iOS开发之SizeClass使用
一、什么是sizeclass以及它能干什么
在xib和storyboard中进行布局使用autolayout能够适配不同尺寸的屏幕,但是对于横屏和ipad这种跟一般iPhone尺寸相差比较大的屏幕,只用autolayout很难一种布局适应所有尺寸。这就需要用到sizeclass对不同屏幕类别下的约束和控件进行调整。
sizeclass主要是主要针对横竖屏和ipad的屏幕进行特殊约束处理的一种工具。结合autolayout使用。
二、屏幕分类
苹果把iPhone和iPad的屏幕的宽和高分成两种类别,Compact(紧凑)和Regular(常规)。
width代表宽度,height代表高度。
针对不同大小的屏幕和横竖屏的情况,有四种组合
先说最常见的
1、w:c h:r(宽度紧凑,高度常规)代表所有iPhone尺寸的竖屏状态。
这个尺寸是我们最常见的。就是所有iphone的竖屏状态。
2、w:c h:c(宽度和高度都是紧凑型)代表iPhone6及比它小的屏幕尺寸的横屏状态再加一个iPhoneX的尺寸。
3、w:r h:c(宽度常规,高度紧凑)代表iPhone6P及比它大的屏幕尺寸的横屏状态排除iPhoneX的尺寸。
4、w:r h:r(宽度和高度都常规) 代表iPad的横竖屏。
总结:
第一种是我们常见的所有iPhone的竖屏状态。
第四种是ipad的状态。
主要区分的就是第二和第三种情况,也就是iPhone的横屏状态,
第二种代表稍小屏幕的横屏状态,
第三种代表plus机型以及 xr机型和xsmax机型三种机型的横屏状态。
(比较有意思的是iPhoneX比plus尺寸大,但是在第二种情况中)
还有一个any代表不区分紧凑和常规。例如我们默认情况下加的约束,就是在 w:any h:any下加的约束,代表这个约束适用于所有尺寸iPhone和iPad的横竖屏。(这种约束可以做一个基础约束,也就是说在各个sizeclass之前的共有约束)。
三、怎么使用
当我们打开一个xib时,默认加的约束都是在 any any的情况下的约束。也就是说加的约束在任何一种情况都适合。
例如一个label,我们加上左宽高的约束。这是在任何屏幕尺寸下并且在任何横竖屏时都存在的约束。

我们想改变横屏时的宽度和高度约束,有如下办法,
从上面可知,横屏时的屏幕类型是 w:c h:c(表示4.7寸以及更小尺寸的iPhone) 和 w:r h:c(表示5.5寸以及更大尺寸的iPhone) 。
也就是说 w:any h:c。
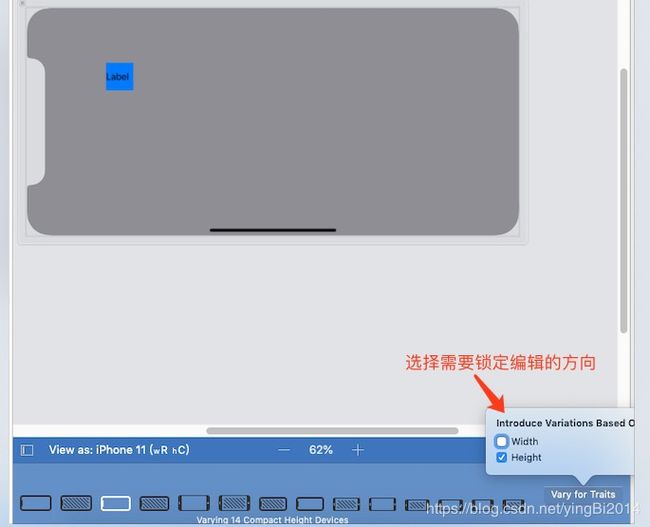
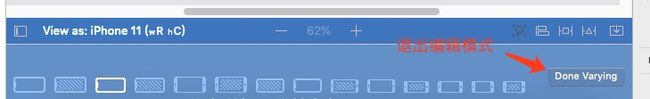
1、任选一个iPhone机型(因为我们适配的是所有iPhone的横屏状态,任选iPhone机型就行,如果只需要适配较小尺寸的iPhone,则选择情况二中的 w:c h:c就行),并选择横屏模式,单击Vary for Traits进入编辑模式。

如图所示,当前的横屏模式是 w:r h:c 。单击Vary for Traits选择要锁定的方向。
1 、我们只勾选height只锁定height方向,也就是说,进入w:any h:c模式。
2、如果我们只勾选width,那么则会进入w:r h:any模式。
3、如果两个都勾选,则会进入w:r h:c模式。
**ps:**因为我们要适配的是所有iPhone的横屏状态,也就是w:any h:c所以我们只需要锁定h:c就行了。选好后空白处单击。进入该模式进行添加约束,这事,最下面会显示出蓝色面板并且展示支持的机型。
2、在其他屏幕类型和状态下进行编辑
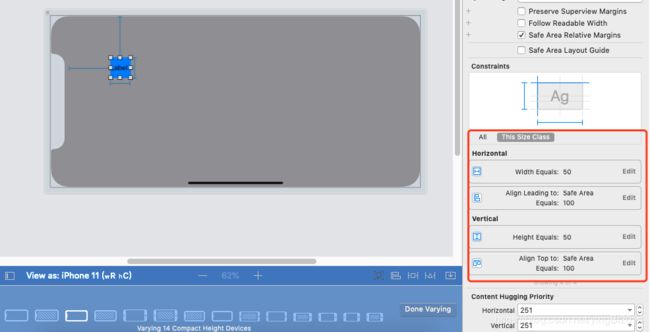
可以看到该模式下已经有四个约束了,因为我们这四个约束是在w:any h:any模式下加的,所以会存在于所有模式中。
将width和height的约束改成100并保存退出编辑模式。

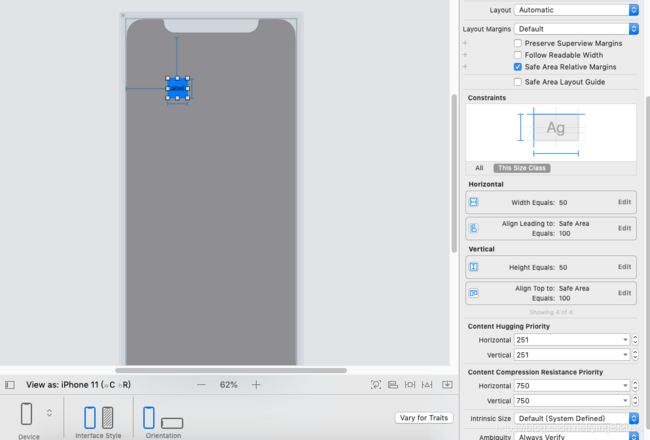
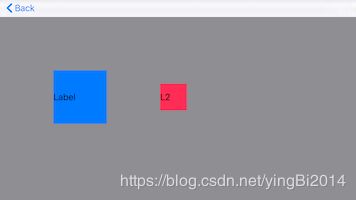
效果图如下

3、横竖屏下改变控件的加载和约束
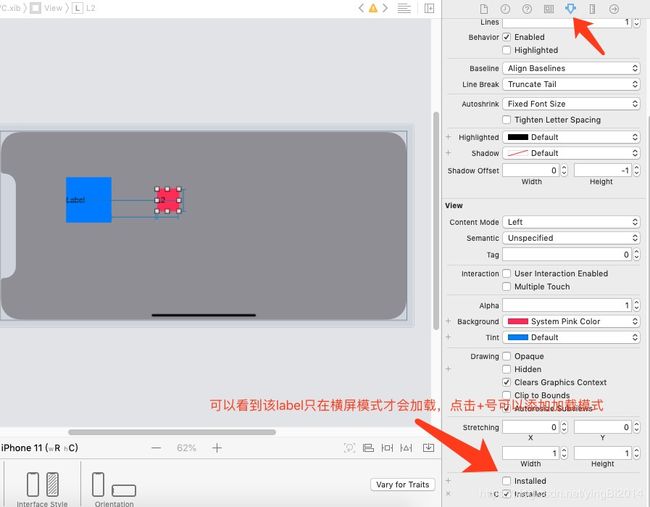
在进入横屏状态的编辑模式后,拖入一个label,并设置约束,完成后,结束编辑。
运行后会发现这个label在竖屏时是不显示的,只有在横屏状态下才会显示

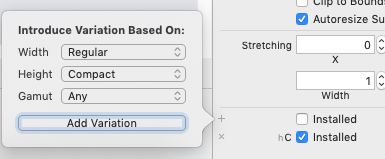
查看发现该label只有在 h:c状态下才会installed,点击+号可以增加在其他状态是否显示。


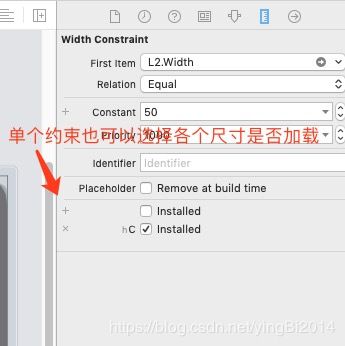
查看label2的约束,双击进入,
比如label2的宽度是横屏的,所有就只有横屏是是installed的,如果增加其他尺寸加载,则会在其他屏幕上加载该约束。
参考链接1
参考链接2
参考链接3