/?utm=csdn) 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
## 相关技术栈
React + less + webpack
## 项目运行
yarn install
yarn start左边功能菜单区找到“源代码管理”。可以通过命令也可以通过commit按键
git init
可以点击commit,进行代码提交
总结:
作为开发者,时间就是金钱,腾讯云显然解决了我们需要安装各种软件的繁琐。
方便调错也是非常好的优点,我在实验过程中遇到点餐系统样式不对的问题,求助群里小伙伴们,就能直接发送链接,他们就能直接看。过去只能是我提交错误代码,他们git下载,或者远程我的电脑。
他兼顾了团队,Git代码管理等,这样熟悉了之后能直接方便管理和协作。
当然在使用过程中也有一定的阻碍,比如初次使用,对界面和按钮都不熟悉,前期开发过程中浪费了不少时间。比如有时候因为网络的原因,等了好久。
总而言之,我觉得,Cloud Studio还是非常方便的,提升了我的开发效率,希望后期更加稳定,可扩展性更好。