- NFL的React GPT项目使用指南
吕岚伊
NFL的ReactGPT项目使用指南一、项目目录结构及介绍ReactGPT是由NFL团队开发的一个尝试性项目,旨在创建一个自主的React开发者工具,利用AI辅助进行React代码的生成与修改。以下是本项目的主要目录结构和各部分功能简介:├──env#环境变量配置文件所在目录│└──.env#存放OPENAI_API_KEY等敏感信息的环境变量文件├──example#可能包含示例代码或配置的目录
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- React-Python项目安装与使用指南
React-Python项目安装与使用指南一、项目目录结构及介绍通常情况下,在克隆了https://github.com/facebookarchive/react-python.git仓库之后,你会看到以下的目录结构:├──README.md#项目的说明文档├──src#源码目录│├──components#React组件存放位置│├──App.py#应用主入口文件│└──index.js#引入
- 【Java从入门到起飞】初始Java
I'm Joe
Javajava开发语言
文章目录1.Java语言概述1.1Java概述1.2Java语言简史1.3Java之父1.4Java技术体系平台1.5java的主要特性2.Java开发环境2.1Java语言跨平台的原理2.2什么是JDK、JRE、JVM2.3JDK的目录介绍3.注释(comment)4.JavaAPI文档5.Java核心机制:JVM5.1Java语言的优缺点5.1.1优点5.1.2缺点5.2JVM功能说明5.2.
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- 2023-02-11
再见连城诀
电脑还在扫描检测之中,我就选择用手机写了,虽然缓慢,但要坚持,只有坚持,才会越写越好。我检视这两个月以来的作文,能发现自己视野狭窄,题材都是个人生活和写作,首先是写的内容太局限,再加上文笔太差,自己也不满意。但是要从写作惯性中扩宽道路,还需更多的读、写、思、行来慢慢矫正。我不急,再写下去,三年五年,八年十年,会改变的。昨天晚上来到楚雄,打了电话给同学,邀请他来家小坐,他没有来,开车去接远方的朋友了
- 不勉强或许才是最大的尊重
重新开始的711
我一直觉得要尊重对方,要考虑对方的感受,但是当自己和对方有利益关系的时候,所谓的尊重就有点虚伪了。很难毫不顾忌自己,很难不把自己的思想强加在别人身上,无形之中就给对方产生一种无形的压力。我不喜欢这样,不喜欢这样对待别人,也不喜欢别人这样要求我,不勉强彼此才是最大的尊重。敬而远之很顺其自然,但我又想尊敬而又是朋友,这似乎就有些勉强了。既然我想要独立的人格,独立的思想,那么就别想要去改变别人,去动摇别
- 2019-8-12晚间日记
故梦笙笙
今天是什么日子起床:7:00就寝:23:00天气:晴心情:一般纪念日:无叫我起床的不是闹钟是梦想年度目标及关键点:考博,毕业本月重要成果:无成功日志-记录三五件有收获的事务无财务检视正常人际的投入无开卷有益-学习/读书/听书无健康与饮食今日步数:14000今日锻炼:无今日饮食:正常好习惯打卡英语流利说打卡30分钟单词30
- 高防IP与高防CDN有哪些区别呢?
肖家山子龙
为了避免因为攻击导致的服务器瘫痪,运营商们通常会选择具备高防御的服务器来进行运营。如果是在运营过程中遭遇了攻击,不想去更换服务器的话。这个时候,就可以采用添加高防IP或者高防CDN的形式去防御了。那么在使用上,高防IP与高防CDN有哪些区别呢?区别一:应用场景的不同高防IP与高防CDN都是具备防御攻击特性的两种产品。但是在应用上,两者应用的范围是有区别的,高防IP主要是应用在游戏上居多。而高防CD
- 能设计算法的,终究是极少数人
奇妙的奇
图片发自App听吴伯凡的《认知方法论》,对“算法”有了全新的认识。世界上最早的程序员比第一台计算机要早一百多年,19世纪初期,法国人雅卡尔,就发明了穿孔纸带控制的纺织机,准确说是纺织提花机,这就是后来计算机用的纸带打孔机的原型,这就是算法。更早,1796年,瑞士人法布尔发明了八音盒。在一个轮子上做一些凸起,随着轮子转动,就能够驱使八音盒奏出制定的乐曲。再早呢?可以往前推演很多。所谓的编制算法,就是
- 一路有你的美好Day158
果果儿guoguo132328
我的赞美日记:1.赞美自己手下留情留下了一个未退出的宝藏群,获取了资源,节约了时间成本。2.赞美自己顺风车送了4位同事,接了公公下班。3.赞美自己面对突如其来的撂挑子,迎难而上,调动一切资源自己干。4.赞美自己陪久哥在户外玩了一个小时,看着他撒欢儿的与同学玩,终于认证转学是值得的。5.赞美自己听了宝琪老师的创业力课程,听了阿离的分享,践行莺歌老师的9点站。6.赞美自己给妹妹打气,分享能落地的干货,
- 《周老三的爱情二十一》
柳夏一季
现在,这个王卓心里像缠着草索一般,那还有像人家说的走桃花运的得意劲儿。晚饭还没吃,周瑞就在门外喊了起来,她以老乡的身份来喊王卓去她家,也没觉得有什么大惊小怪的。“王哥,俺爹说有个插座没电,要你来看看。”周瑞没靠得太近,一条巷子,她就站在离两家都约二十来米的中间位置。王卓会电工活,这是周围邻居都知道的,他也没磨蹭,那了支螺丝刀、钳子、电笔还有万用表就往门外走。“饭都做好了,还往外跑哇?”这时,项莲发
- AI时代的弯道超车之第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳
Hebron_Deb
AI时代-弯道超车-逆袭人生人工智能
在这个AI重塑世界的时代,你还在原地观望吗?是时候弯道超车,抢占先机了!李尚龙倾力打造——《AI时代的弯道超车:用人工智能逆袭人生》专栏,带你系统掌握AI知识,从入门到实战,全方位提升认知与竞争力!内容亮点:AI基础+核心技术讲解职场赋能+创业路径揭秘打破信息差+预测行业未来第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳我们终于来到了第十七章,也是这本人物传记中该领域的最后一章。前面我们讲到了李飞飞
- ubuntu安装rabbitvcs
chiloutao9982
安装RabbitVCS的方法步骤如下:第一步:将rabbitvcs的添加到源里面。(次操作会提示是否要添加到源里面,点击ENTER添加,Ctrl+C不添加),这里选择ENTER方便更新。sudoadd-apt-repositoryppa:rabbitvcs/ppa第二步:根据第一步的情况来是否跳过该步骤,如果第一步出现导入key,那第二步可以跳过,否则需要导入keysudoapt-keyadv--
- 20211102成就感日志297/365
kidII
我是kid,这是我的18/365进化日课。20211102奋斗是人生的底色,你会经历很多人事物,学会更多的东西。从学习上掌握技能,从学习上享受生活,即便是辛苦也没有关系,生活没有不辛苦的,但是要辛苦的有意义。与其说平凡的过一辈子,不如吃苦耐劳,选择自己喜欢的生活,一点点的付出,积累很多的经验,未来才会有希望。虽然我们渴望成就感,但也需要平衡生活,让自己越来越幸福。1.【日思】:今日最重要的一件事。
- Leetcode 523. Continuous Subarray Sum
SnailTyan
文章作者:Tyan博客:noahsnail.com|CSDN|1.DescriptionContinuousSubarraySum2.Solution解析:Version1,使用前缀和来解决,遍历数组,求前缀和,求前缀和与k的余数,余数在字典中存在时,则意味着当前前缀和减去之前的前缀和等于k的倍数,此时计算两个前缀和的长度差,如果大于等于2,则返回True,如果余数不存在,则将余数保存在字典中并记
- 凌晨一点
帅帅嘞
凌晨一点,你在干嘛?图片发自App嘴里喊着不熬夜不熬夜却是每天每晚的熬到凌晨。越长大感染的坏习惯越多。图片发自App多想回到从前回到我们刚认识的时候回到每天保持健康好习惯的时候可惜,没如果图片发自App愿此刻还没有睡的朋友们今天会好运❤晚安
- 化妆品牌排行榜前十名有哪些?这10款化妆品牌,好用口碑又好值得下手
高省APP珊珊
现如今,使用化妆品已不仅仅是对美的一种追求,更是对向往美好生活的一种态度。在正式场合精致的仪容仪表也是对他人的一种尊重,在平日里保养好漂亮的脸蛋也是取悦自己的一种方式。俗话说,化妆可以改变一个人,是一张名片,一个人的气质如何不仅跟体态有关,与精致的脸蛋也有很大关系。若是简单的使用化妆品就能让你保持良好的精气神,那我们是否就可以多了解下化妆品呢。今天,小编将跟大家分享小编心中化妆品排行榜的前十名。高
- AI+Python赋能!长时序植被遥感动态分析全攻略:从物候提取到生态评估
梦想的初衷~
土壤植被遥感人工智能遥感植被土壤
在遥感技术与人工智能深度融合的2025年,AI大模型正重塑长时序植被遥感数据分析范式。从Landsat/Sentinel卫星数据的智能化去云处理,到MODIS植被产品的AI辅助质量控制,以ChatGPT、DeepSeeK为代表的大模型技术已成为提升遥感数据处理效率与精度的核心工具——尤其在长时序植被动态监测、物候期精准提取、时空变异归因分析及生态环境质量评估等领域,展现出传统方法难以企及的技术优势
- 爸爸妈妈不怕,有我们呢,抱抱吧
亚堂家的央初
不知何时,我们的很多传统节日突然回归大众眼前,正如这重阳节,很小就背诵过《九月九日忆山东兄弟》的八零后,那时就已知重阳节了吧,可从未想过把这个节日与自己的父母挂钩,三十年后,慢慢意识到曾经身强体壮、堪称家里顶梁柱的父母已然老去。原来以为时间没那么匆忙,然不知岁月向来如此嚣张,哗哗几笔就让身边的亲人戴上了布满皱纹和老年斑的面具,身形也日渐趋向于佝偻。年近四十,我们就开始害怕老去,害怕面对很多老了可能
- 似夜迷乱 六十
白色浪涛
自从白芸回去后,好像就再没见过张然和炜炜了,想想都有好几个月了,打电话给张然说晚上要去他那喝酒,其实最真实的目的是想把丽丽安排在那。但很明显,我有点自作主张了,在张然那喝酒和他们好好的聚了聚,然后就把想丽丽留在那里的想法告诉了丽丽,可没想到丽丽的反应就是立马起身向外走,然后到了马路边就伸手拦的士,打算一个人回去。好吧!赔尽了小心,道尽了谦,总算把丽丽带回了自已的窝,只是张然那小子看我的眼神又有点不
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- sqlite数据库字段类型
鹿灏楷silves
pythonwebsqlsqlite3djangopython数据库
数据库字段类型:字符型字段topic=models.CharField(max_length=)#需要传入参数,设置字符串的最长长度email=models.EmailTield()#电子邮箱字段,在CharField基础上,增加了邮箱的正则验证a=models.SlugField()#仅含有字母下划线数字和连字符的字符串url=models.URLField()#url字段,默认长度200字符f
- 前端学习笔记:React.js中state和props的区别和联系
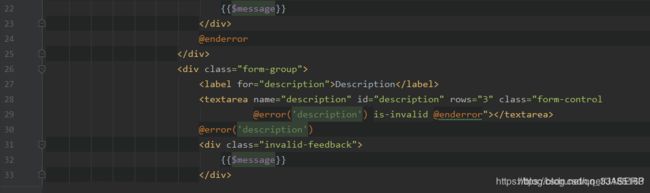
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 欢迎大家一起聊聊副业的那些事儿
玉白冰
今年“地摊经济”流行的时候,赶了一波热,我那时候卖玩具,一天也能卖个几十块钱。想去人多的地方,可惜没有车,电驴小区边摆摆。由于淘宝买的量少,价格也不低,一天挣个奶茶钱。后来一个地方都六七家卖玩具,一天就只能卖个十来块钱了,加上经常性下雨啥的,也就没有弄了。前后断断续续两个月,虽然剩了不少,但总的来说没有亏也挣了几百块钱,算是体验了一把地摊热。说实话,摆地摊也要看天气,有的地方城管管的也比较严,我还
- 假传万卷书,真传一句话
刘川丙一年顶十年
【1】人做一件事最大的动力,有两大来源:追求快乐和逃离痛苦!【2】成功和失败最大的分野,来源于你是否下定决心。【3】一个人对钱没欲望,或者行动力不够,要么是不缺钱,要么是不欠钱。【4】在这个世界上你可以欺骗任何人,但你唯一不能欺骗的就是你自己。【5】我们所看到的世界,是我们选择看到的世界。事物本身没有好坏、对错,由我们自身的态度决定!【6】读书不能改变命运,用书才能!读一本书,做一个决定!
- 踏着荆棘向前
刀尖上舞蹈
踏着荆棘向前脚下布满了荆棘回转么只能是没有意义的再次折魔与伤害停顿么更是一种浪费光阴的消耗将命运交给别人来振救是一种愚蠢唯有前进是的,前进哪怕脚下已满是鲜血也要用带着血的步伐坚持向前向前唯有向前才能看到希望才能实现自己的梦想和向往
- 飞算JavaAI
一、产品简介飞算JavaAI是专为Java开发者打造的智能开发助手,深度适配Java技术栈。通过大语言模型(LLM)实现自然语言到代码的转换,覆盖需求分析、接口设计、表结构设计、业务逻辑生成、代码生成与合并等全流程开发环节。其核心优势在于:全流程自动化:从需求输入到完整工程代码生成,单日可完成传统数周的开发任务。代码质量保障:生成的代码符合阿里巴巴Java开发规范,支持静态代码分析工具自动检测安全
- [AGM 2022 资格赛] 地牢 解题记录
Li_Feiy
算法图论深度优先c++贪心算法图搜索算法
[AGM2022资格赛]地牢解题记录题意简述有LLL个N×MN\timesMN×M大小的地牢,对于每个单元格:0代表空单元格。-9代表障碍。-1代表每关的出口,走到后传送到下一关的相同位置。x代表一个敌人,能力为xxx,你需要大于等于xxx的能力值才能战胜他,并获取他的能力值。初始时,你位于(1,1)(1,1)(1,1),拥有111能力值。题目分析首先可以发现一个显而易见的规律,那就是打敌人先从能
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》