一、概述
互联网产品发展到今天,良好的用户体验已经成为每一款产品的用户基本诉求。良好用户交互体验不只是在于页面上,也在于人机交互上。不同的场景、搭配不同的用户群体、根据不同的产品业务,实际上有不同的交互设计,但是页面交互设计最直接的就是需要简洁、快速、直观。这篇文章主要让你了解简约交互设计四个策略,让你在平时工作中更加得心应手。
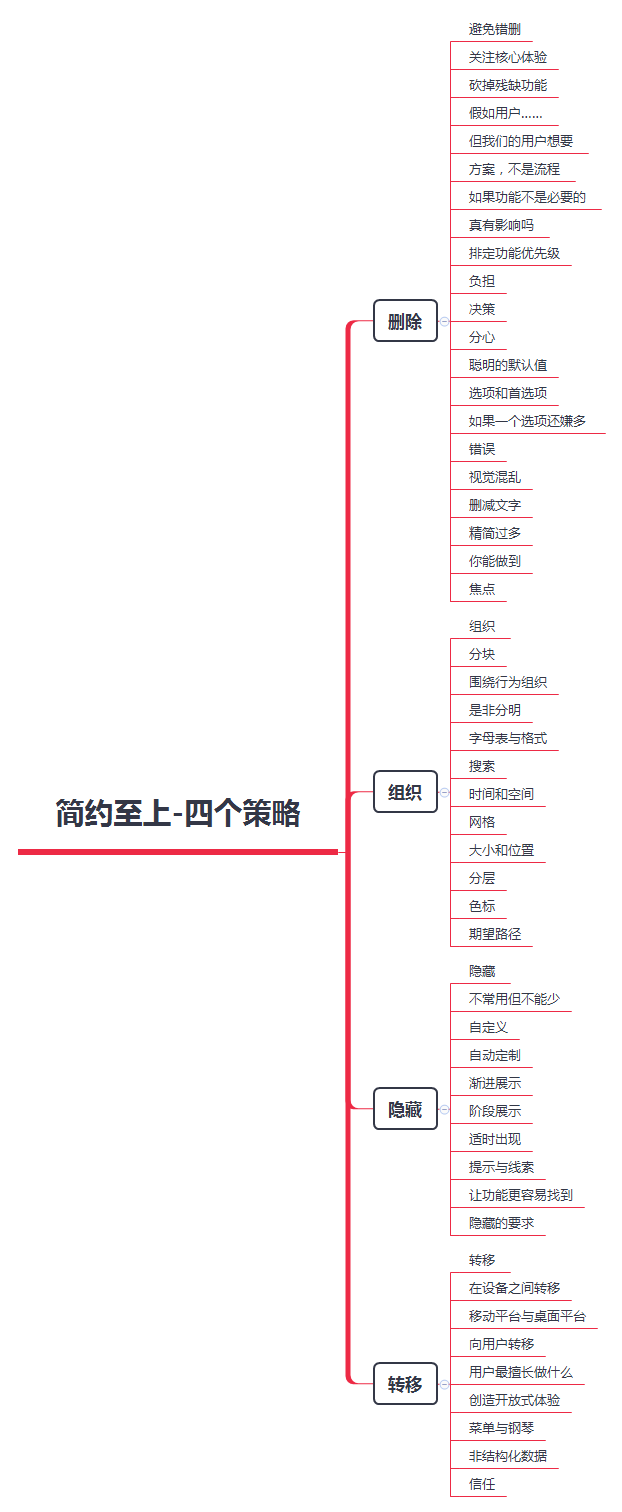
二、简约至上-四个策略
删除
砍掉残缺的功能
砍掉一些用户体验不好的功能,可能会带来更多网站访问量。如途易滑雪(TUI Ski)在线主管大卫·贾维斯(David Jarvis)记得,在他负责的网站中,有一个网站具有让用户筛选搜索结果然后创建短列表的功能。他说:这两个功能实现得都不是特别好。虽然筛选和短列表都是我们认为应该具备的功能,虽然这两项功能在某种程度上是勉强能用的,但是我们觉得是在给用户提供半生不熟的体验。我们就把这两个功能从英国的站点上拿掉了,结果转换率反而上升了。
排定功能优先级
在确定什么功能该保留,什么功能该删除时,可以遵循以下原则:
1、定用户想要达到的目的,并排定优先次序。对于DVD遥控器而言,主要目的是看DVD,其次是使用DVD的附加功能,还有一个不那么重要的目的是播放其他媒体,如音乐CD、MP3,等等。
2、专注于寻找能够完全满足优先级最高的用户需求的解决方案。找到之后再考虑满足用户的其他目标。
3、确定用户在使用产品过程中最常见的干扰源,并将解决这些问题的功能按难易程度排出优先次序。例如,看电视的时候突然来电话就是一个干扰。而DVD遥控器上的暂停按键就是把这种干扰降至最低程度的一个解决方案。
4、要知道能够满足主流用户的“足够好”的遥控器与只有专家才看得上眼的“精准的”遥控器有什么区别。例如,本书给出的DVD遥控器有4个直接控制快进的按钮。而绝大多数情况下,只提供两个按钮(快进和跳到曲目末尾)足矣。
负担
界面中的各种小细节会增加用户的负担,降低用户使用功能的效率。去掉那些可有可无的选项、内容、分散人们注意力的玩意儿,可以减轻用户的负担,让用户专心去做自己喜欢的事情; 如合作银行(Co-operative Bank)曾邀请我的商业伙伴理查德·凯迪克(Richard Caddick)帮他们提高网站主页的点击量。为此,他就从减少网站访客的负担着手,做了以下工作。
1、删除没人会看的文字,比如银行名称下面的口号。
2、简化布局,删除页面右侧的垂直边栏,让人容易分清哪些内容重要,哪些内容不重要。
3、去掉重复的链接,例如“告诉我……”之类的下拉菜单,把可点击项的数量减少了20%。
4、精简按钮和链接的样式,让人容易区分哪些可以点击,哪些不能点击。
5、减少广告位和广告数量,让目标明确的客户不致被这些内容干扰分心。
6、去掉分散注意力的元素,如分隔内容的线和横在页面上的黄色背景条,从而减少了视觉上的干扰。
决策:选择有限,用户可能更加的欢喜;
2000年,希娜·S.艾杨格博士和马克·R.莱珀博士在加利福尼亚门洛帕克的德尔格市场上摆了一个货摊。每天有几百人从摊位前经过。一个周末,他们在货摊上摆出了24种不同口味的果酱;另一个周末,他们只摆出了6种。结果证明,提供的选择多了,销售业绩反而更差。只有2%的过路人会买果酱。而在选择较少的情况下,购买果酱的比例增加到了12%。
分心:想设计得更加简单,就应该删除那些干扰的因素,让用户注意力保持集中;
聪明的默认值:指那些适合大多数人口味的选择,如:
1、热门文档(“头条新闻”) ;
2、类似项(“浏览过这个产品的用户还看过……”);
3、个性化信息(“使用你的地址自动填写表单”);
4、共同的选择(把“中国”放在国家列表的最前面,如果你的大多数客户都来自中国国内的话);
5、最近保存的文档(“打开‘欢迎您.doc'”);
6、恢复状态(“继续从游戏的第三关开始玩起”);
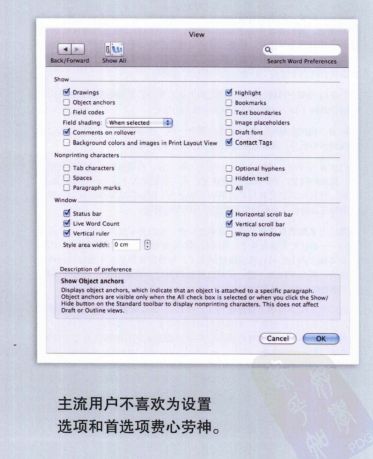
选项和首选项:简约设计原则在考虑删除东西的时候,第一考虑要删除的是选项和首选项;
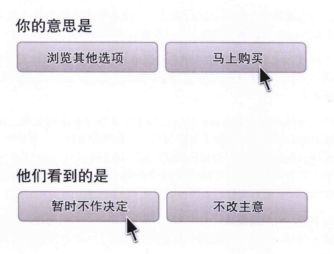
如果一个选项还嫌多:在像用户提供选择时,要考虑得更加周全一些,想一想用户会不会因为这些选项还不知所措或动摇了他们他们的决心,如果是这种情况,应该不考虑将这个选项加进去;
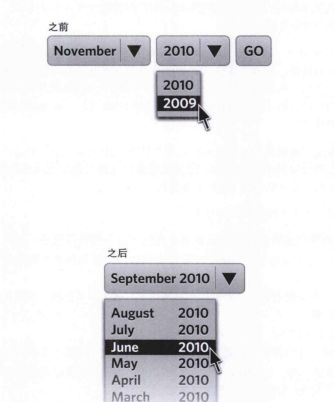
错误:消除错误的来源是简化设计的一个重要思路;如往来账户的页面上有一个控件,用户可以通过它选择对账单。具体来说,需要从两个下拉菜单中选择月份和年份,然后再单击“Go”按钮。听起来已经够简单了。但这个控件可能会导致两方面的错误。如果你选择了将来的日期,就会有一条错误消息提示你,意思就是说你很白痴。如果你选择了一年前的日期,同样会看到一条提示消息,告诉你再试一次,因为银行只提供12个月以内的对账单。匆匆忙忙的客户很容易在这个控件上选错,无论显示什么错误消息,好像都没有那么友好、亲切和简单。
视觉混乱:删除视觉混乱的元素意味着用户处理页面的信息少了,能够把注意力集中到真正关心的事情上面;
以下是减少视觉的方法:
1、使用空白或轻微的背景色来划分页面,而不要使用线条。为什么?因为线条在前景中,而空白和颜色在背景上,前景会更多地吸引人的注意力。
2、尽可能少使用强调。如果仅加粗就行了,就不必又加粗、又放大、又变成红色。
3、别使用粗黑线,匀称、浅色的线更好。
4、控制信息的层次。如果页面中信息的层次超过了两或三个层次,就会导致用户迷惑。比如说,要少用数字、大字体或粗字体。最好总共不超过三个层次:标题、子标题和正文。
5、减少元素大小的变化。例如,如果你在设计某个报纸的电子版,可能会有一大块放置头条新闻,另有5小块放置次要一些的新闻,千万不要让版面上出现大小都不同的6个区块。
6、减少元素形状的变化。整个界面中最好只使用一种按钮样式,使用三或四种按钮样式就太花哨了。
删减文字:减少不必要的说明;
删除文字的好处:
1、重要的内容“水落石出”;
2、消除分析满屏内容的麻烦;
3、读者会对自己看到了什么更有自信;
多余文字常出现的地方:
1、删除引见性文字:
2、删除不必要的说明;
3、删除繁琐的解释;
精简句子:精简日子能让用户提高阅读的效率,能够提高良好的阅读体验;
精简句子的办法:
1、使用介词(“对于/根据/为了/基于/通过/关于”)。这些词会弱化句子的谓语,因此要尽量省略。
2、不使用is的动词形式(“正在消耗时间”),尽你所能使用其他表述方式(“花时间”)。
3、把被动句式(“时间是被这个项目所需要的”)转换为主动句式(“这个项目需要时间”)。
4、删掉索然无味的开头(“大家都很容易看到这一点,……”),开门见山。
5、减少废话。在表达相同意思的前提下,用“每天”代替“在每天的基础上”。
焦点:删除混乱的要素,可以让用户真正聚焦于重要的功能;
1、删除”策略的核心就是干掉那些分散注意力的因素,聚焦于项目。
2、聚焦于对用户有价值的功能。这意味着专注于那些承载用户核心体验的功能,也意味着交付的功能必须能够消除用户的挫折感,能够消除他们的焦虑。
3、聚焦于可用资源,通过删除残缺的功能、不切题的元素和花里胡哨的东西为用户提供价值。
4、聚焦于达成用户的目标。纠结于流程会陷入细节的泥潭而无法自拔。
5、删除那些干扰性的、增加用户负担的“减速带”:错误消息、不知所云的文字、不必要的选项和造成视觉混乱的元素。
组织
组织就是按照有意义的标准,将按钮划分成组(组织往往是简化设计最快捷的方式)
网格
1、利用不可见的网格布局使页面对称,是吸引用户关注一种很好的方式;
2、网络布局也会让人感觉局促和压制。解决这种问题最好的方式是通过将元素设计成非对称;
大小和位置
1、不太重要的元素应该小一些;
2、记住一条规则,如果一个元素的重要性为2分之一。那就把它的大小做成四分之一;
3、把相似的元素放在一起,减少视觉上的干扰,同时可以减少说明两者间的关系;
4、屏幕上的导航栏的位置,最好是放在底部,这样用户切换是,不会挡住要看的内容;
分层
感知分层借助于颜色很容易实现。除了颜色之外,使用灰色阴影、大小缩放,甚至形状变化,都可以实现感知分层。 分层的建议如下:
1、尽可能使用较少的层。内容越复杂,所需的分层反而能少些。
2、考虑把某些基本元素放在常规背景层,因为一个元素很难放在两层里。
3、尽量让任意两层之间的差别最大化。20%的灰度和30%的灰度很难让人分清。类似地,在选择颜色时不能忘记色弱的用户。
4、对于相对重要的类别,使用明亮、高饱和度的颜色,可以让它们在页面上更加突出。
5、对于同等重要的类别,利用感知分层技术,使用相同的亮度和大小,只是色调要有所区别(就像伦敦地铁图中的地铁线路那样)。
隐藏
把哪些不是最重要的按钮安排在活动仓盖之下,避免分散用户注意力;
不常用但不能少:那些主流用户很少用,但自身却要不断去更新的功能,通常是适合隐藏的功能。比如:
1、事关细节(例如,对服务器进行配置或设计电子邮件的签名)。
2、选项和偏好(例如,修改绘图应用程序的单位,由英寸改为厘米)。
3、特定于地区的信息(例如,时间和日期等需要频繁自动更新的信息)。
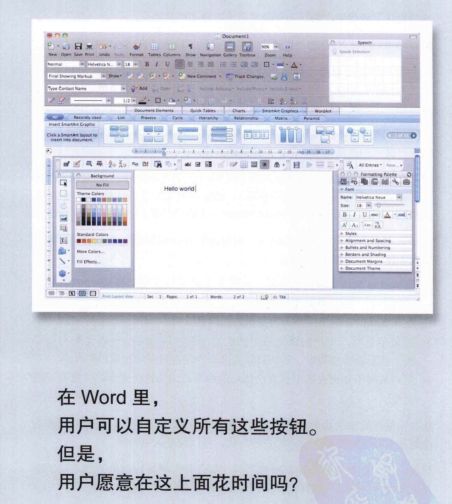
自定义:一般来说不建议用户自己去自定义界面,但支持个性化修改,比如更换头像等个性化设置;
自动定制:某些程序会根据用户的行为自动显示或隐藏某些功能;自动定制不会让界面变得更简单,反而会把界面搞得很复杂,给用户带来极大不便。主要原因有三个。
1、很难保证默认菜单的准确性。虽然大多数人只会使用像Word这样的大软件中的一小部分功能,但每个人最常用什么功能差别非常之大。对某些人正确的,对另一些人可能就是错误的。
2、缩短菜单后,用户需要把每个功能看两遍才能确定——首先是看短菜单,然后再看长菜单。延长时间或多余的点击只会增加用户的反感。
3、用户最终不知道去哪里找自己想用的命令,因为这些命令的位置有可能会变。
渐进展示:通常,一项功能会包含少数核心的供主流用户使用的控制部件。另有一些为专家级用户准备的拓展性、精确的控制部件。隐藏这些精确的控制部件是保持设计简单的不错选择;
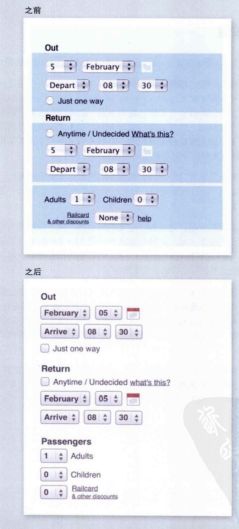
阶段展示:随着用户逐步深入使用页面而展示新的功能;如登记表单通常都需要使用阶段展示,需遵循几条规则。
1、设定一种场景。我们在测试网上购物的结账环节时,用户提出从购物车到结账的过渡有点不对头。当把该过程的开始冠以“欢迎安全地付款”这样的字眼时,他们的问题就不见了。
2、讲一个故事。用户希望每个环节都能像讲故事一样层层展开,在理解了这是个什么故事之后,他们自然会跟着一步步地去做。我测试过一个在线下订单的网页,该页面上来就要求用户输入他们的名字和地址。管理人员解释说,这是为了即使后面出了问题,我们也能够联系到客户。但是客户不认同这一点。当所有环节都如讲故事一般依次展开时(“你想干什么?好,接下来我们要到下一个页面去了”),这个网站的转换率开始有了明显增长。
3、说用户的语言。之所以有各种流程,是因为用户必须遵从某种行政程序(比如申请护照要走一系列流程)或者技术性的程序(如配置调制解调器),而行政管理领域和技术行业正是许多术语的发源地。对于业内人士,行业术语简洁明确。但对外行来说,一个看不懂的词,要比一段能看懂的话还复杂。
4、把信息分成小块展示。如果这个块太大,用户会认为表单很复杂。如果把表单切分成过多小块,用户又会觉得表单太琐碎太麻烦。因此,每个块必须完整而又自成一体(例如,不能把地址分到两个屏幕上)。
提示与线索:隐藏方面做得好的页面,包含提示与线索尽管做得很微细。却能恰到好处提示用户隐藏功能的位置和功用;如苹果公司的网站清新简约,具有杂志风格,非常适合主流用户。但在页面的一个角落里,有一个链接叫“技术规格”。主流用户关注的只是产品图片和重要新闻。对那些真想了解图形处理器的用户,点击该链接就可以打开相关页面。这些用户对类似的术语和行话了如指掌,可主流用户并不关心这些。
隐藏的要求:隐藏的要求主要做到以下几点:
1、隐藏一次性设计和选项。
2、隐藏精确控制选项,但专家用户必须能够让这些选项始终保持可见。
3、不可强迫或寄希望于主流用户使用自定义功能,不过可以给专家提供这个选项。
4、巧妙地隐藏。换句话说,首先是彻底隐藏,其次是适时出现。
转移
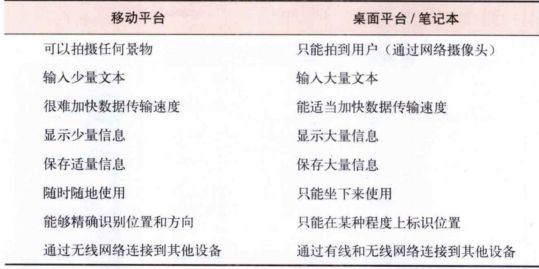
设备之间转移:手机最适合记录数据,而网站最适合浏览数据;
移动平台与桌面平台
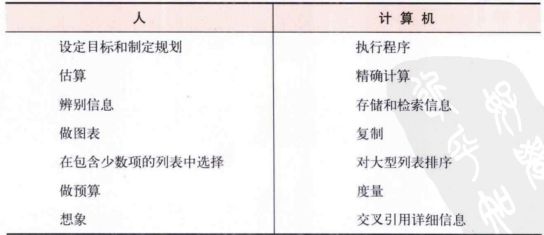
用户最擅长做什么:用户擅长指挥,计算机擅长存储于计算,两者相互结合就能给用户一种得心应手的感觉;
菜刀与钢琴:简单界面的最高境界,应该是专家和主流用户都会感觉到它非常好用;
对于菜刀来说。即使从未下过厨房的人,第一次拿起菜刀也能切出“能够接受”的土豆片。但作为专家的厨师,则可以使用同一把刀进行各种“精确控制”——快速切丝、雕刻花样,等等。刀还是那把刀,但专家的技术把它变成了专家级的工具。钢琴不也一样嘛。一位初学者在未经过任何训练的情况下,照样能弹出曲调来,可能还会告诉你他感觉非常简单。而一位钢琴演奏家,可以轻松自如地弹出奏鸣曲。区别就在于他们的技术水平。这些体验之所以让人觉得简单,就是因为专家和主流用户可以分别设置自己不同的目标。根据以往的经验,实现这个目标需要怎么做,他们自己心里非常清楚。如果非要一个人弹奏超出他训练范围之外的曲目,弹钢琴就成了一种折磨。
非结构化数据:针对非结构化的数据输入,当用户输入时,应该给予更多的提示跟填充;