cordova环境配置,将vue项目打包成apk的详细流程
jdk下载并配置
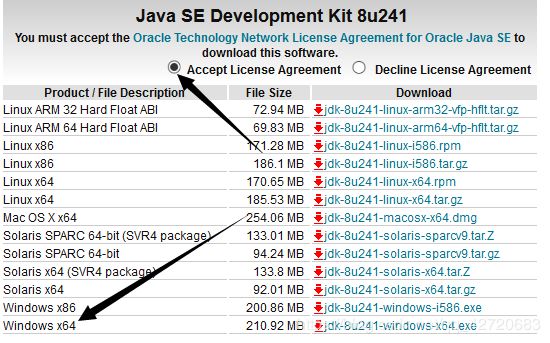
- 下载jdk
下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
下载完成,一直下一步即可
- 配置jdk
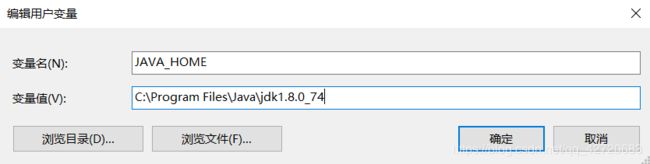
1、新建 JAVA_HOME 的变量,值为jdk安装路径,此处为默认安装路径 C:\Program Files\Java\jdk1.8.0_74
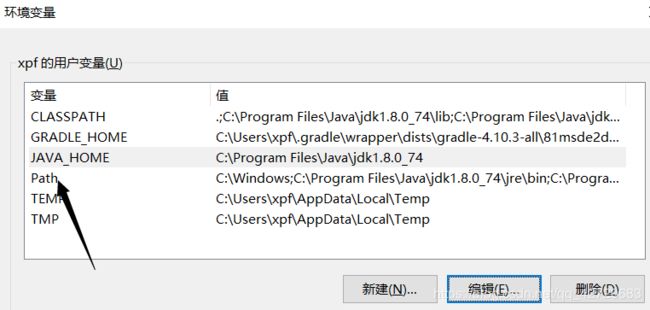
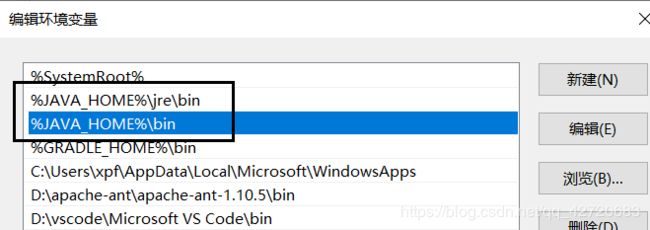
2、双击path,新建环境变量 %JAVA_HOME%\jre\bin 和 %JAVA_HOME%\bin
3、新建 CLASSPATH 变量,值为 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
- 检验jdk
在cmd窗口输入 java -version 出现版本号即可
在cmd窗口输入 javac -version 出现版本号即可
android studio下载并配置
- 下载android studio
下载地址:https://developer.android.google.cn/studio/
参考文章:https://www.cnblogs.com/xiadewang/p/7820377.html
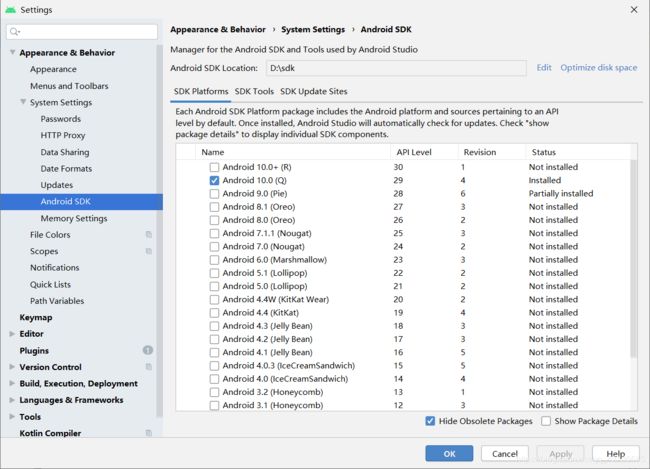
安装时,如果电脑上之前没有安装过SDK,会提示安装,此处安装到D盘的sdk文件夹中
如果在打包的时候,报错关于sdk的许可证不正确,可以在将Andorid 10.0(Q)换成另一个版本,再去打包
- 配置SDK
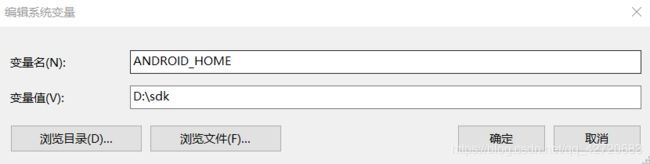
1、新建 ANDROID_HOME 的变量,值为sdk的下载路径 D:\sdk
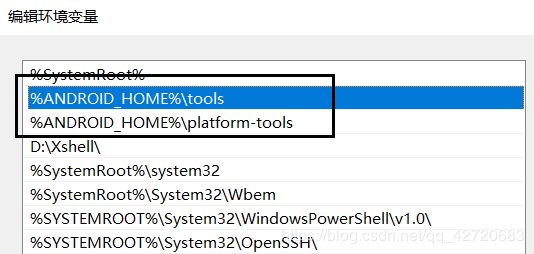
2、双击path新增环境变量 %ANDROID_HOME%\tools 和 %ANDROID_HOME%\platform-tools
- 检验sdk
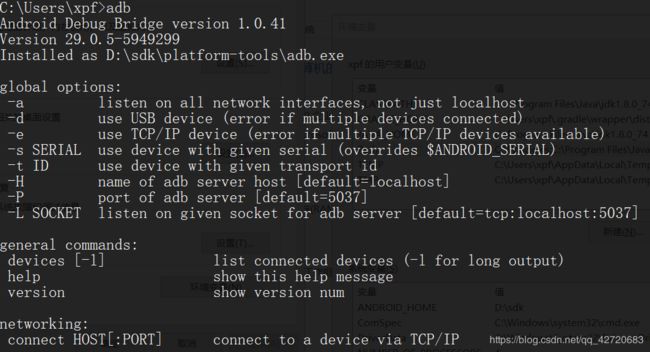
在cmd中输入adb,出现如下界面即可
gradle配置
在下载android studio的时候,会自动下载gradle,只要找到路径即可
在android studio软件界面 file --> Settings --> 搜索gradle
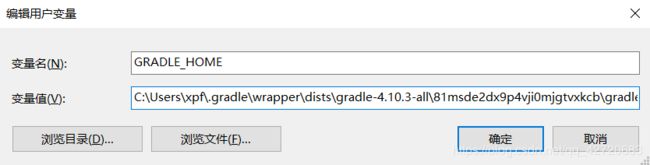
1、新建 GRADLE_HOME 的变量,值为gradle的路径 C:\Users\xpf\.gradle\wrapper\dists\gradle-4.10.3-all\81msde2dx9p4vji0mjgtvxkcb\gradle-4.10.3
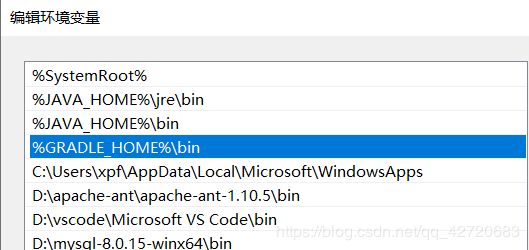
2、双击path添加环境变量 %GRADLE_HOME%\bin
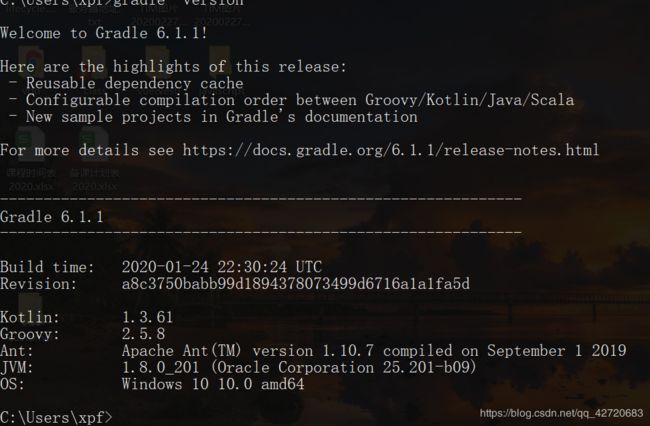
3、cmd输入gradle -version出现版本号即可
至此,所需环境安装并配置完成
cordova下载
1、全局下载cordova
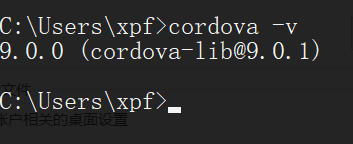
cnpm install -g cordova2、检验cordova是否成功下载 ,在cmd中输入 cordova -v
cordova打包apk
1、使用cordova新建有一个cordova项目
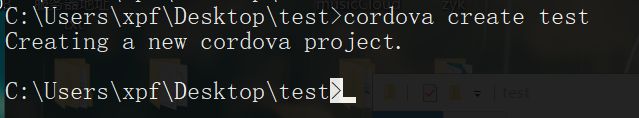
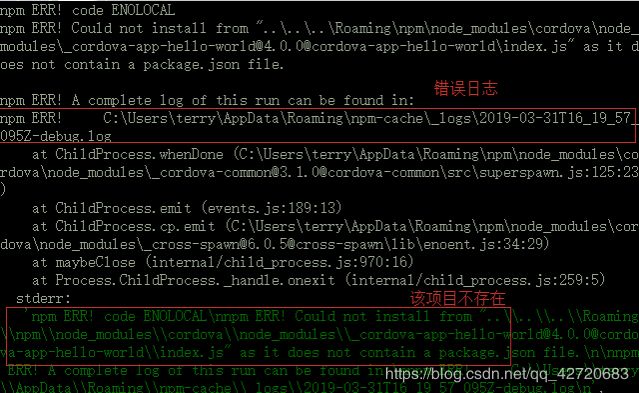
cordova create test注:如果新建项目失败,按如下报错的路径(C:\Users\xpf\AppData\Roaming\npm\node_modules\.....)找到node_modules删除后重新下载,推荐使用yarn install。重新下载完依赖包之后,再去新建一个项目即可
2、进入test目录,为项目添加平台(注意是否在cordova项目中)
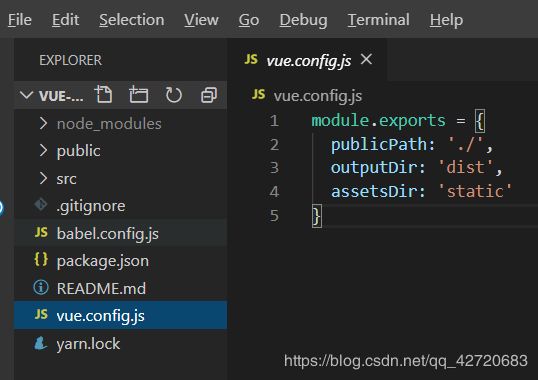
cordova platform add android --save3、进入vue项目,新建 vue.config.js 文件,文件中加入如下内容(如果vue.config.js新建到src下,打包出来的是空白页面)
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static'
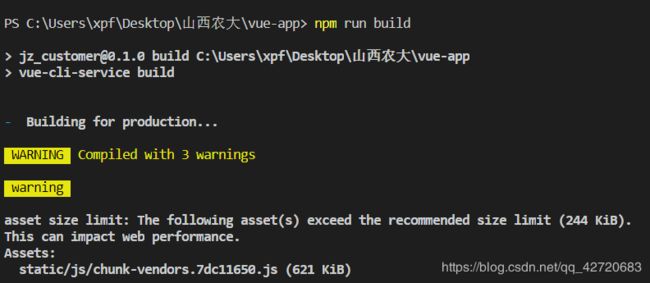
}4、执行npm run build,将vue项目打包成dist包
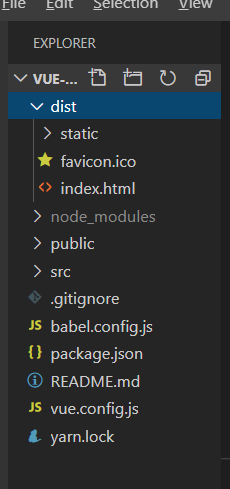
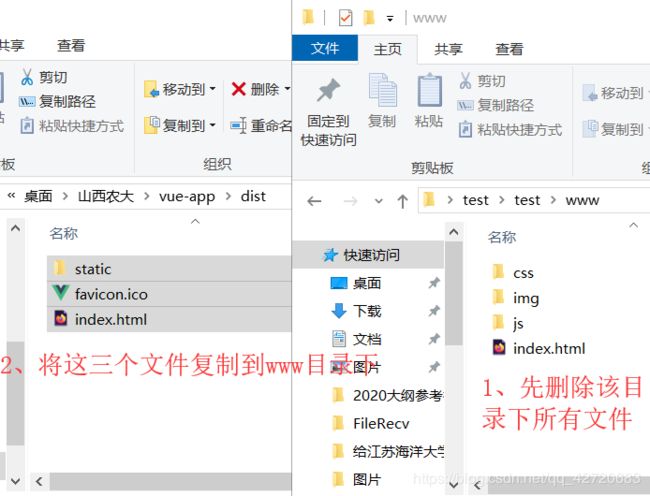
npm run build5、将打包生成的dist下面的三个文件复制到cordova的www目录下
复制完成后
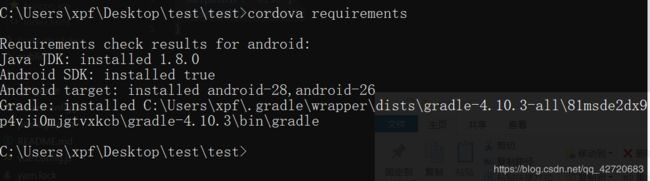
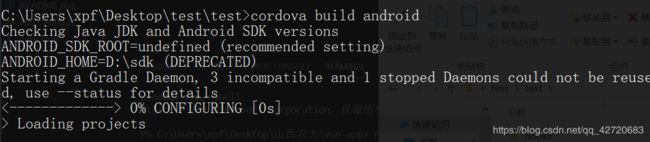
6、确认打包环境无误后,开始打包
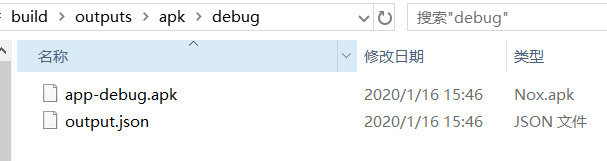
cordova requirementscordova build android7、根据打包成功提示的路径,找到apk, 此处为C:\Users\xpf\Desktop\test\test\platforms\android\app\build\outputs\apk\debug
将该apk移入到手机安装即可看到vue项目
注意:使用cordova打包的apk,可以安装到自己的手机、夜神模拟器、android studio的AVD上,三选一
关于android9.0及以上的配置置(安装apk的android环境过高时,会出现无法登录等错误)
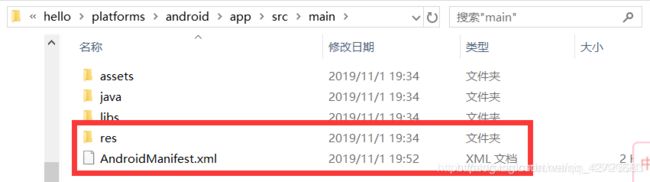
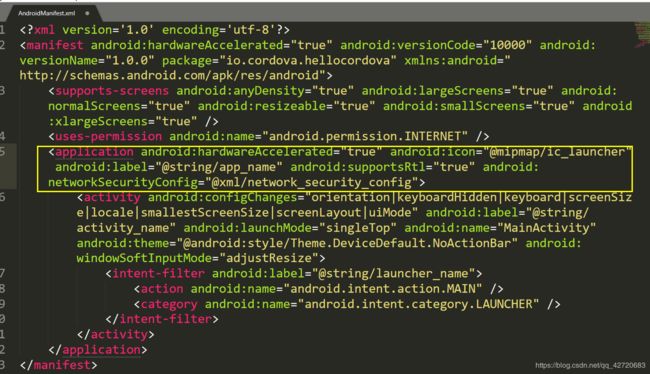
1、打开如图路径,在AndroidMainfest.xml中新增配置android:networkSecurityConfig="@xml/network_security_config"
2、打开如图路径,新建文件network_security_config.xml
内容如下:
3、重新执行命令cordova build android,此时生成的apk就可以在安卓9.0以上版本中使用