基于jquery扩展漂亮的分页控件(ajax)
分页控件式大家在熟悉不过的控件,很多情况下都需要使用到分页控件来完成列表数据加载操作,在很多分页控件中有的编写麻烦,有的应用扩展比较复杂,有的分页控件样式比较丑陋,有的分页控件用户体验操作比较简单等等一些不符合自己的要求,在此之际为了项目需求,自己扩展一个分页控件js类,以便日后方便重用,现在分享这个控件。
分页控件分解:
1。初始化对象
2。分页控件绑定前台显示
3。异步调用获取数据
4。单击按钮回调事件
5。按钮单击事件
6。文本框输入事件
7。点击确定搜索事件。
Html代码:
Css样式代码:
/*分页*/
div div.pageDiv{clear:left;float:none;text-align:center;margin:0px auto;padding:20px 0;border:0px;font-size:14px;}
.pageDiv a,.pageDiv em{border: 1px solid #ccc;margin:0px 2px;padding: 2px 6px;font-style:normal;font-size:12px; border-radius:2px;}
.pageDiv a:hover{background-color:#B60000;color:#fff;}
.pageDiv font{line-height:23px;margin:0 10px 0 0}
.pageDiv a.current{background-color:#B60000;color: #FFFFFF;text-decoration: none;}
.pageDiv a.last{margin-right:20px;}
.pageDiv input {border: 1px solid #CCCCCC; margin: 0 5px;width: 40px;}
.pageDiv i { font-style: normal;}
.pageDiv b{font-weight:normal;border:solid 1px #ccc;border-radius:4px;padding:2px 6px;cursor:pointer;margin:0px 5px;}Js代码:
1。自定义分页控件类
//分页控件 http://www.naoqiu.com
var Pager = function (config, page, fun_load, fun_error) {
var _obj;
var _this = this;
var _pageIndex = 1;
var _pageSize = 20;
var _total = 0;
var _allpage = 1;
var _ajaxUrl = '';
var _config;
var _load_img = true;
//初始化对象
this.init = function () {
if (page == undefined) return;
_obj = page.obj;
//是否显示加载推片
if (page.load_img) _load_img = page.load_img;
//分页设置
if (page.index) _pageIndex = page.index;
if (page.size) _pageSize = page.size;
if (page.total) _total = page.total;
_ajaxUrl = page.url;
_config = config;
//调用加载控件
_this.click_callback({ index: _pageIndex, size: _pageSize, total: 0 });
};
//显示
this.show = function () {
if (_obj == undefined) return;
_allpage = parseInt(_total / _pageSize) + (_total % _pageSize == 0 && _total > 0 ? 0 : 1);
//设置开始位置,和中间页中止位置
var sta = _pageIndex < 4 ? 1 : _pageIndex - 1;
var end = sta + 3 < _allpage ? sta + 3 : _allpage;
if (sta + 5 >= _allpage) {
sta = _allpage - 4 > 0 ? _allpage - 4 : 1;
}
//设置分页控件字符串
var html = ' 总共' + _total + '条 共 ' + _allpage + ' 页 ' + _pageSize + ' 条/页';
html += ' 首页';
html += ' 上一页';
for (; sta <= end; sta++) {
html += ' ' + sta.toString() + '';
}
if (end < _allpage) {
html += ' ...' : '>' + _allpage + '');
}
html += ' 下一页';
html += ' 尾页';
html += ' 转到第页确定';
_obj.html(html);
//设置控件事件
_obj.find('a').click(function () {
_this.click_load($(this));
});
//文本框输入事件
_obj.find('input').keyup(function (e) {
if (e.keyCode == 13) {
_obj.find('b').click();
} else if (e.keyCode < 48 || e.keyCode > 57) {
$(this).val($(this).val().match(/[1-9]\d*/i));
}
});
//搜索
_obj.find('b').click(function () {
if (_obj.find('input').val().isNumber()) {
var num = parseInt(_obj.find('input').val());
_pageIndex = num < 1 ? 1 : (num > _total ? _total : num);
_this.click_callback({ index: _pageIndex, size: _pageSize, total: _total });
} else
showMessage("请输入数字格式!");
});
}
//获取数据
this.getData = function () {
var _data = 'index=' + _pageIndex + '&size=' + _pageSize + '&total=' + _total;
if (_config) {
for (var p in _config) {
_data += '&' + p + '=' + encodeURIComponent(_config[p]);
}
}
return _data;
}
//单击按钮回调事件
this.click_callback = function (page) {
//当前可增加加载等待图片
//判断是是否需要异步请求
if (_ajaxUrl.length > 0) {
if (_load_img) _obj.before(' ');
requestAPI(_ajaxUrl, _this.getData(), function (json) {
_obj.parent().find('.no_data').remove();
//清除加载图片
if (_load_img) _obj.parent().find('.loading_img').remove();
if (fun_load != undefined)
fun_load(json);
//清除加载等待
_total = json == null || json.total == null ? 0 : json.total;
if (_total == 0) {
_obj.before('
');
requestAPI(_ajaxUrl, _this.getData(), function (json) {
_obj.parent().find('.no_data').remove();
//清除加载图片
if (_load_img) _obj.parent().find('.loading_img').remove();
if (fun_load != undefined)
fun_load(json);
//清除加载等待
_total = json == null || json.total == null ? 0 : json.total;
if (_total == 0) {
_obj.before('暂无数据
');
}
//重新设置控件
_this.show();
}, function (json) {
if (fun_error)
fun_error(json);
else
showMessage("加载数据有误,请重新刷新页面!");
});
} else {
if (fun_load != undefined) fun_load();
//清除加载等待
//重新设置控件
_this.show();
}
}
//按钮单击事件
this.click_load = function (obj) {
var _css = obj.attr('class');
switch (_css) {
case 'first':
{
if (_pageIndex == 1) return;
_pageIndex = 1;
} break;
case 'pre':
{
if (_pageIndex == 1) return;
_pageIndex = _pageIndex - 1;
} break;
case 'next':
{
if (_pageIndex == _allpage) return;
_pageIndex += 1;
} break;
case 'last':
{
if (_pageIndex == _allpage) return;
_pageIndex = _allpage;
} break;
case 'omit': _pageIndex += 1; break;
default: _pageIndex = parseInt(obj.html()); break;
}
//回调事件
_this.click_callback({ index: _pageIndex, size: _pageSize, total: _total });
}
//加载对象
_this.init();
}
//异步提交数据
function requestAPI(requestURL, requestData, successFun, errorFun) {
var jsonFun = new JsonFun(successFun, errorFun);
$.ajax({
url: requestURL,
cache: false,
type: "POST",
data: requestData + "&n=" + new Date().getSeconds(),
dataType: "json",
success: jsonFun.success,
error: jsonFun.error
});
}
2. 示例:
var _key = $('.search_txt').val() == "请输入产品名称" ? "" : $('.search_txt').val();
var pager = new Pager({ type: "list_shop", key: _key, protype: $('.select_type span font').attr('_id') }, {
url: _url,
obj: $('.pageDiv')
}, function (json) {
//绑定数据
var html = '';
$.each(json.list, function (i, item) {
html += set_row(item);
});
$('.con .content ul').remove();
$('.con .content ol').after(html);
//上下架函数
$('.content .bt_state').click(function () {
fun_info_state($(this).parent().parent().attr('_id'), $(this).attr('_state') == "1" ? 2 : 1);
});
//删除函数
$('.content .bt_del').click(function () {
fun_info_del($(this).parent().parent().attr('_id'));
});
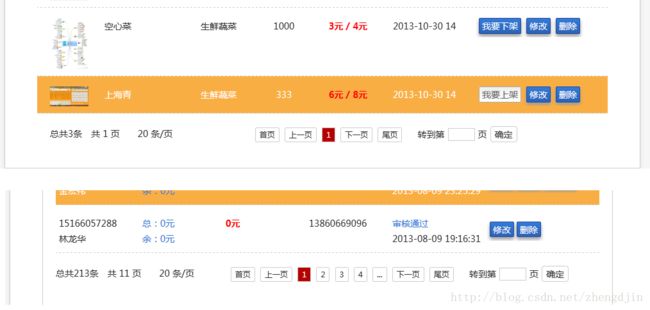
});3.示例图片
转载请标注来源。
另外脑球网及刚上线的网站:移动电源需要做外链留下联系方式。
下载地址:
js分页控件
http://www.tiaoceng.com/assemblydetail_4.html