小程序WXML之数据绑定
WXML(WeiXin Markup Language)是MINA设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构。简单的说就是微信团队自己设计出来一种xml标签语言,在小程序中扩展名为*.wxml,主要有数据绑定、列表渲染、条件渲染、模板、事件、引用功能。
数据绑定
语法结构:数据绑定使用"Mustache"语法(双大括号)将变量包起来。例如:{{ message }}
下面我们来做个测试:
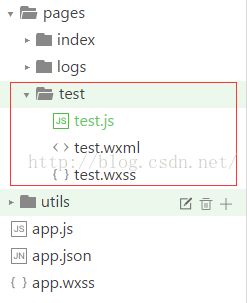
首先创建一个项目,创建好过后,建立一个test文件夹
再创建js,wxml,wxss三个文件
test.wxml文件代码:
test.js文件代码:
Page({
data:{
message: 'Hello MINA!'
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
//console.log(options);
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
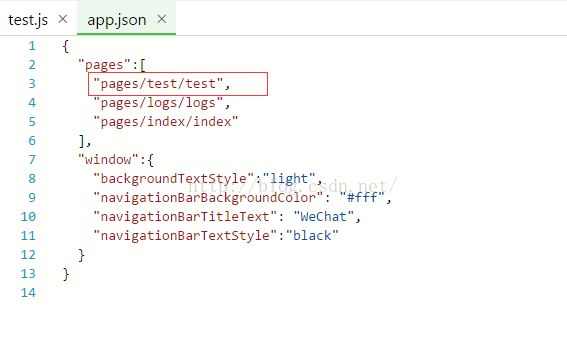
然后在app.json中注入刚注册的页面
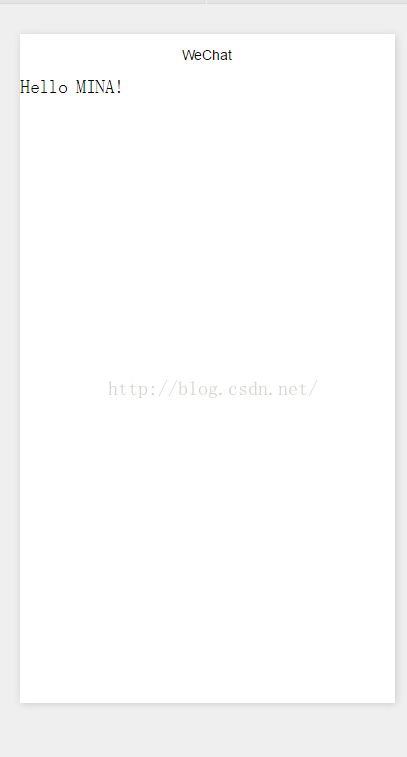
编译后结果为:
还有几种数据绑定方式如下:
组件属性(需要在双引号之内)
<view id="item-{{id}}"> view>Page({
data: {
id: 0
}
})控制属性(需要在双引号之内)
<view wx:if="{{condition}}"> view>Page({
data: {
condition: true
}
})运算
可以在{{}}内进行简单的运算,支持的有如下几种方式:
三元运算
<view hidden="{{flag ? true : false}}"> Hidden view>算数运算
<view> {{a + b}} + {{c}} + d view>Page({
data: {
a: 1,
b: 2,
c: 3
}
})view中的内容为3 + 3 + d
逻辑判断
<view wx:if="{{length > 5}}"> view>字符串运算
<view>{{"hello" + name}}view>Page({
data:{
name:"MINA"
}
})组合
也可以在Mustache内直接进行组合,构成新的对象或者数组
数组
<view wx:for-items="{{[zero, 1, 2, 3, 4]}}"> {{item}} view>Page({
data: {
zero: 0
}
})最终组合成数组[0, 1, 2, 3, 4]
对象
<template is="objectCombine" data="{{for: a, bar: b}}">template>Page({
data: {
a: 1,
b: 2
}
})最终组合成的对象是{for: 1, bar: 2}
也可以用扩展运算符...来将一个对象展开
<template is="objectCombine" data="{{...obj1, ...obj2, e: 5}}">template>Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
}
}
})最终组合成的对象是{a: 1, b: 2, c: 3, d: 4, e: 5}
如果对象的key和value相同,也可以间接地表达
<template is="objectCombine" data="{{foo, bar}}">template>Page({
data: {
foo: 'my-foo',
bar: 'my-bar'
}
})最终组合成的对象是{foo: 'my-foo', bar:'my-bar'}
注意:上述方式可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面,如
<template is="objectCombine" data="{{...obj1, ...obj2, a, c: 6}}">template>Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
b: 3,
c: 4
},
a: 5
}
})最终组合成的对象是{a: 5, b: 3, c: 6}