web前端练习28----Dom4,事件(事件对象,事件冒泡,事件委派,事件传播,事件绑定,事件移除及案例练习)
一、事件对象 event
1.1概念:
事件处理函数可以附加在各种对象上,包括 DOM元素,window 对象等。
当事件发生时, event 对象就会被创建并依次传递给事件监听器。
在处理函数中,将event对象作为第一个参数,可以访问 DOM Event 接口。
event 对象里有很多事件相关的属性和方法,例如事件,被点击元素对象target,创建时间,事件类型,坐标,path等
1.2event的常用属性:
event.target 触发事件的元素对象(就是事件目标)
event.clientX,event.clientY 鼠标触发的可见横纵坐标
event.bubbles 事件是否冒泡
event.cancelBubble = true; 取消冒泡
event.eventPhase;1捕获,2目标,3冒泡
event.preventDefault(); 取消 addEventListener() 绑定事件的默认行为
event.type;被触发的事件的类型
event.wheelDelta 根据正负判断onmousewheel 事件向上还是向下滚动
event.detail 根据正负判断 DOMMouseScroll 事件向上还是向下滚动 (兼容火狐的)
键盘相关属性
event.key 获取按键
event.keyCode 获取按键的编码
event.altKey alt是否被按下
event.ctrlKey ctrl是否被按下
event.shiftKey shift是否被按下
代码示例:
Document
事件测试
二、事件冒泡:
2.1事件冒泡的概念:
事件冒泡(Bubble)
所谓事件冒泡,就是事件向上传导,当后代元素上的事件被触发时,
其祖先元素的相同事件也会被触发(不管事件是否写出来)
开发中大部分冒泡是有用的,如果不需要冒泡,可以取消冒泡 event.cancelBubble = true;
冒泡 span----div2----div1----body----html----document----window
冒泡示意图:
事件冒泡代码示例:
Document
我是span元素
三、事件委派(事件冒泡的应用)
3.1事件委派的概念:
事件委派:事件统一绑定给共同的父元素,子元素触发事件(不管事件是否写出来),会冒泡给父元素,
通过父元素的响应函数处理事件,根据 event.target,拿到子元素,判断处理逻辑
事件委派利用了事件冒泡,事件委派可以减少事件绑定的次数,提高程序性能
使用场景:父元素下面有多个子元素,都需要添加事件,我们通常需要一个一个添加(循环添加),而且新加的元素需要单独绑定事件
事件委派代码示例:
Document
- zhh1
- zhh2
- zhh3
- zhh4
- zhh5
四、事件传播
4.1事件传播的概念:
- 事件传播分成了三个阶段
1.捕获阶段:- 在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
2.目标阶段:- 事件捕获到目标元素,捕获结束开始在目标元素上触发事件
3.冒泡阶段:- 事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件
- 如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true
一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false
- IE8及以下的浏览器中没有捕获阶段(只有目标阶段和冒泡阶段)
事件传播示意图:
代码示例:
五、事件的绑定
5.1事件的两种绑定方式:
5.11只能绑定一个响应函数:
divId.onclick = function(){
console.log('我是翟浩浩');
}5.12绑定多个响应函数:
divId.addEventListener('click',function(){
alert(1);
},false);
divId.addEventListener('click',function(){
alert(2);
},false);
divId.addEventListener('click',function(){
alert(3);
},false);5.13绑定多个响应函数,兼容ie8及以下
绑定多个响应函数,和 addEventListener 不同的是,后绑定的先执行
divId.attachEvent('onclick', function() {
alert(1);
});
divId.attachEvent('onclick', function() {
alert(2);
});
divId.attachEvent('onclick', function() {
alert(3);
});绑定多个响应事件代码示例:
Document
点击事件
5.2取消事件默认行为的方法:
默认行为:比如
1.a元素的跳转行为,绑定点击事件后还能跳转 a.onclick
2.浏览器内容较大时,上下滚动行为 box1.onmousewheel
3.输入框显示输入内容的行为,input.onkeydown
5.21取消默认行为:aId.onclick = function(){} 只要 reurn false; 就可以取消
点击链接
5.22取消默认行为:box1.addEventListener('DOMMouseScroll', fun, false); 需要 event.preventDefault(); 即可取消
点击链接
六、事件的移除:
对应:btn.onclick = function() {} 所有浏览器都可以
btn.οnclick=null;
对应:addEventListener 兼容ie9及以上
btn.removeEventListener('click', btnClick);
七、案例练习:
7.1 拖拽练习
onmousedown 鼠标按下, onmousemove 鼠标移动, onmouseup 鼠标放开
利用上面三个事件完成拖拽练习,效果图如下:
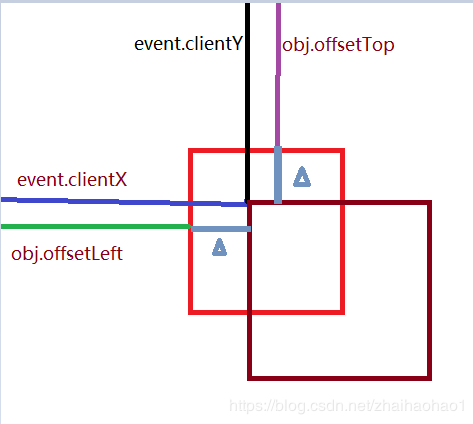
事件拖拽的坐标计算
代码如下:
Document
测试
方块1
方块2
7.2滚轮练习,要求:鼠标滚轮滚动,改变方块的宽高
onmousewheel 监听鼠标滚轮事件
效果图:
代码如下:
Document
测试
方块1
7.3键盘事件:
键盘事件最常用的就是 onkeydown 按键按下 onkeyup 按键松开
键盘事件一般都会绑定给一些可以获取到焦点(光标)的对象或者是document
比如说 input 绑定 onkeydown 输入框有光标时被才能被触发
键盘事件代码示例:
Document
键盘事件 onkeydown onkeyup
键盘事件练习
按键键盘上的 上,下,左,右 实现方块的移动
效果图:
代码示例:
Document
键盘事件