Web调起App研究报告
Android
经研究目前主要有以下两种方式可以通过Web打开App。
1、 自定义Scheme
2、 Chrome Intent
下面逐一介绍:
自定义Scheme
在Android浏览器中(非微信浏览器),可以通过scheme协议的方式唤醒本地app客户端;scheme协议在app注册之后,与前端进行统一约定,通过H5页面访问某个具体的协议地址,即可打开对应的app客户端页面。
访问协议地址,目前主要有3中方式,以demo为例:
1. 通过a标签打开,点击标签是启动
2. 通过iframe打开,设置iframe.src即会启动
3. 直接通过window.location进行跳转
window.location.href=" m://http://zyl.com "
注意:
由于微信的白名单限制,无法通过scheme来唤醒本地app,只有白名单内的app才能通过微信浏览器唤醒,这个问题目前没有找到合适的解决方案。
举例说明
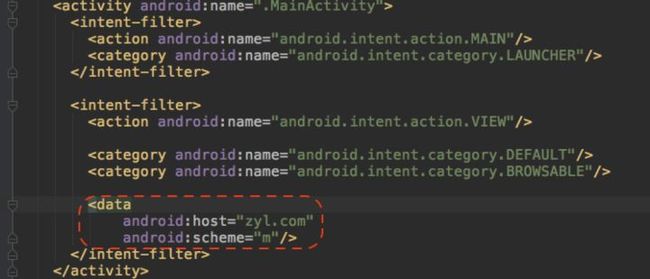
1、 在AndroidManifest的清单文件里的intent-filter中加入如下元素:
android:scheme="m"/>
示例截图如下:
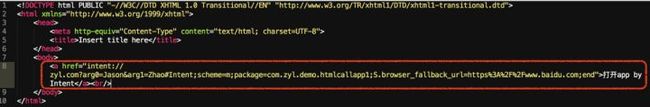
2、 通过html页面打开Android本地App
示例截图如下:
3、 如何获取scheme方式的网页传参
Web端:
示例截图如下:
Android端:
(1)、通过浏览器打开这个网页,获取数据的方式如下:
Uri uri = getIntent().getData();
String test1= uri.getQueryParameter("arg0");
String test2= uri.getQueryParameter("arg1");
(2)、通过webview打开这个网页,获取数据的方式如下:
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("m")&&uri.getHost().equals("http://zyl.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
}
return true;
}
});
Chrome Intent
Chrome Intent简介
自定义的scheme可以搞定很多浏览器,但是Chrome除外。原因是为了更有序的打通浏览器页面和本地应用,Chrome 25后不再支持自定义的scheme,比如通过设置window.location.href=" m://http://zyl.com "将无法唤醒本地客户端。
而推出了Chrome Intent,作为标准协议进行推广,其格式如下:
intent:
HOST/URI-path // Optional host
#Intent;
package=[string];
action=[string];
category=[string];
component=[string];
scheme=[string];
S.browser_fallback_ur=[encoded_full_url];
end;
S.browser_fallback_url这个参数很重要,在应用调起失败时,要跳转到的页面。
Chrome Intent如何传参:
示例截图如下:
如何获取scheme方式的网页传参
(1)、通过浏览器打开这个网页,获取数据的方式如下:
Uri uri = getIntent().getData();
String test1= uri.getQueryParameter("arg0");
String test2= uri.getQueryParameter("arg1");
(2)、通过webview打开这个网页,获取数据的方式如下:
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("m")&&uri.getHost().equals("http://zyl.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
}
return true;
}
});
iOS
经研究目前主要有以下两种方式可以通过Web打开App。
1、 自定义Scheme
2、 Universal links
自定义Scheme方式与Android类似,此处不做过多的表述。参考文章中有具体的scheme和Universal links的配置方式。主要简述Universal links。
Universal links为iOS9上一个所谓通用链接的深层链接特性,一种能够方便的通过传统HTTP链接来启动app,使用相同的网址打开网站和app;通过唯一的网址,就可以链接一个特定的视图到你的app里面,不需要特别的scheme。在iOS中,对比scheme的方式Universal links有以下优点:
1、 通过scheme启动app时,浏览器会弹出确认框提示用户是否打开,而Universal links不会提示,体验更好;
2、 Universal links可在微信浏览器中打开外部app
参考文章:
H5CallUpNative 【重要】通过浏览器直接打开Android应用程序
#黑科技# 跳出浏览器
如何通过Html网页调用本地安卓app?
Android手机上实现WebApp直接调起NativeApp
Android 使用Scheme实现从网页启动APP
android 从微信分享的网页中启动APP
怎么在网页中打开你的app
通过浏览器直接打开Android应用程序
网页调用 iOS/Android 客户端
iOS中的URL Scheme【重要】
iOS Universal Links(通用链接)的使用【重要】