PBR基本介绍
PBR代表基于物理的渲染,本质上还是
gl_FragColor = Emssive + Ambient + Diffuse + Specular
可能高级一些在考虑下AO也就是环境光遮蔽就是下面的情况
vec4 generalColor = (Ambient + Diffuse + Specular); gl_FragColor = Emssive + mix(color, color * ao, u_OcclusionStrength)
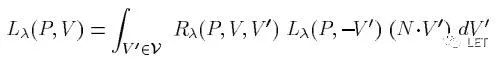
在非PBR模式下,这种光照方式往往看着不真实,为啥呢,专家说因为能量不守恒,跟人眼在客观世界看到的不一样;然后就出现了基于物理的渲染。这种渲染模式呢,大方向模块还是以上那个。但是在各个模块计算过程中充分考虑了能量守恒,各个模块的计算式经过一系列复杂的数学推导计算出来。比如下面这个
- L(P,V)是经过P点反射(diffuse或specular)后进入视点V的光
- L(P,-V)是从-V方向射入P点的光
- R是对应的BRDF(双向反射分布函数)函数,会考虑各种物理现象(能量守恒Energy conservation、粗糙度Roughness、材质的次表面散射subsurface scattering、材质折射率各向异性Fresnel、绝缘度(这玩意用来调整diffuse和specular的能量分配)metallic)
最讨厌这种公式,看着就让人烦,我们这里只要记住,BRDF就是从能量守恒角度考虑的一个计算公式,这个玩意具体公式是做实验做出来的,有好多个,最常用的一个叫Cook-Torrance。一般来说PBR计算过程是比较复杂的,直接在实时渲染里面计算式很耗费时间的,所以数学家有做了一堆拆分,让某些计算因子可以提前进行预处理,放在几个纹理中。对于工程师来说,我不想了解后面具体的物理学和数学推导,我只想知道怎么用来做项目。所以,一言不合看源码(源码来自luma.gl)。
vec4 pbr_filterColor(vec4 colorUnused) { // Metallic and Roughness material properties are packed together // In glTF, these factors can be specified by fixed scalar values // or from a metallic-roughness map float perceptualRoughness = u_MetallicRoughnessValues.y; float metallic = u_MetallicRoughnessValues.x; #ifdef HAS_METALROUGHNESSMAP // Roughness is stored in the 'g' channel, metallic is stored in the 'b' channel. // This layout intentionally reserves the 'r' channel for (optional) occlusion map data vec4 mrSample = texture2D(u_MetallicRoughnessSampler, pbr_vUV); perceptualRoughness = mrSample.g * perceptualRoughness; metallic = mrSample.b * metallic; #endif perceptualRoughness = clamp(perceptualRoughness, c_MinRoughness, 1.0); metallic = clamp(metallic, 0.0, 1.0); // Roughness is authored as perceptual roughness; as is convention, // convert to material roughness by squaring the perceptual roughness [2]. float alphaRoughness = perceptualRoughness * perceptualRoughness; // The albedo may be defined from a base texture or a flat color #ifdef HAS_BASECOLORMAP vec4 baseColor = SRGBtoLINEAR(texture2D(u_BaseColorSampler, pbr_vUV)) * u_BaseColorFactor; #else vec4 baseColor = u_BaseColorFactor; #endif #ifdef ALPHA_CUTOFF if (baseColor.a < u_AlphaCutoff) { discard; } #endif vec3 f0 = vec3(0.04); vec3 diffuseColor = baseColor.rgb * (vec3(1.0) - f0); diffuseColor *= 1.0 - metallic; vec3 specularColor = mix(f0, baseColor.rgb, metallic); // Compute reflectance. float reflectance = max(max(specularColor.r, specularColor.g), specularColor.b); // For typical incident reflectance range (between 4% to 100%) set the grazing // reflectance to 100% for typical fresnel effect. // For very low reflectance range on highly diffuse objects (below 4%), // incrementally reduce grazing reflecance to 0%. float reflectance90 = clamp(reflectance * 25.0, 0.0, 1.0); vec3 specularEnvironmentR0 = specularColor.rgb; vec3 specularEnvironmentR90 = vec3(1.0, 1.0, 1.0) * reflectance90; vec3 n = getNormal(); // normal at surface point vec3 v = normalize(u_Camera - pbr_vPosition); // Vector from surface point to camera float NdotV = clamp(abs(dot(n, v)), 0.001, 1.0); vec3 reflection = -normalize(reflect(v, n)); PBRInfo pbrInputs = PBRInfo( 0.0, // NdotL NdotV, 0.0, // NdotH 0.0, // LdotH 0.0, // VdotH perceptualRoughness, metallic, specularEnvironmentR0, specularEnvironmentR90, alphaRoughness, diffuseColor, specularColor, n, v ); vec3 color = vec3(0, 0, 0); #ifdef USE_LIGHTS // Apply ambient light PBRInfo_setAmbientLight(pbrInputs); color += calculateFinalColor(pbrInputs, lighting_uAmbientLight.color); // Apply directional light SMART_FOR(int i = 0, i < MAX_LIGHTS, i < lighting_uDirectionalLightCount, i++) { if (i < lighting_uDirectionalLightCount) { PBRInfo_setDirectionalLight(pbrInputs, lighting_uDirectionalLight[i].direction); color += calculateFinalColor(pbrInputs, lighting_uDirectionalLight[i].color); } } // Apply point light SMART_FOR(int i = 0, i < MAX_LIGHTS, i < lighting_uPointLightCount, i++) { if (i < lighting_uPointLightCount) { PBRInfo_setPointLight(pbrInputs, lighting_uPointLight[i]); float attenuation = getPointLightAttenuation(lighting_uPointLight[i], distance(lighting_uPointLight[i].position, pbr_vPosition)); color += calculateFinalColor(pbrInputs, lighting_uPointLight[i].color / attenuation); } } #endif // Calculate lighting contribution from image based lighting source (IBL) #ifdef USE_IBL color += getIBLContribution(pbrInputs, n, reflection); #endif // Apply optional PBR terms for additional (optional) shading #ifdef HAS_OCCLUSIONMAP float ao = texture2D(u_OcclusionSampler, pbr_vUV).r; color = mix(color, color * ao, u_OcclusionStrength); #endif #ifdef HAS_EMISSIVEMAP vec3 emissive = SRGBtoLINEAR(texture2D(u_EmissiveSampler, pbr_vUV)).rgb * u_EmissiveFactor; color += emissive; #endif // This section uses mix to override final color for reference app visualization // of various parameters in the lighting equation. #ifdef PBR_DEBUG // TODO: Figure out how to debug multiple lights // color = mix(color, F, u_ScaleFGDSpec.x); // color = mix(color, vec3(G), u_ScaleFGDSpec.y); // color = mix(color, vec3(D), u_ScaleFGDSpec.z); // color = mix(color, specContrib, u_ScaleFGDSpec.w); // color = mix(color, diffuseContrib, u_ScaleDiffBaseMR.x); color = mix(color, baseColor.rgb, u_ScaleDiffBaseMR.y); color = mix(color, vec3(metallic), u_ScaleDiffBaseMR.z); color = mix(color, vec3(perceptualRoughness), u_ScaleDiffBaseMR.w); #endif return vec4(pow(color,vec3(1.0/2.2)), baseColor.a); }
一堆数学计算看不懂。。。没关系,慢慢拆分
如果模型采用PBR材质,最少需要两个两张纹理:albedo和metalRoughness。Albedo对应该模型的纹理,就是我们常用的的baseColor。metalRoughness对应rgba的g和b两位,范围是[0,1],对应模型的g(roughness)和b(metallic)。这个metallic属性,用来描述该模型对应P点在绝缘体和金属之间的一个度,金属的反射率相对较高,该系数用来调整diffuse和specular的能量分配。那么这一部分,主要目的是求一个粗糙度和绝缘系数。
// Metallic and Roughness material properties are packed together // In glTF, these factors can be specified by fixed scalar values // or from a metallic-roughness map float perceptualRoughness = u_MetallicRoughnessValues.y; float metallic = u_MetallicRoughnessValues.x; #ifdef HAS_METALROUGHNESSMAP // Roughness is stored in the 'g' channel, metallic is stored in the 'b' channel. // This layout intentionally reserves the 'r' channel for (optional) occlusion map data vec4 mrSample = texture2D(u_MetallicRoughnessSampler, pbr_vUV); perceptualRoughness = mrSample.g * perceptualRoughness; metallic = mrSample.b * metallic; #endif perceptualRoughness = clamp(perceptualRoughness, c_MinRoughness, 1.0); metallic = clamp(metallic, 0.0, 1.0); // Roughness is authored as perceptual roughness; as is convention, // convert to material roughness by squaring the perceptual roughness [2]. float alphaRoughness = perceptualRoughness * perceptualRoughness;
上面说的albedo从下面的纹理中获取
// The albedo may be defined from a base texture or a flat color #ifdef HAS_BASECOLORMAP vec4 baseColor = SRGBtoLINEAR(texture2D(u_BaseColorSampler, pbr_vUV)) * u_BaseColorFactor; #else vec4 baseColor = u_BaseColorFactor; #endif #ifdef ALPHA_CUTOFF if (baseColor.a < u_AlphaCutoff) { discard; } #endif
下面代码是求了一个镜像反射系数,这个镜像反射系数为了满足菲涅尔效果,在不同角度下系数不一样(4%~100%)之间。下面的25就是1/0.4的值。specularEnvironmentR0 和 specularEnvironmentR90 我猜是代表视线和法线夹角在0和90的一个反射颜色。
// Compute reflectance. float reflectance = max(max(specularColor.r, specularColor.g), specularColor.b); // For typical incident reflectance range (between 4% to 100%) set the grazing // reflectance to 100% for typical fresnel effect. // For very low reflectance range on highly diffuse objects (below 4%), // incrementally reduce grazing reflecance to 0%. // 对于典型的入射反射范围(在4%到100%之间),将掠射反射率设置为100%以获得典型的菲涅耳效果。对于高度漫反射对象上的极低反射范围(低于4%),请以增量方式将掠过反射减少到0%。 float reflectance90 = clamp(reflectance * 25.0, 0.0, 1.0); vec3 specularEnvironmentR0 = specularColor.rgb; vec3 specularEnvironmentR90 = vec3(1.0, 1.0, 1.0) * reflectance90;
根据法线和视线计算出夹角和反射向量。getNormal的计算过程也是涉及到法向量切变空间,这个后续在继续。同时这里要特别注意这个向量的原点在哪里,这是在视空间还是世界空间中的计算。
vec3 n = getNormal(); // normal at surface point vec3 v = normalize(u_Camera - pbr_vPosition); // Vector from surface point to camera float NdotV = clamp(abs(dot(n, v)), 0.001, 1.0); vec3 reflection = -normalize(reflect(v, n));
组装PBRInfo以及设置初始颜色值
PBRInfo pbrInputs = PBRInfo( 0.0, // NdotL NdotV, 0.0, // NdotH 0.0, // LdotH 0.0, // VdotH perceptualRoughness, metallic, specularEnvironmentR0, specularEnvironmentR90, alphaRoughness, diffuseColor, specularColor, n, v ); vec3 color = vec3(0, 0, 0);
根据不同的光源类型,环境光、方向光源、点光源进行光照计算。这个跟普通的光照模式一样
#ifdef USE_LIGHTS // Apply ambient light PBRInfo_setAmbientLight(pbrInputs); color += calculateFinalColor(pbrInputs, lighting_uAmbientLight.color); // Apply directional light SMART_FOR(int i = 0, i < MAX_LIGHTS, i < lighting_uDirectionalLightCount, i++) { if (i < lighting_uDirectionalLightCount) { PBRInfo_setDirectionalLight(pbrInputs, lighting_uDirectionalLight[i].direction); color += calculateFinalColor(pbrInputs, lighting_uDirectionalLight[i].color); } } // Apply point light SMART_FOR(int i = 0, i < MAX_LIGHTS, i < lighting_uPointLightCount, i++) { if (i < lighting_uPointLightCount) { PBRInfo_setPointLight(pbrInputs, lighting_uPointLight[i]); float attenuation = getPointLightAttenuation(lighting_uPointLight[i], distance(lighting_uPointLight[i].position, pbr_vPosition)); color += calculateFinalColor(pbrInputs, lighting_uPointLight[i].color / attenuation); } } #endif
这块可以认为是除了普通的环境光之外,其他来自四面发放的光。光源在环境中经过其他各种物体反射、折射等汇集而来的光。
// Calculate lighting contribution from image based lighting source (IBL) #ifdef USE_IBL color += getIBLContribution(pbrInputs, n, reflection); #endif
下面是计算环境光遮蔽的效果,这个也是提前处理在一张纹理上了。环境光遮蔽又是一个专门的话题。
文档:Cesium源码剖析---Ambient Occlusion(?..
链接:http://note.youdao.com/noteshare?id=5d3122657947fcb43010948ea5f7d627&sub=D56577007ABC43A696F84D0CA968EA27
上面这个是安哥写的文章。
// Apply optional PBR terms for additional (optional) shading #ifdef HAS_OCCLUSIONMAP float ao = texture2D(u_OcclusionSampler, pbr_vUV).r; color = mix(color, color * ao, u_OcclusionStrength); #endif
处理自发光的纹理。这里纹理都是在gamma颜色空间中,要先转变成线性空间。gamma的来龙去脉也是个专题。
文档:ThreeJS 不可忽略的事情 - Gamma色彩空...
链接:http://note.youdao.com/noteshare?id=f5ab02acba1260bb2e0be26c56a9d281&sub=77FA63C5D6C24A2D8202B1D623519666
#ifdef HAS_EMISSIVEMAP vec3 emissive = SRGBtoLINEAR(texture2D(u_EmissiveSampler, pbr_vUV)).rgb * u_EmissiveFactor; color += emissive; #endif
最后就是由线性空间转变成gamma空间。
return vec4(pow(color,vec3(1.0/2.2)), baseColor.a);
PBR核心
看起来也很简单是不,那是因为大部分代码都封装在calculateFinalColor函数中了。
接下来看一下PBR真正的核心:
vec3 calculateFinalColor(PBRInfo pbrInputs, vec3 lightColor) { // Calculate the shading terms for the microfacet specular shading model vec3 F = specularReflection(pbrInputs); float G = geometricOcclusion(pbrInputs); float D = microfacetDistribution(pbrInputs); // Calculation of analytical lighting contribution vec3 diffuseContrib = (1.0 - F) * diffuse(pbrInputs); vec3 specContrib = F * G * D / (4.0 * pbrInputs.NdotL * pbrInputs.NdotV); // Obtain final intensity as reflectance (BRDF) scaled by the energy of the light (cosine law) return pbrInputs.NdotL * lightColor * (diffuseContrib + specContrib); }
再回到最初这个公式:
现在根据代码来重新解释下面几个部分。
- L(P,V)是经过P点反射(diffuse或specular)后进入视点V的光;就是return的返回值
- L(P,-V)是从-V方向射入P点的光,可以认为代码中的lightColor
- R是对应的BRDF(双向反射分布函数)函数,可以认为是代码中的(diffuseContrib + specContrib)部分
- N*V' 是代码中的pbrInputs.NdotL
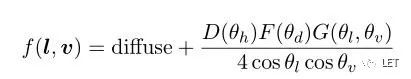
这里的BRDF是根据下面公式来的。
diffuse采用的是Lambert模型:
,C是漫反射光的颜色Color,这里认为该点微观上是一个平面,漫反射以一个半圆180°均匀反射,所以除以π;至于这里的代码是考虑了菲涅尔效果,进行了一个调整,为啥这么搞我也不是很清楚。
// Basic Lambertian diffuse // Implementation from Lambert's Photometria https://archive.org/details/lambertsphotome00lambgoog // See also [1], Equation 1 vec3 diffuse(PBRInfo pbrInputs) { return pbrInputs.diffuseColor / M_PI; }
而后就是Specular部分,这个里面有FGD三个因素,分别是考虑菲涅尔反射、L光源能够到达V视角的概率、表面粗糙度。
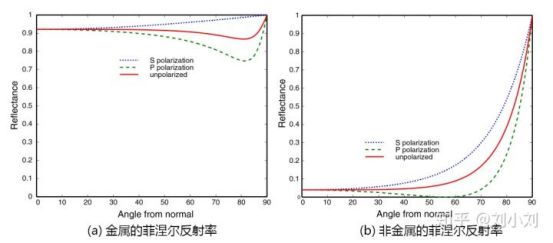
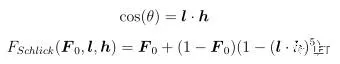
(F)resnel reflectance;菲涅尔反射
既然是Fresnel,不难理解,该函数主要是用来计算不同介质之间光的折射,简化后的Schlick公式可以取得近似值,公式如下,在中心点时l和h为零度角,cos=1.为F(0),为该材质的base reflectivity,在45°时,还基本不变,但接近90°时,则反射率则迅速提升到1,符合之前Fresnel的变化曲线
// The following equation models the Fresnel reflectance term of the spec equation (aka F()) // Implementation of fresnel from [4], Equation 15 vec3 specularReflection(PBRInfo pbrInputs) { return pbrInputs.reflectance0 + (pbrInputs.reflectance90 - pbrInputs.reflectance0) * pow(clamp(1.0 - pbrInputs.VdotH, 0.0, 1.0), 5.0); }
(G)eometric term
表示从L光源能够到达V视角的概率,G称为双向阴影遮挡函数,也就是v会被其他的微面元遮挡(如下图所示),这里glTF采用的是GGX,而Cesium则是Schlick模型:(不过luma的代码好像做了一些优化,具体没细研究)
最后考虑到能量守恒,需要在diffuse和specular之间添加参数,控制两者的比例,这里也有多种方式,比如前面提到的Disney给出的公式(glTF和Cesium中都采用该公式),也有论文里提到的diffuse Fresnel term:
// This calculates the specular geometric attenuation (aka G()), // where rougher material will reflect less light back to the viewer. // This implementation is based on [1] Equation 4, and we adopt their modifications to // alphaRoughness as input as originally proposed in [2]. float geometricOcclusion(PBRInfo pbrInputs) { float NdotL = pbrInputs.NdotL; float NdotV = pbrInputs.NdotV; float r = pbrInputs.alphaRoughness; float attenuationL = 2.0 * NdotL / (NdotL + sqrt(r * r + (1.0 - r * r) * (NdotL * NdotL))); float attenuationV = 2.0 * NdotV / (NdotV + sqrt(r * r + (1.0 - r * r) * (NdotV * NdotV))); return attenuationL * attenuationV; }
Normal (d)istribution term
该函数用来描述材质的roughness,在能量守恒下,控制物体在反射与折射间的分配,glTF中采用的是Trowbridge-Reitz GGX公式,其中α是唯一参数,而h可以通过粗糙度α和法线n求解:
(又是一堆公式,以后遇到直接拿来用,不在公式上花费时间)
// The following equation(s) model the distribution of microfacet normals across // the area being drawn (aka D()) // Implementation from "Average Irregularity Representation of a Roughened Surface // for Ray Reflection" by T. S. Trowbridge, and K. P. Reitz // Follows the distribution function recommended in the SIGGRAPH 2013 course notes // from EPIC Games [1], Equation 3. float microfacetDistribution(PBRInfo pbrInputs) { float roughnessSq = pbrInputs.alphaRoughness * pbrInputs.alphaRoughness; float f = (pbrInputs.NdotH * roughnessSq - pbrInputs.NdotH) * pbrInputs.NdotH + 1.0; return roughnessSq / (M_PI * f * f); }
IBL
现在环境光、点光源、平行光的计算基本说清楚了。还有一种是来自四面八方的光照计算。
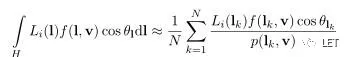
对于来自四面八方的光,就有一个求和的过程,这里,对该积分做了如下两步近似求解
因为如上的近似推导,证明我们可以通过EnvironmentMap和BRDF lookup table两张纹理,对Sum求和的过程预处理,减少real time下的计算量。(这里是直接拷贝大牛的文章,根据我的理解就是IBLContrib部分可以简化成两个部分,环境贴图和一个根据BRDF公式计算出来的一个纹理(LUT,lookup table),这个纹理里面存储了对四面八方的光的specular部分进行参数调节的两个变量)
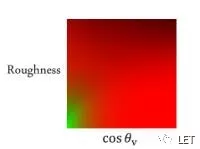
Environment Map和BRDF lookup table。前者根据不同的Roughness,计算对应光源的平均像素值。后者根据Roughness和视角计算出对应颜色的调整系数(scale和bias)。虽然两部分的计算量比较大,但都可以预处理,通常Cube Texture都是固定的,我们可以预先获取对应的Environment Map,根据Roughness构建MipMap;后者只跟Roughness和视角V的cos有关,一旦确定了BRDF模型,计算公式是固定的,也可以预先生成U(Roughness) V(cosV)对应的 Texture:
Cook-TorranceModel对应的LUT
这样,我们可以获取环境光的计算公式如下:
finalColor += PrefilteredColor * ( SpecularColor* EnvBRDF.x + EnvBRDF.y );
(这里理论和代码不是完全一致,这里的EnvironmentMap分为了两个,u_DiffuseEnvSampler和u_SpecularEnvSampler,当然这两个都是需要提前准备的)
// Calculation of the lighting contribution from an optional Image Based Light source. // Precomputed Environment Maps are required uniform inputs and are computed as outlined in [1]. // See our README.md on Environment Maps [3] for additional discussion. #ifdef USE_IBL vec3 getIBLContribution(PBRInfo pbrInputs, vec3 n, vec3 reflection) { float mipCount = 9.0; // resolution of 512x512 float lod = (pbrInputs.perceptualRoughness * mipCount); // retrieve a scale and bias to F0. See [1], Figure 3 vec3 brdf = SRGBtoLINEAR(texture2D(u_brdfLUT, vec2(pbrInputs.NdotV, 1.0 - pbrInputs.perceptualRoughness))).rgb; vec3 diffuseLight = SRGBtoLINEAR(textureCube(u_DiffuseEnvSampler, n)).rgb; #ifdef USE_TEX_LOD vec3 specularLight = SRGBtoLINEAR(textureCubeLodEXT(u_SpecularEnvSampler, reflection, lod)).rgb; #else vec3 specularLight = SRGBtoLINEAR(textureCube(u_SpecularEnvSampler, reflection)).rgb; #endif vec3 diffuse = diffuseLight * pbrInputs.diffuseColor; vec3 specular = specularLight * (pbrInputs.specularColor * brdf.x + brdf.y); // For presentation, this allows us to disable IBL terms diffuse *= u_ScaleIBLAmbient.x; specular *= u_ScaleIBLAmbient.y; return diffuse + specular; } #endif
渲染部分基本讲完了,这里面还涉及几个辅助函数用来设置一些向量乘积变量。
void PBRInfo_setAmbientLight(inout PBRInfo pbrInputs) { pbrInputs.NdotL = 1.0; pbrInputs.NdotH = 0.0; pbrInputs.LdotH = 0.0; pbrInputs.VdotH = 1.0; } void PBRInfo_setDirectionalLight(inout PBRInfo pbrInputs, vec3 lightDirection) { vec3 n = pbrInputs.n; vec3 v = pbrInputs.v; vec3 l = normalize(lightDirection); // Vector from surface point to light vec3 h = normalize(l+v); // Half vector between both l and v pbrInputs.NdotL = clamp(dot(n, l), 0.001, 1.0); pbrInputs.NdotH = clamp(dot(n, h), 0.0, 1.0); pbrInputs.LdotH = clamp(dot(l, h), 0.0, 1.0); pbrInputs.VdotH = clamp(dot(v, h), 0.0, 1.0); } void PBRInfo_setPointLight(inout PBRInfo pbrInputs, PointLight pointLight) { vec3 light_direction = normalize(pointLight.position - pbr_vPosition); PBRInfo_setDirectionalLight(pbrInputs, light_direction); }
还有将gamma颜色空间转成线性空间的函数
vec4 SRGBtoLINEAR(vec4 srgbIn) { #ifdef MANUAL_SRGB #ifdef SRGB_FAST_APPROXIMATION vec3 linOut = pow(srgbIn.xyz,vec3(2.2)); #else //SRGB_FAST_APPROXIMATION vec3 bLess = step(vec3(0.04045),srgbIn.xyz); vec3 linOut = mix( srgbIn.xyz/vec3(12.92), pow((srgbIn.xyz+vec3(0.055))/vec3(1.055),vec3(2.4)), bLess ); #endif //SRGB_FAST_APPROXIMATION return vec4(linOut,srgbIn.w);; #else //MANUAL_SRGB return srgbIn; #endif //MANUAL_SRGB }
以及获取法向量的函数,关于法向量纹理,里面涉及切向量空间,又是另外一个专题,不展开了。
// Find the normal for this fragment, pulling either from a predefined normal map // or from the interpolated mesh normal and tangent attributes. vec3 getNormal() { // Retrieve the tangent space matrix #ifndef HAS_TANGENTS vec3 pos_dx = dFdx(pbr_vPosition); vec3 pos_dy = dFdy(pbr_vPosition); vec3 tex_dx = dFdx(vec3(pbr_vUV, 0.0)); vec3 tex_dy = dFdy(vec3(pbr_vUV, 0.0)); vec3 t = (tex_dy.t * pos_dx - tex_dx.t * pos_dy) / (tex_dx.s * tex_dy.t - tex_dy.s * tex_dx.t); #ifdef HAS_NORMALS vec3 ng = normalize(pbr_vNormal); #else vec3 ng = cross(pos_dx, pos_dy); #endif t = normalize(t - ng * dot(ng, t)); vec3 b = normalize(cross(ng, t)); mat3 tbn = mat3(t, b, ng); #else // HAS_TANGENTS mat3 tbn = pbr_vTBN; #endif #ifdef HAS_NORMALMAP vec3 n = texture2D(u_NormalSampler, pbr_vUV).rgb; n = normalize(tbn * ((2.0 * n - 1.0) * vec3(u_NormalScale, u_NormalScale, 1.0))); #else // The tbn matrix is linearly interpolated, so we need to re-normalize vec3 n = normalize(tbn[2].xyz); #endif return n; }
以及PBRInfo信息:
// Encapsulate the various inputs used by the various functions in the shading equation // We store values in this struct to simplify the integration of alternative implementations // of the shading terms, outlined in the Readme.MD Appendix. struct PBRInfo { float NdotL; // cos angle between normal and light direction float NdotV; // cos angle between normal and view direction float NdotH; // cos angle between normal and half vector float LdotH; // cos angle between light direction and half vector float VdotH; // cos angle between view direction and half vector float perceptualRoughness; // roughness value, as authored by the model creator (input to shader) float metalness; // metallic value at the surface vec3 reflectance0; // full reflectance color (normal incidence angle) vec3 reflectance90; // reflectance color at grazing angle float alphaRoughness; // roughness mapped to a more linear change in the roughness (proposed by [2]) vec3 diffuseColor; // color contribution from diffuse lighting vec3 specularColor; // color contribution from specular lighting vec3 n; // normal at surface point vec3 v; // vector from surface point to camera };
部分图和文字借用了一些大佬的文章,侵权请联系我,必删!
参考文章
https://mp.weixin.qq.com/s?__biz=MzA5MDcyOTE5Nw==&mid=2650545802&idx=1&sn=282eec1403c901cbf406141ec668a96a&scene=19#wechat_redirect
https://blog.csdn.net/qjh5606/article/details/89948573
https://mp.weixin.qq.com/s?__biz=MzA5MDcyOTE5Nw==&mid=2650545891&idx=1&sn=938f1e2d37864bf0cff5ec9e308fdae0&scene=19#wechat_redirect
https://zhuanlan.zhihu.com/p/58692781?utm_source=wechat_session
https://zhuanlan.zhihu.com/p/58641686
https://zhuanlan.zhihu.com/c_1084126907469135872
分
![]()