Flutter系列之UI篇:文本显示——Text,DefaultTextStyle
目录导航
- Text
- 设置显示的文本
- 文本方向
- 文本对齐方式
- 是否允许软换行
- 最大行数限制
- 文本溢出
- 文本风格设置
- 字体颜色
- 文字背景颜色
- 字体大小
- 字体粗细
- 斜体设置
- 修饰线(下划线、上划线、删除线)
- 行风格
- 行高
- 行间距
- DefaultTextStyle
- 关注公众号,随时接收优质技术文章
Text
Text继承StatelessWidget,用来显示文本,完整的构造器如下:
const Text(
this.data, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}) : assert(
data != null,
'A non-null String must be provided to a Text widget.',
),
textSpan = null,
super(key: key);
设置显示的文本
Text("Hello,world!")
data为构造方法的必含参数,指定要显示的文本。
文本方向
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
)
textDirection为构造方法的可选参数,指定文本阅读方向。只有两个枚举值:
enum TextDirection {
//从右向左,right-to-left
rtl,
//从左向右,left-to-right
ltr,
}
在Arabic(阿拉伯语)和Hebrew(希伯来语)中,文字是从右到左阅读的。
另外,需要注意的是,虽然textDirection为可选参数,但如果Text的祖先节点中不存在Directionality widget,textDirection参数必须指定,否则程序会抛出异常。
MaterialApp或WidgetsApp会在widget tree的上层节点中插入Directionalitywidget,当Text是二者的子孙节点时,可以不用指定textDirection。
文本对齐方式
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
textAlign: TextAlign.center,
)
textAlign为构造方法的可选参数,指定文本对齐方式。枚举值如下:
enum TextAlign {
left,
right,
center,
justify,
start,
end,
}
TextAlign.left,TextAlign.right,TextAlign.center好理解,我们说一下剩下三个。
TextAlign.justify
文本换行有两种,一种是由于文本显示不开而被迫换行,称为soft line break;另一种是使用换行符号(\n)主动换行,称为hard line break。
soft line break换行模式下,有的时候每一行文本不一定充满整行,TextAlign.justify意为调整每行单词间的间距,使每行充满整行,注意只对soft line break模式的换行起作用。
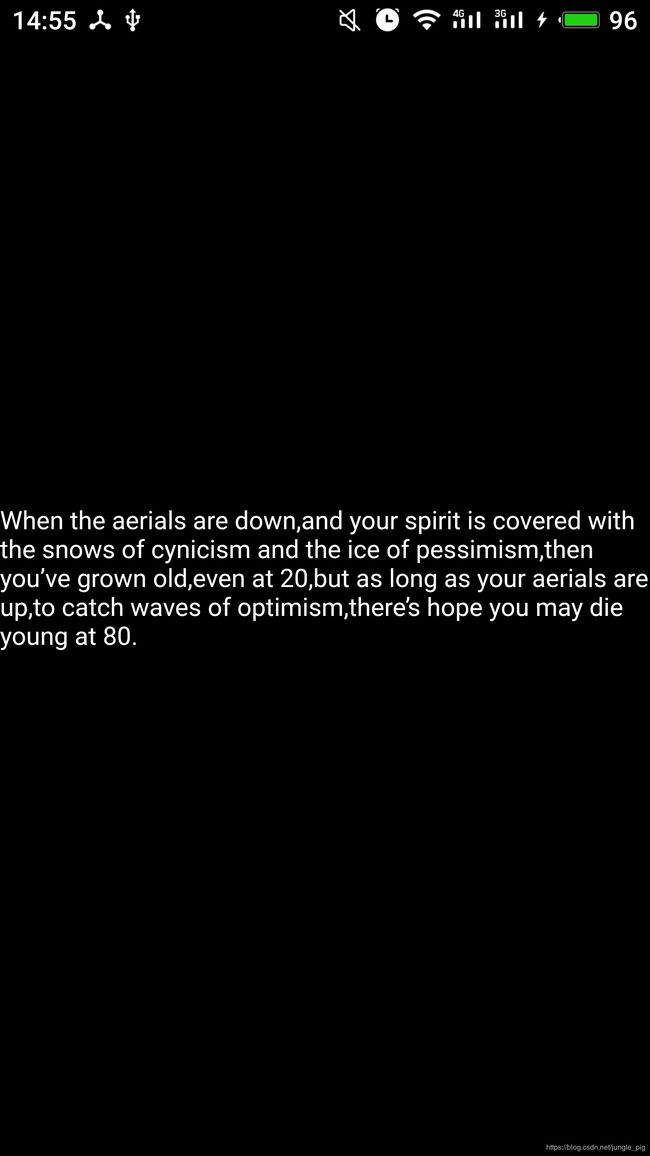
我们分别用TextAlign.left和TextAlign.justify模式显示同一段文本,看一下TextAlign.justify的效果。
void main() {
runApp(Center(
child: Text(
"When the aerials are down,and your spirit is covered with the snows of cynicism and the ice of pessimism,then you’ve grown old,even at 20,but as long as your aerials are up,to catch waves of optimism,there’s hope you may die young at 80.",
textDirection: TextDirection.ltr,
textAlign: TextAlign.left)));
}
void main() {
runApp(Center(
child: Text(
"When the aerials are down,and your spirit is covered with the snows of cynicism and the ice of pessimism,then you’ve grown old,even at 20,but as long as your aerials are up,to catch waves of optimism,there’s hope you may die young at 80.",
textDirection: TextDirection.ltr,
textAlign: TextAlign.justify)));
}
TextAlign.start
当textDirection的值为TextDirection.ltr时,TextAlign.start等价于TextAlign.left;
当textDirection的值为TextDirection.rtl时,TextAlign.start等价于TextAlign.right。TextAlign.end
当textDirection的值为TextDirection.ltr时,TextAlign.end等价于TextAlign.right;
当textDirection的值为TextDirection.rtl时,TextAlign.end等价于TextAlign.left。
是否允许软换行
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
softWrap: true,
)
softWrap为构造方法的可选参数,指定文本展示不开时,是否允许换行。
注意,这里针对的是soft line break(展示不开,被迫换行),而不是hard line break(用换行符\n主动换行)。所以,当softWrap为false时,文本的行数由文本包含的换行符决定(不考虑最大行数限制)。
最大行数限制
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
maxLines: 3,
)
maxLines为构造方法的可选参数,指定文本显示的最大行数。
文本溢出
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
overflow: TextOverflow.ellipsis,
)
overflow为构造方法的可选参数,指定文本溢出后的处理方式,枚举值如下:
enum TextOverflow {
// 直接截断丢弃
clip,
// 在末端显示一小片不完全透明的遮罩
fade,
// 在末端用省略号表示
ellipsis,
// 越过文本widget的边界显示
visible,
}
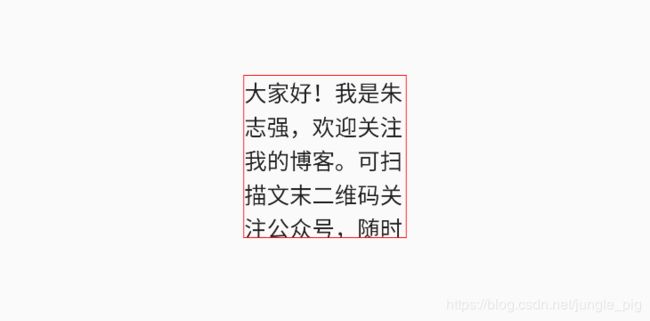
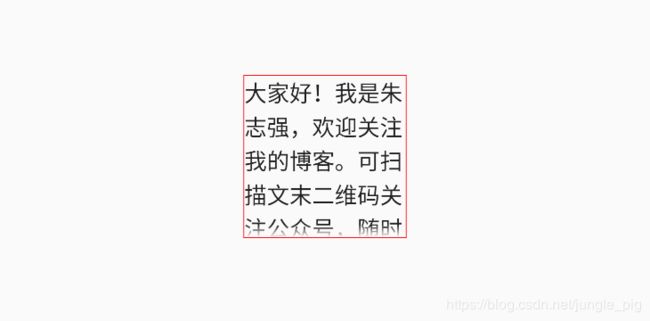
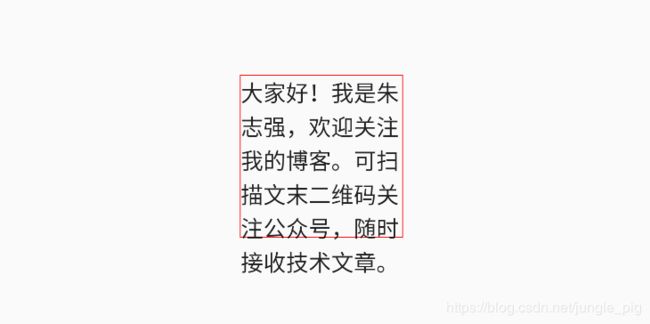
我们用四种效果分别展示同一段文本,并用红线标出Text的区域:
文本风格设置
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.red, fontWeight: FontWeight.bold),
)
style为构造方法的可选参数,指定文本风格。TextStyle的构造方法如下:
const TextStyle({
this.inherit = true,
this.color,
this.backgroundColor,
this.fontSize,
this.fontWeight,
this.fontStyle,
this.letterSpacing,
this.wordSpacing,
this.textBaseline,
this.height,
this.locale,
this.foreground,
this.background,
this.shadows,
this.decoration,
this.decorationColor,
this.decorationStyle,
this.decorationThickness,
this.debugLabel,
String fontFamily,
List<String> fontFamilyFallback,
String package,
}) : fontFamily = package == null ? fontFamily : 'packages/$package/$fontFamily',
_fontFamilyFallback = fontFamilyFallback,
_package = package,
assert(inherit != null),
assert(color == null || foreground == null, _kColorForegroundWarning),
assert(backgroundColor == null || background == null, _kColorBackgroundWarning);
字体颜色
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(color: Color(0xFFFF0000)),
)
color用来指定文本颜色
文字背景颜色
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(backgroundColor: Colors.blue),
)
backgroundColor用来指定文字背景颜色
字体大小
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 18),
)
fontSize用来指定文字大小
字体粗细
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(fontWeight: FontWeight.bold),
)
FontWeight中定义了9个等级的字体粗细度,
/// Thin, the least thick
static const FontWeight w100 = const FontWeight._(0);
/// Extra-light
static const FontWeight w200 = const FontWeight._(1);
/// Light
static const FontWeight w300 = const FontWeight._(2);
/// Normal / regular / plain
static const FontWeight w400 = const FontWeight._(3);
/// Medium
static const FontWeight w500 = const FontWeight._(4);
/// Semi-bold
static const FontWeight w600 = const FontWeight._(5);
/// Bold
static const FontWeight w700 = const FontWeight._(6);
/// Extra-bold
static const FontWeight w800 = const FontWeight._(7);
/// Black, the most thick
static const FontWeight w900 = const FontWeight._(8);
/// The default font weight.
static const FontWeight normal = w400;
/// A commonly used font weight that is heavier than normal.
static const FontWeight bold = w700;
其中,FontWeight.bold等价于FontWeight.w700,FontWeight.normal等价于FontWeight.w400。
斜体设置
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(fontStyle: FontStyle.italic),
)
fontStyle用来指定文字是否斜体,只有两个枚举值:
enum FontStyle {
//正常
normal,
//斜体
italic,
}
修饰线(下划线、上划线、删除线)
Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(decoration: TextDecoration.underline),
)
decoration用来指定文本的修饰线。预定义值如下:
/// 不绘制修饰线
static const TextDecoration none = const TextDecoration._(0x0);
/// 绘制下划线
static const TextDecoration underline = const TextDecoration._(0x1);
/// 绘制上划线
static const TextDecoration overline = const TextDecoration._(0x2);
/// 绘制删除线
static const TextDecoration lineThrough = const TextDecoration._(0x4);
看一下效果:

还可以对修饰线进行组合,利用TextDecoration.combine(List方法,
Text(
"大家好,我是朱志强。",
textDirection: TextDirection.ltr,
style: TextStyle(
decoration: TextDecoration.combine(
[TextDecoration.underline, TextDecoration.overline])),
)
decorationColor用来指定修饰线的颜色,
Text("大家好,我是朱志强。",
textDirection: TextDirection.ltr,
style: TextStyle(
decoration: TextDecoration.underline, decorationColor: Colors.red))
decorationStyle用来指定修饰线的风格,枚举值如下:
enum TextDecorationStyle {
//实线
solid,
//双线
double,
//虚线,由点间隔而成
dotted,
//虚线,由短横线间隔而成
dashed,
/// 波浪线
wavy
}
Text("大家好,我是朱志强。",
textDirection: TextDirection.ltr,
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.wavy))
decorationThickness用来指定修饰线的粗细,
Text("大家好,我是朱志强。",
textDirection: TextDirection.ltr,
style: TextStyle(
decoration: TextDecoration.underline, decorationThickness: 2.0))
行风格
strutStyle为构造方法的可选参数,用来指定行风格,如行高、行间距,构造器如下:
StrutStyle({
String fontFamily,
List<String> fontFamilyFallback,
this.fontSize,
this.height,
this.leading,
this.fontWeight,
this.fontStyle,
this.forceStrutHeight,
this.debugLabel,
String package,
}) : fontFamily = package == null ? fontFamily : 'packages/$package/$fontFamily',
_fontFamilyFallback = fontFamilyFallback,
_package = package,
assert(fontSize == null || fontSize > 0),
assert(leading == null || leading >= 0),
assert(package == null || (package != null && (fontFamily != null || fontFamilyFallback != null)));
行高
height用来指定行高,当值为1时(默认值),表示为默认行高,下面的代码指定行高为默认行高的两倍。
Text(
"大家好,我是朱志强。",
textDirection: TextDirection.ltr,
strutStyle: StrutStyle(height: 2),
)
行间距
leading用来指定如外的行间距,下面的代码指定行之间如外增加一倍的行间距。
Text(
"大家好,我是朱志强。",
textDirection: TextDirection.ltr,
strutStyle: StrutStyle(leading: 1),
)
StrutStyle的其他构造参数——fontSize、fontWeight、fontStyle,用来指定计算行高、行间距的基准。当你不想通过Text的Style中指定的fontSize、fontWeight、fontStyle来作为StrutStyle计算行高、行间距的依据,你可以通过在StrutStyle中指定这些值来作为计算标准。
在StrutStyle中指定的fontSize、fontWeight、fontStyle仅仅作为StrutStyle计算行高、行间距的标准,并不会应用到文本上。
DefaultTextStyle
一个widget tree可能包含多个Text,它们在某些文本风格上是统一的,如字体大小、字体颜色等。如果每一个Text都要定义一遍,就显得太笨拙了。
DefaultTextStyle是一个特殊的Widget,它并不直接显示文本,而是可以指定一种文本风格,那么它的子孙节点中的Text都可以继承它的文本风格。下面代码中的Text会自动继承DefaultTextStyle中指定的文本风格。
DefaultTextStyle(
style: TextStyle(
fontSize: 18,
color: Colors.blue,
),
child: Container(
child: Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
),
))
当没有为Text指定style值时,Text会上溯widget tree,寻找距离自己最近的DefaultTextStyle并继承它指定的文本风格。
当为Text指定style值时,如果style的inherit为true,则合并style和DefaultTextStyle指定的文本风格,发生冲突时,前者会覆盖后者;如果style的inherit为false,则不会合并DefaultTextStyle指定的文本风格。style的inherit属性的默认值为true;
下面的代码,Text的最终颜色是red而不是blue,大小依然为18。
DefaultTextStyle(
style: TextStyle(
fontSize: 18,
color: Colors.blue,
),
child: Container(
child: Text(
"大家好,我是朱志强!",
textDirection: TextDirection.ltr,
style: TextStyle(color: Colors.red),
),
))
关注公众号,随时接收优质技术文章
![]()