android适配手机升级:最新布局FlexboxLayout替代LinearLayout(支持RecycleView)
FlexboxLayout是google前一段时间推出的新控件,目前github已经有了10K颗星星了,FlexboxLayout的功能十分强大,使用FlexboxLayout代替LinearLayout是最好不过的选择,同时结合之前的百分比适配的话,很好的解决手机布局适配问题。
FlexboxLayout主要5大布局属性,分别是flexDirection,flexWrap,justifyContent ,alignItems ,alignContent
具体解释如下:
- 引入FlexboxLayout
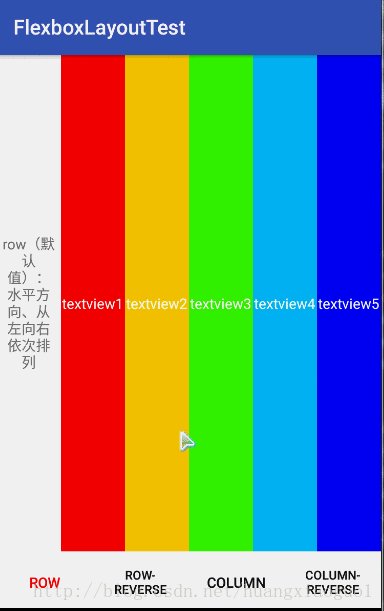
compile 'com.google.android:flexbox:0.3.2' 1、row(默认值):水平方向、从左向右依次排列
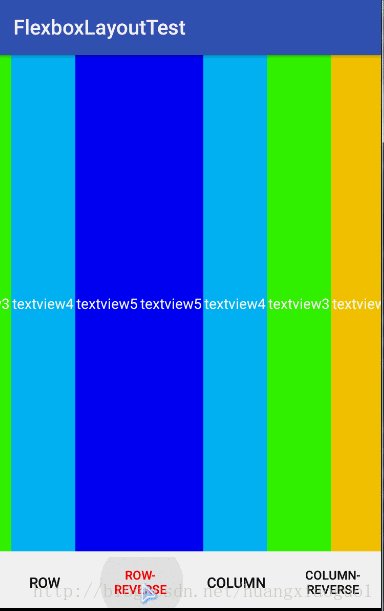
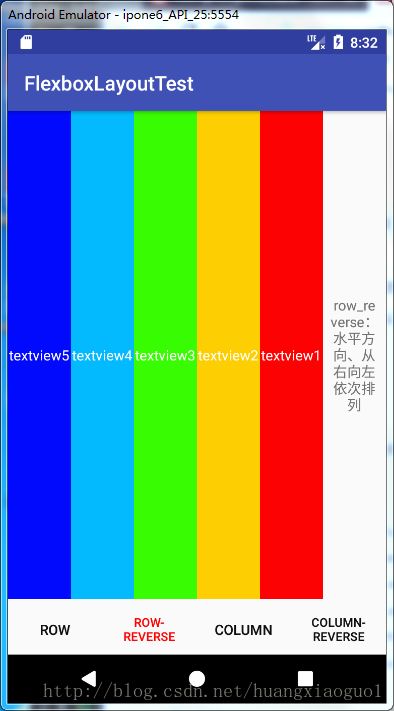
2、row_reverse:水平方向、从右向左依次排列
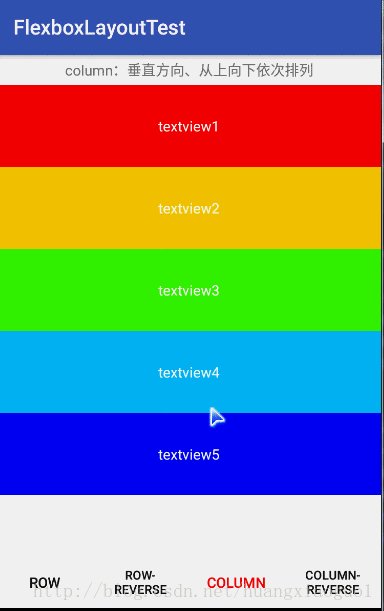
3、column:垂直方向、从上向下依次排列
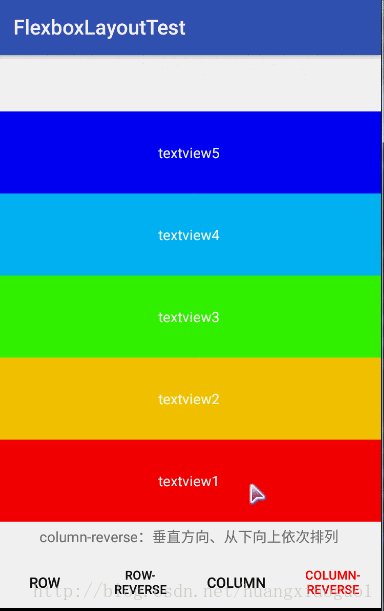
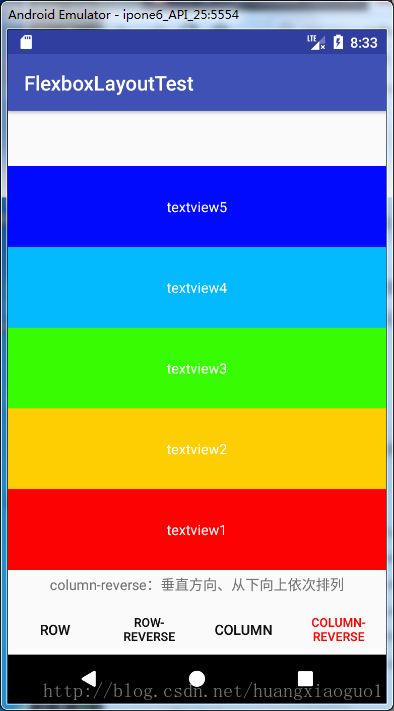
4、column-reverse:垂直方向、从下向上依次排列详细对应的属性如下:
1、 row(默认值):水平方向、从左向右依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="row">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="row(默认值):水平方向、从左向右依次排列" />
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fd0202"
android:gravity="center"
android:text="textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fdcf02"
android:gravity="center"
android:text="textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#38fd02"
android:gravity="center"
android:text="textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#02bafd"
android:gravity="center"
android:text="textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="textview5"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>2、 row_reverse:水平方向、从右向左依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="row_reverse">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="row_reverse:水平方向、从右向左依次排列" />
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fd0202"
android:gravity="center"
android:text="textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fdcf02"
android:gravity="center"
android:text="textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#38fd02"
android:gravity="center"
android:text="textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#02bafd"
android:gravity="center"
android:text="textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="textview5"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>3、 column:垂直方向、从上向下依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="column">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:gravity="center"
android:text="column:垂直方向、从上向下依次排列" />
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fd0202"
android:gravity="center"
android:text="textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fdcf02"
android:gravity="center"
android:text="textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#38fd02"
android:gravity="center"
android:text="textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#02bafd"
android:gravity="center"
android:text="textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="textview5"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>4、 column-reverse:垂直方向、从下向上依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexDirection="column_reverse">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp" android:gravity="center"
android:text="column-reverse:垂直方向、从下向上依次排列" />
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fd0202"
android:gravity="center"
android:text="textview1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#fdcf02"
android:gravity="center"
android:text="textview2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview3"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#38fd02"
android:gravity="center"
android:text="textview3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#02bafd"
android:gravity="center"
android:text="textview4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textview5"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="textview5"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>- Flexboxlayout大布局属性之-flexWrap
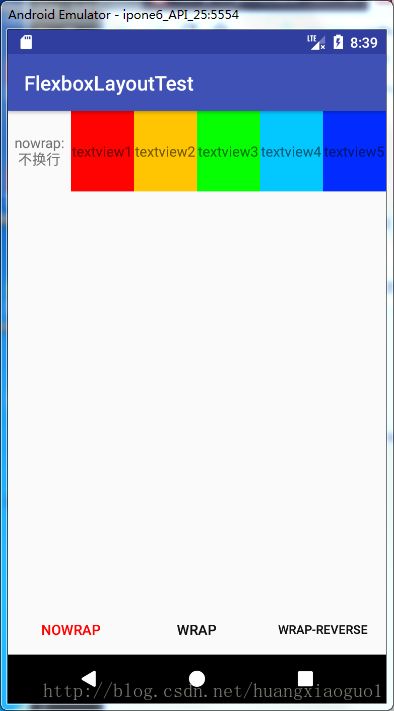
1、nowrap:不换行
2、wrap:按正常方向换行
3、wrap-reverse:按反方向换行
详细对应的属性如下:
1、nowrap:不换行
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="nowrap">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="nowrap:不换行" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>2、wrap:按正常方向换行
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="wrap:按正常方向换行" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>3、wrap-reverse:按反方向换行
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap_reverse">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="wrap-reverse:按反方向换行" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>- Flexboxlayout 5大布局属性之-justifyContent
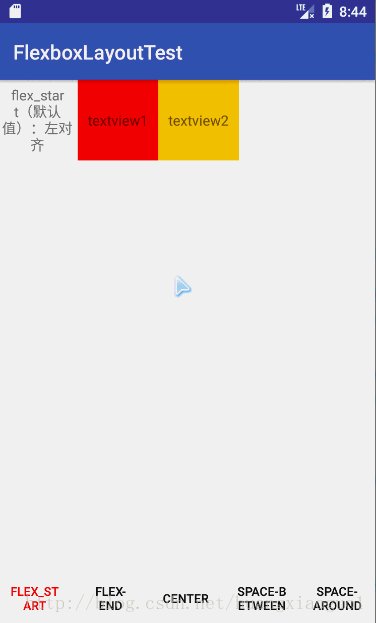
1、flex_start(默认值):左对齐
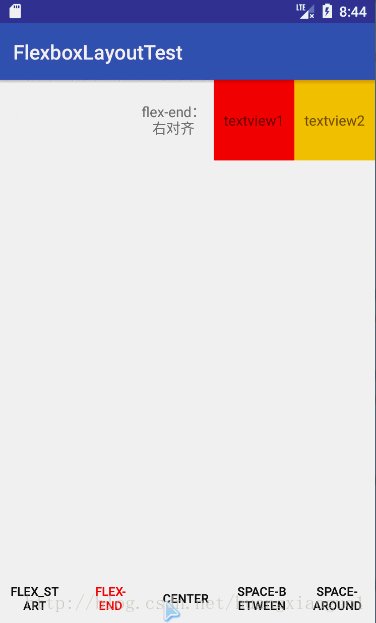
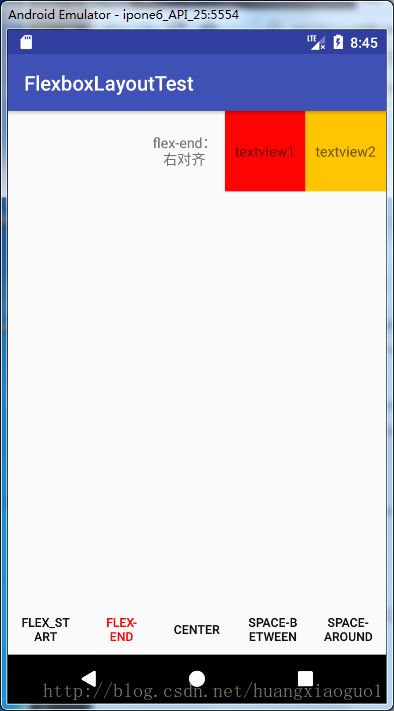
2、flex-end:右对齐
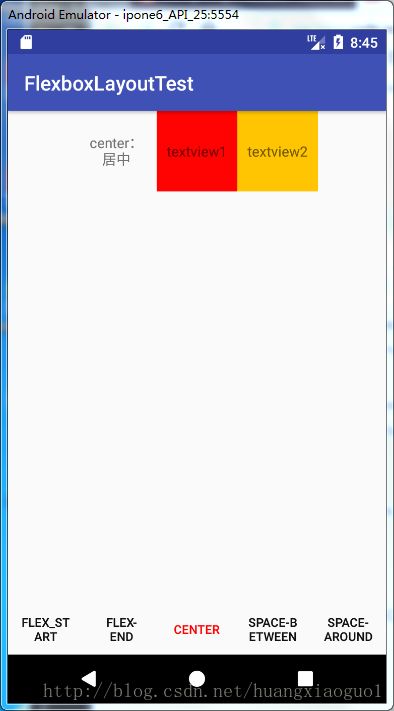
3、center: 居中
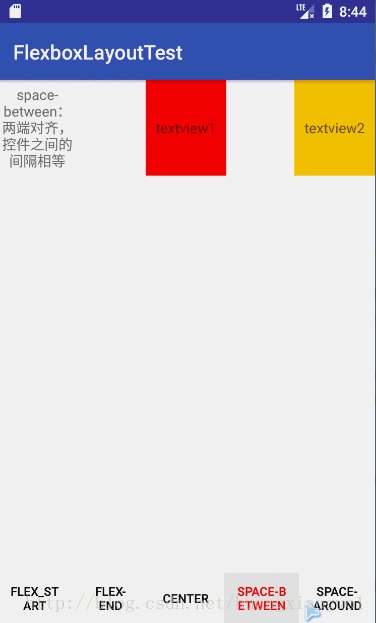
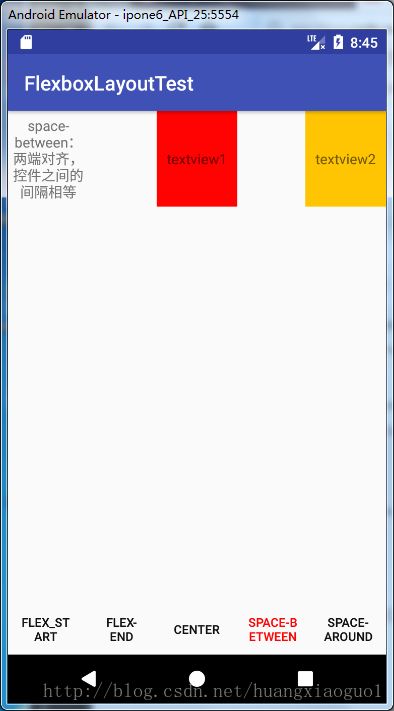
4、space-between:两端对齐,控件之间的间隔相等
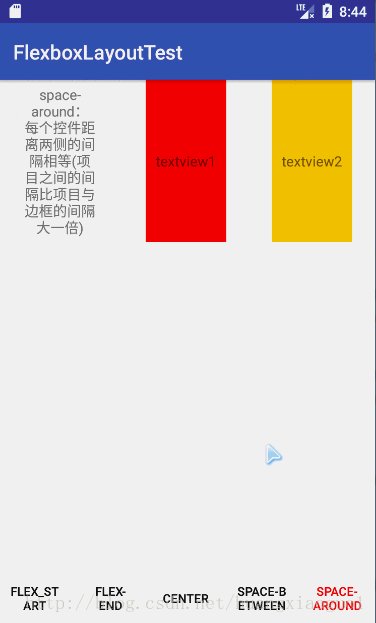
5、space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)
详细对应的属性如下:
1、flex_start(默认值):左对齐
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="flex_start">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="flex_start(默认值):左对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>2、flex-end:右对齐
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="flex_end">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="flex-end:右对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>3、center: 居中
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="center">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="center: 居中" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>4、space-between:两端对齐,控件之间的间隔相等
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="space_between">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="space-between:两端对齐,控件之间的间隔相等" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>5、space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:justifyContent="space_around">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>- Flexboxlayout 5大布局属性之-alignItems
1、stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2、flex-start:左上方开始,并与左上方对齐
3、flex-end:左下方开始,并与左下方对齐
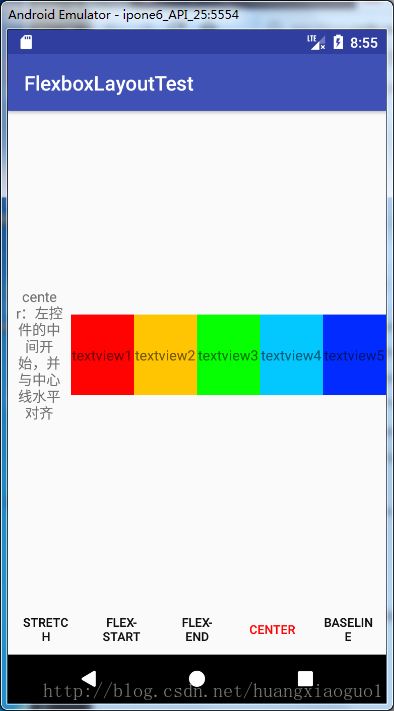
4、center:左控件的中间开始,并与中心线水平对齐
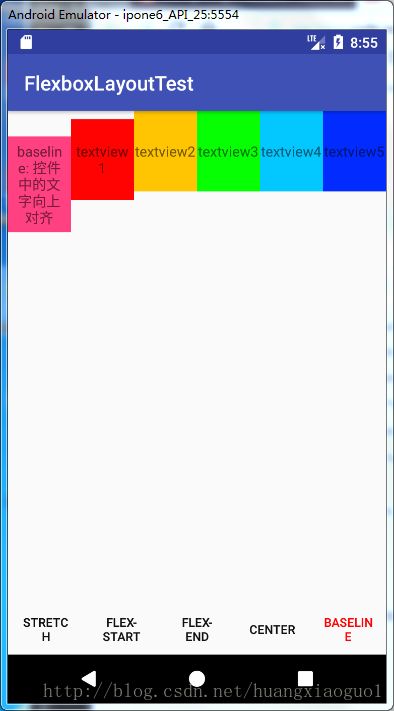
5、baseline: 控件中的文字向上对齐详细对应的属性如下:
1、stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="stretch">
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:gravity="center"
android:padding="5dp"
android:text="stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>2、flex-start:左上方开始,并与左上方对齐
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_start">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="flex-start:左上方开始,并与左上方对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>3、flex-end:左下方开始,并与左下方对齐
效果图中:应为flex-end(在这里就不换图了,明白就好)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_end">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="flex-end:左下方开始,并与左下方对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>4、center:左控件的中间开始,并与中心线水平对齐
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="center">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="center:左控件的中间开始,并与中心线水平对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>5、baseline: 控件中的文字向上对齐
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="baseline">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:gravity="center"
android:padding="5dp"
android:text="baseline: 控件中的文字向上对齐" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
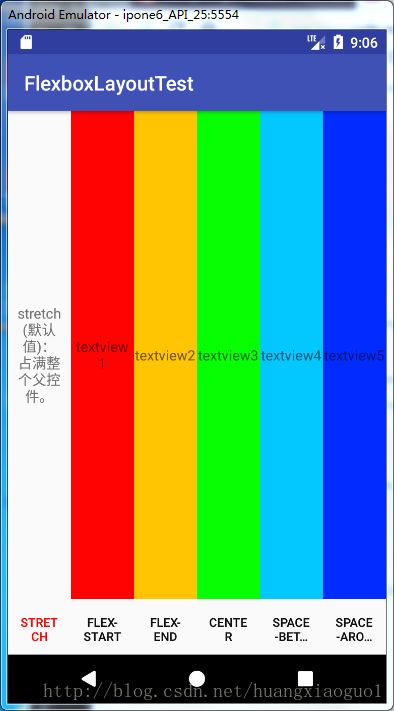
FrameLayout>- Flexboxlayout 5大布局属性之-alignContent
1、stretch(默认值):占满整个父控件。
2、flex-start:与左上角对齐。
3、flex-end:与左下角对齐。
4、center:居中对齐。
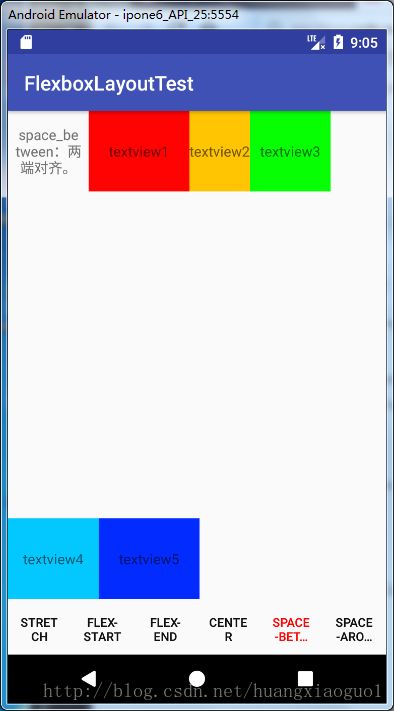
5、space_between:两端对齐。
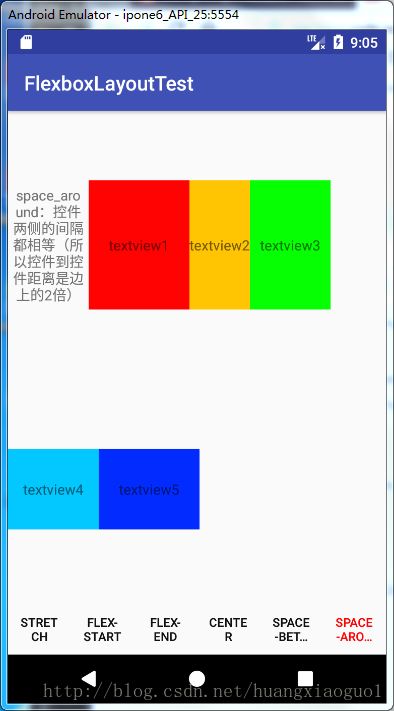
6、space_around:控件两侧的间隔都相等(所以控件到控件距离是边上的2倍)
详细对应的属性如下:
1、stretch(默认值):占满整个父控件。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="stretch">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="stretch(默认值):占满整个父控件。" />
<TextView
android:id="@+id/textview1"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>2、flex-start:与左上角对齐。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_start"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="flex-start:与左上角对齐。" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>3、flex-end:与左下角对齐。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="flex_end"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="flex-end:与左下角对齐。" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>4、center:居中对齐。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="center"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="center:居中对齐。" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>5、space_between:两端对齐。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_between"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="space_between:两端对齐。" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
FrameLayout>6、space_around:控件两侧的间隔都相等(所以控件到控件距离是边上的2倍)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_around"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="space_around:控件两侧的间隔都相等(所以控件到控件距离是边上的2倍)" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5" />
com.google.android.flexbox.FlexboxLayout>
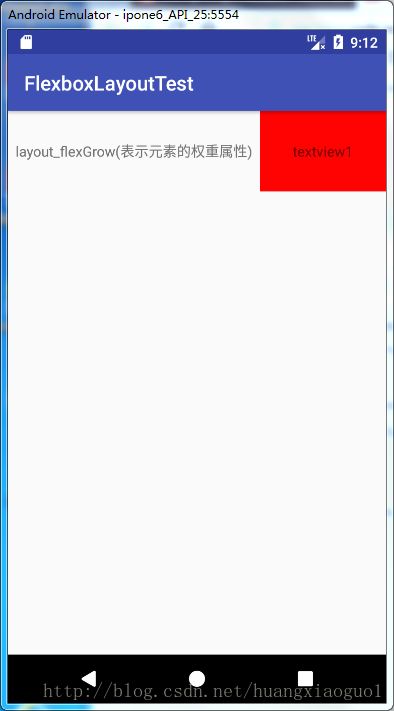
FrameLayout>- 元素的权重
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="layout_flexGrow(表示元素的权重属性)"
app:layout_flexGrow="2" />
<TextView
android:id="@+id/textview1"
android:layout_width="0dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1"
app:layout_flexGrow="1" />
com.google.android.flexbox.FlexboxLayout>
- 空间不足时子控件的缩放比例
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="300dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="因为宽度不足,所以text1就缩小三分之二,text2缩小三分之一。"
app:layout_flexShrink="2" />
<TextView
android:id="@+id/textview1"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1"
app:layout_flexShrink="1" />
com.google.android.flexbox.FlexboxLayout>
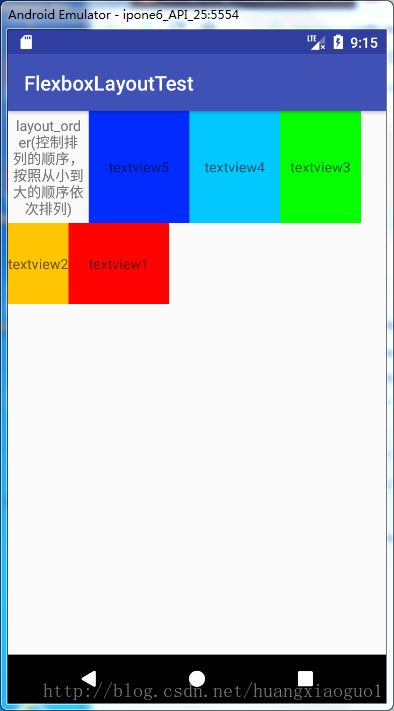
- 控制排列的顺序
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="layout_order(控制排列的顺序,按照从小到大的顺序依次排列)"
app:layout_order="1" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1"
app:layout_order="6" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2"
app:layout_order="5" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3"
app:layout_order="4" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4"
app:layout_order="3" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5"
app:layout_order="2" />
com.google.android.flexbox.FlexboxLayout>
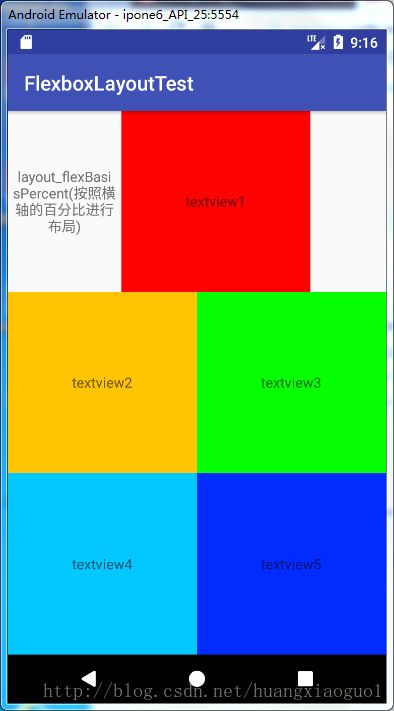
- 百分比布局
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexWrap="wrap">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="layout_flexBasisPercent(按照横轴的百分比进行布局)"
app:layout_flexBasisPercent="30%" />
<TextView
android:id="@+id/textview1"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#ff0202"
android:gravity="center"
android:padding="5dp"
android:text="textview1"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview2"
android:layout_width="60dp"
android:layout_height="80dp"
android:background="#ffc402"
android:gravity="center"
android:text="textview2"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview3"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#06ff02"
android:gravity="center"
android:text="textview3"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview4"
android:layout_width="90dp"
android:layout_height="80dp"
android:background="#02c8ff"
android:gravity="center"
android:text="textview4"
app:layout_flexBasisPercent="50%" />
<TextView
android:id="@+id/textview5"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="#022cff"
android:gravity="center"
android:text="textview5"
app:layout_flexBasisPercent="50%" />
com.google.android.flexbox.FlexboxLayout>
- 单元素位置属性
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignItems="flex_start">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:background="#05f20d"
android:gravity="center"
android:padding="5dp"
android:text="layout_alignSelf(允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto)" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0534f2"
android:gravity="center"
android:text="text1"
android:textColor="#ffffff"
app:layout_alignSelf="center" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#f20505"
android:gravity="center"
android:text="text2"
app:layout_alignSelf="flex_end" />
com.google.android.flexbox.FlexboxLayout>
- 分割线
"1.0" encoding="utf-8"?>
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:alignContent="space_around"
app:flexWrap="wrap">
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawableHorizontal="@drawable/ic_remove_black_24dp"
app:showDividerHorizontal="beginning">
"100dp"
android:layout_height="100dp"
android:background="#f2ea05"
android:gravity="center"
android:text="text2"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawableVertical="@drawable/ic_remove_black_24dp"
app:showDividerVertical="end|beginning">
"100dp"
android:layout_height="100dp"
android:background="#d205f2"
android:gravity="center"
android:text="text2"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>
<com.google.android.flexbox.FlexboxLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:dividerDrawable="@drawable/ic_remove_black_24dp"
app:showDivider="end|middle|beginning">
"120dp"
android:layout_height="100dp"
android:background="#0534f2"
android:gravity="center"
android:text="text3"
android:textColor="#ffffff" />
com.google.android.flexbox.FlexboxLayout>
com.google.android.flexbox.FlexboxLayout>
- 与RecyclerView 的结合
item的布局
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:src="@drawable/cat_1"
android:scaleType="centerCrop"/>package tsou.cn.flexboxlayouttest.adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.google.android.flexbox.FlexboxLayoutManager;
import java.util.List;
import tsou.cn.flexboxlayouttest.R;
public class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.ViewHolder> {
private Context mContext;
private List mList;
private OnItemClickListener onItemClickListener;
public HomeAdapter(Context mContext, List list) {
this.mContext = mContext;
this.mList = list;
}
public interface OnItemClickListener {
//点击轮播图
void OnSliderClick(int postion);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mImage.setImageResource(mList.get(position));
ViewGroup.LayoutParams lp = holder.mImage.getLayoutParams();
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp =
(FlexboxLayoutManager.LayoutParams) holder.mImage.getLayoutParams();
flexboxLp.setFlexGrow(1.0f);
}
}
@Override
public int getItemCount() {
return mList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
View view;
ImageView mImage;
ViewHolder(View view) {
super(view);
this.view = view;
this.mImage = (ImageView) view.findViewById(R.id.image);
}
}
} package tsou.cn.flexboxlayouttest.activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.RecyclerView;
import com.google.android.flexbox.AlignItems;
import com.google.android.flexbox.FlexDirection;
import com.google.android.flexbox.FlexWrap;
import com.google.android.flexbox.FlexboxLayoutManager;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
import tsou.cn.flexboxlayouttest.R;
import tsou.cn.flexboxlayouttest.adapter.HomeAdapter;
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView mRecyclerview;
private FlexboxLayoutManager manager;
private List list = new CopyOnWriteArrayList<>();
public static void actionStart(Context context) {
context.startActivity(new Intent(context, RecyclerViewActivity.class));
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler);
initData();
initView();
}
private void initData() {
// for (int i = 0; i < 255; i++) {
// list.add("https://unsplash.it/200/200?random&" + i);
// }
for (int i = 0; i < 5; i++) {
list.add(R.drawable.cat_1);
list.add(R.drawable.cat_2);
list.add(R.drawable.cat_3);
list.add(R.drawable.cat_4);
list.add(R.drawable.cat_5);
list.add(R.drawable.cat_1);
list.add(R.drawable.cat_4);
list.add(R.drawable.cat_5);
list.add(R.drawable.cat_13);
list.add(R.drawable.cat_14);
list.add(R.drawable.cat_18);
list.add(R.drawable.cat_6);
list.add(R.drawable.cat_7);
list.add(R.drawable.cat_8);
list.add(R.drawable.cat_15);
list.add(R.drawable.cat_16);
list.add(R.drawable.cat_17);
list.add(R.drawable.cat_9);
list.add(R.drawable.cat_2);
list.add(R.drawable.cat_3);
list.add(R.drawable.cat_10);
list.add(R.drawable.cat_11);
list.add(R.drawable.cat_12);
list.add(R.drawable.cat_19);
}
}
private void initView() {
mRecyclerview = (RecyclerView) findViewById(R.id.recyclerview);
manager = new FlexboxLayoutManager(this);
//设置主轴排列方式
manager.setFlexDirection(FlexDirection.ROW);
//是否换行
manager.setFlexWrap(FlexWrap.WRAP);
//对齐方式
manager.setAlignItems(AlignItems.STRETCH);
mRecyclerview.setLayoutManager(manager);
mRecyclerview.setAdapter(new HomeAdapter(this, list));
}
}
FlexboxLayout github地址:https://github.com/google/flexbox-layout