快速认识VUEX
组件直接共享数据的方式:
1.父向子传值: v-bind属性绑定
2.子向父传值: v-on 事件绑定
3.兄弟组件之间共享数据:EventBus
- $on 接受数据的那个组件
- $emit 发送数据的那个组件
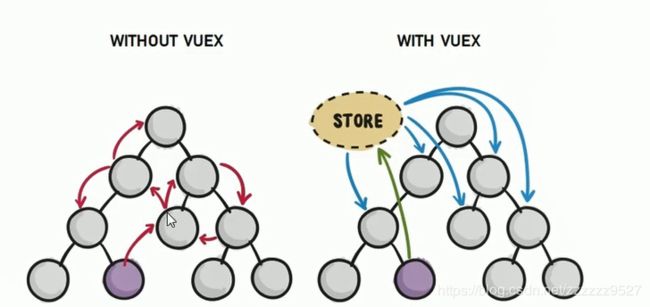
这三种只适合小范围内实现数据共享,如果是大范围的,频繁的,就需要vuex
vuex是什么:
vuex是实现组件全局状态(数据)管理的一种机制,可以很方便的实现组件之间数据的共享
 使用Vuex统一管理状态的好处:
使用Vuex统一管理状态的好处:
- 能够在vuex中集中管理共享数据就,易于开发和后期维护
- 能够高效的实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式,能够实时保持数据与页面同步
什么样的数据适合存储到uex中:
一般情况下,只有组件之间共享的数据,才有必要存储到vuex(store)中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
Vuex的基本使用:
安装:
npm install vuex --save
导入:
import Vuex from 'vuex'
Vue.use(Vuex)
创建store对象:
const store = new Vuex.Store({
//state中存放的就是全局共享的数据
state:{count:0}
})
将store对象挂载到vue实例中:
new Vue({
el:'#app',
render:h=>h(app),
router,
//将创建的共享数据对象,挂载到vue实例总
//所有的组件,就可以直接从store中获取全局的数据
store
})
以下通过vue ui方式创建一个vuex实例:
App根组件:用于接收导入的组件,组件放在这之后,后续相关的组件操作,就可以放在这里实现
<template>
<div>
<my-addition></my-addition>
<p>------------------------</p>
<my-subtraction></my-subtraction>
</div>
</template>
<script>
import Addition from "./components/Addition.vue";
import Subtraction from "./components/Subtraction.vue";
export default {
data() {
return {};
},
components: {
"my-addition": Addition,
"my-subtraction": Subtraction
}
};
</script>
<style>
</style>
Addition组件:
<template>
<div>
<h3>当前最新的count值为:{{$store.state.count}}</h3>
<button>+1</button>
</div>
</template>
<script>
export default {
data() {
return {};
}
};
</script>
Subtraction组件
<template>
<div>
<h3>当前最新的count值为: {{count}}</h3>
<button>-1</button>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
data() {
return {};
},
computed:{
...mapState(['count'])
}
};
</script>
入口文件中(main.js):将store对象挂在到vue实例中,导入vuex
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
store文件:存放着vuex相关内容
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {},
actions: {},
modules: {}
})
Vuex中的核心概念
- State:
提供唯一的公共数据源,所有共享的数据都要统一放到Store的State中进行存储。
const store = new Vuex.store({
state:{count:0}
})
之后组件便可以访问(获取)State中的数据,有两种方式,分别是:
1.通过this.$store.state方法
this.$store.state.全局数据名称(count对应上文)
2.从vuex中按需导入mapState函数,然后将当前组件需要的全局数据,映射(导入)到当前组件的computed计算属性中
组件中写下:
import {mapState} from 'vuex'
computed:{
...mapState(['count'])
}
- Mutation:用于改变Store中的数据
1.只能通过mutation改变Store数据,不可以直接操作Store中数据
2.虽然繁琐,但是可以集中监控所有数据的变化
定义Mutation
在store文件中,注意add只是个属性名,可替代,btn是组件的按钮,
//定义 Mutation
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
add(state){
//变更状态
state.count++
}
}
})
之后组件便可以调用:
第一种方式:通过this.$store.commit()
methods:{
btn(){
//commit的作用,就是调用某个 mutation函数
this.$store.commit('add')
}
}
第二种方式:从vuex中按需导入mapMutations函数,之后在映射为组件的methods方法
import { mapMutations} from 'vuex'
methods:{
//实现调用全局add,之后便可直接调用add
...mapMutations(['add']),
btn(){
this.add()
}
}
mutation传参:
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
addN(state,step){
//变更状态
state.count += step
}
}
})
组件中:
methods:{
handle2(){
//在调用commit函数
//触发mutations时携带函数
this.$store.commit('addN',3)
}
}
Action:用于处理异步任务:
const store = new Vuex.Store({
//...省略其他代码
//只有mutations中定义的函数,才有权力修改state中的数据,
mutations:{
add(state){
//不能在mutations函数中,执行异步操作
//setTimeout(()=>{
// state.count++
// },1000}
state.count++
}
}
}),
actions:{
addAsync(context){
setTimeout(()=>{
//在actions中,不能直接修改state中的数据
//必须通过 context.commit() 触发某个mutation才行
context.commit('add')
},1000)
}
}
methods:{
handle(){
//触发actions的第一种方式
this.$store.dispatch('addAsync')
}
}
Getter:用于对数据进行加工处理形成新的数据
1.用于对store中已有的数据进行加工处理形成新的数据,类似vue的计算属性
2.Store中数据发生变化,Getter的数据也会跟着变化
getter:{
showNum:state =>{
return '当前最新数据【'+ state.count +' 】'
}
}
组件获取
this.$store.getters.名称
import {mapGetters} from ' vuex'
computed :{
...mapGetters(['showNum'])
}