前段时间,参加了一个产品经理的课程,加入了课程的微信群,有幸认识了很多小伙伴。今天看到群里提出了一些关于Repeater使用过程中的问题,勾起了当初被Repeater折腾的无数翻来覆去与欲罢还休的惨痛回忆。于是,我决定整理一个关于Repeater使用的详细介绍与说明,希望大家能够不再重复我的惨痛经历。
版权说明:以下内容,除标明引用的部分,均为原创,转发时请标明出处,不要用于商业培训等用途哦~,感谢支持。
软件版本说明:以下示例均以Axure RP 8(英文版)为基础进行制作,建议希望提高英语水平的小伙伴们能够尝试使用英文版,毕竟汉化过程中,会出现少数不准确的地方,影响理解或使用。
意见与建议:第一次尝试写点东西和大家分享,有什么不当之处,欢迎大家留言指正。
下面,我们正式开始这次的话题。
Repeater(中文:中继器,下文中均称为Repeater)是一个数据交互的原型工具,提供了数据加载、新增/删除/修改/查询数据、翻页/设置每页显示数量、筛选、排序等多种数据表格的功能,通常可以用于常见的数据表操作原型制作或特殊的商品列表产品原型制作。为产品经理提供极大便利的同时,也因为其功能太过强大,导致在日常的使用上,给大家带来很多困惑。本文中,我们将按照如下的思维导图对Repeater的功能及使用方法进行详细的讲解。
1 Repeater的基本使用
1.1 构建一个简单的Repeater
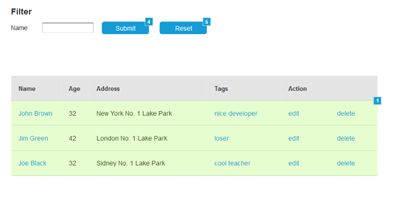
a) 在创建一个Repeater时,首先要规划显示的内容及方式,我以Ant Design(这是一套很漂亮设计体系,建议大家去看一看)中的Table表格为例,创建了表格的标题。从组件库中,拖入Box,并制作如下的表格标题,并对每个Box元素进行命名(Title.Name,Title.Age等等)。
PS:设计标题时,应充分考虑单元格中的内容是否有足够的空间显示,并留一定余量
b) 从组件窗口中,拖入Repeater,并命名组件为Table。
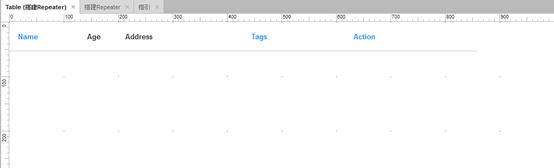
c) 双击Repeater,进入行单元的编辑。Repeater的最小重复对象为“行”,因此,在制作Repeater时,所有的设计都应以行为单位进行。为了保持标题和内容的对齐,可以拷贝标题的Box元素至打开的页面中,并改变Box的样式及名称(Row.Name,Row.Age等等)。
PS:(1)元素应以0,0为起点,以保证和标题的对齐;
(2)注意更改名称,以便后续在编写事件时,不会赋值给错误元素;
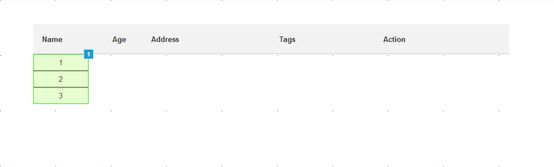
d) 回到主页面后,获得如下结果。
此时,由于没有数据加载至Repeater中,因此,每行的内容都按照原设计的内容显示。
以上,我们就完成了一个Repeater的基本构建。
1.2 对Repeater进行数据的加载
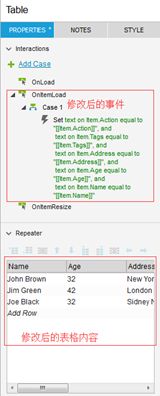
a) 构建完成基本的Repeater后,我们需要向其中加载数据。鼠标单击选中Table(页面中的Repeater,以下均称为Table),在右侧的属性窗口中,可以看到Repeater事件及数据来源表。
b) 修改数据来源表中的列标题及内容(你可以在Excel中编辑好以后,直接复制粘贴,这样的操作效率更高)。修改OnItemLoad的事件,将列数据赋值给行单元中的每个对应的Box元素。
c) 至此,我们就完成了向Table中加载数据的过程。
2 Repeater的简单交互
在这个章节中,介绍Repeater的简单交互,包括:新增数据、删除数据、修改数据及数据的查询
2.1 新增数据
为了方便,我们直接在数据表格右侧,绘制新增数据的交互界面。
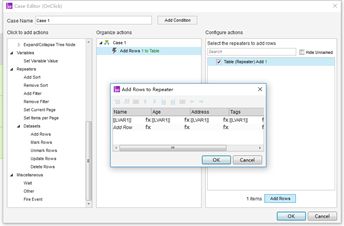
直接编辑Submit按钮的OnClick事件。选择Repeaters下Datasets中的Add Rows。
出现以上界面后,点击“Name”下的fx,编辑新增“Name”数据的事件。
此时,我们使用了本地变量,将Input.Name的text直接传递给了数据表中的Name;同理,继续编辑其他数据的新增事件。
2.2 删除数据
删除数据数据时,往往可以选择删除单行或批量删除。我们先介绍删除单行。
删除单行一般是通过行末的Action进行操作。在我们的原型中,需要对Action列的delete设置删除事件。
双击Repeater,进入行单元的编辑,并编辑delete的OnClick事件。
当前页面的设置是用于删除单行的,但是右下角同样提供了Rule(规则)及Marked(标记)的选项。我们不难从字面看出,分别是删除满足一定规则的数据和被选中的数据。我们后面在“3 Repeater的高级交互”中进行介绍。
2.3 修改数据
在实际的业务中,编辑数据往往也可以通过点击行尾的edit实现。同样,为了简便,我们在表格的右侧增加Edit Data窗口。同时,在行单元编辑窗口中,在行末增加edit按钮。
在增加edit按钮时,同时设置edit事件。(需要设置文本和本行标记,标记行是为了方便提交编辑时定位更新的数据位置)
此时,点击行的edit按钮,已经可以在Edit窗口中,看见数据了。
下面,我们继续编辑Edit窗口中的Submit事件。
可以看到右下角,可以通过Rule(规则)或Marked(标记)两种方式提交数据更新。与新增数据类似,需要选择需要更新的列,及针对每个列项设置更新事件。详细的内容请参照新增数据。
2.4 数据查询
首先,我们需要在原型中增加筛选条件输入框及筛选按钮。
其中,Submit按钮用于提交筛选条件,Reset用于重置筛选条件。
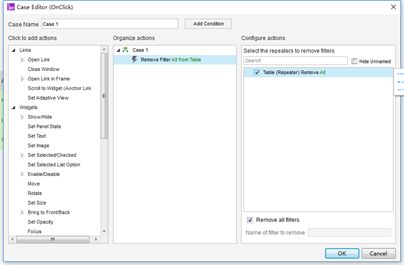
Submit事件编辑窗口
Axure提供了示例,例子中用“==”(逻辑“等于”)挑选满足的行;在例子中,我给出了“indexOf(LVAR1)>=0”用来判断Name中是否包含某个特定字符。一般原型中,这两个条件已经足够使用了,其他的方法大家也可以研究下。记得给筛选条件增加名称,后续清除筛选条件时,就有更多选择。
如果多个筛选条件需要同时使用,下图中的选框请取消。
Reset按钮的事件较为简单,就不一一赘述了。如下图所示即可。
3 Repeater的高级交互
在本章节,重点介绍下排序及设置多页。我们首先需要对原有的数据进行扩充。Repeater的Dataset可以通过excel进行编辑后,直接进行复制和粘贴,相信大家对这个环节应该都很熟悉了,就不做介绍了。填充数据后的表格如下。
3.1 排序
下面,我们对年龄设置排序事件。
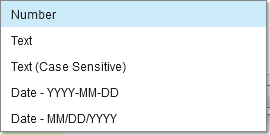
设置排序时,在右下角,Axure提供了多种排序的逻辑
排序的设置较为简单。我们不妨再增加一个名字的排序。
现在来检验一下结果。
初始排序:
点击Name排序:
点击年龄排序
我们不难发现,两次排序是有关联的。点击Name排序后再点击Age排序时,Age为主要排序,Name为次要排序。请注意与直接点击Age排序的差别。
PS:其实,函数的名称为AddSort即增加排序,也能猜到其实现的功能。如果需要独立排序应该怎么做呢~
3.2 设置多页
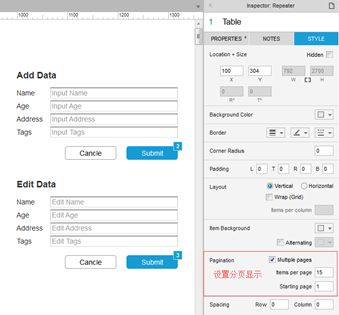
加载了这么多的数据,表格显得有些臃肿难看。我们需要对表格做一下分页处理。分页设置比较简单。选择Table,查看右侧的样式栏。
其中,我们可以设置加载时,每页显示的行数以及起始的页面编号。
现在进行预览。
总感觉缺少了点什么…
Axure没有办法自动加载翻页按钮等其他组件,所以需要自己绘制。
使用动态面板作为容器,放置按钮。
设置事件。
右下角的下拉框中,根据需要实现的不同功能,选择不同的选项。
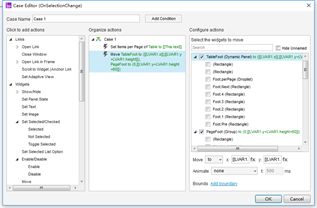
我们继续添加每页显示数量的设置。选择DropList控件,设置选项并设置OnSelectionChange事件。
至此,多页的设置就完成了,其中,可以适当的优化一下界面布局,是底部的翻页跟随表格缩进与展开。
有兴趣的话,可以尝试了解一下。
4 基本函数(过程)及参数(属性)的介绍
我将常用的参数列举在了原型界面中,大家可以自行查看了。
另外,在对Dataset做操作时,涉及一些新的属性。
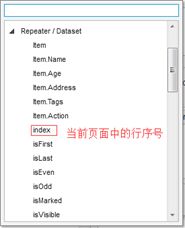
最后,制作数据表的原型时,我们可以参考设计数据库表结构的思路,对每一行数据设置一个不唯一的id,用于做新增、编辑及删除等操作;同时,在前端界面中,增加index作为页面的排序参考。
后续我再陆续整理相关的文件与大家共享。
一点小小的建议:
1. 一定要记得给组件命名,这样复杂的界面中,需要绑定事件执行对象时,就不会犯迷糊了;
2. Axure中的很多函数使用比较复杂,产品经理能够粗略掌握一到两门的编程语言,同时具备一定的编程思想,对自己的能力是一个不错的提升。建议学学python或者js。
小问题:
1. 增加输入的检验,字段为空时,不允许添加,并弹出提示;
2. 增加其他的筛选条件
3. 批量修改在实际的业务中,是比较常见的,尝试在已有的原型基础上改进批量修改;
文章中的附件:
百度网盘下载地址 密码:q2cw