- java-SpringBoot框架开发计算器网页端编程练习项目【web版】
今天分享一个使用springboot写一个前后端不分离的项目,网页计算器,来熟悉springboot框架的使用。java版本:8。springboot:2.6.13使用的技术是:Java+SpringBoot+Thymeleaf+HTML/CSS/JS构建的Web端简约按钮式计算器。熟悉SpringBoot控制器(@Controller,@GetMapping,@PostMapping)·掌握表单
- Java EDW三剑客:如何让数据从“沼泽”变身“报告神器”?手把手教你玩转企业数据仓库!
墨瑾轩
Java乐园java数据仓库开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣一、你的EDW在“数据沼泽”里?是时候请个“数据炼金术士”了!“数据散落在10个系统里,生成月报要熬3个通宵?”——别慌!今天我们就用JDBC+ApacheSpark+Thymeleaf三剑客,教你如何让Java在EDW中将“数据沼泽”炼成“报告神器”!从“数
- spring+mybatis实战代码
HeartException
学习java
一、项目全景解析1.1技术栈全景图(SpringBoot2.x+MyBatis-Plus3.x+Thymeleaf3.x)1.2项目架构设计(MVC分层架构可视化图示)1.3核心功能模块(用户管理/数据展示/权限控制)二、开发环境配置2.1开发工具链(IDEA2023.1+MySQL8.0+Navicat)2.2依赖管理(Maven坐标详解)2.3数据库初始化(DDL脚本+测试数据集)三、核心模块
- Spring Boot 实训项目 - 图书信息网站
酒城译痴无心剑
JavaWeb框架SpringBoot图书信息网站
在本次实战项目中,我们成功构建了一个基于SpringBoot的图书信息网站。项目涵盖了数据库设计、后端开发、前端页面设计以及用户交互等多个方面。通过创建用户和图书的数据模型、实现相关的服务类和控制器,我们确保了网站的基本功能,如用户注册、登录、图书展示和购物车管理等。此外,利用Thymeleaf模板引擎,我们设计了友好的用户界面,增强了用户体验。整个开发过程中,我们遵循了软件工程的基本原则,从需求
- Spring MVC
不知几秋
javawebjava
SpringMVC是基于Java的Web应用框架,是Spring框架的重要组成部分,遵循MVC(Model-View-Controller)架构模式,用于构建灵活、可维护的Web应用程序。以下是其核心概念和特点:一、MVC架构模式MVC将应用程序分为三个核心组件:Model(模型):处理业务逻辑和数据,如数据库操作。View(视图):负责数据展示,如JSP、Thymeleaf模板。Controll
- SpringBoot_Themeleaf的配置
sl4379
java基础spring-boot
springboot有很多默认配置默认页面映射路径:classpath:/templates/*.html静态文件路径为classpath:/static/springboot默认使用themeleaf模板引擎pom.xml添加依赖org.springframework.bootspring-boot-starter-thymeleaf在application.properties中配置theme
- 44、web实验-后台管理系统基本功能
码界创艺坊(Arfan开发工程师)
前端oracle数据库javaspringboot开发语言后端
44、web实验-后台管理系统基本功能“44、web实验-后台管理系统基本功能”通常指的是在Web开发学习过程中,关于构建后台管理系统的实践环节,主要涉及实现一个具备基本功能的后台管理系统。以下是该实验的主要内容:####实验目标-掌握后台管理系统的基本架构和设计思路。-实现用户登录、权限验证、数据管理等功能。-熟悉使用相关技术和框架,如SpringBoot、Thymeleaf、数据库等。####
- Spring Boot + MyBatis + Thymeleaf 实现分页示例
碧波浩渺·
springbootmybatis后端Java
SpringBoot+MyBatis+Thymeleaf实现分页示例在本文中,我们将探讨如何使用SpringBoot、MyBatis和Thymeleaf实现一个简单的分页功能。我们将展示如何配置和使用这些技术,以及如何在前端使用Thymeleaf和后端使用MyBatis实现分页查询和展示数据的功能。步骤1:项目设置和依赖首先,我们需要创建一个SpringBoot项目并添加所需的依赖。在pom.xm
- 小型图书管理系统案例(用于spring mvc 实践)
劲爽小猴头
Java入职必知必会springmvcjava
小型图书管理系统案例(SpringMVC+SpringDataJPA+Thymeleaf)本项目案例旨在基于先前模块学习的SpringMVC知识,构建一个贴近企业实际的简单Web应用:小型图书管理系统。通过实现图书的CRUD操作、列表展示(含分页概念)和简单用户认证,帮助初学者巩固和应用SpringMVC核心概念与技术。1.项目概述项目主题:小型图书管理系统(SmallBookManagement
- Spring MVC 模型数据解析、Thymeleaf 与 JSP 优劣、Thymeleaf模板引擎的开发应用、Springboot整合Thymeleaf、Thymeleaf常用标签
述雾学java
Java核心基础javamvcjava核心基础springboot
DAY28.2Java核心基础SpringMVC模型数据解析MVC框架,控制器获取模型数据并返回给客户端,业务数据嵌入到页面中,JSP、ThymeleafSpringMVC如何返回页面单体架构:页面+数据前后端分离:纯数据Thymeleaf模板引擎的开发应用在springboot项目中,如果是单体架构,必然会用到视图层的展示,用jsp或者thymeleaf来渲染视图层的数据它们都是前后端不分离架构
- SpringBoot+Echarts实现可视化图表(Thymeleaf,Vue3.0两种实现)
听潮阁
Java项目开发技巧springbootecharts后端javaspring开发语言
本篇文章主要讲解如何使用SpringBoot+Thymeleaf+Echarts、以及SpringBoot+VUE3.0+Echarts两种方式,实现Web应用中的图标显示功能。一、Echarts概述ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为A
- Thymeleaf 公共页面抽取
2401_87845453
前端学习
Thymeleaf公共页面抽取在Web项目中,通常会存在一些公共页面片段(重复代码),例如头部导航栏、侧边菜单栏和公共的jscss等。我们一般会把这些公共页面片段抽取出来,存放在一个独立的页面中,然后再由其他页面根据需要进行引用,这样可以消除代码重复,使页面更加简洁。1.抽取公共页面Thymeleaf作为一种优雅且高度可维护的模板引擎,同样支持公共页面的抽取和引用。我们可以将公共页面片段抽取出来,
- Thymeleaf基本使用,mybatisplus使用教程
源码开源Java
程序员面试java后端
ognl表达式的语法糖:刚才获取变量值,我们使用的是经典的对象.属性名方式。但有些情况下,我们的属性名可能本身也是变量,怎么办?ognl提供了类似js的语法方式:例如:${user.name}可以写作${user['name']}自定义变量看下面的案例:Name:Jack.Age:21.我们获取用户的所有信息,分别展示。当数据量比较多的时候,频繁的写user.就会非常麻烦。因此,Thymeleaf
- Java Web开发常用库与工具
断春风
Javajava前端开发语言
在JavaWeb开发的领域中,有许多实用的库和工具能够帮助开发者更高效地完成项目。这些库和工具涵盖了从前端到后端,从数据处理到系统部署的各个环节。下面我们将介绍一些常用的JavaWeb开发库和工具,并附上相应的代码片段,帮助读者更好地理解和使用它们。一、前端库与工具ThymeleafThymeleaf是一个现代的服务器端Java模板引擎,适用于Web和独立环境。它提供了完全的HTML5支持,以及用
- (自用)Java学习-5.9(Thymeleaf,自动装配,自定义启动器 )
柴薪之王、睥睨众生
Java学习之路java学习开发语言
一、Thymeleaf模板技术片段定义与复用...内置对象应用二、SpringBoot整合MyBatis全流程依赖配置org.mybatis.spring.bootmybatis-spring-boot-starterYML核心配置mybatis:mapper-locations:classpath:/mappers/*.xmltype-aliases-package:com.zxst.pojoc
- (自用)Java学习-4.23(SpringMVC注解,REST)
柴薪之王、睥睨众生
Java学习之路java学习开发语言spring
SpringMVC框架概述SpringMVC是Spring框架的一部分,用于开发Web应用程序。它基于**MVC(模型-视图-控制器)**设计模式,通过DispatcherServlet进行请求的集中处理。SpringMVC提供了对请求的灵活处理,支持多种视图技术(如JSP、Thymeleaf等)和多种请求方式(GET、POST等)。核心注解@RequestMapping:用于将HTTP请求映射到
- [Java实战]Spring Boot 整合 Thymeleaf (十)
曼岛_
Java实战javaspringboot开发语言
[Java实战]SpringBoot整合Thymeleaf(十)引言在JavaWeb开发领域,Thymeleaf以其自然模板、无缝Spring集成和强大的表达式引擎脱颖而出,成为SpringBoot官方推荐的模板引擎。本文将深度解析SpringBoot与Thymeleaf的整合技巧,涵盖基础配置、实战案例、性能优化与开发陷阱规避,助你快速构建高效、优雅的视图层。一、Thymeleaf核心优势与架构
- Spring Boot整合Thymeleaf模板开发:从入门到精通
Clf丶忆笙
springboot后端java
一、Thymeleaf基础概念1什么是ThymeleafThymeleaf是一个现代化的服务器端Java模板引擎,适用于Web和独立环境,能够处理HTML、XML、JavaScript、CSS甚至纯文本。核心特点:自然模板:Thymeleaf模板可以作为静态原型直接在浏览器中打开Spring集成:与Spring框架无缝集成,特别是SpringMVC丰富的表达式语言:支持SpringEL表达式模块化
- springboot 后台管理系统源码
理查德.克莱德曼
JavaWebSpringBootspringbootjava后端
项目介绍一款Java语言基于SpringBoot2、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文本编
- SpringBoot低代码后台管理系统源码
理查德.克莱德曼
SpringBootLayuispringbootjava后端
项目介绍一款Java语言基于SpringBoot2.x、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文
- 基于SpringBoot开发的商城后台管理系统
理查德.克莱德曼
JavaWebSpringBootspringbootjava程序人生
项目介绍一款Java语言基于SpringBoot2、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文本编
- SpringBoot知识付费后台管理系统源码
理查德.克莱德曼
SpringBootLayuispringbootjava后端
项目介绍一款Java语言基于SpringBoot2、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文本编
- 【Spring Boot】Spring Boot + Thymeleaf搭建mvc项目
程序员buddha2080
Javaspringbootmvc后端
SpringBoot+Thymeleaf搭建mvc项目1.创建SpringBoot项目2.配置pom.xml3.配置Thymeleaf4.创建Controller5.创建Thymeleaf页面6.创建Main启动类7.运行项目8.测试结果扩展:添加静态资源1.创建SpringBoot项目打开IntelliJIDEA→NewProject→选择Maven→直接点击Create输入项目名称:sprin
- Spring boot使用Thymeleaf模板引擎技术使用详解-注意事项-使用场景
Knock-King
springboot后端javaspring
1.简介Thymeleaf是一种现代化的服务器端Java模板引擎,可用于将模板文件转换成HTML、XML、JavaScript、CSS等文本格式。它可以为JavaWeb开发带来更加友好舒适的编码体验,同时也有很好的可扩展性和高可用性。Thymeleaf可以轻松集成到SpringFramework中,为开发人员提供了更加便利的开发体验。相对于其他模板引擎,Thymeleaf是一款优秀的选择,并且在近
- 设备远程控制物联网云平台全套源码
「已注销」
fpga开发
设备远程控制物联网云平台全套源码ESP8266+MQTT服务+云平台实现物联网远程控制。该物联网云平台使用Java语言、经典技术组合(MQTT、SpringBoot、Shiro、MyBatis、Druid、Ehcache、Thymeleaf、Bootstrap、Swagger)开发,支持集群,支持多数据源,支持分布式事务,支持代码一键生成。1、包含单片机源码、云平台源码、MQTT服务、数据库设计、
- Spring MVC 基础 - 从零构建企业级Web应用
小马不敲代码
SpringBootspringmvc
引言:为什么选择SpringMVC?SpringMVC是Spring生态系统中构建企业级Web应用的核心框架,其基于MVC设计模式,天然支持模块化开发、RESTfulAPI、数据绑定等特性。核心优势:松耦合架构:模型(Model)、视图(View)、控制器(Controller)分离,便于团队协作和代码维护。高度可扩展:支持Thymeleaf、Freemarker等视图技术,兼容JSON/XML等
- 前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装
Noelle Mu
vue前端vue.js
前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装前言手头有一个去年五月写的遗留项目,以前使用的是SpringBoot+Thymeleaf+AmazeUI(前台)+X-admin(后台),由于用户反映有许多需要改进的地方(并且打开项目一看,那代码我自己也看不懂了,而且以现在的视角看那些代码真的是烂到极致),故进行彻底重构。由于前台需要SEO,并且考
- SpringBoot开发——SpringBoot3.4.3整合SpringThymeleaf、SpringSecurity搭建简易的管理后台,完成授权登录
bjzhang75
SpringBoot开发springbootSpringThymeleafSpringSecurity管理后台授权登录
文章目录一、本管理后台涉及的四个框架1、spring-boot-starter-web2、spring-boot-starter-security3、spring-boot-starter-thymeleaf4、thymeleaf-extras-springsecurity6二、pom依赖三、安全配置类1、SpringSecurity配置类2、thymeleaf配置四、控制器实现五、Thymele
- java高并发系统优化_Java秒杀系统方案优化 高性能高并发实战
姚朝明
java高并发系统优化
第1章课程介绍及项目框架搭建技术选型思路分析,基于Maven的Spring-Boot工程框架的搭建,集成Thymeleaf,集成Mybatis,安装Redis,集成Redis等等。第2章实现用户登录以及分布式session功能实现用户登录功能,实现密码两次MD5入库以及分布式Session。一则熟悉SpringBoot开发模式和该选型下的技术衔接,二则为后面的秒杀功能提供必备的用户信息。第3章秒杀
- springboot整合Mybatis-plus开发的后台管理系统
理查德.克莱德曼
SpringBootLayuispringbootjava后端
项目介绍一款Java语言基于SpringBoot2、Layui、Thymeleaf、MybatisPlus、Shiro、MySQL等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建后台管理系统,本着简化开发、提升开发效率的初衷,框架自研了一套个性化的组件,实现了可插拔的组件式开发方式:单图上传、多图上传、下拉选择、开关按钮、单选按钮、多选按钮、图片裁剪、富文本编
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s

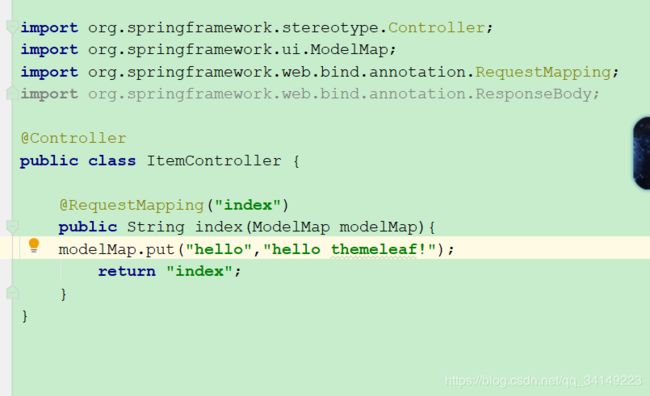
 创建htm普通文件,引入约束规范 在html标签中加入,变为thymeleaf文件:
创建htm普通文件,引入约束规范 在html标签中加入,变为thymeleaf文件: 运行测试:
运行测试: